Изо дня в день большая часть работы по созданию программного обеспечения вращается вокруг вопросов и ответов на вопросы и попыток принимать правильные решения на их основе.
Некоторые из вопросов носят технический характер, например: «Какой веб-браузер является самым популярным среди наших высокооплачиваемых клиентов на этой неделе?» Другие, такие как «Какие функции наиболее популярны в нашем приложении?», Помогут вам при планировании того, какие ресурсы для разработчиков будут иметь наибольшее значение.
Иногда не существует правильного ответа, но чаще всего между вами и хорошо обоснованным решением стоит просто нехватка качественных данных.
Новый Relic Insights — это инструмент Advanced Performance Analytics (APA), разработанный, чтобы помочь вам ответить на эти (и многие другие) вопросы, связанные с бизнесом. Для этого он объединяет метрики производительности с соответствующими бизнес-параметрами и параметрами приложения, делая все это доступным для запросов, комбинирования и визуализации красивым способом.
В прошлом подобные исследования проводились с помощью сложных запросов и сценариев с использованием исторических данных специалистами по данным. Теперь, благодаря Insights, вы можете добывать транзакции в режиме реального времени, используя реальные данные реальных посетителей.
В этом уроке
Это руководство представляет собой практическое введение в использование New Relic Insights в реальной среде приложений. Лучший способ испытать и изучить Insights — попробовать это самостоятельно и экспериментировать. Таким образом, вместо того, чтобы тратить много времени на теорию, мы сразу же начнем изучать инструмент, изучая его по ходу дела.
Начнем с краткого ознакомления с установкой New Relic Insights. Затем мы разберемся с данными: как их запрашивать, как их визуализировать и как использовать код для передачи некоторых специфичных для приложения параметров. Наконец, мы введем в действие то, что мы узнали, и создадим информационную панель поддержки клиентов, с помощью которой вы сможете быстро выявлять проблемы и помогать своим клиентам справляться с проблемами в вашем приложении.
После завершения учебного курса вы будете чувствовать себя комфортно, изучая данные в New Relic Insights и используя их для создания информационных панелей для представления информации, относящейся к различным заинтересованным сторонам в вашей организации, от управления до разработки.
Базовое понимание разработки программного обеспечения, PHP и SQL поможет вам пройти курс обучения. Я буду использовать собственное приложение в качестве примера, но большая часть того, что мы сделаем, будет применяться практически к любому веб-бизнесу. Итак, чтобы получить максимальную отдачу от учебника, я предлагаю вам выбрать собственное приложение и использовать его для тестирования запросов и настроек панели мониторинга по мере их прохождения.
Начало работы с новым Relic Insights
Шаг 1: Настройте новые Relic Insights
Если вы уже используете инструменты мониторинга New Relic , начать работу с Insights просто. Приложение собирает данные из других продуктов New Relic, таких как APM и Browser, поэтому дальнейшая установка не требуется. Просто нажмите на пункт меню Insights в строке меню New Relic и начните использовать его для изучения ваших данных.
Если вы новый пользователь , начните с регистрации новой учетной записи Relic . Insights недоступна в качестве бесплатной версии, но 14-дневный бесплатный пробный период отлично подходит для того, чтобы попробовать свои силы в ее использовании.
После создания вашей учетной записи вам необходимо установить инструмент мониторинга APM на ваш сервер. Я подробно описал шаги по установке инструмента в предыдущем уроке о новых оповещениях Relic . Следуйте инструкциям по установке из этого учебного пособия, а затем, когда New Relic собирает информацию из вашего приложения, вернитесь к этому учебному пособию и перейдите к следующему шагу.
Шаг 2: Запустите ваш первый запрос
Первое, что вы видите, когда начинаете использовать New Relic Insights, это страница Query .
Во-первых, с полем запроса, смотрящим на вас в верхней части страницы, эта страница может показаться немного пугающей. Однако, как только вы знаете, с чего начать, вы быстро наберете скорость.

Чтобы дать вам представление о данных, доступных для вас в Insights, давайте начнем с первого запроса.
В поле запроса вверху страницы напишите следующий запрос:
|
1
|
SELECT count(*) FROM PageView SINCE 1 day ago
|
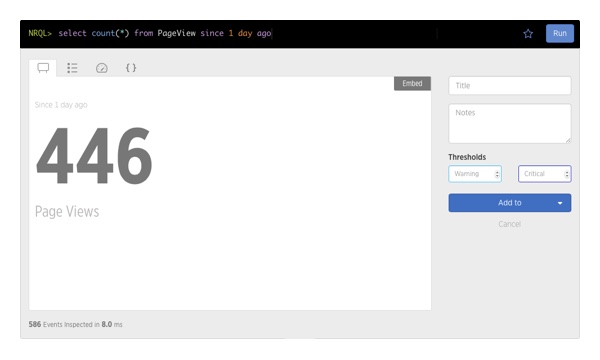
Этот запрос показывает количество событий PageView, записанных за последние 24 часа.
Как видно из запроса выше, NRQL очень похож на SQL, с некоторыми ограничениями, а также с набором специфических функций и ключевых слов для New Relic. В оставшейся части этого учебника вы увидите довольно много разных запросов, но если в любой момент вам понадобится посмотреть особенности языка запросов, вы также можете взглянуть на NRQL Reference .
Нажмите Run, чтобы запустить запрос и увидеть его результаты.

Вы выполнили свой первый NRQL-запрос. Затем вы, вероятно, захотите ознакомиться с данными, которые New Relic делает доступными для ваших запросов.
Один из способов — просто попытаться написать другой запрос. Окно запроса поставляется с автозаполнением, так что это удобный способ осмотреться и посмотреть, какие результаты получаются из ваших запросов.
Другой вариант — изучить необработанные данные.
Шаг 3: Изучите данные
Изучение данных, хранящихся в Insights, — это хороший способ узнать, какие поля данных доступны для ваших запросов, и получить общее представление об их возможных значениях.
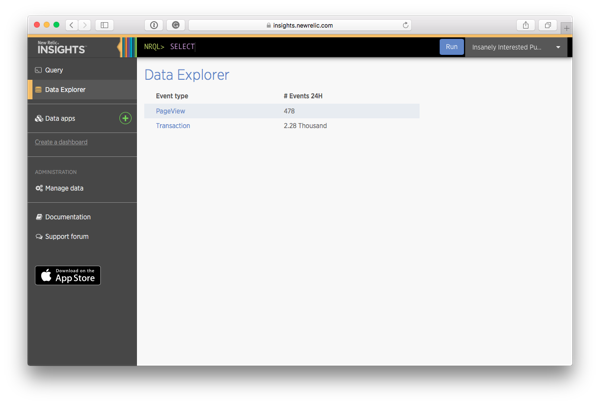
Для этого нажмите Data Explorer в меню слева.
На следующем экране вы сможете выбрать тип данных, которые вы хотите просмотреть.

В списке отображаются только типы событий, для которых имеются данные в вашей учетной записи, в данном случае Transaction и PageView .
Вот полный список типов событий, предоставляемых Insights:
- Транзакция: серверные события, собранные New Relic APM. В этих событиях вы найдете информацию о низкоуровневой функциональности, такой как коды ответов HTTP и длительность запросов к базе данных.
- PageView : События загрузки страницы, собранные New Relic Browser. В этой группе событий вы найдете информацию об опыте посетителя на странице , о таких вещах, как используемый веб-браузер, длительность посещения и т. Д.
- PageAction : пользовательская группа событий, связанных с браузером , которую можно заполнить с помощью API-интерфейса Insights JavaScript для отправки событий о любых действиях, выполняемых пользователем на странице (например, нажав кнопку, чтобы добавить элемент в корзину покупок).
- Mobile : события, собранные в ваших мобильных приложениях, отслеживаются с помощью New Relic Mobile.
- SyntheticCheck и SyntheticRequest : события теста доступности, отправленные инструментом Synthetics, показывающие информацию о доступности ваших услуг .
Поскольку многие из этих типов событий зависят от более продвинутых функций New Relic, мы не будем рассматривать их в этом руководстве. Вместо этого мы продолжим с первыми двумя: Transaction и PageView .
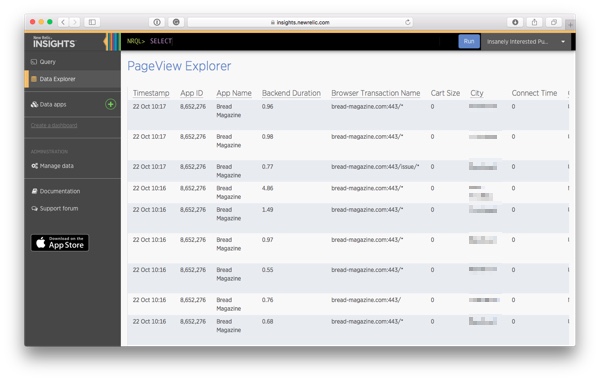
Нажмите на PageView .
PageView Explorer показывает вам список последних событий PageView из вашего приложения. Каждая строка представляет фактический пользовательский просмотр одной страницы. Не забудьте прокрутить страницу вправо; если у вас не очень большой экран, вы обнаружите, что доступно больше полей, чем помещается на экране одновременно.

Взгляните также на данные транзакции .
Затем, имея общее представление о данных, доступных в Insights, давайте воспользуемся этим инструментом, чтобы создать эффективную информационную панель для быстрого доступа к информации, которая ускорит и упростит работу службы поддержки клиентов.
Создание вашей первой панели
Когда вы получаете сообщение об ошибке или запрос помощи от клиента, чаще всего первое, что вам нужно сделать, это запросить дополнительную информацию. Используемый браузер, возможные сообщения об ошибках и действия, приводящие к ошибке, являются частями головоломки, о которых пользователи редко думают, включая в свои электронные письма.
С помощью New Relic Insights вы можете использовать данные с вашего сервера, чтобы пропустить этот шаг и обеспечить лучший опыт работы с клиентами, в то же время сделав свою работу в качестве разработчика менее утомительной!
В оставшейся части руководства мы создадим простую информационную панель поддержки клиентов, которая позволит вам делать это, не копаясь в журналах сервера.
Шаг 1. Создайте новую панель инструментов
Панель инструментов в Insights — это набор виджетов (или диаграмм), отображающий индивидуальную информацию о производительности вашего приложения, действиях ваших пользователей или их комбинации. Их построение требует некоторого понимания лежащей в основе технологии, но как только они будут готовы, они могут легко использоваться нетехническими людьми, такими как менеджеры, для изучения метрик продукта.
Для более сложных коллекций диаграмм и виджетов вы можете создать приложение данных , набор панелей мониторинга, связанных друг с другом, чтобы создать впечатление, похожее на приложение.
Панель инструментов поддержки клиентов в будущем, вероятно, будет расширяться по мере того, как вы будете добавлять в нее все больше и больше элементов, поэтому, чтобы подготовиться к ней, неплохо было бы начать создавать панель непосредственно внутри нее.
Сначала нажмите Data Apps в левом боковом меню. Поскольку у вас еще не настроено приложение Data Data, вы увидите следующий экран:

Нажмите Создать приложение данных, чтобы создать приложение данных.
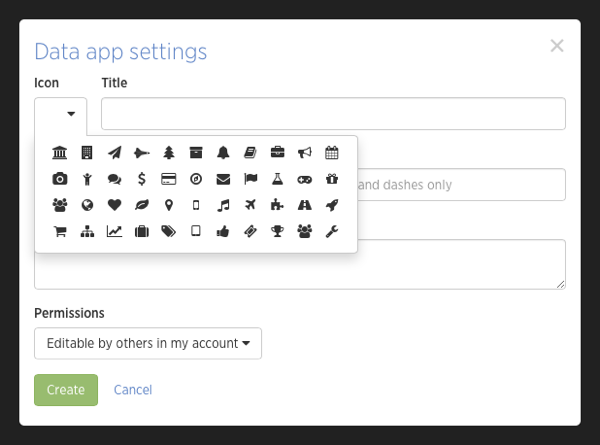
В середине страницы откроется всплывающее окно для ввода информации о приложении:

Введите информацию о вашем новом приложении: значок , название (например, «Служба поддержки») и описание .
Имейте в виду, что это верхний уровень: внутри приложения вы сможете создавать любое количество панелей мониторинга. Вы также сможете редактировать эти настройки позже, так что не беспокойтесь о них слишком много на этом этапе.
Заполнив поля данных, нажмите « Создать» .
Вы создали приложение. Insights также автоматически добавил к нему пустую панель инструментов. Дайте приборной панели имя (например, «Обзор»), отредактировав текстовое поле слева, которое теперь называется « Без названия» . Вы также можете выбрать описательный значок из выпадающего меню на левой стороне, если хотите.

Панель инструментов выглядит пустой, поэтому давайте добавим к ней немного контента.
Шаг 2: добавьте свой первый виджет панели инструментов
Заполнение новой панели инструментов полезной информацией о пользователях и их поведении при взаимодействии с вашими приложениями начинается с написания NRQL-запроса. Спросите себя, что вы (или человек, использующий эту панель) захотите узнать о производительности приложения. Затем напишите запрос для сбора этой информации.
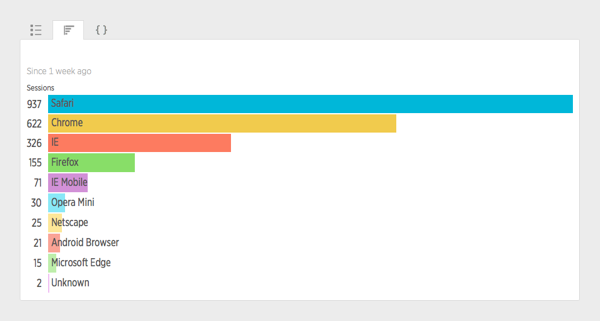
Давайте начнем с разбивки веб-браузеров, используемых вашими посетителями.
Введите следующий запрос в поле запроса вверху страницы:
|
1
|
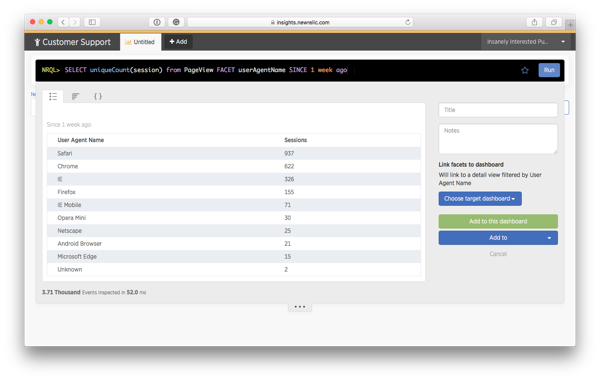
SELECT uniqueCount(session) from PageView FACET userAgentName SINCE 1 week ago
|
Этот запрос:
-
Подсчитывает количество уникальных сессий.
session— это атрибут для ключа сеанса New Relic пользователя, который сохраняется до тех пор, пока пользователь не закроет окно браузера.uniqueCount— это функция NRQL, которую можно использовать для получения количества уникальных значений, записанных для атрибута. - Группирует сессии по используемому веб-браузеру. Это делается с помощью ключевого слова
FACET, которое принимает только один параметр — имя атрибута, по которому группируются данные (userAgentName). - Ограничивает запрос данными, собранными за последнюю неделю. Ключевое слово
SINCEопределяет начало временного диапазона и принимает дату, указанную в широком диапазоне различных форматов , например,5 minutes ago,6 hours agoилиYESTERDAY.
Нажмите Run, чтобы выполнить запрос. Результаты отображаются прямо под окном запроса:

Это все еще похоже на то, что мы видели на первой странице, когда запускали наш первый запрос. Теперь, однако, мы будем хранить запрос на панели инструментов, чтобы избавить себя от необходимости выполнять запрос вручную каждый раз, когда мы хотим узнать его результаты.
В верхней части результатов вы найдете три вкладки для выбора презентации результатов.
Нажмите на второй, чтобы отобразить разбивку браузера в виде гистограммы.

Введите заголовок для диаграммы и описание в поле « Примечания», если хотите.
Затем нажмите Добавить на эту панель .

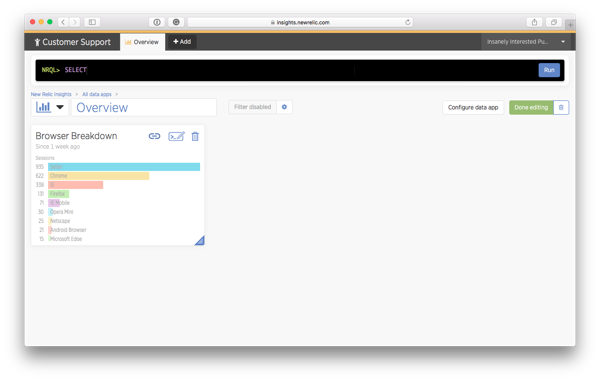
Вот он, первый виджет на этой панели.
Вы можете изменить размер виджета, перетаскивая его из синего треугольника в правом нижнем углу поля, или перемещая его по холсту, перетаскивая его.
Шаг 3: Добавьте еще несколько виджетов Dashboard
Вскоре мы углубимся в ваше приложение и представим некоторые данные для конкретного приложения на нашей информационной панели Insights. Но прежде чем мы пойдем туда, давайте немного поиграемся с имеющимися у нас данными, добавив несколько дополнительных виджетов панели инструментов.
В правом верхнем углу только что добавленного виджета « Разбивка браузера» вы увидите три значка.

Нажмите на средний, чтобы открыть запрос виджета для редактирования.
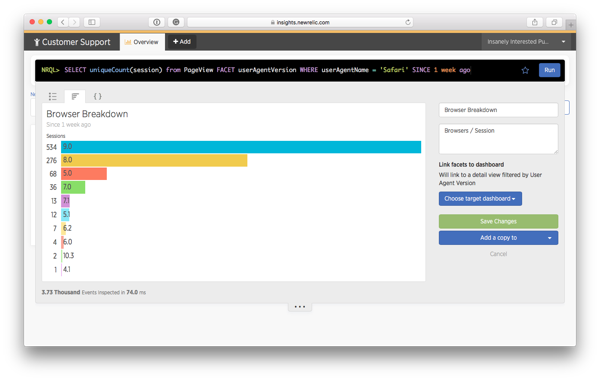
В дополнение к редактированию запроса виджета, это хороший способ перейти от одного запроса к его естественному продолжению. Например, теперь, когда вы знаете, что Safari является самым популярным браузером среди посетителей сайта, вы можете посмотреть, какую версию браузера используют посетители.
Чтобы получить эту информацию, отредактируйте запрос NRQL:
|
1
|
SELECT uniqueCount(session) from PageView FACET userAgentVersion WHERE userAgentName = ‘Safari’ SINCE 1 week ago
|
В этом запросе вместо группировки ( FACET ) результатов по имени браузера ( userAgentName ) мы группируем их по версии браузера ( userAgentVersion ).
Мы также добавили SQL-подобное WHERE , чтобы фильтровать данные и включать в себя только те события, пользовательским агентом которых является Safari .
Нажмите Run, чтобы увидеть результаты.

Если бы вы редактировали существующий виджет, вы бы теперь щелкнули Сохранить изменения, чтобы применить сделанные вами изменения к запросу.
Не делайте этого на этот раз, однако.
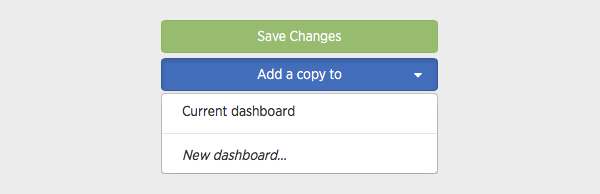
Вместо этого отредактируйте Имя и Примечания . Затем нажмите Добавить копию в . В раскрывающемся меню выберите « Текущая панель», чтобы сохранить результаты в виде нового виджета на текущей панели.

Как видно из приведенных выше примеров, создание панели мониторинга похоже на добычу золота: выполнив один запрос, вы обнаружите что-то интересное, что приведет к появлению нового вопроса. Затем вы пишете запрос для него, который снова приводит вас к новым идеям.
Все ваши запросы могут не попасть на панель инструментов, и вы можете удалить некоторые через некоторое время, но все они дают вам новые идеи о том, как используется ваше приложение.
Вот еще несколько запросов, чтобы попытаться поиграть:
Операционные системы
|
1
|
SELECT uniqueCount(session) FROM PageView SINCE 1 week ago FACET userAgentOS
|
Этот запрос подсчитывает количество сеансов посетителей, группируя их по используемой операционной системе.
Тип устройства
|
1
|
SELECT uniqueCount(session) FROM PageView SINCE 1 week ago FACET deviceType
|
Этот запрос подсчитывает количество сеансов посетителей, группируя их по типу используемого устройства (Mobile / Desktop).
Страны посетителей
|
1
|
SELECT uniqueCount(session) FROM PageView FACET countryCode SINCE 1 week ago
|
Этот запрос подсчитывает количество сессий посетителей, группируя их по стране, из которой они получают доступ к вашему сайту.
Самые популярные страницы
|
1
|
SELECT count(*) FROM PageView FACET pageUrl SINCE 1 week ago
|
В этом запросе перечислены наиболее популярные страницы вашего сайта. Обратите внимание, что на этот раз мы используем count(*) вместо uniqueCount(session) поскольку даже один и тот же посетитель, снова посещающий ту же страницу, представляет собой интересный кусок информации.
Просмотры страниц за сеанс
|
1
|
SELECT count(*)/uniqueCount(session) AS ‘Page Views Per Session’ FROM PageView SINCE 1 week ago FACET deviceType
|
Изучая данные из моих запросов, я подумал о шаблонах просмотра для мобильных и настольных пользователей, и отличаются ли они друг от друга. Итак, я создал этот запрос.
Запрос вычисляет долю просмотров страниц за сеанс, называя его 'Page Views Per Session' . Затем он группирует их по типу устройства ( deviceType ) для сравнения, которое я имел в виду.
Недавние ошибки
|
1
|
SELECT errorMessage, errorType FROM Transaction WHERE errorMessage IS NOT NULL SINCE 1 week ago
|
Этот запрос создает простой список сообщений об ошибках и типов, которые недавно произошли на вашем сервере. Если запрос возвращает пустой список, хорошо для вас! Если нет, то вы нашли что-то, чтобы исправить.
HTTP-коды ответа
|
1
|
SELECT count(*) FROM Transaction SINCE 1 week ago FACET httpResponseCode
|
Этот запрос подсчитывает транзакции, группируя их по коду ответа HTTP.
Когда вы закончите с панелью мониторинга, нажмите кнопку « Готово» в правом верхнем углу страницы.
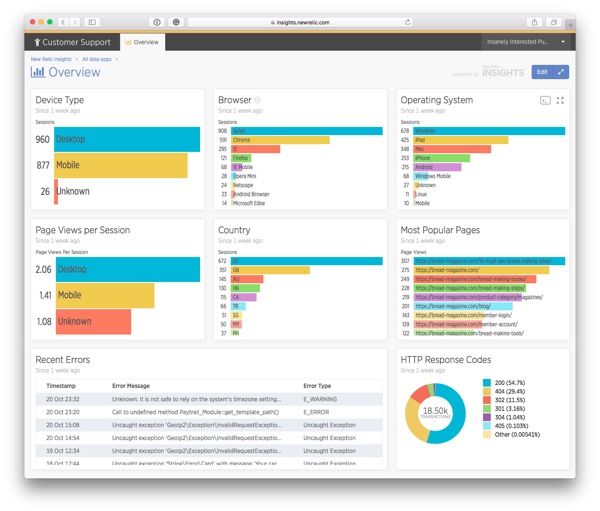
После добавления этих запросов в качестве виджетов (и удаления виджета версии Safari) вот как выглядит моя панель:

Шаг 4: Добавить фильтр для лучшего анализа данных
Теперь предположим, что, глядя на виджет «Количество просмотров страниц в сеансе» , вы начинаете задумываться о том, есть ли еще больше различий в восприятии вашего сайта пользователями Desktop и Mobile.
Создание отдельного запроса для каждого сравнения было бы большой работой и привело бы к беспорядочной панели инструментов, отображающей информацию, которая вам нужна только изредка. Для этого пригодится функционал New Relic Insights для фильтрации данных панели мониторинга.
Давайте попробуем.
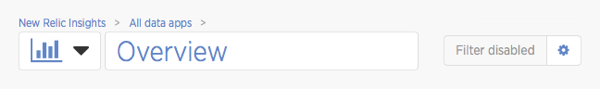
Нажмите кнопку « Изменить» в правом верхнем углу, чтобы вернуться в режим редактирования. Прямо над графиками появляется элемент, который говорит, что фильтр отключен .

Нажмите на значок шестеренки, чтобы настроить свой фильтр.
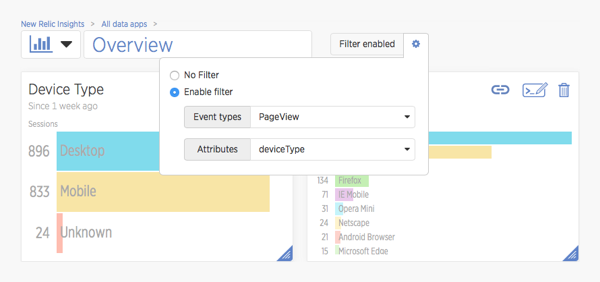
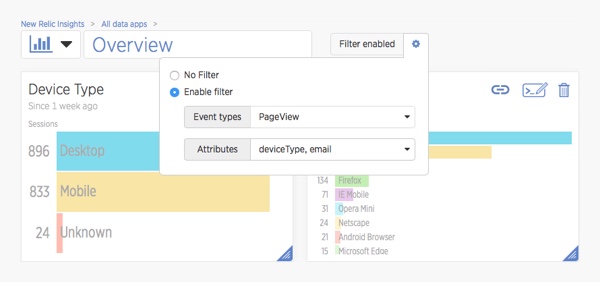
В меню, которое появляется:
- Проверьте переключатель « Включить фильтр ».
- В раскрывающемся списке Типы событий выберите PageView . Здесь хранится информация об устройстве.
- В раскрывающемся списке «Атрибуты» выберите « deviceType» в качестве атрибута, который будет использоваться для фильтрации данных.

В раскрывающихся списках Типы событий и Атрибуты можно выбрать несколько параметров. Так что, если в какой-то момент вы захотите добавить больше фильтров на панель мониторинга, вы можете сделать это, просто выбрав больше атрибутов.
Теперь нажмите кнопку « Готово» , чтобы просмотреть данные и проверить фильтр.
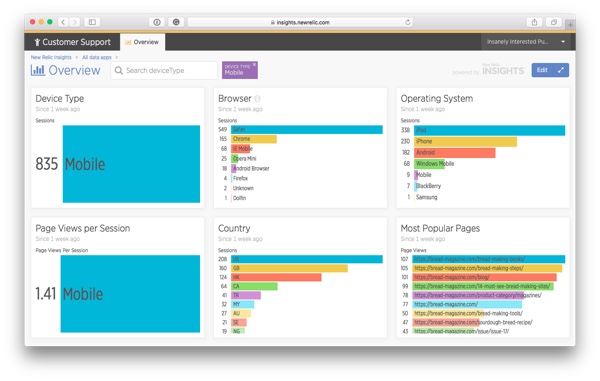
В верхней части страницы вы увидите окно поиска с надписью Search deviceType . Нажмите на поле и выберите опцию Мобильный .
Затем изучите данные, чтобы увидеть, заметите ли вы какие-либо различия между пользователями мобильных устройств и компьютеров. Например, по моим данным, мобильное использование — в основном на устройствах Apple — объясняет высокий процент пользователей Safari: на настольных компьютерах Google Chrome гораздо более популярен.

Добавление специфичных для приложения параметров в данные вашей транзакции
До сих пор в этом руководстве мы работали с готовыми данными, предоставляемыми инструментами Browser и APM. На основе этих данных мы создали обзорную панель мониторинга, которая дает нам полезную информацию о приложении в целом.
Однако, когда дело доходит до поиска данных, которые помогут вам ответить на вопросы поддержки клиентов конкретного пользователя, этого недостаточно. Итак, чтобы иметь возможность детализировать данные данного пользователя, мы теперь продолжим, заставив отслеживаемое приложение передавать некоторые специфичные для приложения параметры в Insights.
Приложение, используемое в качестве примера в этом руководстве, является сайтом электронной коммерции на платформе WordPress. Тем не менее, инструментарий очень прост, и вы можете применить эту идею практически к любому вашему собственному приложению.
Шаг 1. Добавление информации о пользователе в события транзакции.
API-интерфейс New Relic PHP Agent предоставляет набор функций для управления данными, которые хранятся для использования в Insights и других инструментах New Relic.
Теперь мы сосредоточимся на одном из них, newrelic_add_custom_parameter , который можно использовать для добавления настраиваемого параметра в ваши события транзакции . Если вы используете какой-либо другой язык программирования, ознакомьтесь с документацией New Relic для использования этой функции.
Функция принимает два параметра: string ключ и значение, которое может быть string или float .
Теперь давайте создадим функцию для введения некоторых данных о пользователе.
Добавьте приведенный ниже код в базу кода вашего приложения, чтобы его можно было легко вызывать при каждом запросе. В приложении на основе WordPress это будет внутри плагина.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
/**
* Sends information about the current user/session to New Relic
* if New Relic monitoring is enabled
*/
function inject_new_relic_user_information() {
if ( extension_loaded( ‘newrelic’ ) ) {
if ( is_user_logged_in() ) {
$user = wp_get_current_user();
newrelic_add_custom_parameter( ’email’, $user->user_email );
newrelic_add_custom_parameter( ‘user_id’, $user->ID );
newrelic_add_custom_parameter( ‘member_since’, $user->user_registered );
}
newrelic_add_custom_parameter( ‘request_uri’, $_SERVER[‘REQUEST_URI’] );
}
}
|
Сначала в строке 7 функция проверяет, было ли загружено расширение New Relic. Затем, если функции отчетности доступны, он продолжает добавление нескольких параметров, используя объект пользователя WordPress по умолчанию, WP_User :
-
email: адрес электронной почты часто является самым простым способом идентификации конкретного пользователя. Однако при работе с электронными письмами вы должны быть осторожны, чтобы информация оставалась в безопасности. -
user_id: Если вам неудобно использовать адреса электронной почты для идентификации ваших пользователей в Insights, числовой идентификатор пользователя является еще одним вариантом. Выяснение идентификатора пользователя перед поиском данных является дополнительным шагом, хотя … -
member_since: хотя время не требуется для идентификации пользователя, время, когда пользователь зарегистрировался, может быть интересными данными для будущих запросов о поведении ваших пользователей. -
request_uri: по умолчанию данные транзакции не имеют параметра для определения страницы, к которой был осуществлен доступ. Итак, я решил добавить один для запроса страниц с404ошибками.
С функцией на месте, затем, вам нужно будет вызвать ее. Обязательно вызывайте функцию достаточно рано, чтобы все ваши события транзакции содержали информацию о пользователе, которую мы только что добавили.
В плагине WordPress лучший способ сделать это — подключить функцию к такому действию, как init , которое вызывается рано — но только после инициализации пользовательских данных.
Сделайте это, добавив следующий код прямо под функцией:
|
1
|
add_action( ‘init’, ‘inject_new_relic_user_information’ );
|
Шаг 2. Передача пользовательских данных в новый браузер Relic
Теперь вы добавили несколько пользовательских параметров в ваши транзакции .
Однако, поскольку большинство наших виджетов панели мониторинга основаны на запросах к событиям PageView , чтобы сделать их более полезными, вам также необходимо сделать эту информацию доступной для них. Чтобы сделать это, вам нужно будет настроить настройки Агента PHP.
Сначала найдите файл конфигурации New Relic, newrelic.ini , на своем сервере. Точное местоположение зависит от вашей установки PHP. На моем сервере Amazon Linux я нашел файл по адресу /etc/php-5.5.d/newrelic.ini .
В файле конфигурации найдите строку, которая выглядит следующим образом:
|
1
|
;newrelic.browser_monitoring.attributes.enabled = false
|
Замените его следующим:
|
1
|
newrelic.browser_monitoring.attributes.enabled = true
|
Затем сохраните изменения и перезапустите веб-сервер.
Атрибуты ваших транзакций теперь автоматически включаются также в события PageView, собранные в New Relic Browser. Дополнительные данные будут доступны только в событиях, собранных после изменений, поэтому вам придется дать New Relic некоторое время, чтобы собрать некоторые события, прежде чем двигаться дальше.
Шаг 3. Добавление нового виджета поддержки клиентов с использованием добавленных атрибутов
Теперь, когда события Transaction и PageView включают пользовательские переменные с пользовательской информацией, мы можем создавать новые, еще более интересные запросы.
Поскольку это информационная панель поддержки клиентов, которую мы создаем, давайте начнем со списка ошибок сервера, сгруппированных по адресу электронной почты вошедшего в систему пользователя.
Введите следующий запрос в поле запроса:
|
1
|
SELECT count(*) AS ‘Transactions with errors’ FROM Transaction WHERE errorType IS NOT NULL SINCE 1 week ago FACET email
|
Подобно общему списку ошибок PHP, который мы создали ранее, запрос подсчитывает события транзакции, в которых установлен errorType и группирует их по адресу email errorType пользователя (электронная email ).
Нажмите Run, чтобы протестировать запрос (скорее всего, вы получите пустой список). Затем дайте виджету имя и добавьте его на панель обзора .

Теперь, если хотите, вы можете протестировать виджет, ненадолго нарушив код сервера и, как зарегистрированный пользователь, зашел на страницу с ошибкой.
Результаты должны выглядеть примерно так:

Теперь, когда вошедший в систему клиент сталкивается с ошибкой сервера, вы можете заметить ее, просмотрев этот список, и затем можете использовать адрес электронной почты для получения дополнительной информации.
Шаг 4. Создайте панель мониторинга для отображения конкретного пользователя.
Теперь, когда мы знаем адрес электронной почты пользователя, мы можем использовать его для фильтрации данных панели управления так же, как мы делали это с deviceType ранее в этом руководстве.

Однако это не является оптимальным, поскольку данные, которые мы хотим отобразить для конкретного пользователя, не обязательно совпадают с данными, отображаемыми на панели обзора .
Как я упоминал ранее в этом руководстве, приложение данных состоит из нескольких панелей мониторинга, которые могут быть связаны друг с другом. Итак, давайте создадим вторую панель мониторинга для отображения данных одного клиента и свяжем с ней виджет « Пользователи с ошибками сервера» .
Во-первых, в режиме редактирования нажмите кнопку + Добавить в верхней части окна панели мониторинга, чтобы создать новую панель мониторинга.

Назовите новую панель управления «Signed In User Details». Затем нажмите « Закончено редактирование» и вернитесь на панель обзора .
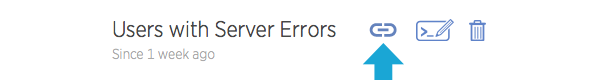
Переключитесь в режим редактирования, затем щелкните значок ссылки в верхней части виджета « Пользователи с ошибками сервера» .

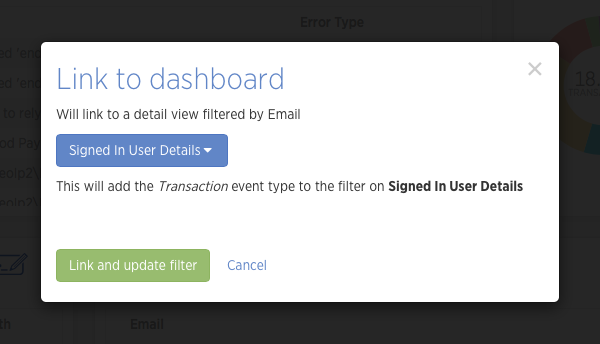
Откроется всплывающее окно для выбора панели инструментов. Нажмите « Выбрать целевую панель мониторинга», а затем выберите в раскрывающемся списке только что созданную панель « Сведения о зарегистрированном пользователе» .

Затем нажмите на ссылку и обновить фильтр , чтобы сохранить изменения.
Нажмите « Готово» и вернитесь в виджет « Пользователи с ошибками сервера» . Обратите внимание, что адрес электронной почты теперь является ссылкой. Нажав на нее, вы попадете на панель управления, которую вы только что создали, автоматически отфильтровав ее по электронной почте.
Шаг 5. Добавьте некоторые виджеты на панель сведений о пользователе.
Вы создали ссылку из списка пользователей панели мониторинга с ошибками на новую панель мониторинга. Эта панель еще пуста, поэтому давайте начнем создавать ее, добавив некоторые виджеты, которые помогут нам узнать больше об ошибках и пользователе.
Недавние ошибки
Сначала добавьте копию виджета « Недавние ошибки» на вкладке « Обзор ».
Чтобы сделать это, по-прежнему на вкладке Обзор перейдите в режим редактирования, затем прокрутите вниз до виджета и нажмите на кнопку « Изменить» . Прокрутите обратно до результатов запроса, затем нажмите Добавить копию в … и выберите вновь созданную панель мониторинга в раскрывающемся списке.
Чтобы сделать данные более полезными для исправления ошибок, отредактируйте запрос, добавив в него request_uri . Окончательный запрос выглядит так:
|
1
|
SELECT errorMessage, errorType, request_uri FROM Transaction WHERE errorMessage IS NOT NULL SINCE 1 week ago
|
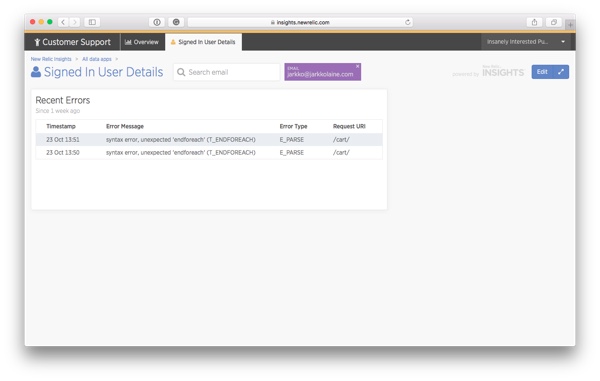
Вот вывод на новой панели управления, когда к нему обращаются, нажав на мою электронную почту:

HTTP-коды ответа
Таким же образом, как вы скопировали список ошибок выше, также скопируйте виджет HTTP Response Codes на пользовательскую панель мониторинга.
Затем, чтобы узнать больше о запросах с ошибками, добавьте новый виджет, используя следующий запрос:
|
1
|
SELECT request_uri, httpResponseCode from Transaction SINCE 1 week ago WHERE httpResponseCode >= ‘400’
|
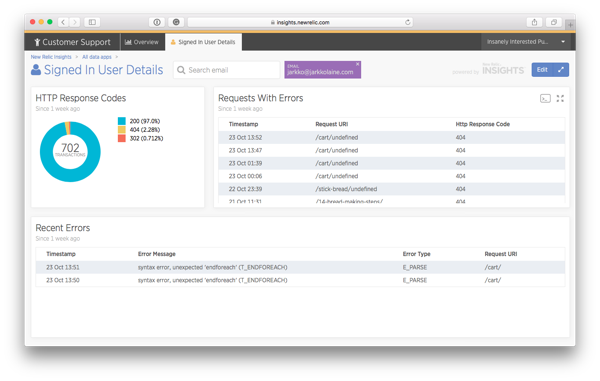
Переместив виджеты и изменив их размеры, вот как теперь выглядит панель:

Информация о браузере и операционной системе
Наконец, чтобы завершить эту первую версию панели поддержки клиентов, давайте добавим некоторую информацию о веб-браузере пользователя, типе устройства и операционной системе.
Мы уже создали виджеты для всех этих запросов на панели мониторинга « Обзор» , поэтому все, что вам нужно сделать, это скопировать их на новую панель мониторинга и разработать для них макет.
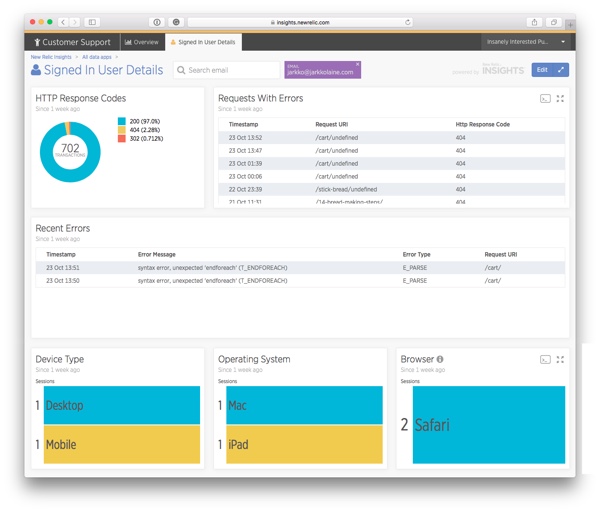
Может быть как то так?

Вывод
Теперь вы использовали New Relic Insights для создания простой, но мощной информационной панели поддержки клиентов, которая поможет вам выяснить причины проблем, с которыми сталкиваются ваши клиенты при использовании вашего приложения.
Это, однако, только начало.
Возможности дальнейшего совершенствования панели инструментов с помощью Insights практически безграничны, и лучший способ выяснить это — попробовать себя.
Вот несколько идей, которые помогут вам двигаться:
- Если ваше приложение использует сеансы для посетителей, отправьте сеансовые ключи в New Relic, чтобы найти информацию о пользователях, не вошедших в систему.
- Добавьте больше инструментов и сделайте приборную панель лучше, учитывая ваше приложение и бизнес.
- Импортируйте больше событий из внешних сервисов.
- Создайте больше инструментальных панелей, чтобы углубиться в некоторые другие аспекты вашего приложения.
Теперь, возьмите подальше, используя идеи, которые вы получаете от изучения данных вашего приложения, чтобы лучше понять ваших пользователей.