Эта статья была создана в партнерстве с Бадди . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
В этой статье вы узнаете, как настроить конвейеры непрерывной интеграции / развертывания для рабочего процесса ветвления. Мы будем использовать сервисы Buddy CI / CD для настройки конвейеров. Мы будем использовать базовый проект JavaScript, где мы настроим пару веток разработки. Я покажу вам, как автоматизировать тестирование для каждого типа веток. Я также представлю концепцию ветвления рабочих процессов и покажу несколько примеров, которые вы можете использовать в своих проектах.
Предпосылки
Чтобы следовать этому уроку, вам нужны только базовые навыки Node.js. Вы также должны быть знакомы с Git. Вот пара статей, которые помогут вам:
- Git для начинающих
- Git для команд
- Наша книга, Jump Start Git
Чтобы настроить наши конвейеры, нам нужно написать несколько тестов с использованием Jest . Вам не нужно изучать Jest, если вы новичок в этом — цель этой статьи — узнать, как настроить конвейеры, которые будут автоматически выбирать новые ветви и создавать их для вас. Прежде чем мы доберемся до этого, мы должны рассмотреть различные стратегии отрасли, которые мы можем использовать.
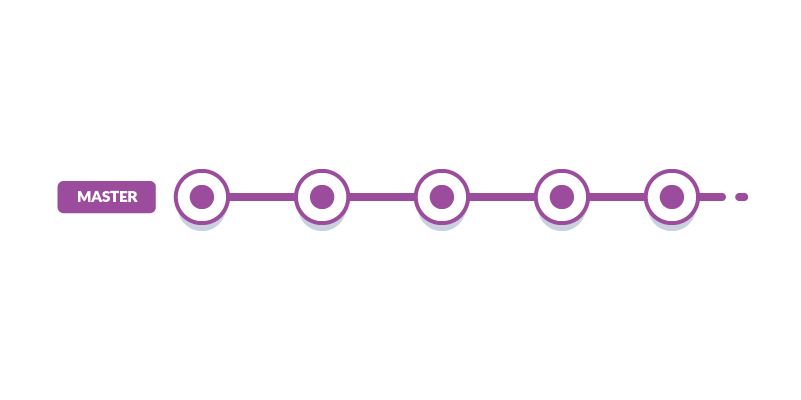
Стратегия нулевой ветви
Стратегия нулевого ветвления — просто причудливый способ сказать, что вы не используете какую-либо стратегию ветвления. Она также известна как базовый рабочий процесс. У вас есть только master ветка, где вы непосредственно фиксируете и создаете свои релизы. Эта стратегия удобна и хороша, если проект:
- Маленький и простой
- Вряд ли требует обновления
- Управляется соло разработчиком
К таким проектам относятся учебные пособия, демонстрации, прототипы, шаблоны стартовых проектов и личные проекты. Однако у этого подхода есть несколько минусов:
- Вероятно, возникнут множественные конфликты слияния, если над проектом работает более одного человека
- Вы не сможете разрабатывать несколько функций и исправлять проблемы одновременно.
- Удаление и восстановление функций будет сложной задачей
- Ваша команда будет тратить слишком много времени на решение проблем с управлением версиями вместо того, чтобы работать над новыми функциями
Все эти проблемы могут быть решены путем принятия отраслевой стратегии. Это должно дать вам:
- Возможность работать независимо и вносить изменения в общий репозиторий, не затрагивая членов вашей команды
- Возможность объединить код ваших товарищей по команде с вашими изменениями и быстро разрешить любые конфликты, которые могут возникнуть
- Гарантия того, что стандарты кода поддерживаются и совместная работа проходит гладко, независимо от размера вашей команды
Обращаем ваше внимание, что есть много типов ветвящихся рабочих процессов, которые вы можете выбрать. Вы также можете создать свой собственный рабочий процесс ветки, который лучше всего подходит для вас. Давайте начнем с самой простой стратегии ветвления.
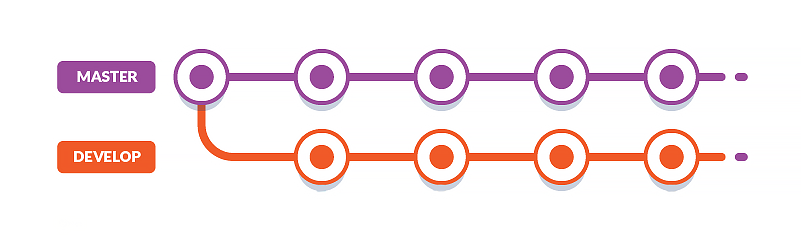
Разработка отраслевой стратегии
В этой стратегии вы создаете долгоживущую ветвь, называемую develop которая работает параллельно с master веткой. Вся работа в первую очередь направлена на develop отрасли. Это безопасное место, где вы можете ввести новый код, который может нарушить ваш проект. Вам понадобится стратегия тестирования , чтобы гарантировать, что вы не внесете ошибок в master ветку при объединении изменений.
Плюсы этого рабочего процесса:
- Прост в реализации
- Основная ветвь остается стабильной и здоровой до тех пор, пока на
developветке проводится экспериментальная работа - Исправление может быть внедрено в любое время в
masterветке, в то время как функция в настоящее время реализуется
Минусы этого рабочего процесса:
- Несколько функций не могут быть разработаны одновременно
- Только один разработчик (максимум два) может активно работать над проектом
- Удаление и восстановление функций с помощью только ветки
developявляется сложной задачей.
Давайте посмотрим на другой рабочий процесс, который может смягчить эти проблемы.
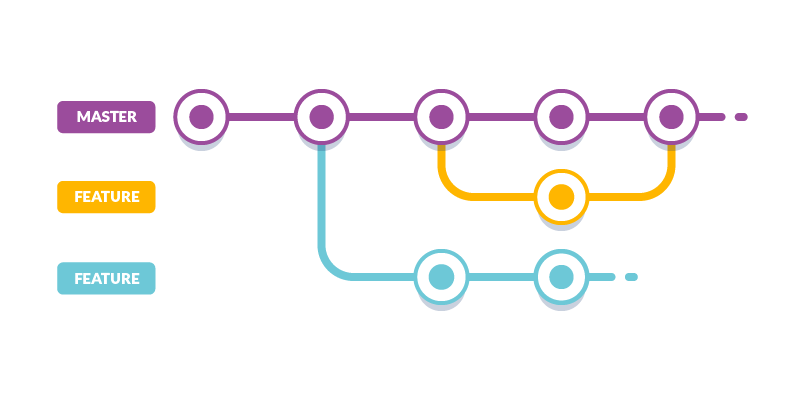
Особенность ветки стратегии
В этом рабочем процессе вы настраиваете новую ветвь feature каждый раз, когда хотите разработать новую функцию. Вы можете применить hotfix в любое время в master ветви в случае возникновения проблемы. Разработчики должны будут извлечь последние исправления из master ветви, прежде чем они смогут объединить свою feature ветку с главной.
Вам понадобится соглашение об именах для ваших веток, чтобы отслеживать функции и исправления ошибок, которые в настоящее время находятся в стадии разработки. Вот некоторые предложения по формату, которые вы можете найти в Интернете:
-
users/username/description -
users/username/workitem -
bugfix/description -
features/feature-name -
features/feature-area/feature-name -
features/id(‘id’ генерируется инструментом управления проектом) -
hotfix/description
Плюсы этой стратегии:
- В вашем проекте может быть большое количество разработчиков, работающих над несколькими функциями одновременно
- Это легко удалить функции и восстановить их позже, если вы передумаете
- Вы можете легко отслеживать, над чем работает каждый разработчик
Минусы этой стратегии:
- Одновременная разработка функций не всегда возможна в ситуациях, когда реализация функции зависит от другой функции, которая еще не разработана. Это означает, что функции нельзя передать мастеру, пока все зависимые функции не будут завершены
Давайте посмотрим на следующую стратегию и посмотрим, как мы можем смягчить эту проблему.
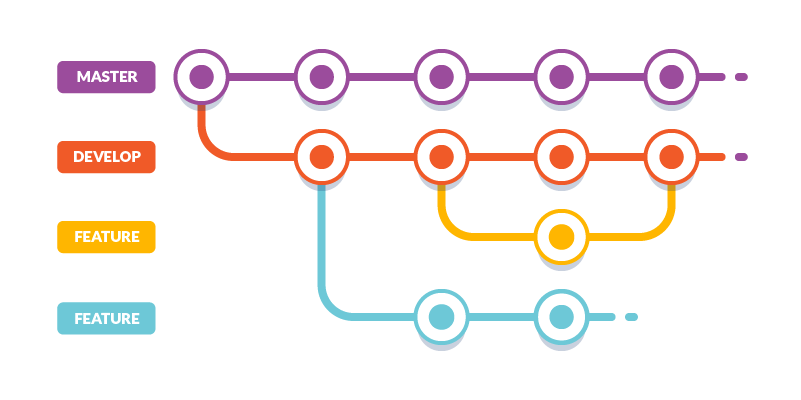
Стратегия Gitflow Branch
Если вы можете объединить рабочие процессы ветки «Разработка» и «Возможность», вы получите решение, которое устраняет недостатки друг друга. Винсент Дриссен написал сообщение в блоге, где он описывает продвинутую модель ветвления git, которая помогает крупным командам эффективно сотрудничать в сложных проектах с минимальными проблемами контроля версий.
Gitflow — это настраиваемая модель, которая позволяет вам выбирать функции, которые будут работать лучше всего для вашего проекта и вашей команды. Если вы используете Gitflow, вы можете принять git-flow расширения Daniel Kummer . Это инструменты, которые позволяют разработчикам выполнять высокоуровневые операции с репозиториями на основе модели Винсента. Я не буду вдаваться в подробности, но вот что вам нужно знать.
Плюсы:
- Подходит для больших команд, работающих над сложным проектом
- Легко отслеживать активные функции и организовывать релизы
Минусы:
- Избыток для небольших проектов
Давайте теперь посмотрим, как мы можем автоматизировать задачи в наших филиалах, используя сервисы Buddy CI.
Отводные модельные трубопроводы
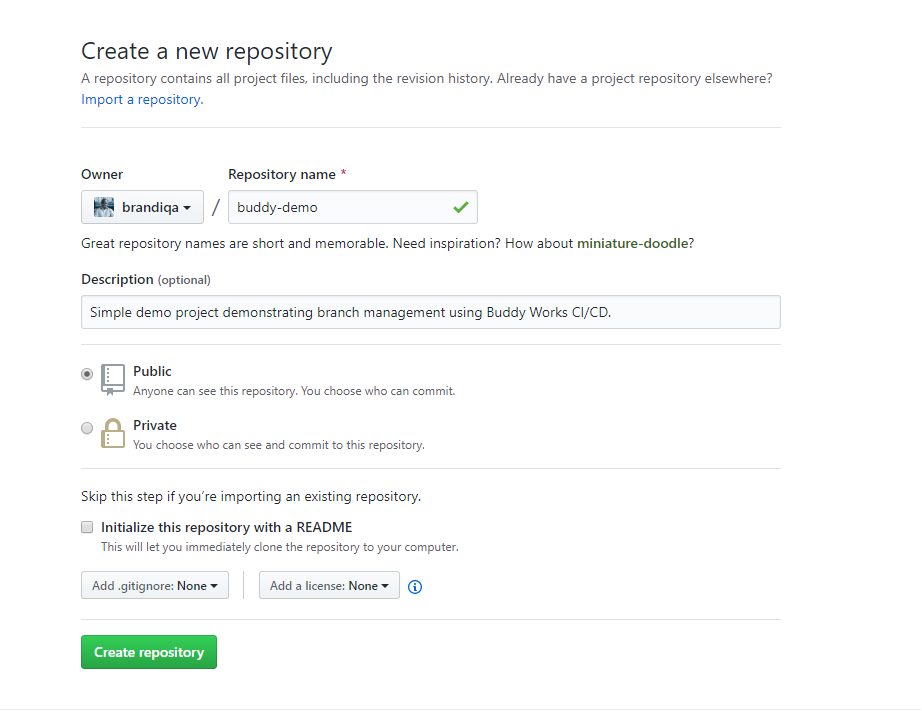
Сначала нам нужно настроить простой проект и использовать его для настройки наших конвейеров. Мы создадим конвейеры, которые автоматически извлекают изменения и запускают тесты. Сначала создайте новый репозиторий GitHub. Назовите это buddy-demo .
Затем загрузите следующий стартовый проект и отправьте его в репозиторий:
$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # Replace `username` with yours $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master
Проект представляет собой проект React, созданный с использованием Parcel . Вы можете запустить следующие команды, чтобы обеспечить его выполнение:
$ npm install $ npm start
Если вы используете код Visual Studio, нажмите клавишу F5 чтобы запустить браузер. В противном случае откройте страницу браузера и перейдите к localhost: 1234 .
Как видите, ничего особенного. Прежде чем мы сможем развернуть его в нашем Buddy CI, нам нужно написать тест. Мы будем использовать Jest Testing Framework для этого:
$ npm install -D jest
Обновите раздел сценария package.json чтобы запускать jest при npm test команды npm test .
"scripts": { //... "test": "jest" },
Давайте немного обновим src\App.jsx :
<div> <h1>React Parcel Starter Kit</h1> <p>This page is on master branch!</p> </div>
Далее, давайте напишем поддельный тест, который проходит. Создайте файл App.test.js и вставьте этот код:
test("Fake Test 1", () => { expect(true).toBeTruthy(); });
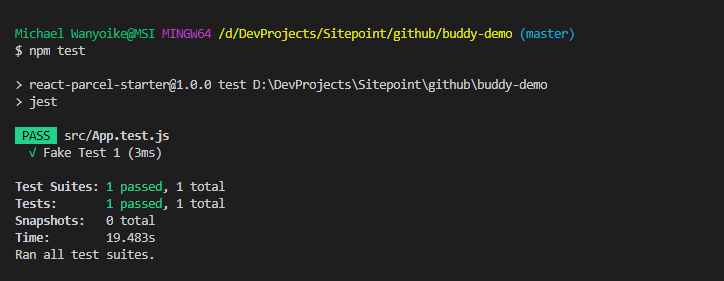
Выполните команду npm test чтобы подтвердить, что наш тест проходит успешно.
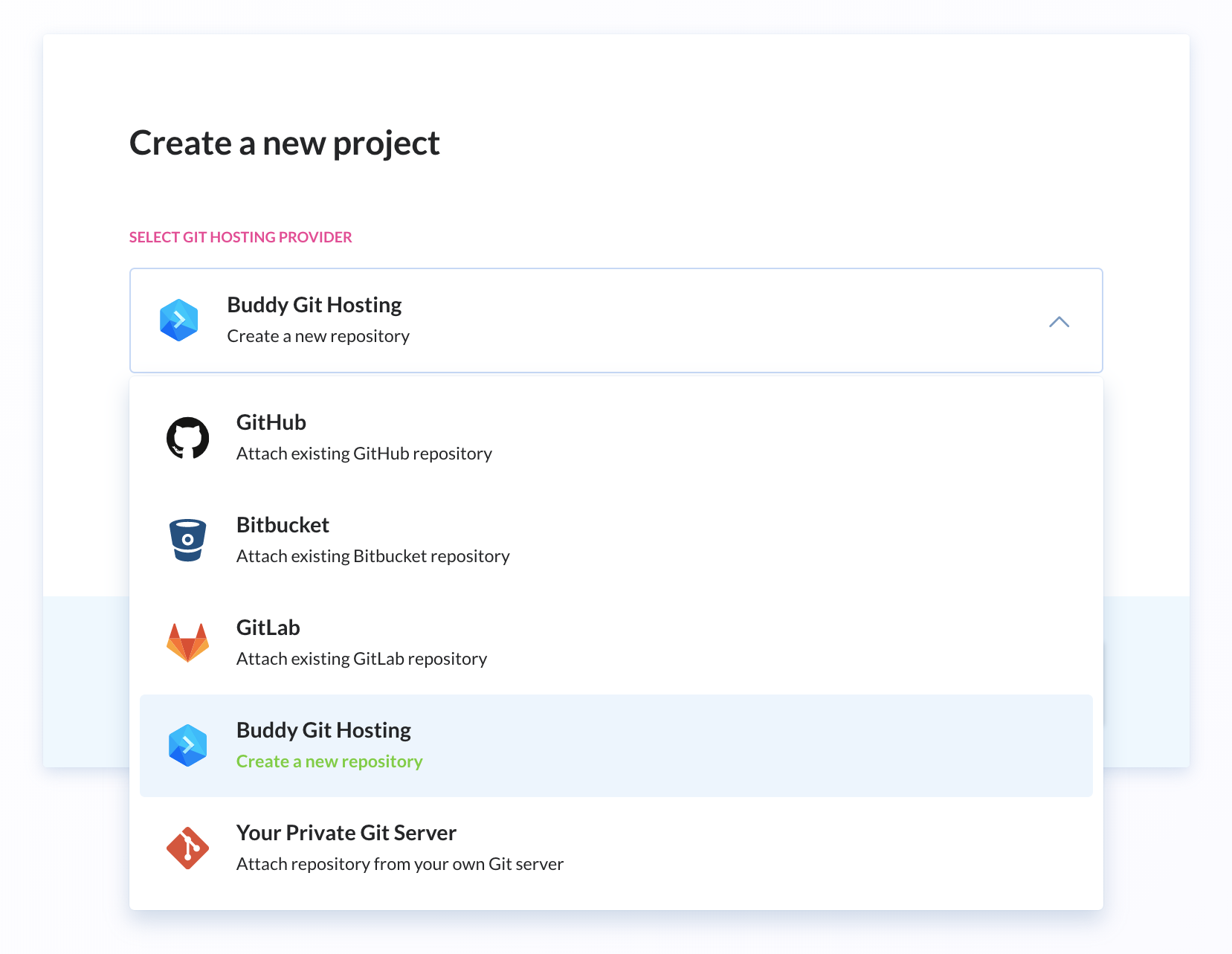
Зафиксируйте свои изменения и отправьте их в репозиторий GitHub. Далее мы настроим наш конвейер КИ в Бадди . если вы новичок в платформе, просто зарегистрируйте бесплатную учетную запись, используя свою учетную запись GitHub. Обратите внимание, что Buddy поддерживает ряд служб удаленного хранилища, кроме GitHub:
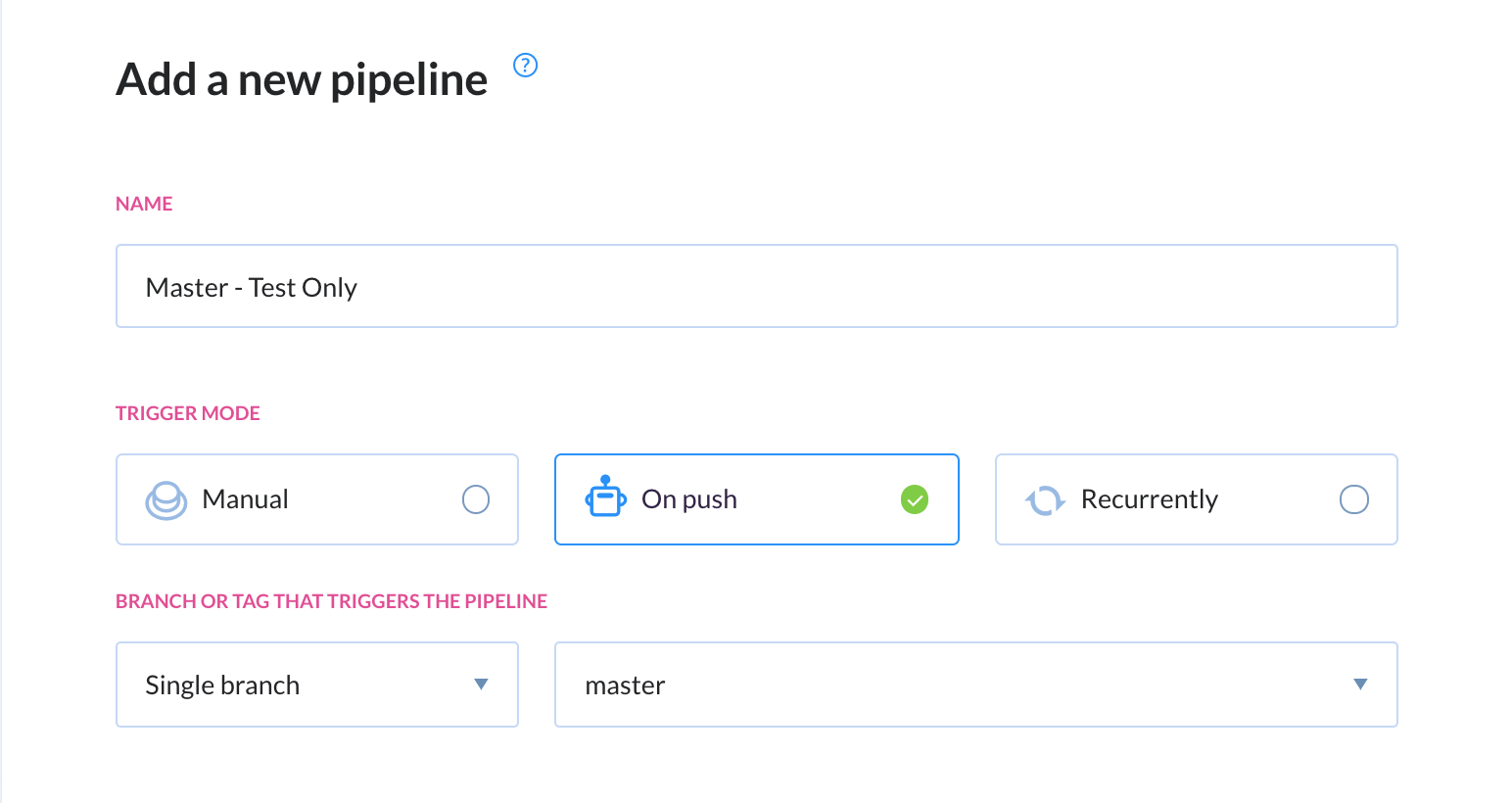
Какой бы провайдер вы ни выбрали, Buddy перечислит репозитории, для которых вы можете настроить автоматизацию. В нашем случае мы выберем проект buddy-demo . Нажмите кнопку Add a new pipeline , затем заполните следующую страницу со следующими данными:
- Имя — Мастер
- Режим триггера — при нажатии
- Филиал — Одиночный филиал: мастер
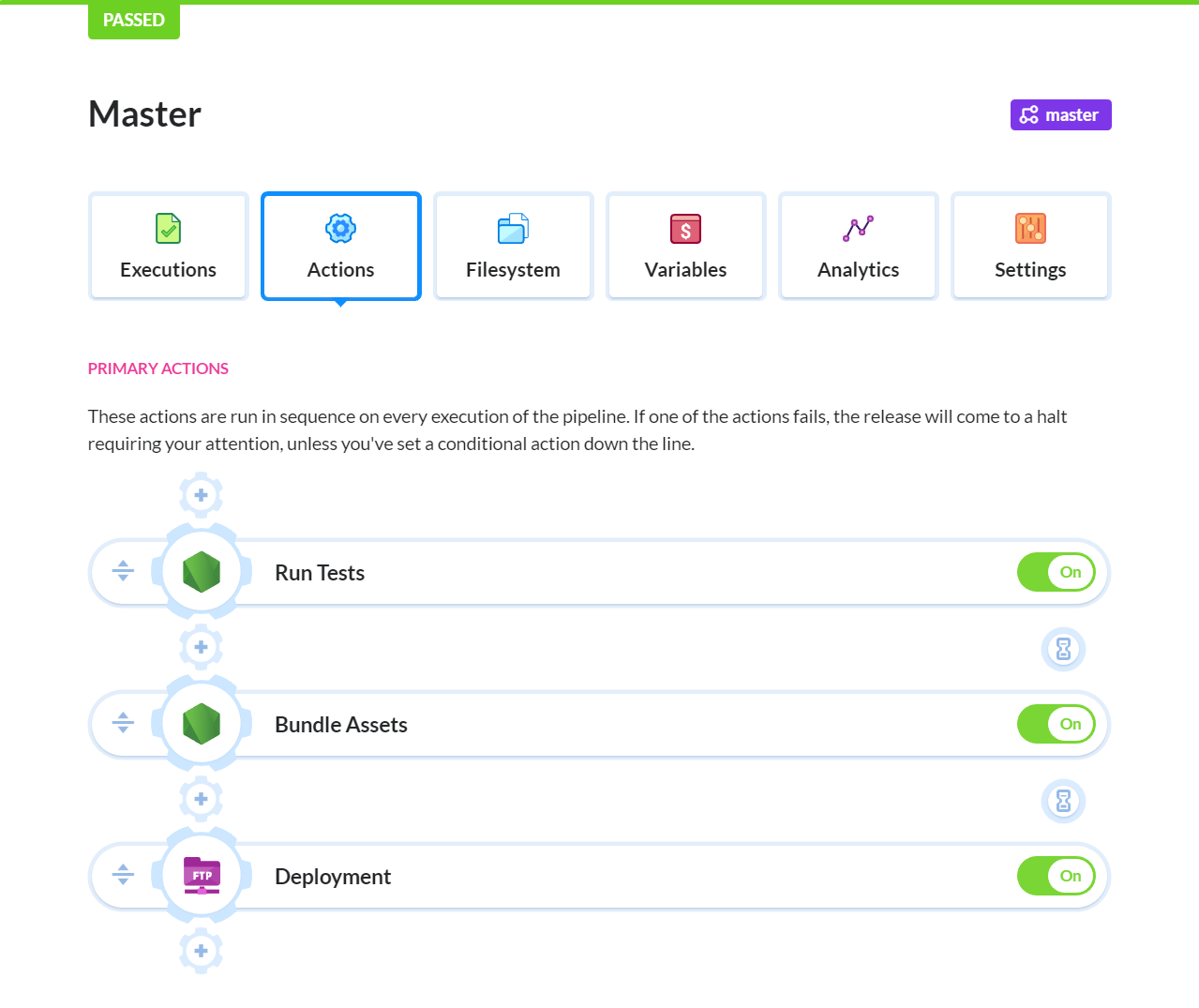
В нашем мастер конвейере мы настроим действия для:
- Запуск тестов
- Пакетное приложение
- Развертывание на веб-сервере
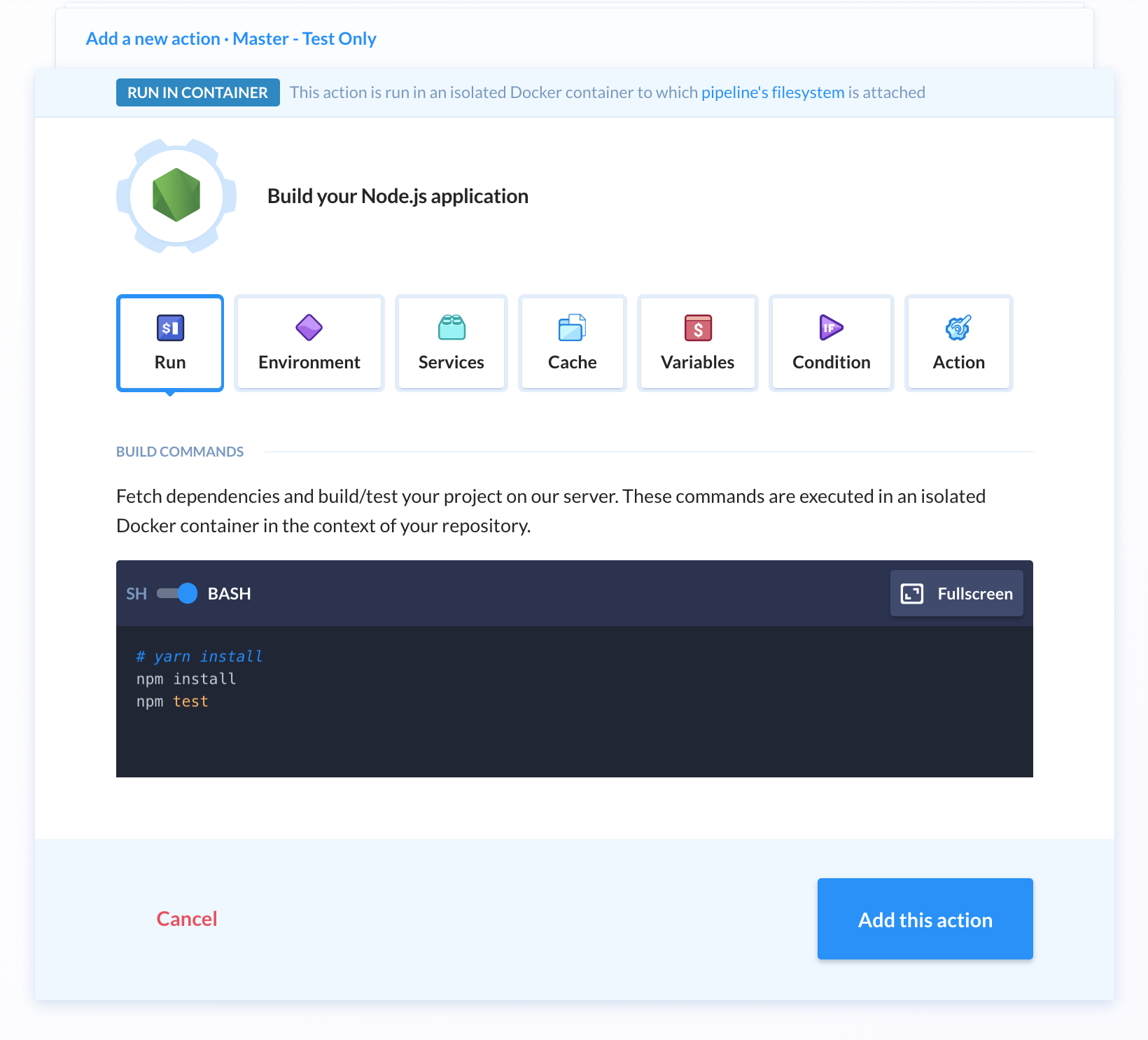
На следующей странице вам будут представлены различные методы определения действия. Выберите Node.js и на следующей странице убедитесь, что указаны следующие команды:
npm install npm test
Вы можете переименовать имя действия в «Выполнить тесты» на вкладке « Action ». Я хотел бы отметить, что если для ваших тестов требуется служба базы данных, вы можете настроить ее на вкладке « Services »:
Самые популярные базы данных уже поддерживаются. Просто выберите тип базы данных и предоставьте сведения о соединении и учетные данные. Нажмите кнопку Add this Action , когда закончите. На следующей странице нажмите кнопку « plus внизу, чтобы добавить действие «Связать активы». Снова выберите Node.js и введите следующую команду на следующей странице:
npm run build
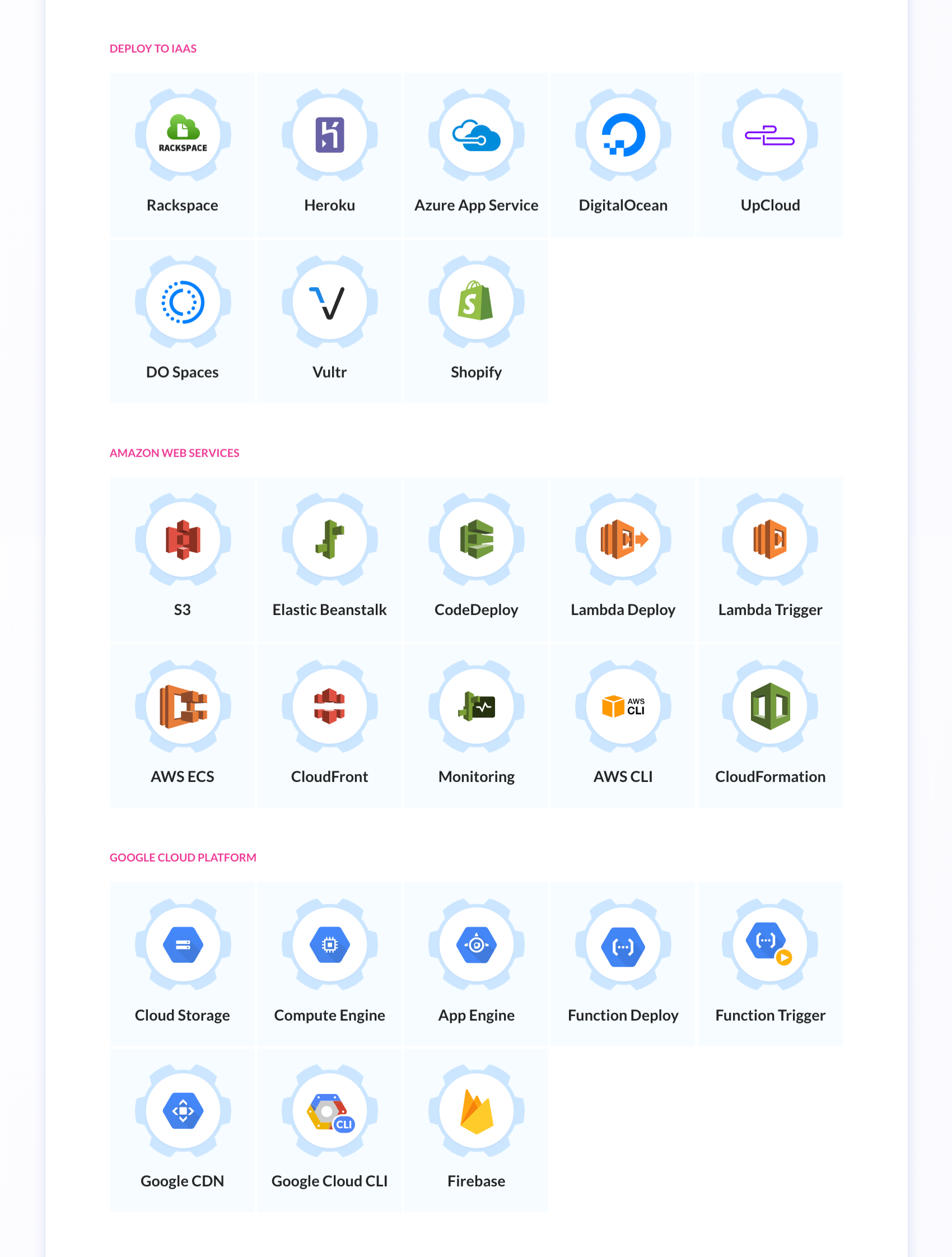
Переименуйте действие как Bundle Assets на вкладке Action . Нажмите Add this Action когда закончите. Нажмите символ plus раз, чтобы добавить действие «Развернуть в производство». Buddy изначально поддерживает развертывание проектов для разных поставщиков хостинга:
Не стесняйтесь использовать любой из вариантов развертывания, если у вас есть учетная запись в любой из этих служб. Если вы этого не сделаете, выберите поставщика, который позволит вам создать бесплатную учетную запись для развертывания вашего приложения. В моем случае у меня уже есть общая учетная запись, которую я могу использовать. Обычно у вас будет основной веб-сайт www.domainname.com на котором будет размещена живая производственная версия вашего проекта.
Вам потребуется отдельный промежуточный сайт (обычно скрытый от общедоступного), который развернут из вашего конвейера develop или integration . Промежуточный сайт может быть просто поддоменом, который не должен индексироваться поисковыми системами. Промежуточный сайт позволит разработчикам, менеджерам проектов и бета-тестерам подтвердить, что новые функции работают правильно, прежде чем перейти на сайт реального производства.
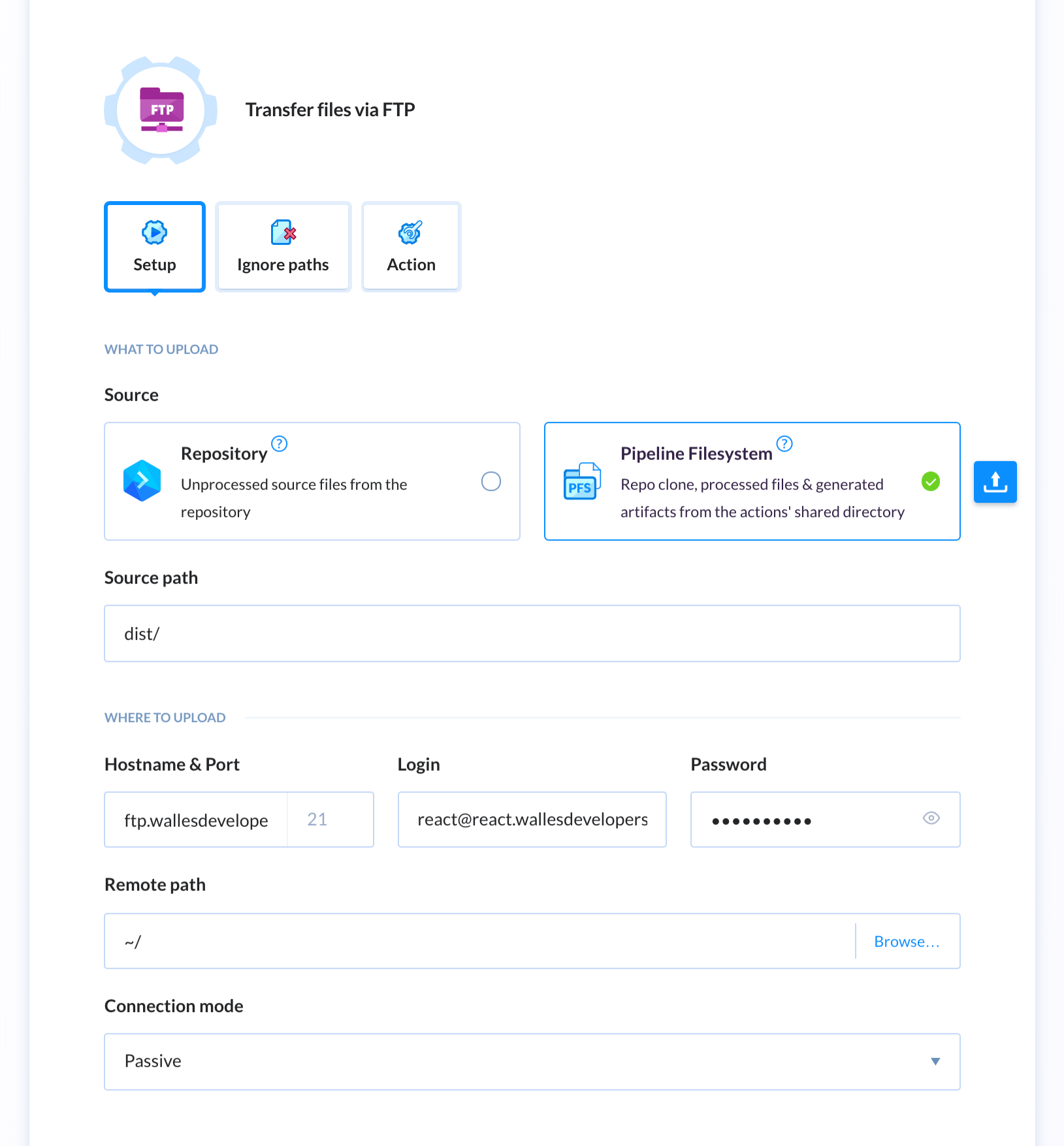
Чтобы развернуть приложение на общем или выделенном сервере веб-хостинга (с CPanel), просто используйте метод FTP. Buddy также предоставляет метод sFTP, который будет зашифровывать ваш пакет ресурсов проекта при загрузке на ваш сервер. Вот пример того, как я настроил мой:
Вам нужно будет настроить новую учетную запись FTP, используя ваш CPanel. Убедитесь, что домашний каталог для новой учетной записи пользователя FTP указывает непосредственно на папку www или субдомена. В противном случае вы не сможете получить доступ к нужному каталогу хостинга через FTP. После того, как вы настроили все три действия в своем конвейере, вы можете:
- Запустите свой конвейер вручную
- Вставьте новый код в ваше удаленное хранилище, и Buddy автоматически запустит его для вас
Как только вы закончите, вот как должен выглядеть весь конвейер:
Предполагая, что вы используете рабочий процесс Gitflow или что-то подобное, вам, вероятно, потребуется настроить дополнительные конвейеры для:
- Разработка / Интеграция филиал
- Особые ветки
- Ветки исправлений
develop конвейер будет почти идентичен основному ветке. Вам потребуется предоставить другую конфигурацию для развертывания, хотя бы такой, чтобы код был развернут на промежуточном сайте. В ответвлениях Feature и Hotfix необходимо настроить только testing действие. Возможно, вы захотите ограничить количество тестов, которые вы можете запустить в конвейере Feature. Вы можете легко сделать это в Jest, просто добавив это к тестовой команде: jest --coverage --changedSince=master . Это будет тестировать только новый код, который еще не был добавлен в master ветку.
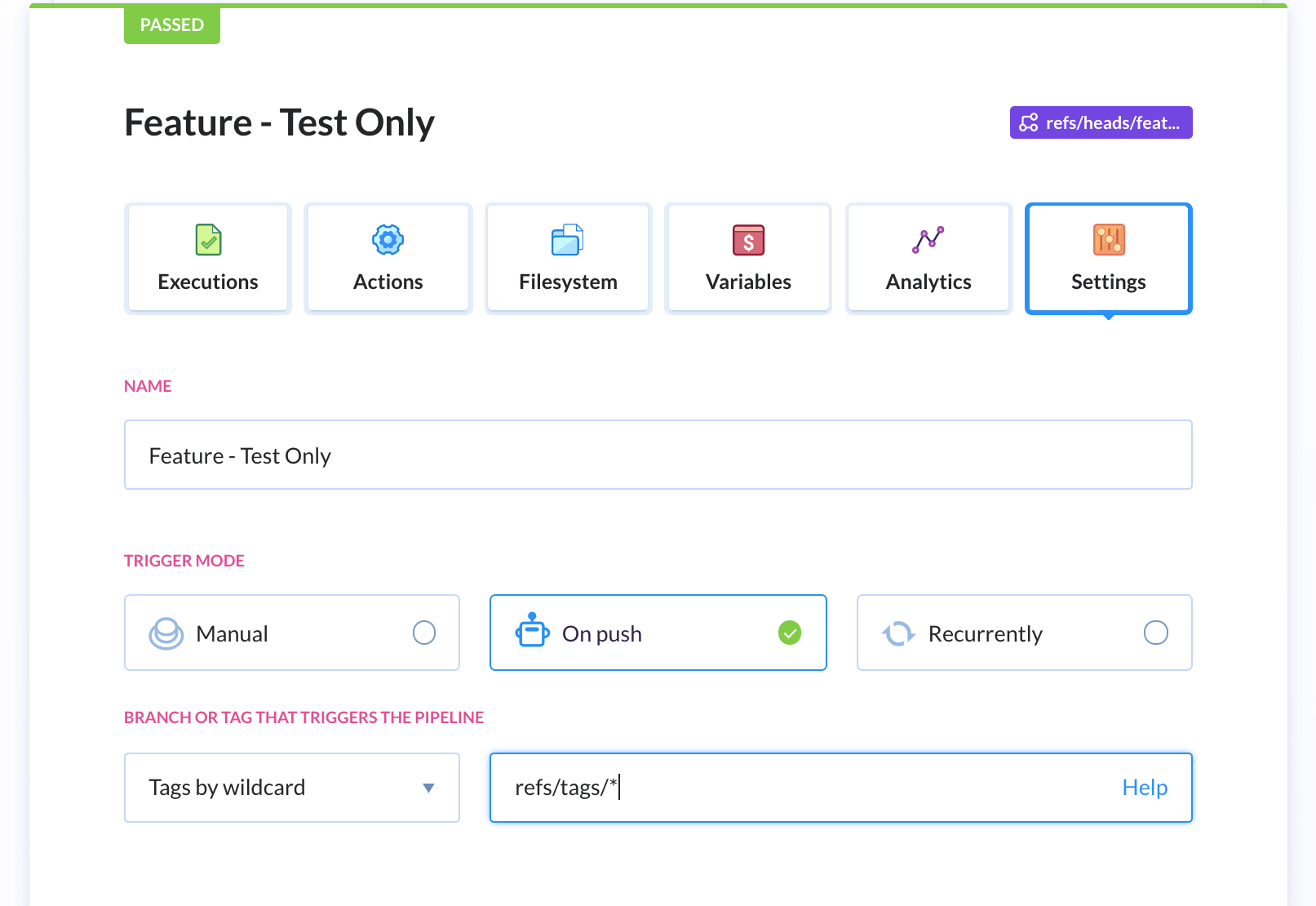
Поскольку будет несколько ветвей feature и hotfix , вы можете спросить, как можно настроить конвейер для такой ситуации. Просто — просто используйте подстановочный знак:
Чтобы убедиться, что ваш конвейер develop / feature* / hotfix* работает, просто создайте ветку на вашем компьютере. Давайте создадим ветку случайных feature в этом случае:
git checkout -b feature/task-1
Затем создайте новый тест в App.test.js :
test("Fake Test 2 for Fake Feature", () => { expect(true).toBeTruthy(); });
Затем внесите изменения и отправьте ветку в репозиторий GitHub:
$ git add . $ git commit -m "Added first feature branch" $ git push -u origin feature/task-1 [feature/task-1 049bef2] Added first feature branch 1 file changed, 4 insertions(+)
Если вы быстро переключитесь на панель управления учетной записью Buddy, вы увидите, что ваш конвейер выбирает новую ветку и выполняет действия, которые вы определили. Именно так мы настраиваем конвейеры для любого рабочего процесса стратегии филиала, который вы приняли для своего проекта.
Резюме
В заключение, если вы планируете иметь долгоживущие ветви, лучше сначала настроить их в своем общем репо. Таким образом, когда вы начинаете создавать новые конвейеры, вы можете просто использовать Select Branch чтобы выбрать свою долгоживущую ветвь.
Теперь мы подошли к концу урока. В качестве проблемы, идти вперед и настроить конвейеры для hotfix и develop . Создайте несколько веток и напишите несколько неудачных тестов, чтобы увидеть, что произойдет. Вы также можете изучить дополнительные стратегии ветвления Git. Если вы готовы, вы можете даже установить git-flow и настроить свой собственный рабочий процесс ветвления с помощью инструмента. Затем настройте ваш конвейер Buddy для поддержки вашего собственного рабочего процесса Git-ветвления.