Эта статья была спонсирована restdb.io . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Базы данных вселяют страх в сердце самых опытных разработчиков. Установка, обновления, выделение дискового пространства, резервное копирование, эффективная индексация, оптимизированные запросы и масштабирование — это проблемы, без которых больше всего можно обойтись. Более крупные организации нанимают знающих разработчиков, которые посвящают свою жизнь разногласиям в базе данных. И все же система неизбежно выходит из строя в тот момент, когда они уходят в отпуск.
Более практичным вариантом является передача вашей базы данных на аутсорсинг, и именно эту службу предоставляет restdb.io . Они управляют сложными махинациями хранения данных, позволяя вам сосредоточиться на более неотложных задачах разработки.
restdb.io: основы
restdb.io — это база данных NoSQL «подключи и работай» . Это будет немедленно знакомо любому, кто имеет опыт MongoDB . Основные отличия:
- нет необходимости управлять вашей установкой, хранилищем или резервными копиями
- Вы можете определить схему структуры данных в restdb.io
- поля данных могут иметь отношения с другими полями в других коллекциях
- нет необходимости определять индексы
- данные могут быть запрошены и обновлены через API REST, аутентифицированный токенами HTTP или Auth0 / JWT
- запросы и обновления отправляются и принимаются в формате JSON
- Есть инструменты для ввода, просмотра и экспорта данных в различных форматах
- он поддерживает некоторые интересные бонусные функции, такие как код-хук, электронная почта, создание веб-форм, веб-сайты, обмен сообщениями в реальном времени и многое другое.
Бесплатный аккаунт позволяет вам оценить сервис без каких-либо обязательств. Платные планы предлагают дополнительное пространство для хранения, пропускную способность запросов, учетные записи разработчиков и интеграцию с MongoDB.
В следующих разделах я опишу как:
- настроить новую базу данных и ввести данные
- использовать эти данные для визуализации набора веб-страниц, размещенных на restdb.io, и
- используйте API, чтобы обеспечить средство поиска для редакторов контента.
Шаг 1: Создайте новую базу данных
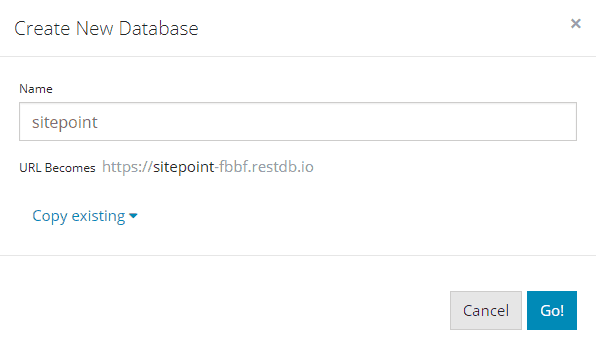
После регистрации с помощью учетной записи Google, Facebook или электронной почты вы можете создать новую пустую базу данных. Это создает новый URL-адрес конечной точки API на ваше имя_db .restdb.io:
Шаг 2: Создайте новую коллекцию
База данных содержит одну или несколько коллекций для хранения данных. Они аналогичны таблицам базы данных SQL. Коллекции содержат «документы», которые аналогичны записям базы данных SQL (строки таблицы).
Интерфейс restdb.io предлагает два режима:
- Стандартный режим показывает доступные коллекции и позволяет вставлять и изменять данные.
- Режим разработчика позволяет создавать и настраивать коллекции.
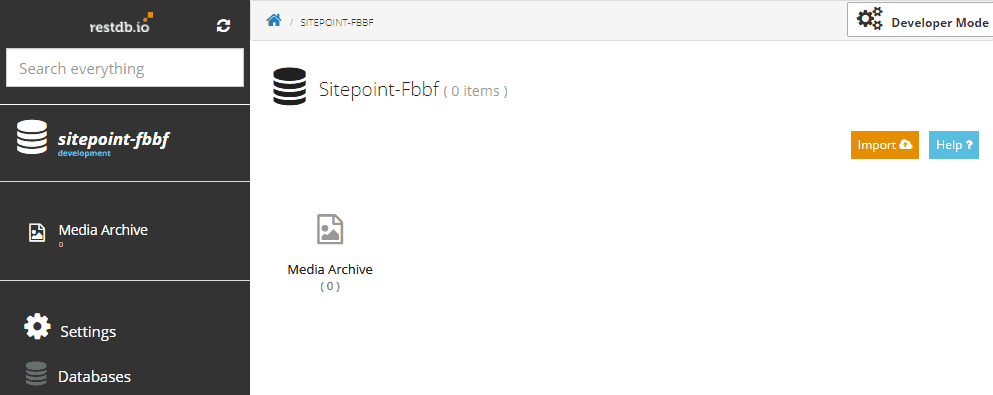
Войдите в режим разработчика (в верхнем правом углу экрана) и нажмите кнопку « Добавить коллекцию» .
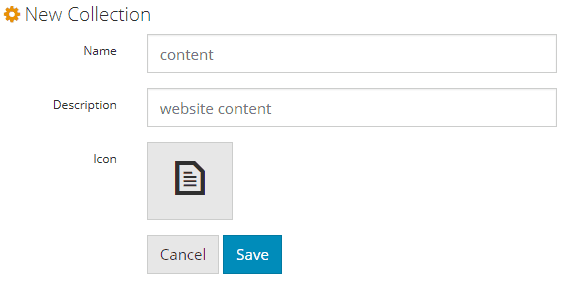
Для коллекции требуется уникальное имя (я использовал «контент») и необязательное описание и значок. Нажмите Сохранить, чтобы вернуться к обзору базы данных. Коллекция «content» появится в списке вместе с несколькими другими нередактируемыми системными коллекциями.
Кроме того, данные можно импортировать из файлов Excel, CSV или JSON, чтобы создать коллекцию, нажав Импорт в стандартном представлении.
Шаг 3: Определите поля
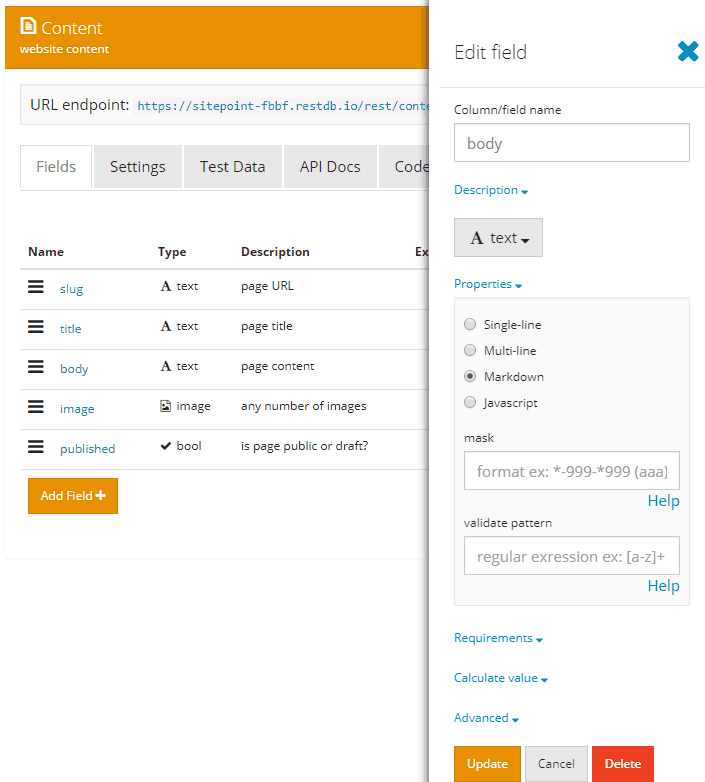
Оставаясь в режиме разработчика , щелкните коллекцию «контент» и выберите вкладку « Поля ». Нажмите кнопку Добавить поля, чтобы добавить и настроить новые поля, которые классифицируют данные в коллекции.
Каждый документ коллекции хранит данные об одной странице на веб-сайте, управляемом базой данных. Я добавил пять полей:
- slug — текстовое поле для URL пути к странице
- title — текстовое поле для заголовка страницы
- body — специальное текстовое поле для разметки содержимого страницы
- изображение — специальное поле изображения, которое разрешает любое количество загруженных изображений (которые также хранятся в системе restdb.io)
- Опубликованный — логическое значение, которое должно быть истинным, чтобы страницы были общедоступными.
Шаг 4: Добавить документы
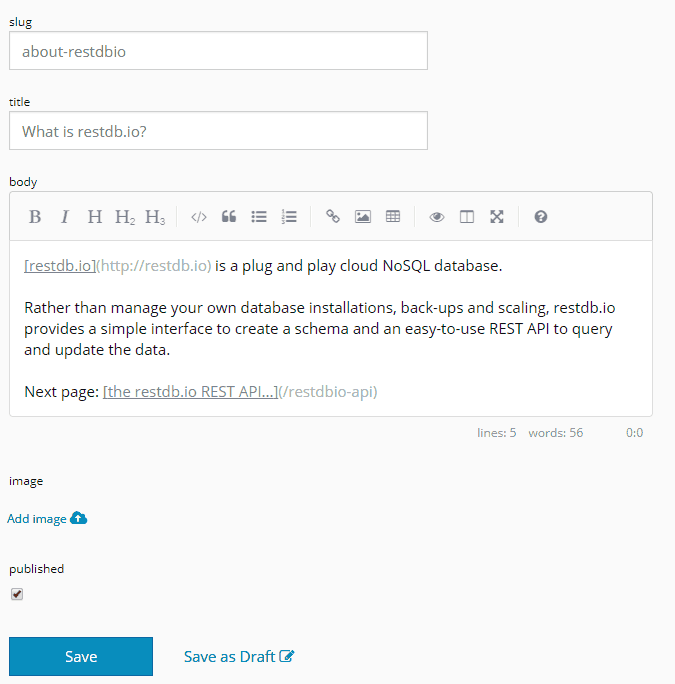
Документы могут быть добавлены в коллекцию в стандартном режиме или в режиме разработчика (или через API) . Создайте несколько документов с типичным содержанием страницы:
Пуля должна быть пустой для домашней страницы.
Шаг 5. Создание веб-сайта на основе базы данных (необязательно)
restdb.io предоставляет интересную функцию, которая может создавать и размещать веб-сайт на основе базы данных, используя документы данных в коллекции.
Сайт размещен на www- yourdbname .restdb.io, но вы можете указать любой домен на страницах . Для получения инструкций нажмите « Настройки» в списке «База данных» или в нижней части левой панели, затем перейдите на вкладку « Веб-хостинг ».
Для создания веб-сайта необходимо настроить страницы в режиме разработчика, в которых определяются шаблоны для просмотра содержимого. Шаблоны содержат фрагмент кода, который устанавливает:
- контекст — запрос, который находит правильный документ в коллекции, и
- HTML — структура, которая использует синтаксис руля шаблона для вставки содержимого в соответствующие элементы.
Нажмите Добавить страницу, чтобы создать страницу. Назовите его специальным именем /: slug — это означает, что шаблон будет применяться к любому URL, кроме домашней страницы (у которой нет slug). Нажмите Сохранить и вернитесь к списку страниц, затем щелкните запись /: slug для редактирования.
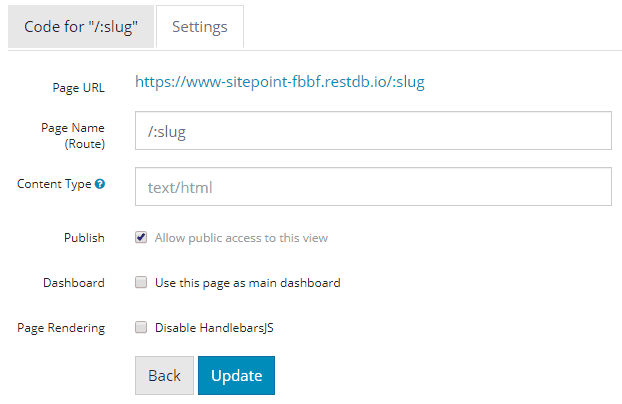
Перейдите на вкладку « Настройки » и убедитесь, что текст / html введен, поскольку тип контента и публикация проверены перед нажатием кнопки « Обновить» :
Теперь переключитесь на код для вкладки «/: slug» . Введите код контекста в верхней части редактора:
{{#context}} { "docs": { "collection": "content", "query": { "slug": "{{pathparams.slug}}", "published": true } } } {{/context}} Это определяет запрос, чтобы шаблон мог получить доступ к определенному документу из нашей коллекции контента . В этом случае мы выбираем опубликованный документ, который соответствует слагу, переданному по URL.
Все запросы restdb.io возвращают массив объектов. Если документ не возвращается, массив docs будет пустым, поэтому мы можем добавить код, возвращающий, что страница недоступна сразу под контекстом :
<!doctype html> {{#unless docs.[0]}} <html> <body> <h1>Page not available</h1> <p>Sorry, this page cannot be viewed. Please return later.</p> </body> </html> {{/unless}}
Ниже мы можем кодировать шаблон, который разбивает поля title, body и image на соответствующие элементы HTML:
{{#with docs.[0]}} <html> <head> <meta charset="utf-8"> <title>{{title}}</title> <meta name="viewport" content="width=device-width,initial-scale=1"> <style> body { font-family: sans-serif; font-size: 100%; color: #333; background-color: #fff; max-width: 40em; padding: 0 2em; margin: 1em auto; } </style> </head> <body> <header> {{#each image}} <img src="https://sitepoint-fbbf.restdb.io/media/{{this}}" alt="image" /> {{/each}} <h1>{{title}}</h1> </header> <main> {{markdown body}} <p><a href="/">Return to the home page...</a></p> </main> </body> </html> {{/with}}
Обратите внимание, что наше поле тела уценки должно отображаться с помощью обработчика уценки.
Сохраните код с помощью Ctrl | Cmd + S или вернувшись на вкладку « Настройки » и нажав « Обновить» .
Шаблон страницы /: slug будет применяться ко всей нашей коллекции контента — за исключением домашней страницы, потому что там нет слага! Чтобы отобразить домашнюю страницу, создайте новую страницу с именем home с идентичными настройками и содержимым. Вы можете настроить шаблон для контента, предназначенного для домашней страницы.
После сохранения вы можете получить доступ к своему сайту с https: // www- yourdbname .restdb.io /. Я создал очень простой трехстраничный сайт по адресу https://www-sitepoint-fbbf.restdb.io/ .
Для получения дополнительной информации о хостинге страниц restdb.io, обратитесь к:
Шаг 6: API-запросы
Создание сайта для отображения ваших данных может быть полезным, но в конечном итоге вы захотите создать приложение, которое запрашивает информацию и манипулирует ею.
REST API restdb.io предоставляет конечные точки, управляемые через HTTP:
- HTTP GET-запросы извлекают данные из коллекции
- HTTP POST запросы создают новые документы в коллекции
- HTTP PUT запрашивает обновление документов в коллекции
- Запросы HTTP PATCH обновляют одно или несколько свойств в документе в коллекции
- HTTP DELETE запрашивает удаление документов из коллекции
Существует ряд API для обработки загруженных медиа-файлов, метаданных базы данных и почты, но чаще всего вы будете использовать для коллекций. URL API:
https: // ваше имя_db .restdb.io / остальные / имя-коллекции /
Поэтому URL для моей коллекции контента:
https://sitepoint-fbbf.restdb.io/rest/content/
Запросы передаются по этому URL-адресу как параметр строки запроса в кодировке JSON с именем q , например, выборка всех опубликованных статей в коллекции:
https://sitepoint-fbbf.restdb.io/rest/content/q={"published": true}
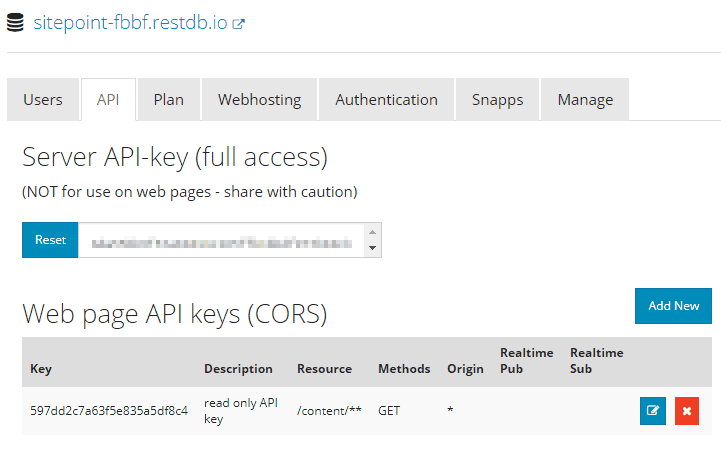
Однако этот запрос не будет выполнен без API-ключа, переданного в заголовке HTTP x-apikey . Ключ API полного доступа предоставляется по умолчанию, но рекомендуется создавать ключи, ограниченные конкретными действиями. Из настроек базы данных, вкладка API :
Нажмите Add New, чтобы создать новый ключ. Тот, который я создал здесь, ограничен запросами GET (запрос) только для коллекции контента . Вам следует создать аналогично ограниченный ключ, если вы будете использовать клиентский Ajax-код JavaScript, поскольку строка будет видна в коде.
Теперь возможно создать автономный обработчик запросов JavaScript (ES5 был использован для обеспечения кросс-браузерной совместимости без предварительной стадии компиляции!) :
// restdb.io query handler var restDB = (function() { // configure for your own DB var api = 'https://sitepoint-fbbf.restdb.io/rest/', APIkey = '597dd2c7a63f5e835a5df8c4'; // query the database function query(url, callback) { var timeout, xhr = new XMLHttpRequest(); // set URL and headers xhr.open('GET', api + url); xhr.setRequestHeader('x-apikey', APIkey); xhr.setRequestHeader('content-type', 'application/json'); xhr.setRequestHeader('cache-control', 'no-cache'); // response handler xhr.onreadystatechange = function() { if (xhr.readyState !== 4) return; var err = (xhr.status !== 200), data = null; clearTimeout(timeout); if (!err) { try { data = JSON.parse(xhr.response); } catch(e) { err = true; data = xhr.response || null; } } callback(err, data); }; // timeout timeout = setTimeout(function() { xhr.abort(); callback(true, null); }, 10000); // start call xhr.send(); } // public query method return { query: query }; })();-// restdb.io query handler var restDB = (function() { // configure for your own DB var api = 'https://sitepoint-fbbf.restdb.io/rest/', APIkey = '597dd2c7a63f5e835a5df8c4'; // query the database function query(url, callback) { var timeout, xhr = new XMLHttpRequest(); // set URL and headers xhr.open('GET', api + url); xhr.setRequestHeader('x-apikey', APIkey); xhr.setRequestHeader('content-type', 'application/json'); xhr.setRequestHeader('cache-control', 'no-cache'); // response handler xhr.onreadystatechange = function() { if (xhr.readyState !== 4) return; var err = (xhr.status !== 200), data = null; clearTimeout(timeout); if (!err) { try { data = JSON.parse(xhr.response); } catch(e) { err = true; data = xhr.response || null; } } callback(err, data); }; // timeout timeout = setTimeout(function() { xhr.abort(); callback(true, null); }, 10000); // start call xhr.send(); } // public query method return { query: query }; })();
Этот код передает запросы к конечной точке API restdb.io и устанавливает соответствующие заголовки HTTP, включая x-apikey для ключа API. Время ожидания истекает, если ответ занимает более десяти секунд. В функцию обратного вызова передается ошибка и любые возвращаемые данные как собственный объект. Например:
// run a query restDB.query( '/content?q={"published":true}', function(err, data) { // success! if (!err) console.log(data); } );
Консоль выведет массив документов из коллекции контента , например
[ { _id: "1111111111111111", slug: "", title: "Home page", body: "page content...", image: [], published: true }, { _id: "22222222222222222", slug: "page-two", title: "Page Two", body: "page content...", image: [], published: true }, { _id: "33333333333333333", slug: "page-three", title: "Another page", body: "page content...", image: [], published: true } ]
API можно вызвать с любого языка, который может сделать HTTP-запрос. restdb.io предоставляет примеры для cURL, jQuery $ .ajax, JavaScript XMLHttpRequest, NodeJS, Python, PHP, Java, C #, Objective-C и Swift.
Я создал простой пример на Codepen.io, который позволяет вам искать строки в полях title и body и отображать результаты:
Он передает следующий запрос:
{ "$or": [ { "title": {"$regex": "searchstring"} }, { "body": {"$regex": "searchstring"} } ]}
где searchstring — текст поиска, введенный пользователем.
Дополнительный параметр h querystring ограничивает возвращаемые поля только флажком, заголовком и опубликованным флагом:
{ "$fields": { "slug": 1, "title": 1, "published": 1 } }
Дальнейшая информация:
Шаг 7: Создайте свою собственную CMS
Для создания веб-сайта на основе базы данных и простого средства поиска потребовалось несколько шагов. Вы можете редактировать страницы напрямую, используя пользовательский интерфейс restdb.io, но можно было бы создать специальную CMS для управления контентом. Это потребует:
- Новый ключ API restdb.io (или измените существующий), чтобы иметь соответствующий доступ GET, POST, PUT, PATCH и DELETE к коллекции содержимого .
- Пользовательский интерфейс для просмотра или поиска страниц (приведенный выше может быть хорошей отправной точкой).
- Процесс запуска новой страницы или получения существующего содержимого и размещения его в редактируемой форме.
- Процессы добавления, обновления или удаления страниц с использованием соответствующих методов HTTP.
Система редактирования должна работать на ограниченном устройстве или за входом в систему, чтобы обеспечить доступ только авторизованным пользователям. Будьте осторожны, чтобы не раскрыть свой ключ API restdb.io при использовании клиентского кода!
Дальнейшая информация:
Попробуйте restdb.io сегодня!
Эта статья использует restdb.io для создания элементарной CMS, но эта служба подходит для любого проекта, требующего хранения данных. К REST API можно получить доступ с любого языка или инфраструктуры, что делает его идеальным для приложений с несколькими интерфейсами, например, для веб-страниц и собственного мобильного представления.
restdb.io предоставляет практическую альтернативу управлению вашей собственной установкой программного обеспечения базы данных. Он простой в использовании, быстрый, мощный, легко масштабируемый и значительно дешевле, чем нанимать эксперта по базе данных! Стоимость размещения вашего приложения также сократится, поскольку все данные надежно хранятся и сохраняются на серверах restdb.io.
Наконец, restdb.io делает вас более продуктивным . Вы можете сосредоточиться на основном приложении, потому что хранение данных больше не вызывает проблем у вас и вашей команды.
Начните строить свою базу данных restdb.io сегодня и дайте нам знать, как вы поживаете!