Обмен кодом между вашими репозиториями и проектами имеет решающее значение для успеха нашего продукта.
Когда вашей команде не удается поделиться кодом, вы в конечном итоге получаете дублированный код по всей базе кода, что неизбежно замедляет циклы доставки и превращает обслуживание в кошмар, так как каждое изменение потребует длительного рефакторинга в нескольких местах. Вы также тратите драгоценное время и силы и изобретаете велосипед, вместо того, чтобы строить новые вещи.
Когда ваша команда и проекты начинают масштабироваться, эта проблема становится более болезненной.
Экосистема Javascript упорно трудится , чтобы сделать код обмена проще, с новыми технологиями , такими как Bit , Лерны и многое другое.
Давайте кратко рассмотрим, как вы можете легко обмениваться кодом как командой в архитектурах с несколькими репо и моно репо.
Накладные расходы совместного использования кода
Основным препятствием для совместного использования кода являются накладные расходы.
Допустим, у нас есть хранилище, и мы хотим поделиться с ним частью пакета.
Традиционные рабочие процессы вынуждают вас разделить ваш существующий репозиторий на два репозитория и использовать один из них для настройки и публикации пакета. Теперь представьте, что у вас есть 500 пакетов, которыми вы хотите поделиться из 50 репозиториев.
Когда вам нужно внести изменения в эти пакеты, вы должны будете внести изменения в более чем 500 репозиториев, что очень быстро станет очень грязным, что может привести к адской зависимости.
Вы можете использовать Lerna, чтобы хранить эти пакеты в одном репозитории, если вы решите реструктурировать весь ваш проект в огромное монорепо. Это может помочь снизить накладные расходы на внесение изменений в несколько репо, но все равно заставит вас устанавливать и поддерживать эти пакеты внутри репо, вручную обрабатывать их деревья зависимостей, и все же каждое изменение должно проходить через контекст исходного репо в качестве источника. истины
Независимо от архитектуры такого типа издержек часто бывает достаточно, чтобы делиться кодом слишком сложно.
Bit избавляет от лишних затрат, позволяя вам легко обмениваться, изменять и использовать код из любого репо или проекта полностью контролируемым и масштабируемым способом. Посмотрим как.
Бит: быстрее, масштабируемый обмен кодом
Bit избавляет от накладных расходов, связанных с совместным использованием кода, как мы его знаем, предлагая максимальный опыт совместного использования кода для любого типа архитектуры кодовой базы.
Вместо того, чтобы разбивать вашу кодовую базу или заставлять вас переходить в монорепо (если вы этого не хотите), вы можете использовать Bit, чтобы делиться частями вашего кода напрямую из любого существующего репозитория (как он есть) и устанавливать их в других проектах с помощью npm.
Вам не нужно вообще реструктурировать свой проект или настраивать какие-либо пакетные среды. Вместо этого вы можете просто указать Bit на компоненты кода (наборы файлов), которыми вы хотите поделиться, позволить ему определить их дерево зависимостей для вас, а затем поделиться ими прямо в общем месте, называемом Scope. Вы также можете добавить тестовую среду envrionemnts и позволить Bit убедиться, что ваши компоненты готовы к развертыванию в рабочей среде .
Оттуда ваши различные компоненты кода могут быть установлены с использованием npm и Yarn, как и любой другой пакет.
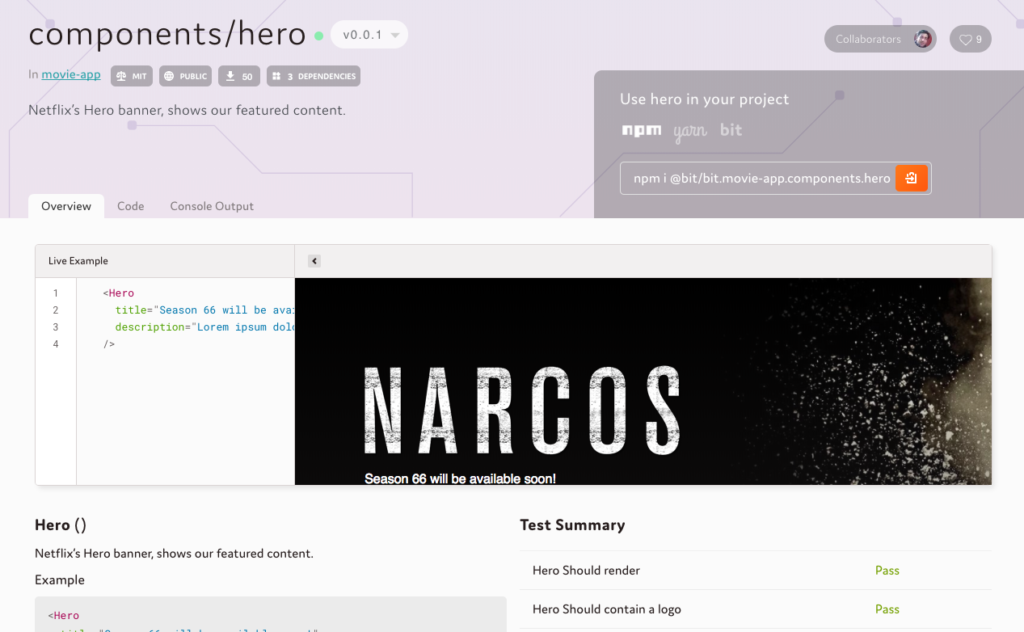
Вот пример React Scope, содержащего этот компонент Hero, предоставленный из этого приложения на GitHub — который не изменился вообще. Мне также не пришлось делить его на несколько репо.
Как вы можете видеть, компонент теперь доступен для всей моей команды для поиска и выбора на основе полезной визуальной информации, результатов тестов, визуализации в реальном времени (альфа) и многого другого.
Теперь наступает действительно классная часть.
Допустим, после установки этого компонента в другом проекте с использованием npm я хочу немного его изменить. Все, что мне нужно сделать, это использовать команду bit import Бит будет продолжать отслеживать код, даже если он получен из моих проектов, и обновлять изменения по всей моей кодовой базе.
Затем я также могу просто поделиться им с Scope (или с новым) и даже eject
Совместное использование кода заняло около 30 секунд и не привело к изменениям в моей кодовой базе. Установить его было просто, используя npm, без Bit. Изменить его было еще проще, прямо из контекста моего потребляющего проекта.
Вывод
Совместное использование кода между проектами чрезвычайно важно, но и сложно.
С помощью Bit вы можете легко поделиться любой частью своего проекта и использовать ее в других проектах любым удобным для вас способом. Вам не нужно реструктурировать свою кодовую базу, вносить грязные изменения в несколько репозиториев или шаблонных пакетов.
Это проект с открытым исходным кодом , поэтому не стесняйтесь начинать, предлагайте отзывы и узнайте больше!