Иконки используются в дизайне с тех пор, как начался дизайн. От иероглифов на пирамидах древнего Египта до оранжевого значка RSS, который теперь украшает множество веб-сайтов, значки использовались как в печатном, так и в веб-дизайне для одной и той же цели — чтобы быстро привлечь внимание к важным частям документа или сети стр.
Практическое использование
Значки суммируют и быстро передают много информации, и вы можете использовать их на своем сайте, чтобы привлечь внимание вашего посетителя, быстро донести идею или выделить раздел вашего сайта.
Давайте посмотрим на некоторые случайные сайты и на то, как они используют значки для общения, упрощают навигацию или просто делают страницу привлекательной!
Некоторые примеры использования иконок включают в себя:
1. Добавьте визуальный интерес к навигации.
Цифровой сайт artifex использует значки в сочетании с текстом для настройки навигации по середине страницы.
2. Привлекайте внимание к определенным частям страницы, таким как специальные предложения.
На домашней странице My Starbucks Idea значки привлекают внимание пользователя к тому, что в противном случае могло бы быть довольно загроможденной страницей с большим количеством текста.
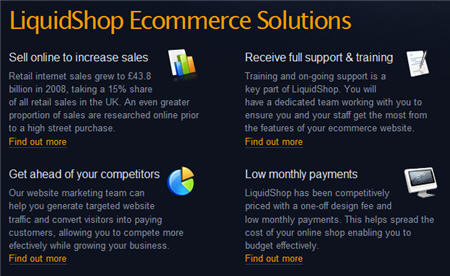
3. Обратите внимание на предоставляемые вами услуги.
Sitemaker использует значки для общения с использованием хорошо понятных изображений — например, значок круговой диаграммы для иллюстрации увеличения продаж.
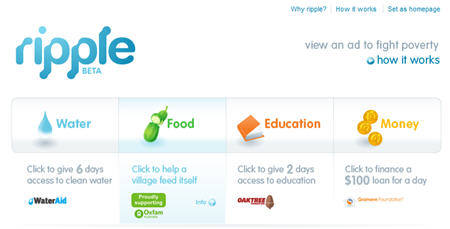
4. Добавьте дополнительный заголовок в заголовки.
Сайт Ripple в настоящее время находится в бета-версии, но домашняя страница почти полностью состоит из четырех значков. Это очень просто и привлекательно.
Помимо обеспечения очень практичной функции, вы также можете использовать иконки в эстетически приятных целях. На некоторых веб-страницах вы обнаружите, что используемые значки являются расширением фирменного стиля компании, в то время как на других иногда возникает ощущение, что эти значки присутствуют не по какой-либо другой причине, кроме как выглядеть красиво. Если вы используете значки, чтобы добавить немного «привлекательности» на свой сайт, помните, что для большинства ваших посетителей значки должны иметь какое-то значение или ассоциацию, поэтому убедитесь, что ваш выбор значков не смущает ваших пользователей.
Эволюция веб-иконы
Иконы старой школы, такие как маленький домик, изображающий «дом», и контур конверта, изображающего «электронную почту», теперь заменены миниатюрными произведениями искусства.

(Да, это на самом деле значок!)
Если вам нравится вызов, вы можете сделать свои собственные значки в графическом редакторе, таком как Photoshop или Paint Shop Pro. В противном случае есть несколько невероятно красивых значков, доступных для бесплатной загрузки, например, набор значков Silk или набор значков на IconPot . Быстрый поиск в Google поразит вас тем, что доступно.
Новая иконка
Я думаю, что важно упомянуть новый вид иконок, который в последнее время полностью развился для использования на веб-сайтах — favicon. Как вы, несомненно, знаете, фавикон — это маленькая картинка, которая появляется в адресной строке вашего браузера, а также на вкладках некоторых браузеров.
Favicon теперь является неотъемлемой частью каждого веб-дизайна и должен быть включен в ваш общий брендинг. Алисса недавно представила удивительный список из 88 выдающихся примеров .
Как вы думаете, что делает хорошую иконку? Вы используете иконки на своих сайтах? Если нет, то почему нет?
Связанное Чтение: