В этом уроке мы сосредоточимся на поиске и исправлении плохого времени загрузки страницы с помощью Raygun . Но прежде чем мы это сделаем, давайте обсудим, почему немного более длительное время загрузки страницы может быть таким большим.
Одной из самых важных вещей, которые вы можете сделать, чтобы произвести хорошее первое впечатление на потенциальных клиентов или клиентов, посещающих ваш сайт, является повышение скорости загрузки.
Представьте себе клиента, который только что услышал о вашей компании от друга. Вы продаете продукт в Интернете, который пользователи могут приобрести, посетив ваш сайт. Если загрузка различных страниц веб-сайта занимает много времени, и вы не продаете этот продукт исключительно, есть большая вероятность, что клиент покинет ваш сайт и уйдет куда-то еще.
Вы не просто пропустили свою первую продажу здесь, вы также упустили возможность иметь постоянного покупателя, который купил бы больше продуктов в будущем.
То же самое с Интернетом — люди всего в нескольких кликах от вашего сайта и покупают что-то у ваших конкурентов. Более быстрая загрузка страниц может дать вам преимущество перед конкурентами и увеличить ваш доход .
Как может помочь Raygun?
Raygun опирается на Real User Monitoring Insights (RUM Insights) для улучшения производительности сайта и времени загрузки страницы. Термин «Мониторинг реальных пользователей» является ключевым здесь. Вы можете использовать такие инструменты, как WebPagetest и Google Page Speed Insights, чтобы оптимизировать отдельные страницы, но эти результаты не будут основаны на реальных данных пользователя. С другой стороны, данные, предоставленные Raygun, основаны на реальных пользователях, которые посетили ваш сайт.
Raygun также представляет информацию в более организованной форме, рассказывая о таких вещах, как средняя скорость страницы для веб-сайта, наиболее запрашиваемые страницы и самые медленные страницы. Таким образом, вы можете расставить приоритеты, какую страницу или раздел веб-сайта необходимо оптимизировать в первую очередь.
Вы также можете увидеть, как быстро загружается сайт для пользователей в разных странах или для пользователей с разными браузерами. Точно так же вы можете сравнить скорость вашего сайта на мобильных и настольных компьютерах.
Еще одним преимуществом Raygun является то, что он покажет вам, как сайт работает для разных пользователей. Например, веб-сайт может медленно загружаться для одного из ваших самых ценных клиентов. В таких случаях вы определенно хотели бы узнать об этом и сделать что-то для улучшения своего опыта, пока не стало слишком поздно.
Мы узнаем, как сделать все это с Raygun в следующих нескольких разделах этой статьи.
Интеграция Raygun на ваш сайт
Вам необходимо зарегистрировать аккаунт, прежде чем интегрировать Raygun на свой веб-сайт. Эта учетная запись даст вам доступ ко всем функциям Raygun бесплатно в течение 14 дней.
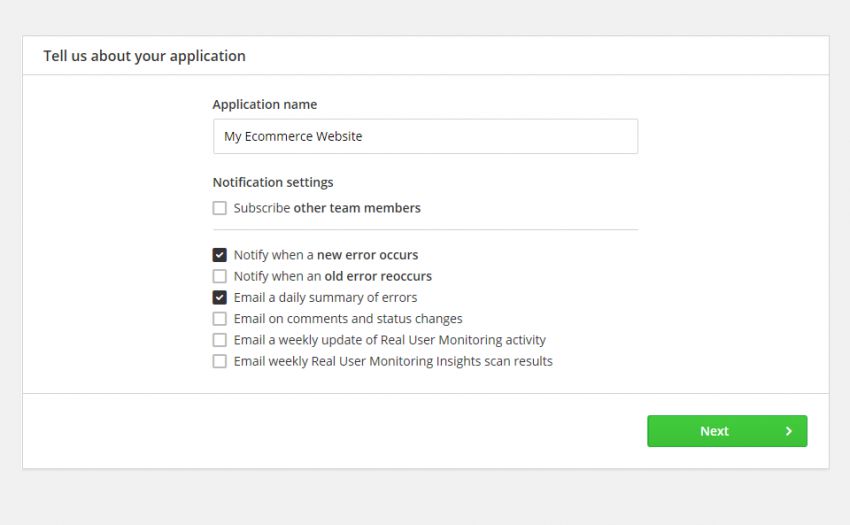
После успешной регистрации вы можете нажать кнопку « Создать приложение» , чтобы создать новое приложение. На следующем экране вы можете указать название своего приложения, а затем установить флажки для получения уведомлений об ошибках и реальных наблюдений пользователей.

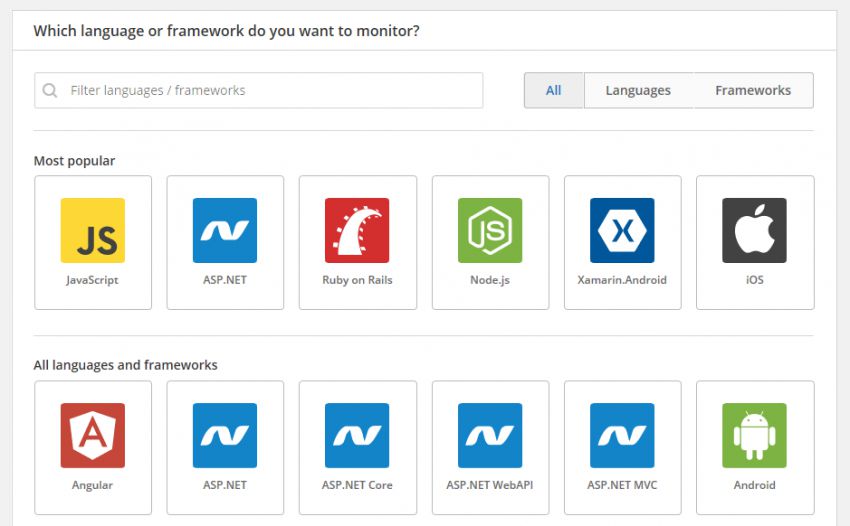
Теперь вам просто нужно выбрать платформу или платформу разработки. В этом случае мы используем JavaScript.

Наконец, вы получите код, который нужно добавить на все страницы, которые вы хотите отслеживать. Вместо того, чтобы размещать следующий код на своем веб-сайте, вы также можете загрузить производственную или разрабатываемую версию библиотеки и включить ее самостоятельно.
|
1
|
<script type=»text/javascript»> !function(a,b,c,d,e,f,g,h){a.RaygunObject=e,a[e]=a[e]||function(){ (a[e].o=a[e].o||[]).push(arguments)},f=b.createElement(c),g=b.getElementsByTagName(c)[0], f.async=1,f.src=d,g.parentNode.insertBefore(f,g),h=a.onerror,a.onerror=function(b,c,d,f,g){ h&&h(b,c,d,f,g),g||(g=new Error(b)),a[e].q=a[e].q||[],a[e].q.push({ e:g})}}(window,document,»script»,»//cdn.raygun.io/raygun4js/raygun.min.js»,»rg4js»);
|
Как только вы добавили приведенный выше фрагмент кода перед закрывающим </head> , вы должны поместить следующий фрагмент непосредственно перед закрывающим <body> .
|
1
2
3
4
5
|
<script type=»text/javascript»>
rg4js(‘apiKey’, ‘YOUR_API_KEY’);
rg4js(‘enableCrashReporting’, true);
rg4js(‘enablePulse’, true);
</script>
|
Если вы не добавите больше кода, Raygun начнет сбор анонимных данных. Это означает, что вы сможете узнать, как работает ваш веб-сайт для разных пользователей, но не будет возможности идентифицировать этих пользователей.
Существует легкое решение этой проблемы. Все, что вам нужно сделать, это добавить следующий код на свои веб-страницы, а Raygun позаботится обо всем остальном.
|
1
2
3
4
5
6
7
|
rg4js(‘setUser’, {
identifier: ‘unique_id’,
isAnonymous: false,
email: ‘users_email@domain.com’,
firstName: ‘Firstname’,
fullName: ‘Firstname Lastname’
});
|
Вам нужно будет включить эти три фрагмента кода во все страницы, которые вы хотите отслеживать. После этого данные начнут отображаться на приборной панели для анализа.
Поиск страниц с плохим временем загрузки
Раздел Real User Monitoring на панели инструментов Raygun имеет множество вкладок для представления данных в разных форматах. Мы кратко рассмотрим все эти вкладки, чтобы показать вам, как информация, представленная в них, может использоваться для поиска страниц с плохим временем загрузки.

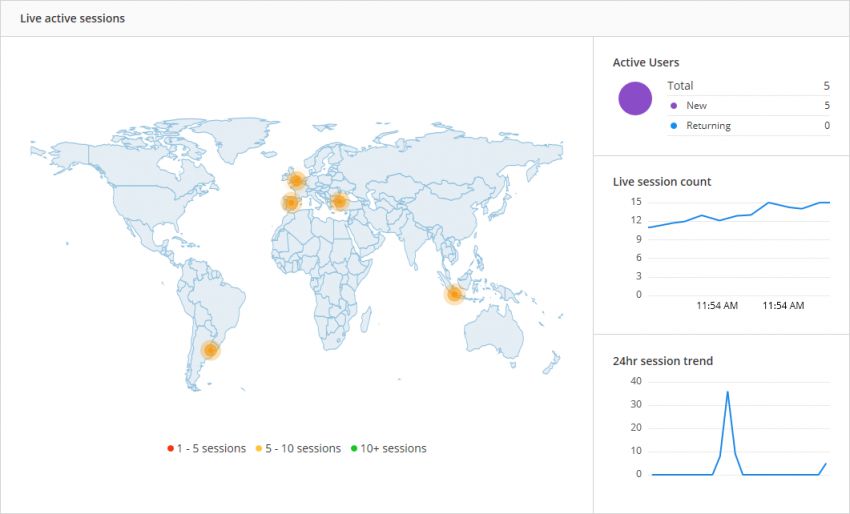
Вкладка Live даст вам обзор производительности вашего сайта в режиме реального времени. Он имеет различные показатели, такие как показатель здоровья, чтобы показать, как работает сайт в настоящее время. Вы можете прочитать больше обо всех этих показателях в документации к вкладке Live на веб-сайте Raygun.
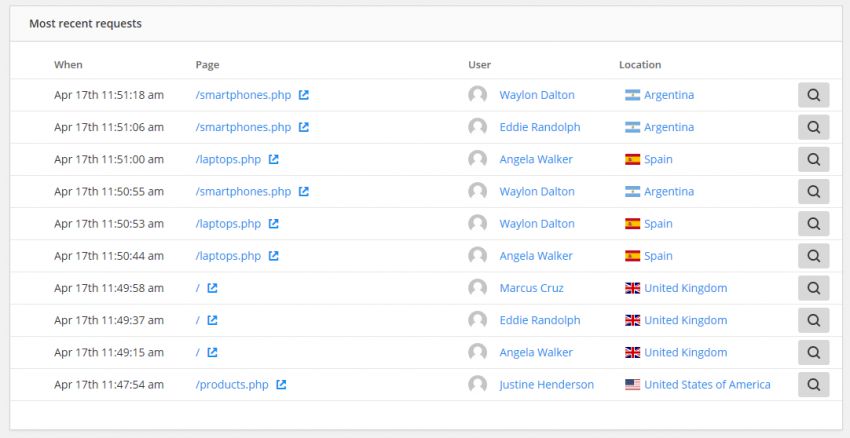
Он также имеет карту мира, чтобы указать страны ваших текущих активных пользователей. Вы также найдете список самых последних запросов на ваш сайт от разных пользователей. Вот изображение, показывающее самые последние запросы на наш сайт.

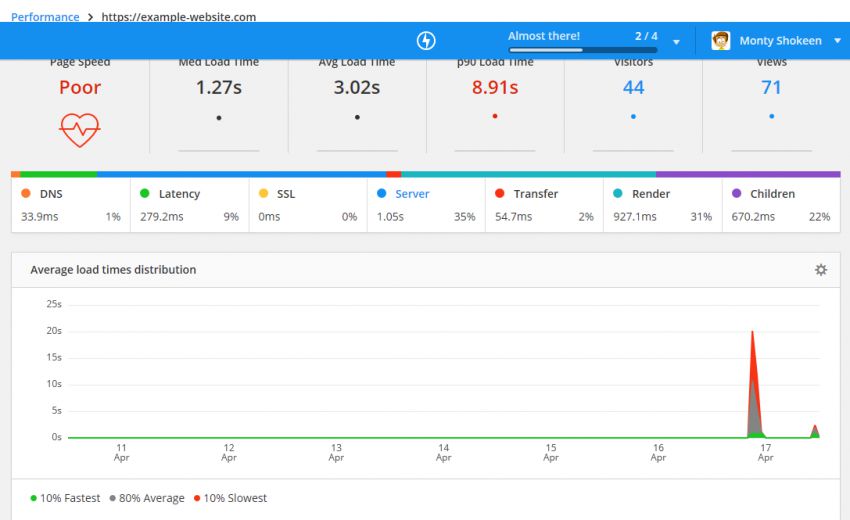
На вкладке «Эффективность» есть пять полезных показателей, которые дают вам быстрый обзор времени загрузки страницы сайта. Например, среднее время загрузки 1,41 секунды означает, что 50% ваших страниц загружаются раньше, чем прошло 1,41 секунды. Аналогично, время загрузки P90 6,78 секунды говорит о том, что 90% времени сайт загружается до 6,48 секунд.

Это должно дать вам приблизительное представление о производительности веб-сайта и о том, насколько он медленный для самых медленных 10% пользователей.
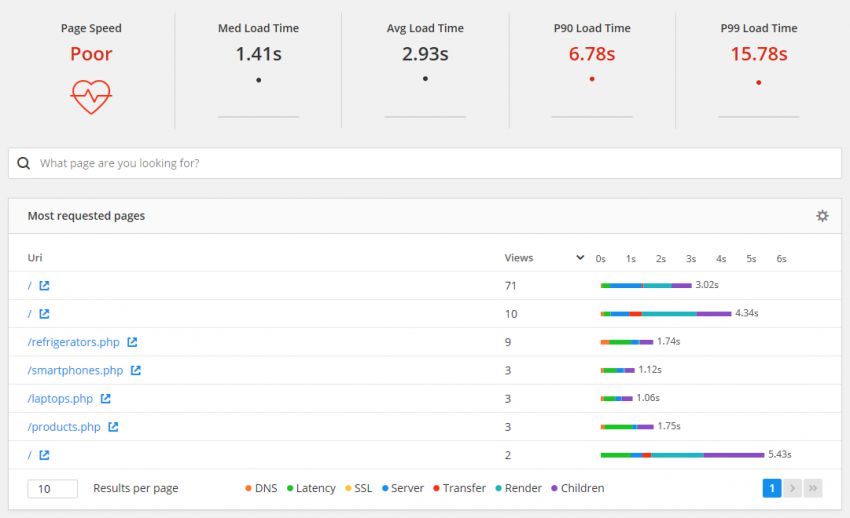
Вкладка «Производительность» также содержит список самых медленных и наиболее запрашиваемых страниц внизу. Знание самых популярных и самых медленных страниц может быть очень полезно, если вы хотите расставить приоритеты, какие разделы вашего сайта должны быть исправлены в первую очередь.
Даже если все страницы сайта должны загружаться как можно быстрее, некоторые из этих страниц важнее других. Поэтому вам может быть интересно узнать эффективность конкретной страницы на сайте. Вы можете сделать это, просто набрав искомую страницу в поле ввода. Это даст вам информацию о медиане, среднем значении и времени загрузки P90 конкретной страницы. Вот данные для домашней страницы нашего сайта.

Вы можете использовать вкладку Сеансы, чтобы просмотреть информацию, связанную с сеансом, такую как общее количество сеансов, общее количество пользователей и средняя продолжительность сеанса. Таблица сессий даст вам быстрый обзор последних 150 сессий с информацией, такой как страна, продолжительность, общее количество просмотров страниц и последняя посещенная страница для сеанса.
Нажатие на увеличительное стекло покажет вам более подробную информацию о конкретном сеансе, например о страницах, которые посетил пользователь, времени загрузки этих страниц и браузере / устройстве, используемом во время сеанса.
Вкладка « Пользователи » даст вам представление об уровне удовлетворенности различных пользователей вашим сайтом. Это может быть очень полезно, когда вы хотите увидеть, как конкретный пользователь взаимодействует с вашим сайтом, и если или почему время загрузки его страниц превышает ожидаемое.
Есть еще три вкладки для отображения информации обо всех видах страниц с точки зрения браузеров, платформ и географии. Таким образом, вы сможете узнать, загружается ли веб-страница медленно только в определенном браузере или платформе. Вы также будете иметь приблизительное представление о распределении пользователей. Например, знание того, что большинство ваших клиентов из какой-то конкретной страны или используют определенный браузер, может быть очень удобно.
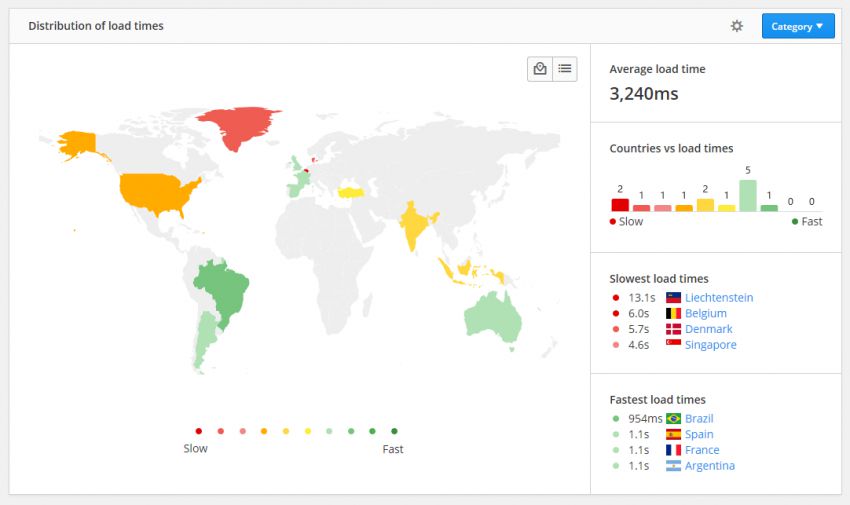
Raygun перечисляет процент посетителей с определенного континента в верхней части вкладки Geo . После этого он предоставляет карту с распределением времени загрузки. Страны с самым медленным временем загрузки заполнены красным, а страны с быстрым временем загрузки — зеленым.

Если вы постоянно получаете плохие времена загрузки из конкретной страны, возможно, стоит потратить время на то, чтобы присмотреться и выяснить причину.
Исправление плохого времени загрузки страницы
В предыдущем разделе мы узнали, как использовать все данные, собранные Raygun, чтобы выяснить, какие страницы загружаются очень долго или есть ли страны, в которых время загрузки наших страниц больше обычного.
Теперь пришло время посмотреть, как мы можем использовать Raygun для обнаружения проблем, которые могут вызывать медленную загрузку определенной страницы или всего сайта.
Улучшение плохой загрузки страницы сайта может быть довольно трудоемким, особенно если сайт очень сложный или если на нем много страниц. Проблема в том, чтобы найти, что улучшить и с чего начать.
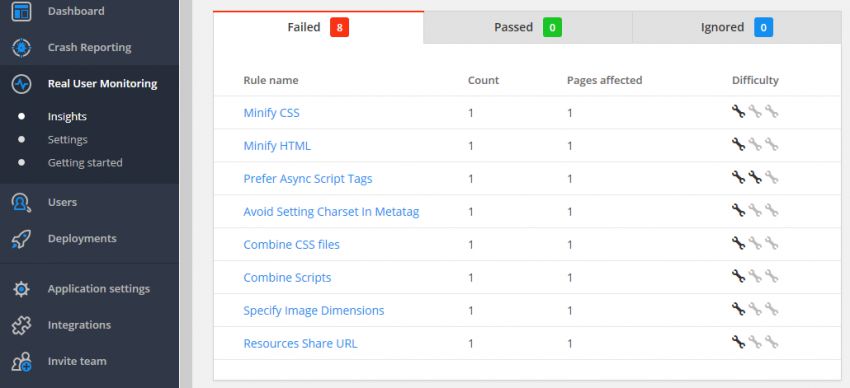
К счастью, Raygun может предложить вам некоторые общие идеи, чтобы исправить ваш сайт. Вы можете нажать на опции Insights в меню Real User Monitoring , и Raygun просканирует ваш сайт на наличие потенциальных проблем. Вы можете найти список всех этих правил в официальной документации Raygun . Исправление всех перечисленных проблем значительно ускорит ваш сайт.

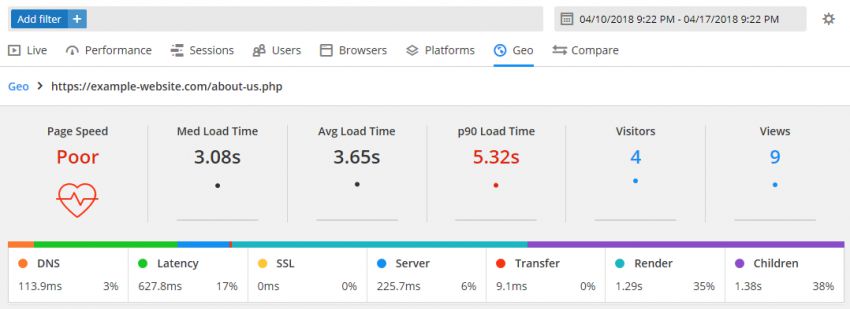
Помимо следования этим общим правилам, вы также можете выделить страницы, которые загружались медленно. После того, как вы их изолировали, Raygun может показать вам время, которое они затрачивают на разрешение DNS, задержку, SSL-квитирование и т. Д. Это даст вам хорошее представление об областях, в которых вы можете внести улучшения, чтобы сократить время загрузки страницы. Следующее изображение должно прояснить это.

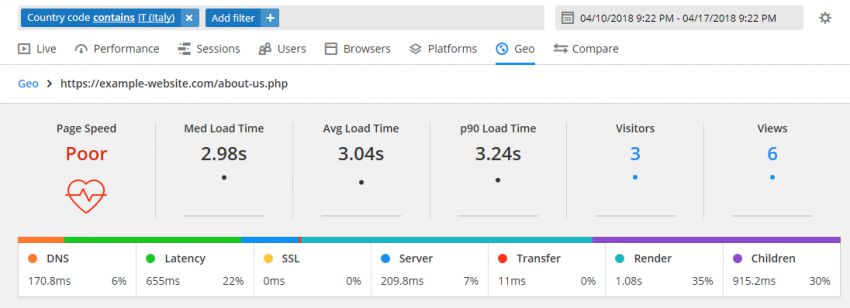
Вы также можете отфильтровать данные, чтобы получить более точное представление о времени загрузки конкретной страницы и различных факторах, влияющих на нее. На приведенном выше изображении показана средняя задержка для всех запросов на страницу «О нас». Однако вы можете нажать кнопку « Добавить фильтр» вверху и увидеть график времени загрузки «О нас» только для конкретной страны, например Италии.

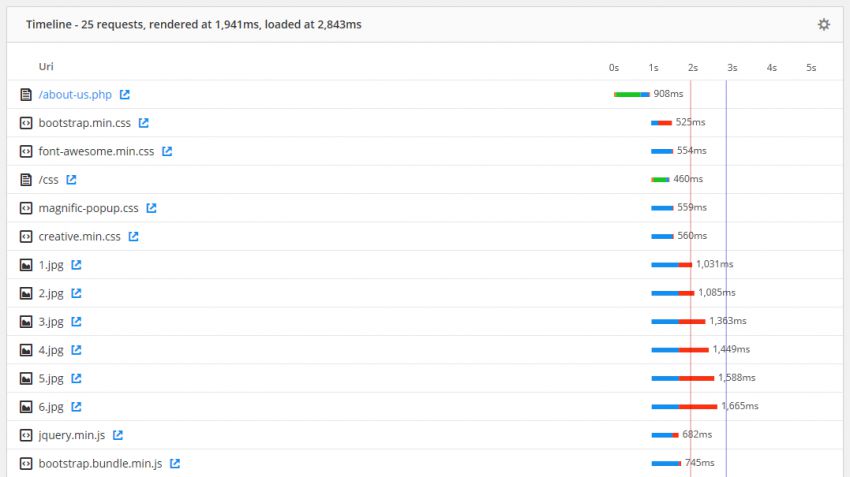
Вы также увидите все запросы, сделанные определенной страницей внизу. По сути, вы сможете увидеть DNS, задержку, SSL, сервер и время передачи для каждого ресурса, загруженного для конкретной страницы, и посмотреть, является ли какой-либо из них виновником.

Как только вы узнаете, какие ресурсы загружаются слишком долго, вы можете приступить к оптимизации своих страниц.
Последние мысли
Как вы видели в этом руководстве, Raygun может оказать большую помощь организациям, стремящимся улучшить время загрузки своих страниц. Это очень легко интегрировать, и после успешной интеграции данные просто начнут отображаться на панели инструментов без какого-либо вмешательства с вашей стороны.
Raygun также имеет различные вкладки для организации собранных данных, чтобы вы могли анализировать их более легко и эффективно. Например, он может показать вам время загрузки для разных стран, браузеров и платформ. Он также имеет фильтры, которые вы можете использовать, чтобы изолировать определенный набор данных от остальных и тщательно их проанализировать.
Если вы или ваша компания ищете простой в интеграции инструмент, который может дать отличную информацию о том, как ваши реальные пользователи взаимодействуют с вашим сайтом, вам обязательно стоит попробовать Raygun . Вам нечего терять, так как это бесплатно в течение первых 14 дней!
И пока вы здесь, ознакомьтесь с некоторыми другими нашими уроками по Raygun!

