Видео стали ключевой частью веб-сайтов и онлайн-бизнеса. Это происходит главным образом потому, что люди в целом получают более быстрые (и в большинстве случаев более дешевые) интернет-тарифные планы на мобильные устройства. Другим фактором, который вступает в игру, является более высокая вовлеченность с видео контентом. Люди чаще смотрят и запоминают интересное, хорошо сделанное видео, чем много текста.
-
15 лучших игроков на HTML5
-
15 лучших аудиоплееров HTML5
-
15 лучших плагинов для WordPress Audio Player и Video Player
-
Лучшие видео фоновые плагины для WordPress
Если вы серьезно относитесь к тому, чтобы побольше людей говорили и знали о вашем бизнесе, самое время заняться видео. В этом руководстве я помогу вам начать работу с пошаговым руководством по использованию сценария Easy Video Player от CodeCanyon. Вы можете использовать эту библиотеку JavaScript для добавления видео на свои веб-страницы.
Зачем использовать Easy Video Player?
Вы можете спросить, почему вы должны использовать Easy Video Player вместо бесплатной альтернативы или любого другого платного скрипта.
Одна из главных причин выбора этого плеера в том, что он многофункциональный. Прежде всего, это отзывчивый. Это означает, что он будет хорошо смотреться с устройствами всех размеров. Он был оптимизирован для воспроизведения видео на мобильных устройствах и настольных ПК.
Он поддерживает несколько качеств видео, так что пользователи могут переключаться между SD, HD и Full HD версиями видео, подобно YouTube. Вы также можете контролировать скорость воспроизведения видео во время выполнения. Также возможно добавить субтитры для нескольких языков к одному видео. Затем пользователи могут выбирать субтитры, которые они хотят отображать во время выполнения.
Если вы хотите разрешить зрителям загружать видео, вы можете отобразить дополнительную кнопку загрузки либо глобально, либо на отдельных видео.
Easy Video Player также может воспроизводить видео из разных источников. Вы можете использовать его для воспроизведения локальных видео, потоковой передачи видео с сервера или для вставки видео YouTube или Vimeo.
Вы можете монетизировать эти видео, используя рекламные ролики до и после ролика. Также можно добавлять всплывающие рекламные ролики к видео, контролировать их показ и скрывать время. А Easy Video Player позволяет показывать рекламу всякий раз, когда пользователи приостанавливают видео.
Чтобы убедиться, что пользователи не могут украсть видео, просто сканируя источник страницы, можно зашифровать пути к видео. Вы также можете защитить паролем видео, чтобы ограничить доступ к определенному набору пользователей.
Список возможностей не заканчивается здесь. Я бы посоветовал вам посетить страницу описания сценария, чтобы узнать обо всех функциях Easy Video Player .
Что мы будем строить
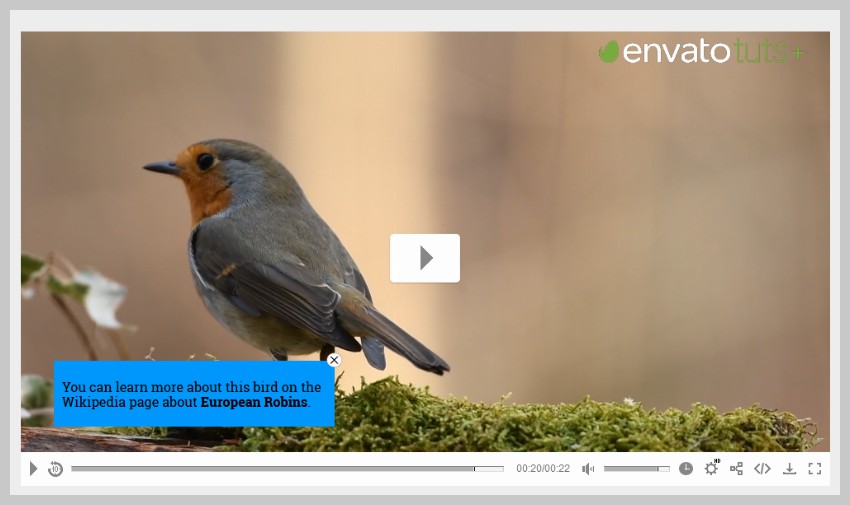
После того, как вы закончите этот урок, у вас будет полнофункциональный видеоплеер, который поддерживает аннотации. Финальная версия видеоплеера будет выглядеть как на картинке ниже.

Для этого урока мы будем использовать видео робина из Pixabay .
Начиная
Прочитав, что Easy Video Player поставляется с таким количеством функций, вы можете подумать, что его будет сложно настроить или использовать. Тем не менее, как вы увидите в руководстве, настройка и запуск скрипта совсем не сложны.
Прежде чем мы начнем, я должен отметить одну вещь: все локальные видео на вашем сервере, которые вы воспроизводите с помощью Easy Video Player, должны находиться в папке с названием content . Таким образом, вы можете быть уверены, что все функции плеера будут работать должным образом.
После покупки Easy Video Player у CodeCanyon вы сможете скачать скрипт и документацию. Документация содержит множество рабочих примеров, которые можно добавить непосредственно на ваш сайт, просто изменив исходный путь или URL для видео. Самый быстрый и простой способ быстро встроить видео на свою веб-страницу с помощью этого плеера — использовать части из самих рабочих примеров. Просто внесите соответствующие изменения в соответствии с вашими потребностями.
Первым шагом будет включение файлов CSS и JavaScript в вашу веб-страницу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<title> Easy Video Player — TutsPlus Example </title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<link rel=»stylesheet» href=»content/global.css»>
<script type=»text/javascript» src=»java/FWDEVPlayer.js»></script>
</head>
<body>
<!— WE WILL ADD OUR VIDEO PLAYER HERE —>
</body>
</html>
|
По умолчанию проигрыватель хранит файл CSS в папке содержимого и файл JavaScript в папке java . Если вы измените расположение этих файлов, убедитесь, что вы также обновили их путь на веб-странице.
Теперь вам нужно указать контейнер для видеоплеера. Этот контейнерный div будет иметь уникальный идентификатор, который передается конструктору Easy Video Player. Для этого элемента div можно установить для свойства CSS margin свойства auto , чтобы расположить его горизонтально на веб-странице, но это необязательно.
Добавьте следующий HTML-код в тело веб-страницы, где вы хотите, чтобы появился видеоплеер.
|
1
|
<div id=»topVideo»></div>
|
Хотя в этом нет необходимости, вы можете добавить немного CSS-кода, чтобы видеоплеер выглядел еще приятнее или правильно расположить его на веб-странице. Вот CSS, который мы будем использовать для этой цели.
|
1
2
3
4
5
6
7
8
9
|
body {
background-color: #efefef;
cursor: auto;
}
#topVideo {
box-shadow: 0 0 20px #989898, 0 0 50px #b0b0b0;
margin: 50px auto;
}
|
Инициализация видеоплеера
Теперь вам просто нужно инициализировать Easy Video Player, передав набор параметров в конструктор. Эти параметры управляют всеми аспектами видеоплеера, поэтому вы должны прочитать документацию, чтобы понять, как работает каждый из них. В этом уроке я дам вам краткий обзор опций, которые мы изменим в нашем плеере.
Это код, который вы должны разместить на своей веб-странице для инициализации проигрывателя. Это может выглядеть очень долго и сложно, но параметры имеют очевидные имена, и они будут иметь одинаковое значение от одного экземпляра игрока к другому. В большинстве случаев вы сможете напрямую брать параметры инициализации из примеров в документации и вносить изменения по мере необходимости.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
|
<script type=»text/javascript»>
FWDEVPUtils.onReady(function(){
FWDEVPlayer.videoStartBehaviour = «pause»;
new FWDEVPlayer({
//main settings
instanceName:»player1″,
parentId:»topVideo»,
mainFolderPath:»content»,
initializeOnlyWhenVisible:»no»,
skinPath:»minimal_skin_white»,
displayType:»responsive»,
fillEntireVideoScreen:»no»,
playsinline:»yes»,
autoScale:»yes»,
openDownloadLinkOnMobile:»no»,
useVectorIcons:»no»,
useResumeOnPlay:»no»,
goFullScreenOnButtonPlay:»no»,
useHEXColorsForSkin:»no»,
normalHEXButtonsColor:»#FF0000″,
selectedHEXButtonsColor:»#FFFFFF»,
privateVideoPassword:»428c841430ea18a70f7b06525d4b748a»,
startAtTime:»»,
stopAtTime:»»,
startAtVideoSource:2,
videoSource:[
{source:»content/videos/robin_sd.mp4″, label:»small version»},
{source:»content/videos/robin_hd.mp4″, label:»hd720″},
{source:»content/videos/robin_full_hd.mp4″, label:»hd1080″}
],
posterPath:»content/posters/robin-poster.png»,
showErrorInfo:»yes»,
fillEntireScreenWithPoster:»yes»,
disableDoubleClickFullscreen:»no»,
addKeyboardSupport:»yes»,
useChromeless:»no»,
showPreloader:»yes»,
preloaderColors:[«#999999», «#FFFFFF»],
autoPlay:»no»,
enableAutoplayOnMobile:»no»,
loop:»no»,
scrubAtTimeAtFirstPlay:»00:00:00″,
maxWidth:980,
maxHeight:552,
volume:.8,
//logo settings
showLogo:»yes»,
hideLogoWithController:»yes»,
logoPosition:»topRight»,
logoLink:»https://code.tutsplus.com/»,
logoMargins:5,
//controller settings
showController:»yes»,
showDefaultControllerForVimeo:»no»,
showScrubberWhenControllerIsHidden:»yes»,
showControllerWhenVideoIsStopped:»yes»,
showVolumeScrubber:»yes»,
showVolumeButton:»yes»,
showTime:»yes»,
showRewindButton:»yes»,
showQualityButton:»yes»,
showSubtitleButton:»yes»,
showShareButton:»yes»,
showDownloadButton:»yes»,
showMainScrubberToolTipLabel:»yes»,
showChromecastButton:»no»,
showFullScreenButton:»yes»,
repeatBackground:»yes»,
controllerHeight:41,
controllerHideDelay:3,
startSpaceBetweenButtons:7,
spaceBetweenButtons:9,
mainScrubberOffestTop:14,
scrubbersOffsetWidth:4,
timeOffsetLeftWidth:5,
timeOffsetRightWidth:3,
volumeScrubberWidth:80,
volumeScrubberOffsetRightWidth:0,
timeColor:»#777777″,
youtubeQualityButtonNormalColor:»#777777″,
youtubeQualityButtonSelectedColor:»#FFFFFF»,
scrubbersToolTipLabelBackgroundColor:»#FFFFFF»,
scrubbersToolTipLabelFontColor:»#5a5a5a»,
//redirect at video end
redirectURL:»»,
redirectTarget:»_blank»,
//playback rate / speed
showPlaybackRateButton:»yes»,
defaultPlaybackRate:»1″, //0.25, 0.5, 1, 1.25, 1.5, 2
//embed window
embedWindowCloseButtonMargins:0,
borderColor:»#333333″,
mainLabelsColor:»#FFFFFF»,
secondaryLabelsColor:»#a1a1a1″,
shareAndEmbedTextColor:»#5a5a5a»,
inputBackgroundColor:»#000000″,
inputColor:»#FFFFFF»,
//thumbnails preview
thumbnailsPreview:»»,
thumbnailsPreviewWidth:196,
thumbnailsPreviewHeight:110,
thumbnailsPreviewBackgroundColor:»#000000″,
thumbnailsPreviewBorderColor:»#666″,
thumbnailsPreviewLabelBackgroundColor:»#666″,
thumbnailsPreviewLabelFontColor:»#FFF»,
// context menu
showContextmenu:’yes’,
showScriptDeveloper:»yes»,
contextMenuBackgroundColor:»#1f1f1f»,
contextMenuBorderColor:»#1f1f1f»,
contextMenuSpacerColor:»#333″,
contextMenuItemNormalColor:»#888888″,
contextMenuItemSelectedColor:»#FFFFFF»,
contextMenuItemDisabledColor:»#444″
});
});
</script>
|
Два параметра, которые должны быть уникальными каждый раз, это instanceName и parentId . Параметр parentId — это идентификатор контейнера для вашего видео. Значение параметра instanceName используется для идентификации игрока при вызове таких методов, как play() .
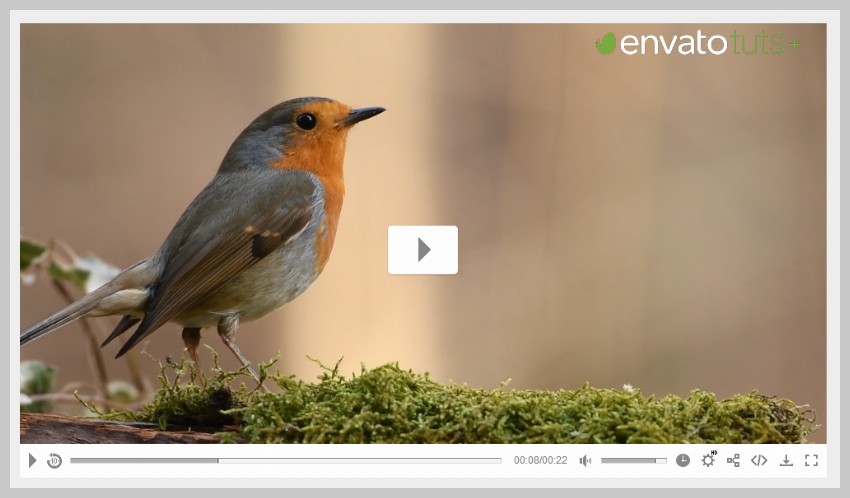
Параметр videoSource используется для указания пути к различным версиям одного и того же видео, чтобы пользователи могли воспроизводить его в формате SD, HD или Full HD. Параметр posterPath указывает путь к файлу изображения, который отображается до начала воспроизведения видео.
Многие другие параметры используются для управления расстоянием, цветом или фоном различных элементов пользовательского интерфейса, используемых в проигрывателе. Если вы загрузите веб-страницу в браузере сейчас, вы должны увидеть что-то похожее на изображение ниже.

Добавление аннотаций к вашему видео
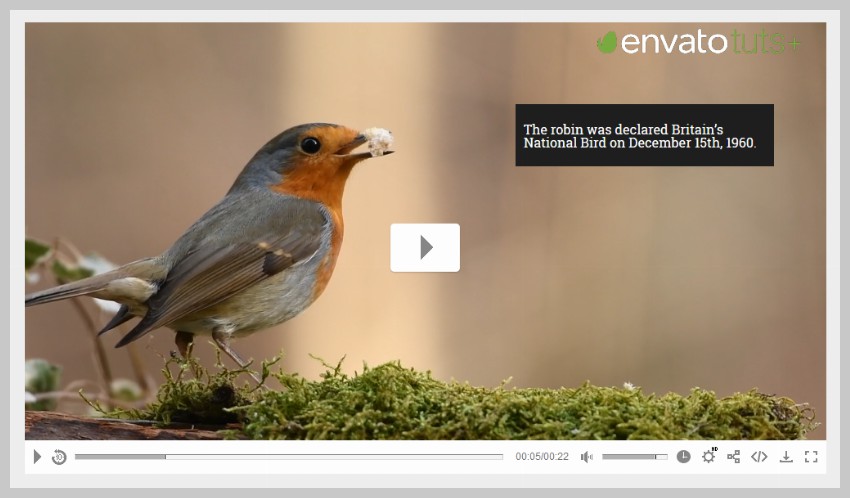
Есть много ситуаций, когда вы хотите дать зрителям дополнительную информацию во время просмотра видео. Аннотации очень полезны в этой ситуации. К счастью, Easy Video Player предоставляет удобный способ добавления аннотаций к вашим видео.
Вам просто нужно использовать немного HTML со специальными атрибутами данных. В нашем случае мы будем использовать аннотации, чтобы сообщить читателям факт о робинах, а затем дадим ссылку на Википедию, если они захотят узнать больше о птице. Вот разметка, которую вы должны добавить на веб-страницу. Может быть, лучше добавить его прямо под контейнером видеоплеера.
|
1
2
3
4
5
6
7
8
9
|
<ul id=»vidAnnotations» style=»display:none»>
<li data-start-time=»00:00:01″ data-end-time=»00:00:05″ data-left=»600″ data-top=»100″ data-normal-state-class=»EVPAnnotationNormal»>
<p>The robin was declared Britain’s National Bird on December 15th, 1960.</p>
</li>
<li data-start-time=»00:00:15″ data-end-time=»00:00:20″ data-left=»40″ data-top=»400″ data-show-close-button=»yes» data-click-source=»https://en.wikipedia.org/wiki/European_robin» data-click-source-target=»_blank» data-normal-state-class=»EVPAnnotationLinkNormal»>
<p>You can learn more about this bird on the Wikipedia page about <strong>European Robins</strong>.</p>
</li>
</ul>
|
Если для аннотаций установлено значение « none будут отображаться на веб-странице. Атрибуты, указанные в каждой аннотации, будут определять, когда и где они появляются в видео. Расстояние аннотаций слева и сверху можно указать с помощью data-left attributes data-top и data-left attributes . Атрибуты data-start-time и data-end-time определяют, когда аннотации будут отображаться и исчезать. Вы также можете предоставить пользователям возможность закрывать аннотации вручную, установив для атрибута data-show-close-button значение true . Вы можете прочитать обо всех других атрибутах в документации, доступной при загрузке.
Помните, что аннотации не начинают работать, как только вы добавляете их на веб-страницу. Прямо сейчас видеоплеер не знает об их существовании. Таким образом, вы должны указать пару параметров в его конструкторе, чтобы помочь ему определить, где найти аннотации.
|
1
2
|
annotiationsListId:»vidAnnotations»,
showAnnotationsPositionTool:»no»,
|
Если кто-то воспроизводит видео сейчас, он увидит аннотации по истечении указанного времени, как показано на рисунке ниже.

Последние мысли
В этом руководстве мы создали полнофункциональный полнофункциональный адаптивный видеоплеер, который поддерживает аннотации с использованием сценария Easy Video Player от CodeCanyon.
Это только один из способов использования плагина. Плагин также предлагает множество других функций, которые увеличивают его полезность. Например, сценарий позволяет вам интегрировать различные виды рекламы в ваше видео, чтобы помочь вам монетизировать свой контент. Вы также можете использовать его для воспроизведения видео внутри лайтбокса.
Купив этот скрипт, вы получите шесть месяцев бесплатной поддержки и пожизненные бесплатные обновления. Плагин стоит своей цены из-за всех функций, которые он предлагает.