Давайте сначала попробуем понять концепцию фильтров в OpenCart. В обычном интерфейсе магазина вы, вероятно, найдете функцию «Расширенный поиск», чтобы пользователи могли фильтровать товары в соответствии со своими предпочтениями. Но иногда вы хотите сгруппировать разные виды товаров, хотя они относятся к разным категориям. Или вы хотели бы прикрепить тег к определенным продуктам, чтобы их было легче найти в интерфейсе.
Чтобы понять это более четко, давайте рассмотрим пример из реальной жизни. Предположим, у вас есть подкатегория «Мониторы», доступная в основной категории «Компоненты». И вы хотели бы классифицировать мониторы дальше по «LED», «LCD» и «CRT».
Первый вариант, который появляется у вас в голове, — это создать еще один уровень категорий в разделе «Мониторы». Но вместо создания другого уровня категорий, который может сделать вещи немного сложнее, вы можете использовать фильтры в OpenCart.
Преимущество использования фильтров в вышеприведенном сценарии заключается в том, что при включении модуля «Фильтр» он обеспечивает хороший блок во внешнем интерфейсе, который позволяет пользователям улучшать соответствующие продукты по своему выбору.
Давайте продолжим и настроим это.
Создайте новую группу фильтров и фильтры
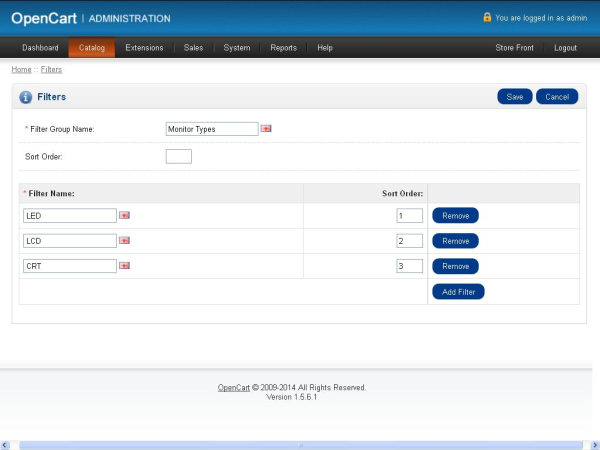
Перейдите в раздел администрирования OpenCart и перейдите в Каталог> Фильтры . Нажмите на кнопку Вставить , чтобы открыть экран, который позволяет нам создавать новую группу фильтров и фильтров. Имя группы фильтров — это заголовок, используемый для различения фильтров, когда для отображения доступно более одного набора фильтров. Просто заполните детали, как показано ниже.

Как видите, мы создали группу фильтров «Типы монитора», а значениями фильтра являются «LED», «LCD» и «CRT». Нажмите на кнопку Сохранить , чтобы зафиксировать изменения.
Назначьте фильтры на категории и продукты
Теперь мы настроили группу фильтров и связанные фильтры. Далее нам необходимо присвоить фильтры соответствующей категории и продуктам.
Назначить фильтры на категорию
Давайте сначала назначим фильтры для связанной категории. Я предполагаю, что вы используете категории по умолчанию и данные о продукте, которые поставляются с установкой OpenCart по умолчанию.
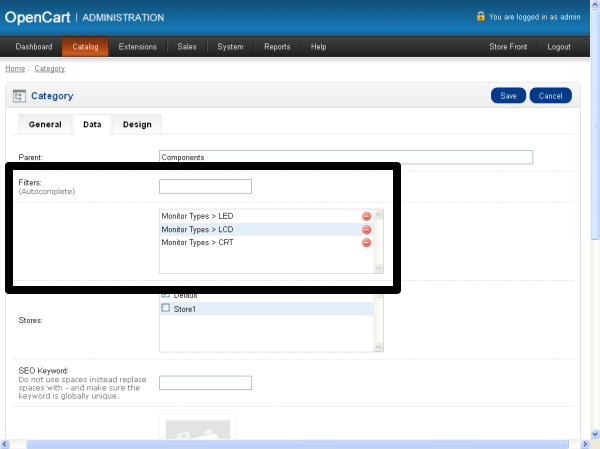
Продолжая наш предыдущий пример, давайте перейдем к редактированию категории « Мониторы ». Перейдите в Каталог> Категории и отредактируйте подкатегорию « Мониторы» в основной категории « Компоненты ». Перейдите на вкладку « Данные », в которой отображаются различные поля, среди которых « Фильтры» .

Фильтры — это поле автозаполнения. Таким образом, вы можете выбрать значения, просто набрав несколько букв. В нашем примере вы хотели бы выбрать «LED», «LCD» и «CRT» в качестве значений фильтра. Нажмите на кнопку Сохранить , чтобы применить изменения.
Он будет следить за тем, чтобы при отображении блока «Фильтры» на странице категории «Мониторы» во внешнем интерфейсе отображались все три параметра, выбранные нами в поле «Фильтры» в разделе «Данные». Вкладка.
Назначить фильтры на продукты
Теперь нам нужно назначить фильтры каждому продукту, который мы хотели бы отфильтровать по нашим критериям «Типы мониторов». Очевидно, что мы хотели бы отредактировать продукты в категории «Мониторы», так как мы настроили фильтры для этой категории в предыдущем разделе.
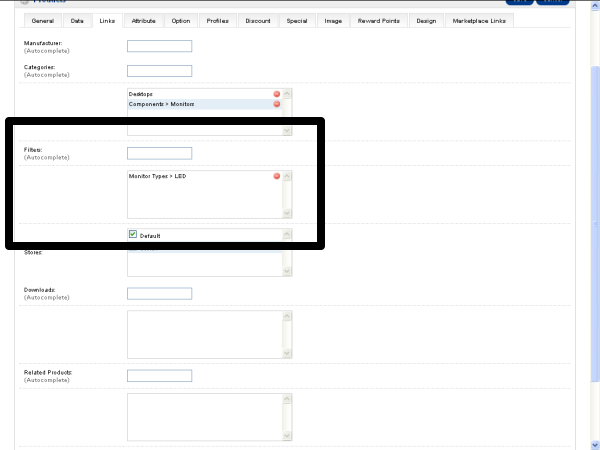
Перейдите в Каталог> Продукты и отредактируйте продукт «Samsung SyncMaster 941BW». На вкладке Ссылки вы увидите поле фильтра . Давайте выберем «LED» и сохраним товар.

Таким же образом, назначьте «LCD» другому продукту «Apple Cinema 30». Итак, теперь у нас есть два разных продукта с двумя разными значениями фильтра. Кроме того, вы можете назначить более одного фильтра для одного и того же продукта, если это необходимо. Но в нашем случае мы будем простыми.
Включить модуль фильтра
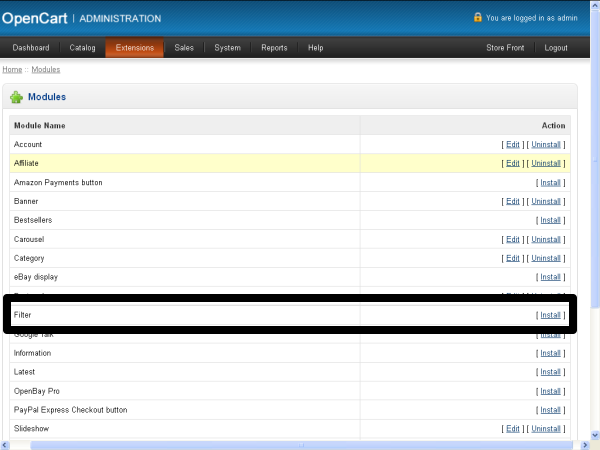
Мы почти закончили с настройкой! Осталось только включить модуль фильтра и назначить его соответствующей компоновке во внешнем интерфейсе. Перейдите в Расширения> Модули и установите модуль фильтра .

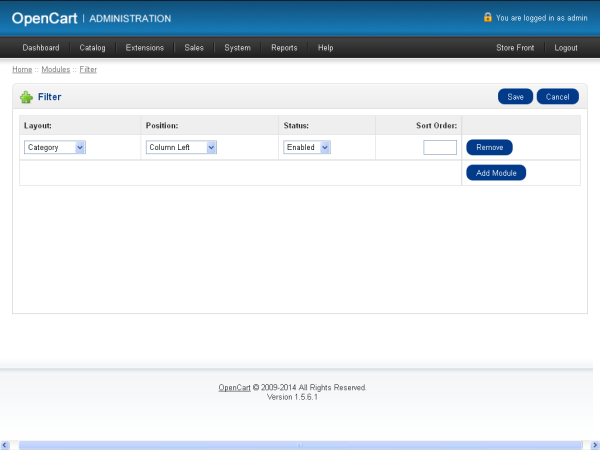
После установки модуля Filter , нажмите на ссылку Edit, чтобы открыть страницу конфигурации модуля. Нажмите кнопку « Добавить модуль» , чтобы добавить новую строку, и выберите параметры, показанные ниже.

В нашем примере это будет иметь смысл, только если мы отобразим наш модуль в макете «Категория». Убедитесь, что когда пользователь просматривает товары по категориям, блок «Фильтры» будет полезен для дальнейшей фильтрации товаров. Итак, мы выбрали категорию в раскрывающемся списке « Макет» и отобразим ее в левом столбце . Нажмите Сохранить, чтобы применить изменения.
Тестирование Front-End
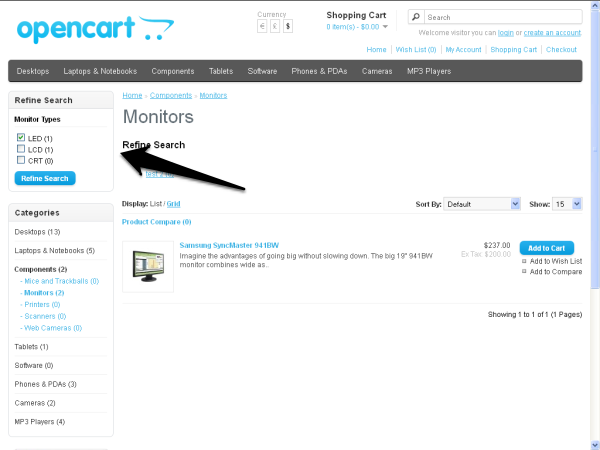
Итак, наконец, пришло время увидеть вещи в действии. Перейдите во внешний интерфейс и выберите Компоненты> Мониторы (2), чтобы просмотреть список продуктов, доступных в категории «Мониторы». Вы должны увидеть блок уточнения поиска на левой боковой панели. Довольно круто, не правда ли?

Итак, как вы можете видеть, это действительно симпатичный блок, показывающий различные варианты фильтров, с общим количеством продуктов, доступных в каждом фильтре. Просто выберите светодиод и нажмите « Уточнить поиск», чтобы увидеть отфильтрованный список товаров.
Если вы знакомы с «Faceted Search», интерфейс выглядит примерно так . Таким же образом вы можете настроить больше групп фильтров и фильтров для отображения богатого интерфейса уточнения в вашем внешнем магазине!
Вывод
В этой статье мы рассмотрели одну из замечательных функций OpenCart, называемых фильтрами. Надеюсь, вам понравилось, и вы узнали что-то полезное об OpenCart. Я хотел бы услышать ваши комментарии и вопросы в ленте!