Из этого руководства вы узнаете, как разрешить пользователям вашего приложения входить в систему, используя свою учетную запись Twitter. Сделать это было легко с помощью таких инструментов, как OAuth.
Вы будете использовать OmniAuth-Twitter , который содержит стратегию Twitter для OmniAuth.
Давайте погрузимся в!
Начиная
Начните с создания вашего Rails-приложения. С вашего терминала запустите команду для этого:
|
1
|
rails new Tuts-Social -T
|
Откройте свой Gemfile и добавьте самоцвет начальной загрузки.
|
1
2
3
4
|
#Gemfile
…
gem ‘bootstrap-sass’
|
Установите драгоценный камень, выполнив команду:
|
1
|
bundle install
|
Переименуйте app/assets/stylesheets/application.css в app/assets/stylesheets/application.scs .
Когда закончите, добавьте следующие строки кода для импорта начальной загрузки.
|
1
2
3
4
|
#app/assets/stylesheets/application.scss
…
@import ‘bootstrap-sprockets’;
@import ‘bootstrap’;
|
Создайте _navigation.html.erb с именем _navigation.html.erb для хранения вашего кода навигации; частичное должно быть расположено в каталоге app/views/layouts .
Введите код ниже в IDE. Он использует Bootstrap для создания панели навигации для вашего приложения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#app/views/layouts/_navigation.html.erb
<nav class=»navbar navbar-inverse»>
<div class=»container»>
<div class=»navbar-header»>
<%= link_to ‘Tuts Social’, root_path, class: ‘navbar-brand’ %>
</div>
<div id=»navbar»>
<ul class=»nav navbar-nav pull-right»>
<li><%= link_to ‘Home’, root_path %></li>
</ul>
</div>
</div>
</nav>
|
Для использования навигации вам необходимо отобразить ее в макете приложения. Настройте макет приложения, чтобы он выглядел так, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
#app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>Tuts Social</title>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag ‘application’, media: ‘all’, ‘data-turbolinks-track’: ‘reload’ %>
<%= javascript_include_tag ‘application’, ‘data-turbolinks-track’: ‘reload’ %>
</head>
<body>
<%= render «layouts/navigation» %>
<div id=»flash»>
<% flash.each do |key, value|
<div class=»flash <%= key %>»><%= value %></div>
<% end %>
</div>
<div class=»container-fluid»>
<%= yield %>
</div>
</body>
</html>
|
Сгенерируйте PagesController с действием index, введя команду ниже в свой терминал.
|
1
|
rails generated controller Pages index
|
В созданных индексных представлениях отредактируйте его так, чтобы он выглядел следующим образом.
|
1
2
3
4
5
6
|
#app/views/pages/index.html.erb
<div class=»jumbotron»>
<h1>Welcome to Tuts Social!</h1>
<p>Thanks for checking us out!</p>
</div>
|
В приведенном выше коде мы используем класс с именем jumbotron — это компонент Bootstrap, который позволяет расширить область просмотра для демонстрации маркетингового сообщения. Вы можете узнать больше об этом из документации Bootstrap .
Откройте файл маршрутов, чтобы добавить свой root_path .
|
1
2
3
4
5
6
7
|
#config/routes.rb
Rails.application.routes.draw do
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
root to: «pages#index»
end
|
Настройка OmniAuth-Twitter
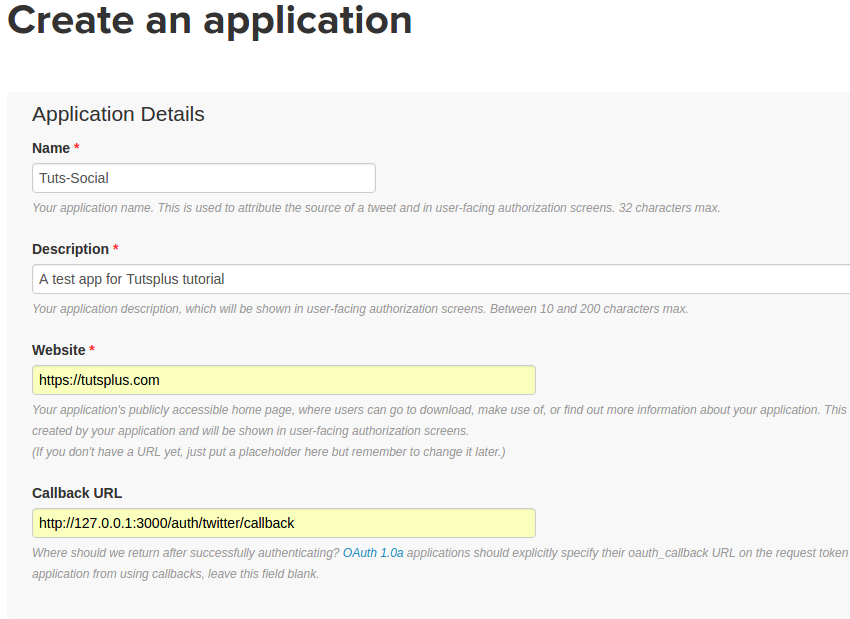
Вам нужно создать новое приложение Twitter. Перейдите на эту страницу на страницах Twitter для разработчиков. Введите все необходимые детали, аналогичные тем, что у меня есть на скриншоте ниже.

В качестве URL-адреса обратного вызова введите адрес своего веб-сайта плюс «auth / twitter / callback». Если вы оказались на локальном компьютере, ваш URL обратного вызова должен быть следующим: http://127.0.0.1:3000/auth/twitter/callback .
Вы будете перенаправлены на информационную страницу приложения в Twitter. Перейдите на вкладку « Ключи и жетоны доступа », чтобы получить ключи. Скопируйте Ключ потребителя и Секрет потребителя и вставьте их в безопасное место — мы скоро ими воспользуемся.
URL обратного вызова — это URL-адрес, на который пользователь будет перенаправлен в приложение после успешной аутентификации и утвержденной авторизации (запрос также будет содержать данные пользователя и токен). Все стратегии OmniAuth предполагают, что URL-адрес обратного вызова равен «/ auth /: provider / callback». :provider берет название стратегии. В этом случае стратегия будет «твиттерной», как вы укажете в инициализаторе.
Откройте свой Gemfile чтобы добавить omniauth - twiiter gem.
|
1
2
3
4
|
#Gemfile
…
gem ‘omniauth-twitter’
|
Теперь создайте инициализатор для OmniAuth в вашем каталоге config / initializers. Это будет держать конфигурацию для OmniAuth. Сделай так, как у меня ниже.
|
1
2
3
4
5
|
#config/initializers/omniauth.rb
Rails.application.config.middleware.use OmniAuth::Builder do
provider :twitter, ENV[‘TWITTER_KEY’], ENV[‘TWITTER_SECRET’]
end
|
На этом этапе вам нужно будет использовать ключи и получить доступ к сохраненным токенам. Вы должны хранить их в безопасности, так как вы не хотите помещать их в общедоступный репозиторий при фиксации своего кода.
Вы будете использовать драгоценный камень для этого. Снова откройте свой Gemfile и добавьте камень ниже. Добавьте его в свой Gemfile примерно так:
|
1
2
3
4
5
6
7
|
#Gemfile
…
group :development, :test do
…
gem ‘dotenv-rails’
…
|
Чтобы установить драгоценный камень, запустите.
|
1
|
bundle install
|
В домашнем каталоге вашего приложения создайте файл с именем .env .
Откройте его и добавьте свои ключи и токены следующим образом:
|
1
2
3
4
|
#.env
TWITTER_KEY=xxxxxxxxxxxxxx
TWITTER_SECRET=xxxxxxxxxxxxxx
|
Откройте .gitignore и добавьте файл, который вы только что создали.
|
1
2
3
4
5
|
#.gitignore
…
# Ignore .env used for storing keys and access tokens
.env
|
После этого ваши ключи и токены будут в безопасности! Чтобы узнать больше о том, как использовать dotenv -rails , обратитесь к странице GitHub .
Время работать на вашем маршруте. Откройте файл маршрутов и добавьте маршрут ниже.
|
1
2
3
4
|
#config/routes.rb
…
get ‘/auth/:provider/callback’, to: ‘sessions#create’
|
Вам нужно добавить ссылку для входа в Twitter в вашу навигацию. Откройте файл навигации и настройте его так, чтобы он выглядел следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<nav class=»navbar navbar-default»>
<div class=»container-fluid»>
<!— Brand and toggle get grouped for better mobile display —>
<div class=»navbar-header»>
<button type=»button» class=»navbar-toggle collapsed» data-toggle=»collapse» data-target=»#navbar-collapse» aria-expanded=»false»>
<span class=»sr-only»>Toggle navigation
<span class=»icon-bar»>
<span class=»icon-bar»>
<span class=»icon-bar»>
</button>
<a class=»navbar-brand» href=»#»>Tuts Social</a>
</div>
<div class=»collapse navbar-collapse» id=»navbar-collapse»>
<ul class=»nav navbar-nav navbar-right»>
<li><%= link_to ‘Home’, root_path %></li>
<% if current_user %>
<li>Signed in as <%= current_user.name %></li>
<% else %>
<li><%= link_to «Sign in with Twitter», «/auth/twitter» %></li>
<% end %>
</ul>
</div>
</div>
</nav>
|
Исходя из вышесказанного, вы хотите показать ссылку для входа в Twitter только тогда, когда пользователь не вошел в систему.
Создание сессий
Вам понадобится контроллер сеанса для обработки входа пользователей. Создайте файл для этого в вашем каталоге контроллеров; Вот как это должно выглядеть.
Действие создания помогает создать сеанс для пользователей, чтобы они могли войти в ваше приложение. Без этого пользователи не смогут войти в систему.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#app/controllers/sessions_controller.rb
class SessionsController < ApplicationController
def create
@user = User.find_or_create_from_auth_hash(auth_hash)
session[:user_id] = @user.id
redirect_to root_path
end
protected
def auth_hash
request.env[‘omniauth.auth’]
end
end
|
Вам понадобится метод current_user на этом этапе. Это поможет вам проверить, вошел ли пользователь в систему или нет.
Откройте app/controllers/application_controller.rb и добавьте следующее.
|
1
2
3
4
5
6
7
8
|
#app/controllers/application_controller.rb
…
def current_user
@current_user ||= User.find(session[:user_id]) if session[:user_id]
end
helper_method :current_user
…
|
Модель пользователя
Теперь создайте модель для ваших пользователей. Запустите команду, чтобы сделать это.
|
1
|
rails generated modoel User provider:string uid:string name:string token:string secret:string profile_image:string
|
Это должно создать файл миграции, который выглядит следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
#xxxxxx_create_users.rb
class CreateUsers < ActiveRecord::Migration[5.0]
def change
create_table :users do |t|
t.string :provider
t.string :uid
t.string :name
t.string :token
t.string :secret
t.string :profile_image
t.timestamps
end
end
end
|
Теперь перенесите вашу базу данных, запустив:
|
1
|
rake db:migrate
|
Откройте свою модель User и сделайте так, чтобы она выглядела так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#app/models/user.rb
class User < ApplicationRecord
def self.find_or_create_from_auth_hash(auth_hash)
user = where(provider: auth_hash.provider, uid: auth_hash.uid).first_or_create
user.update(
name: auth_hash.info.nickname,
profile_image: auth_hash.info.image,
token: auth_hash.credentials.token,
secret: auth_hash.credentials.secret
)
user
end
end
|
Код выше хранит некоторую информацию, принадлежащую пользователю. Это включает в себя имя, profile_image, токен и секрет пользователя. Если ваше приложение требует больше, чем это, вы можете проверить страницу OmniAuth-Twitter .
Удаление сессий
В вашем приложении вы хотите предоставить пользователям возможность выхода из системы. Для этого вам понадобится действие destroy в вашем SessionsController . Тогда ссылка будет добавлена в вашу навигацию.
Добавьте действие destroy в свой SessionsController .
|
01
02
03
04
05
06
07
08
09
10
11
|
#app/controllers/sessions_controller.rb
…
def destroy
if current_user
session.delete(:user_id)
flash[:success] = «Sucessfully logged out!»
end
redirect_to root_path
end
…
|
Затем добавьте эту ссылку для выхода из вашей навигации, чтобы ваша навигация выглядела следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
#app/views/layouts/_navigation.html.erb
<nav class=»navbar navbar-default»>
<div class=»container-fluid»>
<!— Brand and toggle get grouped for better mobile display —>
<div class=»navbar-header»>
<button type=»button» class=»navbar-toggle collapsed» data-toggle=»collapse» data-target=»#navbar-collapse» aria-expanded=»false»>
<span class=»sr-only»>Toggle navigation
<span class=»icon-bar»>
<span class=»icon-bar»>
<span class=»icon-bar»>
</button>
<a class=»navbar-brand» href=»#»>Tuts Social</a>
</div>
<div class=»collapse navbar-collapse» id=»navbar-collapse»>
<ul class=»nav navbar-nav navbar-right»>
<li><%= link_to ‘Home’, root_path %></li>
<% if current_user %>
<li>Signed in as <%= current_user.name %></li>
<li><%= link_to ‘Log Out’, logout_path, method: :delete %></li>
<% else %>
<li><%= link_to «Sign in with Twitter», «/auth/twitter» %></li>
<% end %>
</ul>
</div>
</div>
</nav>
|
Откройте ваш config / rout.Rb, чтобы обновить ваши маршруты с действием, которое вы только что создали.
|
1
2
3
4
5
|
#config/routes.rb
…
delete ‘/logout’, to: ‘sessions#destroy’
…
|
Запустите сервер rails и укажите в браузере http: // localhost: 3000, чтобы увидеть, что у вас есть.
Вывод
Из этого руководства вы узнали, как включить OmniAuth-Twitter в своем приложении Rails. Вы видели, как получать данные пользователей с помощью OmniAuth-Twitter, что вы делали в своей модели User. Вы смогли создать SessionControllers для обработки входа и выхода пользователей из вашего приложения.
Надеюсь, вам понравилось. В будущем вы увидите, как сделать то же самое для Facebook, Google и LinkedIn.