Руки всех тех, кто использует Firebug . Конечно же. Было бы безумием не делать этого. Несмотря на то, что Firebug используется почти каждый день в течение 5 лет, я все еще нахожу новые функции и виджеты. Вот тот, который вы, возможно, пропустили …
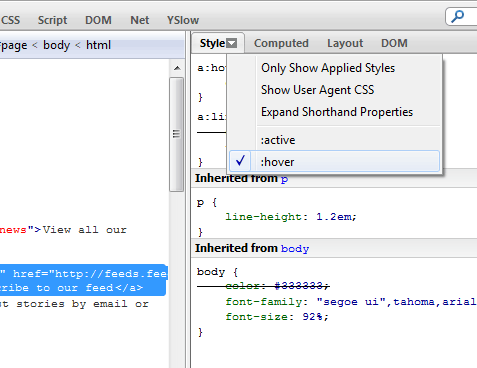
При проверке ссылок Firebug показывает состояние CSS по умолчанию, то есть стили, применяемые к ссылке:. По умолчанию стили: hover и: active не отображаются. К счастью, вы можете изменить состояние ссылки, нажав Стиль и выбрав соответствующую опцию:
CSS для состояний: hover и / или: active будет волшебным образом отображаться в консоли.
Эта функция невероятно полезна, особенно если вы отлаживаете сложные выпадающие меню CSS или другие эффекты. В настоящее время Firebug является единственной консолью для разработчиков, которая поддерживает эту функцию, хотя эта функция была добавлена в ночные сборки инспектора webkit. Это в конечном итоге появится в Chrome и Safari.
Консоль Dragonfly от Opera немного отличается. Если вы проверяете элемент, используя параметр меню, вызываемый правой кнопкой мыши, у него будет: hover или: focus, установленный соответствующим образом, и отобразятся стили CSS. Однако навигация по дереву DOM не установит состояние.
Насколько я знаю, эта функция недоступна в инструментах разработчика IE — если кто-то не знает иначе?
Есть ли у вас другие полезные советы консоли разработчика?