
В этом руководстве мы собираемся создать форму регистрации пользователя, которая добавляет пользователя в базу данных, а затем отправляет электронное письмо с подтверждением, на которое пользователь должен щелкнуть, прежде чем его учетная запись будет активирована.
Нужна помощь?
Этот учебник проведет вас через процесс с нуля, но если вы предпочитаете, вы можете использовать одну из множества готовых форм регистрации по электронной почте на Envato Market. Вот несколько самых популярных вариантов.
1. Простая подписка всплывающего окна
Простая форма регистрации jQuery плагин будет эффективно собирать адрес электронной почты посетителя на вашем веб-сайте. Он имеет множество дополнительных параметров настройки, которые вы можете настроить в считанные минуты.

2. Реклама: SmartR Форма регистрации
Hype — это форма регистрации SmartR, предварительно настроенная и добавленная на любую страницу всего одним щелчком мыши. Он использует возможности ваших пользователей и их сетей для активного увеличения регистраций и экспоненциального роста вашей пользовательской базы.

3. Бета Splash Page Форма регистрации по электронной почте
Это очень простая, но стильная форма для вашего сайта, где посетители могут ввести свой адрес электронной почты (и имя при желании) для добавления в список контактов. Он использует AJAX для отправки и проверки электронной почты, а также будет работать, если у пользователя отключен JavaScript.
Установка быстрая и безболезненная. Эта форма не требует, чтобы база данных функционировала, поскольку она будет создавать и сохранять входные данные в файл CSV.

На Envato Market доступно намного больше опций формы регистрации по электронной почте , так что просмотрите. Или, если вы хотите создать его самостоятельно, читайте инструкцию.
Шаг 1: Шаблон
Я включил базовый макет сайта, чтобы мы не тратили время на создание формы и придание сайту привлекательного вида. Мы собираемся перейти непосредственно к кодированию, для которого вы сюда пришли.
Откройте папку «Шаблон сайта» и скопируйте ее на локальный или веб-сервер.
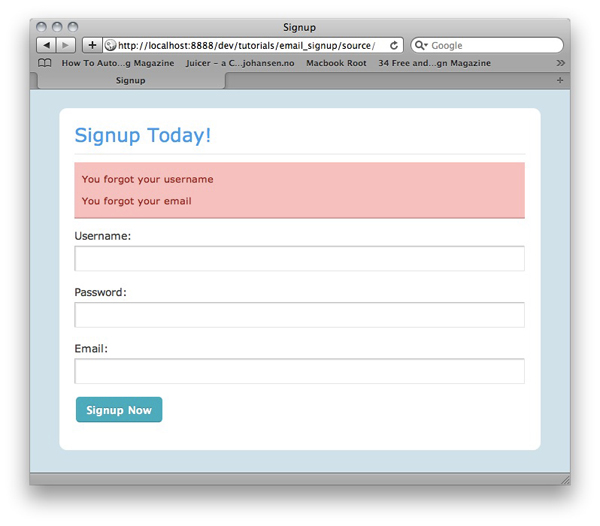
Откройте index.php и быстро посмотрите. Вы увидите простую форму с 3 входами. Это поля, которые мы собираемся захватить. Мы хотим, чтобы имя пользователя, его пароль, а также адрес электронной почты. Вы можете захватить другие элементы, когда пользователи регистрируются, но это те 3 базовых элемента, которые нам нужны.

Шаг 2: Настройка базы данных MySQL
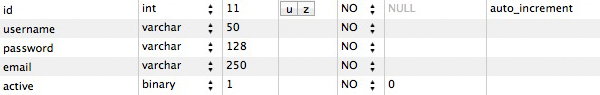
Откройте PHPMyAdmin или любую другую программу, которую вы используете для управления базой данных MySQL и создания новой базы данных. Вы можете назвать это как угодно. Теперь мы хотим создать строки, которые будут содержать информацию о наших пользователях и информацию о подтверждении. Для этого мы создадим две таблицы. Пользователи и подтвердите.
|
1
2
3
4
5
6
7
8
|
CREATE TABLE `users` (
`id` int(11) NOT NULL auto_increment,
`username` varchar(50) NOT NULL default »,
`password` varchar(128) NOT NULL default »,
`email` varchar(250) NOT NULL default »,
`active` binary(1) NOT NULL default ‘0’,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=27 DEFAULT CHARSET=utf8;
|
Наша первая таблица имеет 5 строк. Первый — это идентификатор, который выдается пользователю при регистрации. Для него установлено автоматическое увеличение, чтобы каждому пользователю был присвоен уникальный идентификатор. Далее идет имя пользователя, пароль и идентификатор. Последний ряд позволяет нам установить активное состояние пользователей. Когда мы впервые создаем строку пользователя, активное состояние по умолчанию будет равно 0. Это означает, что учетная запись пользователя в настоящее время неактивна. Как только пользователь подтвердит свою учетную запись, мы установим ее на 1. Это будет означать, что учетная запись активна.
|
1
2
3
4
5
6
7
|
CREATE TABLE `confirm` (
`id` int(11) NOT NULL auto_increment,
`userid` varchar(128) NOT NULL default »,
`key` varchar(128) NOT NULL default »,
`email` varchar(250) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=27 DEFAULT CHARSET=utf8;
|
Наша вторая таблица — это таблица подтверждения. Он содержит идентификатор пользователя и адрес электронной почты, а также случайно сгенерированный ключ, который мы будем использовать для подтверждения учетной записи пользователя.
Шаг 3: Подключение к базе данных MySQL
Откройте файл inc / php / config.php.
Сначала нам нужно подключиться к базе данных.
|
1
|
mysql_connect(‘localhost’, ‘username’, ‘password’) or die(«I couldn’t connect to your database, please make sure your info is correct!»);
|
В зависимости от ваших настроек нам потребуется изменить несколько переменных. Так что давай и заполнить все.
Далее нам нужно указать MySQL, какую базу данных мы хотим использовать.
|
1
|
mysql_select_db(‘your_database_name’) or die(«I couldn’t find the database table make sure it’s spelt right!»);
|
Как только все будет отредактировано, чтобы соответствовать вашей базе данных, продолжайте и укажите файл index.php на вашем сервере.
Если вы не видите никаких ошибок в верхней части, мы все связаны.
Шаг 4: Отправка формы
Хорошо, теперь, когда мы все подключены к базе данных, нам нужно захватить данные формы, чтобы мы могли зарегистрировать пользователя.
Я собираюсь дать вам кусок кода, а затем объяснить, что происходит. После этого мы собираемся внести изменения и добавить функциональность.
Вот база; поместите это сразу после первого включения в верхней части index.php
|
1
2
3
4
|
//check if the form has been submitted
if(isset($_POST[‘signup’])){
}
|
Это заявление if проверяет, была ли отправлена форма.
Без этого наш скрипт запускался бы каждый раз, когда обновлялась страница, и мы этого не хотим.
Примечание. В зависимости от вашего приложения или просто общего стиля кодирования этот код может быть помещен в отдельный файл, доступ к которому осуществляется при отправке формы. Я поместил код в один файл, чтобы все было просто и понятно.
Шаг 5: Очистка и проверка переменных
Мы хотим убедиться, что пользователь отправил фактический контент, а не просто пустую форму, поэтому мы собираемся выполнить несколько быстрых проверок.
Первая часть — поместить переменные $_POST в более простые переменные и очистить их для базы данных. Поместите это в наше заявление if.
|
1
2
3
|
$username = mysql_real_escape_string($_POST[‘username’]);
$password = mysql_real_escape_string($_POST[‘password’]);
$email = mysql_real_escape_string($_POST[’email’]);
|
mysql_real_escapse_string() гарантирует, что пользователь не пытается использовать апострофы для доступа к нашей базе данных с инъекцией MySQL. Всякий раз, когда вы хотите поместить информацию в базу данных, введенную пользователем, пожалуйста, запустите ее через mysql_real_escape_string() . Для получения дополнительной информации о внедрении MySQL вы можете прочитать эту статью в Википедии
Итак, мы очистили наши переменные, теперь давайте проверим, не забыл ли пользователь какие-либо поля.
|
1
2
3
|
if(empty($username)){ //put code in me please }
if(empty($password)){ //put code in me please }
if(empty($email)){ //put code in me please }
|
Теперь у нас есть три оператора if, которые проверяют, является ли каждое поле пустым. Если поле пустое, мы собираемся назначить некоторые переменные.
Чтобы сделать вещи более понятными, мы собираемся создать массив, который будет содержать состояние процесса регистрации, а также любой текст, который нам нужно показать пользователю.
Прямо над этим фрагментом кода давайте создадим массив и несколько переменных.
|
1
2
3
4
|
$action = array();
$action[‘result’] = null;
$text = array();
|
Сначала мы создаем пустой массив с именем action, а затем устанавливаем значение массива result. Результат будет содержать значение либо успеха, либо ошибки. Затем мы создаем еще один пустой массив с именем text. Это будет содержать любой текст, который мы хотим показать пользователю во время регистрации.
Прямо сейчас наши операторы if, которые проверяют наши переменные, не выполняют никакого кода, поэтому давайте продолжим и поместим некоторый код в первый оператор if.
Поместите этот код в логин if.
|
1
2
|
$action[‘result’] = ‘error’;
array_push($text,’You forgot your username’);
|
Допустим, пользователь отправляет форму без имени пользователя. Наше заявление будет запускать код выше. Сначала он установит в поле результата нашего массива действий значение error.
Затем мы будем использовать array_push() чтобы поместить некоторый текст в наш текстовый массив. Мы будем использовать этот же кусок кода для последних двух операторов if, поэтому скопируйте и вставьте этот код в последние два оператора if. Возможно, вы захотите изменить текст в соответствии с текущим оператором if.
Примечание. Мы используем array_push() если в array_push() есть несколько ошибок. Если все операторы if выполнены, текстовый массив будет выглядеть так:
|
1
2
3
4
5
|
Array(
[0] => ‘You forgot your username’,
[1] => ‘You forgot your password’,
[2] => ‘You forgot your email’
)
|
Теперь нам нужно проверить, есть ли какие-либо ошибки, чтобы мы могли продолжить процесс регистрации.
Шаг 6: Нет ошибок, давайте зарегистрируем пользователя
Мы собираемся проверить, установлено ли в качестве значения результата нашего массива действий ошибка.
|
1
2
3
4
5
6
|
if($action[‘result’] != ‘error’){
//no errors, continue signup
$password = md5($password);
}
$action[‘text’] = $text;
|
Мы также запускаем наш пароль через функцию md5 () . Он берет пароль и возвращает строку из 32 символов, которая выглядит примерно так: a3470ce826283eca7ce3360d0f26b230 . Хорошей практикой является запуск пароля через какую-то функцию хеширования, прежде чем поместить его в базу данных. Это не позволяет людям просматривать пароли пользователей, если ваша база данных взломана.
Быстрая проверка значения результата нашего действия, и мы можем продолжить регистрацию. Если наш результат — ошибка, мы пропустим весь этот код и выведем ошибки нашему пользователю, чтобы они могли внести необходимые изменения.
В последнем фрагменте этого кода мы помещаем значения вашего текстового массива в наш массив действий.
Шаг 7: Добавление пользователя в базу данных
Поместите этот код внутри нашего последнего оператора if.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
…
If Statement checking for errors
…
//add to the database
$add = mysql_query(«INSERT INTO `users` VALUES(NULL,’$username’,’$password’,’$email’,0)»);
if($add){
//the user was added to the database
}else{
$action[‘result’] = ‘error’;
array_push($text,’User could not be added to the database. Reason: ‘ . mysql_error());
=
}
|
Мы используем mysql_query() и INSERT чтобы вставить информацию о пользователях в базу данных. Затем мы создаем еще один оператор if для проверки, был ли пользователь добавлен в базу данных. Мы делаем это, проверяя, является ли переменная $ add истинной или ложной.
Если пользователь добавлен, мы можем продолжить регистрацию; в противном случае мы собираемся назначить некоторые знакомые переменные и остановить регистрацию.
При работе с запросами MySQL мы используем mysql_error() если они являются ошибками, потому что это помогает отладить то, что не так с вашими запросами. Он выведет текстовые ошибки, когда что-то не так. Это хорошо!
Шаг 8: Требуется подтверждение
Пользователь отправил форму, все проверено, и теперь они живут в базе данных. Мы хотим, чтобы пользователь мог использовать свою учетную запись, поэтому давайте настроим подтверждение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
…
if added check
…
//get the new user id
$userid = mysql_insert_id();
//create a random key
$key = $username .
$key = md5($key);
//add confirm row
$confirm = mysql_query(«INSERT INTO `confirm` VALUES(NULL,’$userid’,’$key’,’$email’)»);
if($confirm){
//let’s send the email
}else{
$action[‘result’] = ‘error’;
array_push($text,’Confirm row was not added to the database. Reason: ‘ . mysql_error());
}
|
Чтобы упростить задачу, давайте присвоим новый идентификатор пользователя переменной, чтобы мы могли использовать его позже. Мы делаем это с помощью m ysql_insert_id() . Это установит $userid нового пользователя.
Затем мы создаем случайный ключ для этого конкретного пользователя. Мы создаем переменную с именем key и заполняем ее значением имени пользователя, адреса электронной почты и даты. Строка будет выглядеть как mattmatt@email.com012009. После этого мы используем функцию md5() для преобразования ее в случайную строку, уникальную для этого пользователя.
Используя mysql_query() и INSERT снова, мы помещаем новый идентификатор пользователя, ключ и электронную почту пользователей в базу данных.

Шаг 9: Настройка шаблонов электронной почты
Мы собираемся сделать перерыв в кодировании PHP и создать два новых файла. Чтобы быть быстрым и легким, мы на самом деле собираемся использовать два шаблона, которые я включил в этот урок. Мы рассмотрим два файла: signup_template.html и signup_template.txt . Swift позволяет нам назначать как HTML, так и TXT-версию электронной почты, если почтовый клиент пользователя не поддерживает электронную почту в формате HTML.
Откройте файл signup_template.html. Примечание. Вы можете ознакомиться с HTML в сообщениях электронной почты на автомобилях. Мы не собираемся редактировать этот файл, я просто объясню, что происходит, а затем вы можете поиграть с ним, как только учебник будет завершен. Самая важная часть этого файла — это теги, которые выглядят как {USERNAME} и confirm.php?email={EMAIL}&key={KEY} . Мы собираемся написать функцию, которая использует этот шаблон и заменяет эти теги переменными из нашей формы.
Шаг 10: Функция шаблона
Откройте inc/php/functions.php и поместите этот код внутри.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function format_email($info, $format){
//set the root
$root = $_SERVER[‘DOCUMENT_ROOT’].’/dev/tutorials/email_signup’;
//grab the template content
$template = file_get_contents($root.’/signup_template.’.$format);
//replace all the tags
$template = ereg_replace(‘{USERNAME}’, $info[‘username’], $template);
$template = ereg_replace(‘{EMAIL}’, $info[’email’], $template);
$template = ereg_replace(‘{KEY}’, $info[‘key’], $template);
$template = ereg_replace(‘{SITEPATH}’,’http://site-path.com’, $template);
//return the html of the template
return $template;
}
|
format_email() принимает две переменные, которые будут использоваться в index.php. Первый — это наш массив информации о форме, а второй — формат. У нас есть переменная формата, поэтому мы можем повторно использовать этот массив как для HTML, так и для TXT версий шаблона.
Сначала мы устанавливаем рут. Это указывает на папку, в которой размещены шаблоны.
Затем мы открываем содержимое нашего шаблона и присваиваем его переменной.
Теперь мы собираемся использовать ereg_replace() для замены наших тегов {USERNAME} в нашем шаблоне содержимым из нашей формы. Это просто супер простая система шаблонов.
Наконец, мы возвращаем переменную шаблона, которая содержит все HTML.
Объяснение: format_email() говоря, format_email() открывает наши файлы шаблонов, берет HTML- format_email() и присваивает его нашей переменной. Это просто более чистый способ назначения всего HTML в самой функции.
Шаг 11: Отправка письма
Мы собираемся написать еще одну функцию для работы со Swift и отправки электронных писем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function send_email($info){
//format each email
$body = format_email($info,’html’);
$body_plain_txt = format_email($info,’txt’);
//setup the mailer
$transport = Swift_MailTransport::newInstance();
$mailer = Swift_Mailer::newInstance($transport);
$message = Swift_Message::newInstance();
$message ->setSubject(‘Welcome to Site Name’);
$message ->setFrom(array(‘noreply@sitename.com’ => ‘Site Name’));
$message ->setTo(array($info[’email’] => $info[‘username’]));
$message ->setBody($body_plain_txt);
$message ->addPart($body, ‘text/html’);
$result = $mailer->send($message);
return $result;
}
|
Так же, как format_email() , send_email() принимает наш информационный массив как переменную. Первой части функции мы назначаем две переменные, $ body и $body_plain_text . Мы используем format_email() для присвоения значений HTML нашего шаблона каждой переменной. Теперь приходит хорошая часть. Мы настроили экземпляр swift, используя Swift_MailTransport:newInstance() а затем настроили почтовую программу, используя Swift_Mailer::newInstance($transport) ;
Мы создаем новый экземпляр сообщения Swift и начинаем назначать некоторые переменные этому экземпляру. Мы устанавливаем тему, от электронной почты до адреса электронной почты, а затем используем setBody() чтобы назначить текстовую версию электронной почты экземпляру почтовой программы. Для добавления HTML-версии мы используем addPart() . Функция send() заботится об отправке электронного письма, а затем мы возвращаем результат. Хорошо, у нас написаны функции создания и отправки электронной почты, давайте вернемся к index.php и начнем завершение основной регистрации.
Шаг 12: мы отправили? Должны ли мы подтвердить?
Наш последний бит должен был быть оператором if, проверяющим, была ли создана строка подтверждения.
Давайте отправим письмо и проверим, все ли прошло нормально.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
…
if confirm
…
//include the swift class
include_once ‘inc/php/swift/swift_required.php’;
//put info into an array to send to the function
$info = array(
‘username’ => $username,
’email’ => $email,
‘key’ => $key
);
//send the email
if(send_email($info)){
//email sent
$action[‘result’] = ‘success’;
array_push($text,’Thanks for signing up. Please check your email for confirmation!’);
}else{
$action[‘result’] = ‘error’;
array_push($text,’Could not send confirm email’);
}
|
Без класса Swift мы не можем отправлять электронные письма, поэтому в нашей первой строке мы включили класс Swift. Нам нужно отправить нашу информацию обеим нашим новым функциям, поэтому мы создаем новый массив и присваиваем ему наши переменные. Я знаю, я знаю, больше, если заявления, но мы должны проверить на наличие ошибок, чтобы облегчить пользователям. Вы всегда должны предполагать, что пользователи сделают все возможные ошибки, какие только можно вообразить
Мы send_email() нашу send_email() в другой оператор if, а также send_email() массив $ info. Если электронное письмо отправлено, мы назначаем значение успеха и благодарим пользователя за регистрацию. Если есть ошибки, мы используем знакомые переменные. Итак, теперь мы почти закончили с регистрацией, нужно создать только одну последнюю функцию. Несмотря на то, что мы присваиваем все эти переменные ошибки / успеха и текст, мы не отображали эту информацию пользователю.

Вернитесь к functions.php и вставьте этот код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
//cleanup the errors
function show_errors($action){
$error = false;
if(!empty($action[‘result’])){
$error = «<ul class=\»alert $action[result]\»>».»\n»;
if(is_array($action[‘text’])){
//loop out each error
foreach($action[‘text’] as $text){
$error .= «<li><p>$text</p></li>».»\n»;
}
}else{
//single error
$error .= «<li><p>$action[text]</p></li>»;
}
$error .= «</ul>».»\n»;
}
return $error;
}
|
Это может показаться странным, но на самом деле наш успех / ошибки выглядят просто замечательно.
Сначала он проверяет, является ли массив пустым, поэтому мы не выполняем код, когда он не нужен.
Затем он создает тег ul и применяет результат как класс. Это будет либо успех, либо ошибка и только эстетический.
Затем мы проверяем, является ли текстовая переменная массивом или просто строкой. Если это строка, мы завернем ее в li. Если это массив, мы перебираем каждый элемент массива и переносим его в li.
Наконец, мы закрываем ul и возвращаем всю строку.
Если мы вернемся к index.php и разместим этот код сразу после включения header.php мы можем завершить этот раздел.
|
1
2
3
4
5
|
…
header include
…
<?= show_errors($action);
|
Быстрое небольшое объяснение. Мы берем все значения нашего массива действий и show_errors() его в show_errors() . Если есть какой-либо контент, он возвращает хороший неупорядоченный список.
Шаг 13: Подтверждение пользователя
Мы должны хорошо понимать, как работает скрипт; поэтому для следующего скрипта я собираюсь дать вам весь кусок кода и затем пройтись с вами.
Откройте файл show_errors() и вставьте его между заголовком include и show_errors() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
//setup some variables
$action = array();
$action[‘result’] = null;
//quick/simple validation
if(empty($_GET[’email’]) || empty($_GET[‘key’])){
$action[‘result’] = ‘error’;
$action[‘text’] = ‘We are missing variables.
}
if($action[‘result’] != ‘error’){
//cleanup the variables
$email = mysql_real_escape_string($_GET[’email’]);
$key = mysql_real_escape_string($_GET[‘key’]);
//check if the key is in the database
$check_key = mysql_query(«SELECT * FROM `confirm` WHERE `email` = ‘$email’ AND `key` = ‘$key’ LIMIT 1») or die(mysql_error());
if(mysql_num_rows($check_key) != 0){
//get the confirm info
$confirm_info = mysql_fetch_assoc($check_key);
//confirm the email and update the users database
$update_users = mysql_query(«UPDATE `users` SET `active` = 1 WHERE `id` = ‘$confirm_info[userid]’ LIMIT 1») or die(mysql_error());
//delete the confirm row
$delete = mysql_query(«DELETE FROM `confirm` WHERE `id` = ‘$confirm_info[id]’ LIMIT 1») or die(mysql_error());
if($update_users){
$action[‘result’] = ‘success’;
$action[‘text’] = ‘User has been confirmed.
}else{
$action[‘result’] = ‘error’;
$action[‘text’] = ‘The user could not be updated Reason: ‘.mysql_error();;
}
}else{
$action[‘result’] = ‘error’;
$action[‘text’] = ‘The key and email is not in our database.’;
}
}
|
Большая часть этого должна выглядеть очень знакомой; поэтому я собираюсь пропустить и проверить, находится ли ключ в разделе базы данных.
Опять же, мы используем mysql_query() для получения любых строк в базе данных, где адрес электронной почты и ключ равны ключам, предоставленным электронной почтой пользователя.
Мы используем mysql_num_rows() чтобы проверить, больше ли количество возвращаемых строк, чем 0.
Если адрес электронной почты и ключ находятся в базе данных, мы извлекаем всю информацию из базы данных, используя mysql_fetch_assoc() .
Теперь, когда пользователь подтвердил свою учетную запись, нам нужно обновить базу данных и установить для активной строки значение 1.
Мы снова используем mysql_query() , но вместо INSERT мы используем UPDATE чтобы обновить активную строку до 1, где идентификатор пользователя совпадает с идентификатором нашего текущего пользователя.
Чтобы очистить все, мы используем mysql_query() и DELETE чтобы удалить строку подтверждения из базы данных. Это гарантирует, что пользователь не сможет вернуться на эту страницу и подтвердить. Это также поддерживает базу данных красивой и чистой.
Вывод
Мы рассмотрели много разных областей в этом уроке. Мы загрузили и включили сторонний скрипт для отправки электронных писем, осуществили простую проверку формы, а также создали супер простую систему шаблонов для оформления наших электронных писем. Если вы новичок в MySQL, мы затронули три наиболее распространенные функции в MySQL, поэтому у вас не должно возникнуть никаких проблем при прохождении некоторых более сложных руководств.
Финальные заметки
- Я использовал Swift Mailer в качестве нашего сценария развертывания электронной почты, который можно скачать здесь: http://swiftmailer.org/
- Я также использовал стили кнопок, предоставленные Zurb. Не забудьте проверить их и дать им немного любви. http://www.zurb.com/blog_uploads/0000/0485/buttons-02.html
Спасибо за чтение и обязательно посетите меня в Twitter, если у вас есть какие-либо вопросы!