В этой статье мы рассмотрим, как вы можете использовать Gulp.js для автоматизации ряда повторяющихся задач разработки CSS для ускорения вашего рабочего процесса.
Веб-разработка требует чуть больше, чем текстовый редактор. Однако вы быстро разочаруетесь в повторяющихся задачах, которые необходимы для современного веб-сайта и высокой производительности, таких как:
- преобразование или перенос
- объединение файлов
- минимизация производственного кода
- Развертывание обновлений на серверах разработки, подготовки и эксплуатации.
Некоторые задачи должны повторяться каждый раз, когда вы вносите изменения. Самый непогрешимый разработчик забудет оптимизировать изображение или два, и задачи подготовки к работе становятся все более трудными.
К счастью, компьютеры никогда не жалуются на ошеломляющую работу. В этой статье показано, как использовать Gulp.js для автоматизации задач CSS, в том числе:
- оптимизация изображений
- компиляция файлов Sass
.scss - обработка и вложение активов
- автоматическое добавление префиксов поставщиков
- удаление неиспользуемых селекторов CSS
- минимизация CSS
- размеры файлов отчетов
- вывод исходных карт для использования в браузере devtools
- Live-перезагрузка в браузере при изменении исходных файлов.
Зачем использовать Gulp?
Для веб-проектов доступны различные исполнители задач, в том числе Gulp , Grunt , webpack , Parcel и даже сценарии npm. В конечном счете, выбор за вами, и не имеет значения, что вы используете, так как посетители вашего сайта / приложения будут когда-либо знать или заботиться .
Gulp несколько лет, но он стабилен, быстр, поддерживает множество плагинов и настроен с использованием кода JavaScript. Написание задач в коде имеет несколько преимуществ, и вы можете изменять вывод в соответствии с условиями, такими как удаление исходных карт CSS при создании окончательных файлов для развертывания в реальном времени.
Код демонстрации
Код этого руководства доступен на GitHub . Убедитесь, что Git и Node.js установлены, затем введите следующие команды в своем терминале, чтобы установить и запустить демонстрацию:
git clone https://github.com/craigbuckler/gulp4-css cd gulp4-css npm i gulp-cli -g npm i gulp
В вашем браузере перейдите по http://localhost:8000/ или показан External URL-адрес.
Кроме того, вы можете создать свой собственный проект, следуя инструкциям ниже.
Пример проекта Обзор
В этом уроке используется Gulp 4.0. Это самая последняя стабильная версия и текущее значение по умолчанию для npm .
Размер файла изображения будет минимизирован с помощью gulp-imagemin , который оптимизирует растровые изображения JPG, GIF и PNG, а также векторную графику SVG.
Файл CSS построен с использованием:
- препроцессор Sass , который компилирует синтаксис и
.scssв один файлmain.css, и - постпроцессор PostCSS , который дополняет
main.cssдля управления активами, префиксов поставщиков, минимизации и многого другого через собственные плагины.
Использование препроцессора и постпроцессора обеспечивает гибкость кодирования.
Sass, возможно, не так важен, как когда-то, но он остается практичным вариантом для разделения файлов, организации, (статических) переменных, смешивания и вложения. Альтернативные препроцессоры включают gulp-less для Less и gulp-stylus для Stylus .
Плагин gulp-sass используется в приведенном ниже примере кода. Он использует node-sass для вызова движка LibSass C / C ++ и в настоящее время является самым быстрым вариантом. Тем не менее, вы можете рассмотреть Dart Sass , который стал основной реализацией и сначала получает языковые обновления. Чтобы использовать Dart Sass, измените все установки npm и require ссылки с gulp-sass на gulp-dart-sass соответственно.
Наконец, вы можете отказаться от препроцессора и использовать PostCSS для всех преобразований CSS. Он предлагает целый ряд плагинов, включая те, которые дублируют многие (но не все) опции синтаксиса Sass .
Начало работы с Gulp
Если вы никогда раньше не использовали Gulp, прочтите « Введение в Gulp.js ». Это основные шаги вашего терминала:
- Убедитесь, что установлена последняя версия Node.js.
- Установите интерфейс командной строки Gulp глобально с помощью
npm i gulp-cli -g. - Создайте новую папку проекта — например,
mkdir gulpcss— и введите ее (cd gulpcss). - Запустите
npm initи ответьте на каждый вопрос (по умолчанию все в порядке). Это создаст файл конфигурации проектаpackage.json. - Создайте подпапку
srcдля исходных файлов:mkdir src.
В примере проекта используются следующие подпапки:
-
src/images— файлы изображений -
src/scss— исходные файлы Sass -
build— папка, в которой генерируются скомпилированные файлы
Тестовая страница HTML
Этот учебник концентрируется на задачах, связанных с CSS, но файл index.html в корневой папке полезен для тестирования. Добавьте собственный код страницы с помощью <link> во встроенную таблицу стилей. Например:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Using Gulp.js for CSS tasks</title> <link rel="stylesheet" media="all" href="build/css/main.css"> </head> <body> <h1>My example page</h1> </body> </html>
Установка модуля
В этом руководстве большинство модулей Node.js устанавливаются как зависимости проекта, поэтому CSS может быть построен на локальных серверах разработки или живых рабочих серверах. В качестве альтернативы вы можете установить их как зависимости для разработки, используя параметр npm --save-dev поэтому они должны быть --save-dev локально перед развертыванием.
Чтобы установить Gulp и все плагины, запустите следующую команду npm в вашем терминале из папки проекта:
npm i gulp gulp-imagemin gulp-newer gulp-noop gulp-postcss gulp-sass gulp-size gulp-sourcemaps postcss-assets autoprefixer cssnano usedcss
Все модули будут установлены и перечислены в разделе "dependencies" package.json .
Теперь можно установить тестовый сервер для синхронизации браузера — как зависимость для разработки, поскольку он никогда не должен требоваться на работающем производственном устройстве:
npm i browser-sync --save-dev
Модуль будет указан в разделе "devDependencies" package.json .
Создать файл задания Gulp
Задачи Gulp определены в файле JavaScript с именем gulpfile.js в корневом gulpfile.js вашего проекта. Создайте его, затем откройте файл в вашем редакторе ( VS Code — отличный вариант). Добавьте следующий код:
(() => { 'use strict'; /**************** gulpfile.js configuration ****************/ const // development or production devBuild = ((process.env.NODE_ENV || 'development').trim().toLowerCase() === 'development'), // directory locations dir = { src : 'src/', build : 'build/' }, // modules gulp = require('gulp'), noop = require('gulp-noop'), newer = require('gulp-newer'), size = require('gulp-size'), imagemin = require('gulp-imagemin'), sass = require('gulp-sass'), postcss = require('gulp-postcss'), sourcemaps = devBuild ? require('gulp-sourcemaps') : null, browsersync = devBuild ? require('browser-sync').create() : null; console.log('Gulp', devBuild ? 'development' : 'production', 'build'); })();
Это определяет самоисполняющуюся функцию и константы для:
-
devBuild— установить значениеtrueеслиNODE_ENVпусто или настроено наdevelopment -
dir.src—dir.srcsrc/source -
dir.build— папкаbuild/build - Gulp и все подключаемые модули
Обратите внимание, что sourcemaps и sourcemaps настраиваются только для сборок разработки.
Gulp Image Task
Создайте папку src/images и скопируйте некоторые файлы изображений в эту или любую из ее подпапок.
Вставьте следующий код под console.log в gulpfile.js чтобы определить задачу обработки images :
/**************** images task ****************/ const imgConfig = { src : dir.src + 'images/**/*', build : dir.build + 'images/', minOpts: { optimizationLevel: 5 } }; function images() { return gulp.src(imgConfig.src) .pipe(newer(imgConfig.build)) .pipe(imagemin(imgConfig.minOpts)) .pipe(size({ showFiles:true })) .pipe(gulp.dest(imgConfig.build)); } exports.images = images;
Параметры конфигурации определены в imgConfig , который устанавливает:
-
.srcдля любого изображения вsrc/imagesили подпапке - папка
.buildдляbuild/imagesи - опции оптимизации gulp-imagemin .
Функция images возвращает поток Gulp, который передает данные через серию плагинов:
-
gulp.srcпередаетсяgulp.srcисходной папки для проверки - плагин gulp- newer удаляет все новые изображения, уже имеющиеся в папке сборки
- плагин gulp-imagemin оптимизирует оставшиеся файлы
- плагин gulp-size сообщает результирующий размер всех обработанных файлов
- файлы сохраняются в
gulp.destсборкиgulp.dest.
Наконец, экспортируется общедоступная задача images Gulp, которая вызывает функцию images .
Сохраните gulpfile.js затем запустите задачу images из командной строки:
gulp images
Терминал покажет журнал, такой как:
Gulp development build [18:03:38] Using gulpfile /gulp4-css/gulpfile.js [18:03:38] Starting 'images'... [18:03:38] cave-0600.jpg 48.6 kB [18:03:38] icons/alert.svg 308 B [18:03:38] icons/fast.svg 240 B [18:03:38] icons/reload.svg 303 B [18:03:38] cave-1200.jpg 116 kB [18:03:38] cave-1800.jpg 162 kB [18:03:38] gulp-imagemin: Minified 3 images (saved 203 B - 19.3%) [18:03:38] all files 328 kB [18:03:38] Finished 'images' after 507 ms
Изучите созданную папку build/images чтобы найти оптимизированные версии ваших изображений. Если вы снова запустите gulp images , ничего не произойдет, потому что обрабатываются только новые файлы.
Gulp CSS Task
Создайте папку src/scss с файлом main.scss . Это корневой файл Sass, который импортирует другие части. Вы можете организовать эти файлы, как вам нравится, но для начала добавьте:
// main.scss @import 'base/_base';
Создайте папку src/scss/base и добавьте файл _base.scss со следующим кодом:
// base/_base.scss partial $font-main: sans-serif; $font-size: 100%; body { font-family: $font-main; font-size: $font-size; color: #444; background-color: #fff; }
Вставьте следующий код под задачу images в gulpfile.js чтобы определить задачу обработки css :
/**************** CSS task ****************/ const cssConfig = { src : dir.src + 'scss/main.scss', watch : dir.src + 'scss/**/*', build : dir.build + 'css/', sassOpts: { sourceMap : devBuild, imagePath : '/images/', precision : 3, errLogToConsole : true }, postCSS: [ require('usedcss')({ html: ['index.html'] }), require('postcss-assets')({ loadPaths: ['images/'], basePath: dir.build }), require('autoprefixer')({ browsers: ['> 1%'] }), require('cssnano') ] }; function css() { return gulp.src(cssConfig.src) .pipe(sourcemaps ? sourcemaps.init() : noop()) .pipe(sass(cssConfig.sassOpts).on('error', sass.logError)) .pipe(postcss(cssConfig.postCSS)) .pipe(sourcemaps ? sourcemaps.write() : noop()) .pipe(size({ showFiles: true })) .pipe(gulp.dest(cssConfig.build)) .pipe(browsersync ? browsersync.reload({ stream: true }) : noop()); } exports.css = gulp.series(images, css);
Параметры конфигурации определены в cssConfig который устанавливает:
- файл
.srcдляsrc/scss/main.scss - папка
.watchдля любого файла вsrc/scssили его подпапках - папка
.buildдляbuild/cssи - параметры node-sass, передаваемые
.sassOptsв.sassOpts.
cssConfig.postCSS определяет массив плагинов PostCSS и параметров конфигурации. Первый — usedcss , который удаляет неиспользуемые селекторы, изучая пример файла index.html .
Далее следуют postcss-assets , которые могут разрешать URL-пути к изображениям и информацию в файлах CSS. Например, если myimage.png является растровым изображением PNG размером 400 × 300, следующий код:
.myimage { background-image: resolve('myimage.jpg'); width: width('myimage.png'); height: height('myimage.png'); background-size: size('myimage.png'); }
переводится на:
.myimage { background-image: url('/images/myimage.png'); width: 400px; height: 300px; background-size: 400px 300px; }
Также возможно встроить растровые и SVG-изображения. Например:
.mysvg { background-image: inline('mysvg.svg'); /* url('data:image/svg+xml;charset=utf-8,... */ }
autoprefixer — это знаменитый плагин PostCSS, который добавляет префиксы поставщиков в соответствии с информацией из caniuse.com . В приведенной выше конфигурации любой браузер с долей мирового рынка 1% и более будет иметь добавленные префиксы поставщиков. Например:
user-select: none;
будет выглядеть так:
-webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;
Наконец, cssnano минимизирует полученный CSS-файл, переставляя свойства, удаляя ненужные блоки, удаляя пробелы и так далее. Доступно несколько альтернатив, таких как пост-чистка , но cssnano генерирует немного меньший файл в демонстрационном коде.
Функция css возвращает поток Gulp, который передает данные через серию плагинов:
-
gulp.srcпередается исходный файлsrc/scss/main.scssдля изучения. - Если
devBuildимеет значениеtrue, плагин gulp-sourcemaps инициализируется. В противном случае глоток ничего не делает. - Плагин
main.scssпредварительно обрабатываетmain.scssв CSS с использованиемcssConfig.sassOptsконфигурацииcssConfig.sassOpts. Обратите внимание, что обработчик событияon('error')предотвращает завершение Gulp при обнаружении синтаксической ошибки Sass. - Полученный CSS передается в gulp-postcss , который применяет плагины, описанные выше.
- Если исходная карта включена, она добавляется как данные в конец файла CSS.
- Плагин gulp-size отображает окончательный размер файла CSS.
- Файлы сохраняются в
gulp.destсборкиgulp.dest. - Если включена браузерная синхронизация (
devBuildдолжен быть равенtrue), в браузерную синхронизацию отправляется инструкция для обновления CSS во всех подключенных браузерах (см. Ниже).
Наконец, экспортируется общедоступная задача css которая вызывает функцию images а затем, в свою очередь, функцию css используя gulp.series() . Это необходимо, потому что CSS полагается на изображения, доступные в папке build/images .
Сохраните gulpfile.js , затем запустите задачу из командной строки:
gulp css
Терминал покажет журнал, такой как:
Gulp development build [14:16:25] Using gulpfile /gulp4-css/gulpfile.js [14:16:25] Starting 'css'... [14:16:25] Starting 'images'... [14:16:25] gulp-imagemin: Minified 0 images [14:16:25] Finished 'images' after 61 ms [14:16:25] Starting 'css'... [14:16:26] main.css 9.78 kB [14:16:26] Finished 'css' after 900 ms [14:16:26] Finished 'css' after 967 ms
Изучите созданную папку build/css чтобы найти версию для разработки получившегося файла main.css содержащего данные исходной карты:
body { font-family: sans-serif; font-size: 100%; color: #444; background-color: #fff; } /*# sourceMappingURL=data:application/json;charset=utf8;base64,...
Автоматизация вашего рабочего процесса
Запускать одну задачу за раз и вручную обновлять все браузеры — это не весело. К счастью, Browsersync предлагает, казалось бы, волшебное решение:
- Он реализует веб-сервер разработки или прокси-сервер существующего сервера.
- Изменения кода применяются динамически, и CSS может обновляться без полной перезагрузки страницы.
- Подключенные браузеры могут отражать прокрутку и формировать ввод. Например, вы заполняете форму на настольном компьютере и видите, что это происходит на мобильном устройстве.
- Он полностью совместим с Gulp и другими инструментами сборки.
Вставьте следующий код под задачу css в gulpfile.js чтобы определить server функцию для запуска gulpfile.js и функцию наблюдения для отслеживания изменений файлов:
/**************** server task (private) ****************/ const syncConfig = { server: { baseDir : './', index : 'index.html' }, port : 8000, open : false }; // browser-sync function server(done) { if (browsersync) browsersync.init(syncConfig); done(); } /**************** watch task ****************/ function watch(done) { // image changes gulp.watch(imgConfig.src, images); // CSS changes gulp.watch(cssConfig.watch, css); done(); } /**************** default task ****************/ exports.default = gulp.series(exports.css, watch, server);
Параметры конфигурации синхронизации браузера определены в syncConfig , который устанавливает такие параметры , как порт и файл по умолчанию.
Функция server инициирует Browsersync, и done() обратный вызов done() поэтому Gulp знает, что он завершен.
Browsersync может сам следить за изменениями файлов, но в этом случае мы хотим контролировать его через Gulp, чтобы обновления происходили только тогда, когда изменение Sass вызывает перестройку main.css .
Функция watch использует gulp.watch() для мониторинга файлов и запуска соответствующей функции (необязательно в gulp.series() или gulp.parallel() ). Опять же, обратный вызов done() выполняется после завершения функции.
Наконец, создается задание по умолчанию, которое можно выполнить, запустив gulp без аргументов. Он вызывает задачу css (которая также запускает images() ) для создания всех файлов, запускает функцию watch() для мониторинга обновлений и запускает сервер Browsersync.
Сохраните gulpfile.js и запустите задачу по умолчанию из командной строки:
gulp
Терминал покажет журнал, но, в отличие от ранее, он не прекратит работу и продолжит работу:
Gulp development build [14:32:05] Using gulpfile /gulp4-css/gulpfile.js [14:32:05] Starting 'default'... [14:32:05] Starting 'images'... [14:32:05] gulp-imagemin: Minified 0 images [14:32:05] Finished 'images' after 64 ms [14:32:05] Starting 'css'... [14:32:05] main.css 9.78 kB [14:32:05] Finished 'css' after 843 ms [14:32:05] Starting 'watch'... [14:32:05] Finished 'watch' after 33 ms [14:32:05] Starting 'server'... [14:32:06] Finished 'server' after 19 ms [14:32:06] Finished 'default' after 967 ms [Browsersync] Access URLs: ------------------------------------- Local: http://localhost:8000 External: http://192.168.1.234:8000 ------------------------------------- UI: http://localhost:3001 UI External: http://localhost:3001 ------------------------------------- [Browsersync] Serving files from: ./
На вашем ПК теперь работает веб-сервер с http://localhost:8000 . Другие устройства в сети могут подключаться к внешнему URL. Откройте URL-адрес в браузере или два, затем внесите изменения в любой файл .scss . Результаты немедленно обновляются.
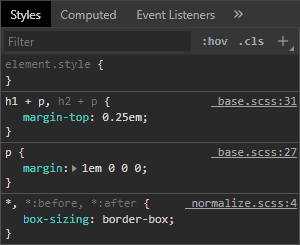
Изучите любой элемент в devtools, и на панели « Стили» отобразится местоположение предварительно скомпилированного кода Sass. Вы можете нажать на имя файла, чтобы просмотреть полный источник:
Наконец, нажмите Ctrl + C, чтобы остановить задачу Gulp, запущенную в вашем терминале.
Код живого производства
NODE_ENV среды NODE_ENV должна быть установлена в NODE_ENV чтобы задачи Gulp знали, когда создавать окончательный код, и отключить генерацию исходной карты. На терминалах Linux и MacOS:
NODE_ENV=production
Windows Powershell:
$env:NODE_ENV="production"
Устаревшая командная строка Windows:
set NODE_ENV=production
Вы также можете:
- Установите Gulp и запускайте задачи прямо на живом сервере. В идеале
NODE_ENVдолжен быть постоянно установлен наNODE_ENVмашинах путем изменения сценария запуска. Например, добавьтеexport NODE_ENV=productionв конец файла Linux~/.bashrc. - Создайте производственный код локально, затем загрузите его на действующие серверы.
Запустите gulp css для генерации окончательного кода.
Чтобы вернуться в режим разработки, измените NODE_ENV на development или пустую строку.
Следующие шаги
Эта статья демонстрирует возможный рабочий процесс Gulp CSS, но он может быть адаптирован для любого проекта:
- Существует более 3700 плагинов Gulp . Многие помогают с CSS, но вы найдете другие для HTML, шаблонов, обработки изображений, JavaScript, серверных языков, linting и многого другого.
- Существуют сотни плагинов PostCSS, и вы можете написать свой собственный .
Какой бы инструмент вы ни выбрали, я рекомендую вам:
- Сначала автоматизируйте самые неприятные, отнимающие много времени или повышающие производительность задачи. Например, оптимизация изображений может сократить сотни килобайт от общего веса страницы.
- Не усложняйте процесс сборки. Несколько часов должно быть достаточно, чтобы начать.
- Попробуйте другие исполнители задач, но не включайте прихоть!
Код выше доступен на GitHub, и вы можете просмотреть всю конфигурацию gulpfile.js . Пожалуйста, используйте его как хотите.