В этом руководстве будет описан процесс создания базового модуля Joomla из существующего виджета. Мы собираемся взять виджет из Mixcloud , научиться конвертировать его в модуль Joomla и, наконец, распространить расширение на JED (каталог расширений Joomla).
Если вы никогда ранее не создавали модуль Joomla, эта статья — лучшее место для начала!
Шаг 1: Настройка наших файлов

Основные файлы
Для каждого модуля, созданного для Joomla, есть два файла, которые обязательно должны присутствовать. Один файл — это XML-файл конфигурации, в котором будут храниться детали и параметры модуля, а также файл PHP, который будет управлять нашим модулем. Для целей данного руководства мы создадим папку с именем mod_mixcloud_widget и в ней с помощью вашего любимого редактора кода создадим mod_mixcloud_widget.php и mod_mixcloud_widget.xml . Прежде чем перейти к следующему шагу, создайте отдельный файл HTML с именем index.html . Созданный файл index.html будет использоваться для скрытия содержимого папки модуля при просмотре через браузер.
Файлы шаблонов
Теперь, когда вы добавили основные файлы, пришло время добавить файлы шаблонов. Мы делаем это путем создания папки с именем tmpl . В этой папке мы создаем default.php и index.html . Файл default.php будет шаблоном модуля, который будет принимать сгенерированную информацию и выводить ее в чистом формате HTML на странице.
Языковые файлы
Наконец, находясь внутри папки корневого модуля, мы создаем новую папку с именем language . В этой папке будет два файла: en-GB.mod_mixcloud_widget.ini и en-GB.mod_mixcloud_widget.sys.ini которые будут использоваться для обеспечения интернационализации нашего модуля с возможностью использования разных языков.
Конечная структура файла
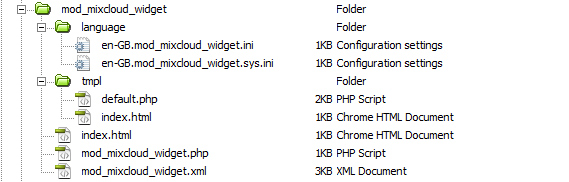
После выполнения каждого шага у вас должна быть следующая файловая структура
- язык / ан-GB.mod_mixcloud_widget.ini
- язык / ан-GB.mod_mixcloud_widget.sys.ini
- TMPL / default.php
- TMPL / index.html
- index.html
- mod_mixcloud_widget.php
- mod_mixcloud_widget.xml
Шаг 2: Настройка нашего XML-файла
Каждое установленное расширение Joomla имеет файл XML, который называется манифестом или установочным файлом. Этот файл содержит подробности метаданных, такие как автор, версия, описание и т. Д. Он также используется в качестве файла конфигурации для параметров модуля. В этом руководстве мы создадим файл манифеста для модуля Joomla 2.5. Добавьте следующий фрагмент в ваш XML-файл.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?xml version=»1.0″ encoding=»utf-8″?>
<extension type=»module» version=»2.5″ client=»site» method=»upgrade»>
<name>MOD_MIXCLOUD_WIDGET</name>
<author>B4ucode</author>
<creationDate>May 2012</creationDate>
<copyright>Copyright (C) 2011 — 2012. All rights reserved.</copyright>
<license>GNU General Public License version 2 or later;</license>
<authorEmail>info@b4ucode.com</authorEmail>
<authorUrl>www.b4ucode.com</authorUrl>
<version>1.0.0</version>
<description>MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION</description>
|
Расширение основного тега имеет несколько атрибутов:
- type: сообщает Joomla, какой тип расширения устанавливается, в данном случае
module. - версия: Указывает установщику, для какой версии Joomla мы создаем модуль.
- Метод: Есть два варианта:
newиupgrade. Мы будем использовать обновление, в случае каких-либо будущих обновлений модуля, он просто обновит то, что в данный момент существует. - клиент: Указывает, является ли модуль внешним или внутренним модулем.
Другой набор тегов — это теги метаданных, которые содержат информацию о модуле, которая будет использоваться во время установки и администрирования модуля.
Файлы модуля
Как упоминалось ранее, файл манифеста содержит информацию о файлах, используемых в модуле. Во время установки Joomla проверяет файл манифеста для всех файлов, которые должны быть добавлены в систему. Если какой-либо из файлов отсутствует, Joomla выдаст ошибку, объясняя отсутствующие файлы. Любые файлы, найденные в модуле, которые не перечислены в файле XML, не добавляются в систему вместе с другими. Добавьте следующий фрагмент в файл манифеста.
|
1
2
3
4
5
6
|
<files>
<filename module=»mod_mixcloud_widget»>mod_mixcloud_widget.php</filename>
<folder>tmpl</folder>
<filename>index.html</filename>
<filename>mod_mixcloud_widget.xml</filename>
</files>
|
Вместо того, чтобы писать строку для каждого файла в папке, мы просто используем элемент folder. Этот элемент даст указание установщику установить все файлы в этой папке.
Языковые файлы
Этот элемент содержит языковые файлы, которые должны быть установлены с модулем. В этом руководстве будет использоваться только один язык. Когда есть больше языков, вы можете просто изменить префикс файлов и атрибута тега на точный язык, основанный на платформе Joomla.
|
1
2
3
4
|
<languages>
<language tag=»en-GB»>language/en-GB.mod_mixcloud_widget.ini</language>
<language tag=»en-GB»>language/en-GB.mod_mixcloud_widget.sys.ini</language>
</languages>
|
Добавление параметров
Некоторые расширения не работают прямо из коробки, но требуют добавления определенных параметров: эти параметры называются параметрами и определяются в файле манифеста.
Первый элемент — это config который содержит другие элементы, которые будут отображаться в формате HTML. Элемент с именем field является основой наших параметров, где вы можете определить, какой тип данных формы вы хотите отобразить. Этот элемент на своем базовом уровне состоит из некоторых основных атрибутов:
- type: тип поля формы, такого как текст, текстовое поле, флажки, радио и календарь.
- name: элемент name поля формы для отображения.
- default: значение по умолчанию для поля.
- label: текст, отображаемый в начале поля формы.
- description: описание, которое будет отображаться во всплывающей подсказке при наведении на поле формы
Существуют различные атрибуты, поскольку они различаются в зависимости от типа поля формы, например размера, фильтра, исключения, каталога и т.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<config>
<fields name=»params»>
<fieldset name=»basic»>
<field type=»text» name=»feed» default=»» label=»MOD_MIXCLOUD_WIDGET_FEED_TITLE» description=»MOD_MIXCLOUD_WIDGET_FEED_DESC» />
<field name=»color» type=»color» default=»» label=»MOD_MIXCLOUD_WIDGET_COLOR_TITLE» description=»MOD_MIXCLOUD_WIDGET_COLOR_DESC» />
<field name=»width» type=»text» default=»300″ size=»40″ label=»MOD_MIXCLOUD_WIDGET_WIDTH_TITLE» description=»MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION» />
<field name=»height» type=»text» default=»300″ size=»40″ label=»MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE» description=»MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION» />
</fieldset>
<fieldset
name=»advanced»>
<field
name=»layout»
type=»modulelayout»
label=»JFIELD_ALT_LAYOUT_LABEL»
description=»JFIELD_ALT_module_LAYOUT_DESC» />
<field
name=»moduleclass_sfx»
type=»text»
label=»COM_moduleS_FIELD_moduleCLASS_SFX_LABEL»
description=»COM_moduleS_FIELD_moduleCLASS_SFX_DESC» />
<field
name=»owncache»
type=»list»
default=»1″
label=»COM_moduleS_FIELD_CACHING_LABEL»
description=»COM_moduleS_FIELD_CACHING_DESC»>
<option value=»1″>JGLOBAL_USE_GLOBAL</option>
<option value=»0″>COM_moduleS_FIELD_VALUE_NOCACHING</option>
</field>
</fieldset>
</fields>
</config>
</extension>
|
Вы можете заметить, что мы написали метки и описание в некоторых заглавных символах, таких как
MOD_MIXCLOUD_WIDGET_FEED_TITLE. Это строки, которые мы сделаем переводимыми при создании наших языковых файлов.
Готовый XML-файл
Если вы до сих пор следовали, у вас должен быть готовый XML-файл, такой как
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<?xml version=»1.0″ encoding=»utf-8″?>
<extension type=»module» version=»2.5″ client=»site» method=»upgrade»>
<name>MOD_MIXCLOUD_WIDGET</name>
<author>B4ucode</author>
<creationDate>May 2012</creationDate>
<copyright>Copyright (C) 2011 — 2012 Open Source Matters.
<license>GNU General Public License version 2 or later;</license>
<authorEmail>info@b4ucode.com</authorEmail>
<authorUrl>www.b4ucode.com</authorUrl>
<version>1.0.0</version>
<description>MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION</description>
<files>
<filename module=»mod_mixcloud_widget»>mod_mixcloud_widget.php</filename>
<folder>tmpl</folder>
<filename>index.html</filename>
<filename>mod_mixcloud_widget.xml</filename>
</files>
<languages>
<language tag=»en-GB»>language/en-GB.mod_mixcloud_widget.ini</language>
<language tag=»en-GB»>language/en-GB.mod_mixcloud_widget.sys.ini</language>
</languages>
<config>
<fields name=»params»>
<fieldset name=»basic»>
<field type=»text» name=»feed» default=»» label=»MOD_MIXCLOUD_WIDGET_FEED_TITLE» description=»MOD_MIXCLOUD_WIDGET_FEED_DESC» />
<field name=»color» type=»color» default=»» label=»MOD_MIXCLOUD_WIDGET_COLOR_TITLE» description=»MOD_MIXCLOUD_WIDGET_COLOR_DESC» />
<field name=»width» type=»text» default=»300″ size=»40″ label=»MOD_MIXCLOUD_WIDGET_WIDTH_TITLE» description=»MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION» />
<field name=»height» type=»text» default=»300″ size=»40″ label=»MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE» description=»MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION» />
</fieldset>
<fieldset
name=»advanced»>
<field
name=»layout»
type=»modulelayout»
label=»JFIELD_ALT_LAYOUT_LABEL»
description=»JFIELD_ALT_module_LAYOUT_DESC» />
<field
name=»moduleclass_sfx»
type=»text»
label=»COM_moduleS_FIELD_moduleCLASS_SFX_LABEL»
description=»COM_moduleS_FIELD_moduleCLASS_SFX_DESC» />
<field
name=»owncache»
type=»list»
default=»1″
label=»COM_moduleS_FIELD_CACHING_LABEL»
description=»COM_moduleS_FIELD_CACHING_DESC»>
<option value=»1″>JGLOBAL_USE_GLOBAL</option>
<option value=»0″>COM_moduleS_FIELD_VALUE_NOCACHING</option>
</field>
</fieldset>
</fields>
</config>
</extension>
|
Шаг 3: Создание mod_mixcloud_widget.php
Первое, что вы хотите сделать с вашим модулем, это добавить ваше уведомление об авторских правах. Если вы намереваетесь отправить свой модуль в JED [Каталог расширений Joomla], вам следует добавить информацию о лицензии GPL.
Это одна из проверок, выполненных перед утверждением модуля в каталог. Непосредственно под этим я использую defined('_JEXEC') or die; оператор defined('_JEXEC') or die; который используется в большинстве файлов PHP для защиты от хакеров. Это также еще одно требование для утверждения на JED.
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
* @package B4ucode
* @subpackage mod_mixcloud_widget
* @copyright Copyright (C) 2011 — 2012 B4ucode, Inc. All rights reserved.
* @license GNU General Public License version 2 or later;
*/
// no direct access
defined(‘_JEXEC’) or die;
|
Далее мы определяем наши параметры как переменные. Разработчики иногда определяют свои параметры как переменные, чтобы иметь более чистые файлы шаблонов. Для вызова параметров мы используем $params->get() и получаем name определенное в нашем файле манифеста. Наконец, мы вызываем функцию Helper модуля getLayoutPath , которая будет отображать шаблон нашего модуля. Первый аргумент функции принимает имя модуля, который мы пытаемся вызвать, затем второй аргумент ищет шаблон, который мы намереваемся отобразить для этого модуля. В этом случае мы получаем layout параметра, а во втором аргументе мы устанавливаем макет по default качестве значения по default . Этот макет является точным именем файла, который мы имеем в нашей папке tmpl .
|
1
2
3
4
5
6
7
|
$width = $params->get(‘width’,300);
$height = $params->get(‘height’,300);
$feed = $params->get(‘feed’);
$color = $params->get(‘color’);
$moduleclass_sfx = htmlspecialchars($params->get(‘moduleclass_sfx’));
require JmoduleHelper::getLayoutPath(‘mod_mixcloud_widget’, $params->get(‘layout’, ‘default’));
?>
|
Готовый файл
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* @package B4ucode
* @subpackage mod_mixcloud_widget
* @copyright Copyright (C) 2011 — 2012 B4ucode, Inc. All rights reserved.
* @license GNU General Public License version 2 or later;
*/
// no direct access
defined(‘_JEXEC’) or die;
$width = $params->get(‘width’,300);
$height = $params->get(‘height’,300);
$feed = $params->get(‘feed’);
$color = $params->get(‘color’);
$moduleclass_sfx = htmlspecialchars($params->get(‘moduleclass_sfx’));
require JmoduleHelper::getLayoutPath(‘mod_mixcloud_widget’, $params->get(‘layout’, ‘default’));
?>
|
Шаг 4: Создание default.php
На данный момент мы создали наш файл манифеста с параметрами, взяли те же параметры и превратили их в переменные. На этом этапе мы собираемся использовать эти переменные в нашем файле шаблона. Файл шаблона отобразит весь наш HTML для модуля. Отредактируйте default.php из папки tmpl и добавьте следующие фрагменты:
Уведомление об авторских правах и сценарий ограниченного доступа
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
* @package B4ucode
* @subpackage mod_mixcloud_widget
* @copyright Copyright (C) 2011 — 2012 B4ucode, Inc. All rights reserved.
* @license GNU General Public License version 2 or later;
*/
// no direct access
defined( ‘_JEXEC’ ) or die( ‘Restricted access’ );
|
Рекомендуется добавить строку «Уведомление об авторском праве» и «Ограниченный доступ» в файлы PHP.
Добавляем наш HTML
Для этого урока нам понадобится код для встраивания из Mixcloud. Вот пример получения кода. Цель нашего модуля — сделать код многократно используемым без необходимости вставлять код каждый раз, когда мы хотим создать или изменить виджет Mixcloud на нашем сайте. Код для встраивания по умолчанию поставляется с дополнительной информацией о содержимом виджета, которая нам не нужна. Итак, для этого урока я сократил его до сценария вставки. Вставьте этот код встраивания в ваш файл default.php .
|
1
|
<div><object width=»480″ height=»480″><param name=»movie» value=»http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=http%3A%2F%2Fwww.mixcloud.com%2FMaryAnneHobbs%2Fthom-yorke-moneyback-mix-xfm-music-response-150911%2F&embed_uuid=5d6c18a4-a837-409e-8cec-23ab44372842&stylecolor=&embed_type=widget_standard»></param><param name=»allowFullScreen» value=»true»></param><param name=»wmode» value=»opaque»></param><param name=»allowscriptaccess» value=»always»></param><embed src=»http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=http%3A%2F%2Fwww.mixcloud.com%2FMaryAnneHobbs%2Fthom-yorke-moneyback-mix-xfm-music-response-150911%2F&embed_uuid=5d6c18a4-a837-409e-8cec-23ab44372842&stylecolor=&embed_type=widget_standard» type=»application/x-shockwave-flash» wmode=»opaque» allowscriptaccess=»always» allowfullscreen=»true» width=»480″ height=»480″></embed></object></div>
|
Создание сценария настраиваемым
Если бы мы хотели встроить один виджет навсегда, мы могли бы просто заархивировать модуль прямо сейчас. Однако мы этого не делаем, поэтому мы собираемся заменить некоторые атрибуты нашими параметрами модуля. Мы собираемся изменить width , height , color и feed . Вставьте следующий фрагмент поверх сценария для встраивания.
|
1
2
3
|
<div><object width=»<?php echo $width; ?>» height=»<?php echo $height; ?>»>
<param name=»movie» value=»http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=<?php echo $feed; ?>&embed_uuid=&stylecolor=<?php echo $color; ?>&embed_type=widget_standard»></param><param name=»allowFullScreen» value=»true»></param><param name=»wmode» value=»opaque»></param><param name=»allowscriptaccess» value=»always»></param><embed src=»http://www.mixcloud.com/media/swf/player/mixcloudLoader.swf?feed=<?php echo $feed; ?>&embed_uuid=&stylecolor=<?php echo $color; ?>&embed_type=widget_standard» type=»application/x-shockwave-flash» wmode=»opaque» allowscriptaccess=»always» allowfullscreen=»true» width=»<?php echo $width; ?>» height=»<?php echo $height; ?>»></embed></object>
</div>
|
Обратите внимание на то, как мы просто вызываем переменные из нашего файла контроллера.
Шаг 5: Создание языковых файлов
На первом этапе вы, возможно, заметили, что мы создали папку с именем language и двумя файлами. Затем, на втором шаге, мы добавили переводимый текст. В этом разделе мы собираемся перевести этот текст на английский. Вставьте следующий фрагмент в файлы INI: en-GB.mod_mixcloud_widget.sys.ini и en-GB.mod_mixcloud_widget.ini .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
;
;
;
;
MOD_MIXCLOUD_WIDGET=»Mixcloud Widget»
MOD_MIXCLOUD_WIDGET_XML_DESCRIPTION=»This module displays the Mixcloud Widget using feed and other paramaters»
MOD_MIXCLOUD_WIDGET_ITEMS_LAYOUT_DEFAULT=»Default»
MOD_MIXCLOUD_WIDGET_FEED_TITLE=»Feed Url»
MOD_MIXCLOUD_WIDGET_FEED_DESC=»Add the link to single/cloudcast»
MOD_MIXCLOUD_WIDGET_COLOR_TITLE=»Color»
MOD_MIXCLOUD_WIDGET_COLOR_DESC=»Add Style color»
MOD_MIXCLOUD_WIDGET_WIDTH_TITLE=»Width»
MOD_MIXCLOUD_WIDGET_WIDTH_DESCRIPTION=»Width of Widget»
MOD_MIXCLOUD_WIDGET_HEIGHT_TITLE=»Height»
MOD_MIXCLOUD_WIDGET_HEIGHT_DESCRIPTION=»Height of Widget»
|
Если вы внимательно посмотрите, вы заметите, что текст, который я использовал для параметров, теперь имеет английский перевод. Вы можете добавлять другие файлы и создавать переводы на других языках!
Шаг 6: Упаковка модуля
Тщательно выполнив все шаги, ваш модуль теперь можно установить, но мы хотели бы составить список действий, которые необходимо выполнить перед установкой и распространением.
Добавить index.html в папки
Рекомендуется добавить файл index.html в каждую папку. Этот файл, как упоминалось ранее, запрещает пользователям просматривать содержимое папки модуля непосредственно в браузере. Добавьте следующий фрагмент к своим файлам:
|
1
|
<html><body bgcolor=»#FFFFFF»></body></html>
|
Сравнение нашей файловой структуры с файлом манифеста
На этом этапе рекомендуется просмотреть файлы и папки, определенные в файле манифеста, и убедиться, что они существуют в папке вашего модуля. Любой несуществующий файл может помешать установщику установить файлы или может вызвать ошибку.
упаковка
После нашего маленького контрольного списка мы можем упаковать модуль в zip-файл и установить его.
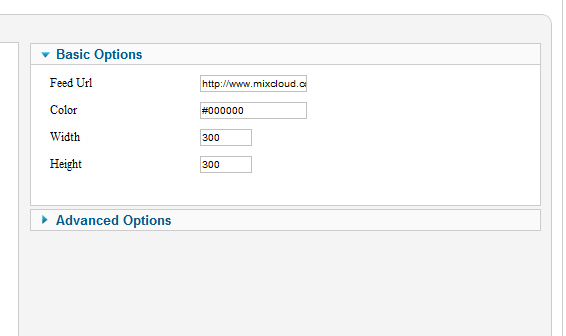
Перейдя в диспетчер модулей и выбрав модуль, вы можете изменить параметры с желаемой шириной, высотой, цветом и подачей песни.

Включите модуль и проверьте, работает ли он так, как должен.
Шаг 7: Отправка в JED
Расположение категории

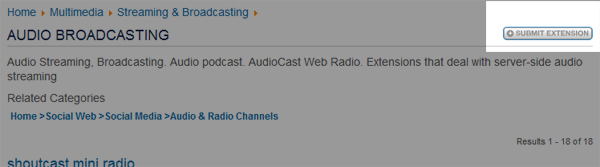
После регистрации в JED одна из главных вещей, на которые стоит обратить внимание, это то, что вы не можете добавить расширение для нескольких разделов. Поэтому выбор соответствующего раздела очень важен. Найдите подходящий раздел, просмотрев сайт, затем, глядя на верхний левый угол, вы увидите Отправить расширение
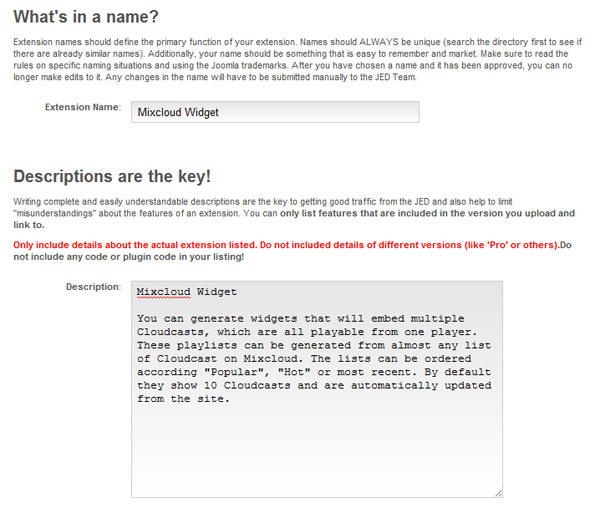
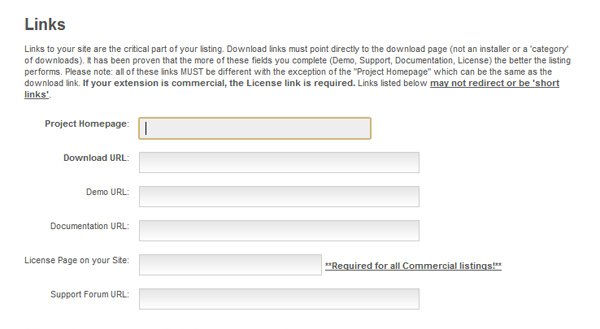
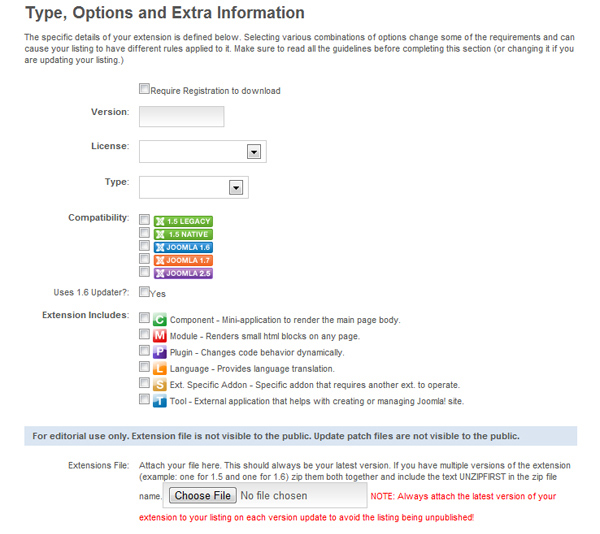
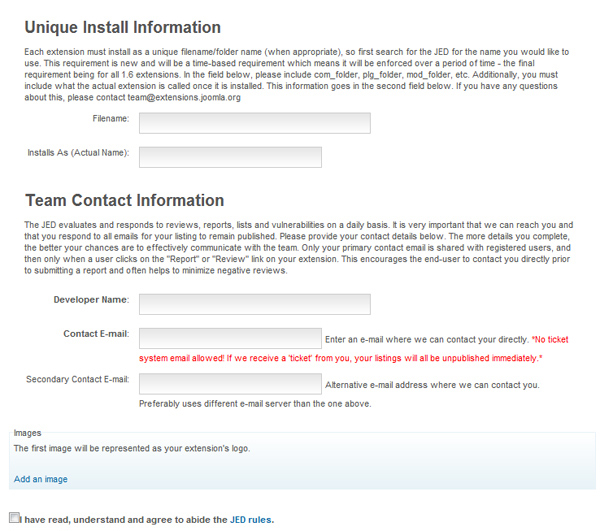
Заполнение деталей

После того как вы решили отправить расширение, появится форма для заполнения всех деталей о вашем представлении. Просмотрите скриншоты ниже, чтобы увидеть различные поля, которые необходимо заполнить, и внимательно прочитайте инструкции.



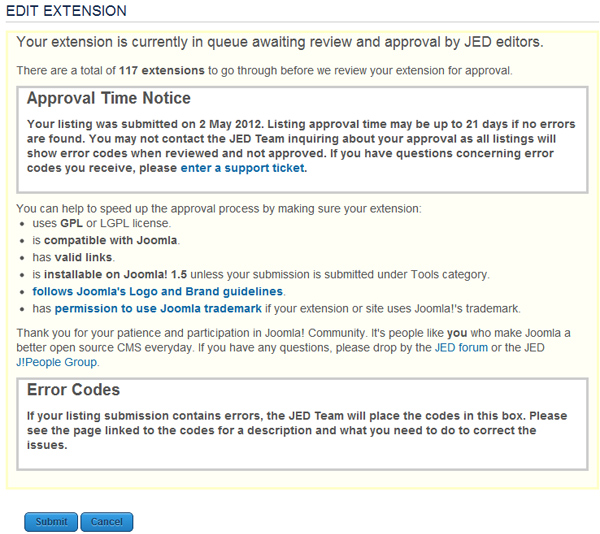
Имидж успеха

Как только все соответствующие поля и файлы будут отправлены, вы увидите сообщение, похожее на скриншот выше; он объяснит, сколько заявок находится в очереди для проверки перед вашей.
Вывод
Теперь, когда вы узнали, как создать модуль Joomla из виджета, переходите к кодированию. С основами этого урока та же идея может быть применена к плагинам Facebook , виджетам Twitter , социальным закладкам, вставкам видео на Youtube и многому другому. Удачного кодирования!