Я продолжаю удивляться тому, насколько хорошо продолжает работать учебник Коллиса «Создай изящный сайт-портфолио с нуля» . Прошли месяцы, и все же он каждую неделю публикует сильные цифры. Учитывая этот факт, я решил создать скринкаст, который показывает, как именно конвертировать PSD в идеальный XHTML / CSS.
Часть 1: нарезка PSD и создание XHTML
Часть 2: CSS
Я не буду лгать тебе. Это видео немного скучно. Просто неинтересно наблюдать, как кто-то вводит маржинальные значения в течение тридцати минут. 🙂 Но это важно.
Часть 3: Реализация немного Javascript
Часть 4. Удар ногой IE6
Можем ли мы назвать себя веб-разработчиками, если бы нам не пришлось бороться с IE6? И это совпадение, что «6» — это тоже число, связанное с дьяволом? Кто знает.
В основном, сайт отлично выглядит в IE6, но мы должны изменить некоторые особенности. Создайте новую таблицу стилей и назовите ее «ie6.css». Поместите это в свою папку CSS. Затем вставьте следующее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
#container #mainContent #tier2
{
margin-bottom: 273px !important;
}
#tier3 #news
{
position: relative;
left: .56em;
}
#header
{
height: 158px;
}
#header #login
{
top: 1em;
right: 1.5em;
}
|
Там нет ничего, что нам действительно нужно пройти. В основном я корректирую расположение нескольких элементов.
Последний шаг — ссылка на нашу новую таблицу стилей в теге head нашего документа.
|
1
2
3
|
<!—[if lt IE 7]>
<link rel=»stylesheet» type=»text/css» href=»css/ie6.css» />
<![endif]—>
|
PSD

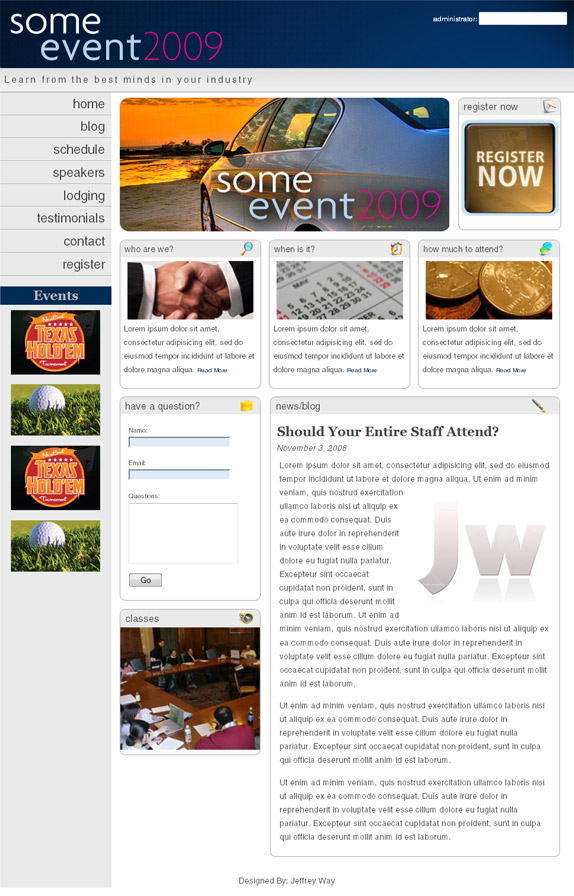
Сайт: 100% XHTML и CSS

Я надеюсь, что это помогло вам. У каждого свой способ делать вещи; Так что мне было бы интересно услышать ваши мысли. Этот урок был огромным начинанием. Буду признателен за Digg, если вы сочтете это полезным.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

