Angular развивался годами, и в каждую версию постоянно добавлялись новые захватывающие функции. Одним из улучшений является Material Design, который поставляется с новыми компонентами. В этом руководстве мы рассмотрим Angular Material и его использование в проектах Angular 6.
Что такое материальный дизайн?
Material Design — это язык дизайна для веб-приложений и мобильных приложений, который был разработан Google в 2014 году. Material Design позволяет разработчикам легко настраивать свой пользовательский интерфейс, сохраняя при этом приятный интерфейс приложения, который удобен для пользователей. С Material Design вы получаете хорошо организованный формат и гибкость, чтобы выразить свой бренд и стиль.
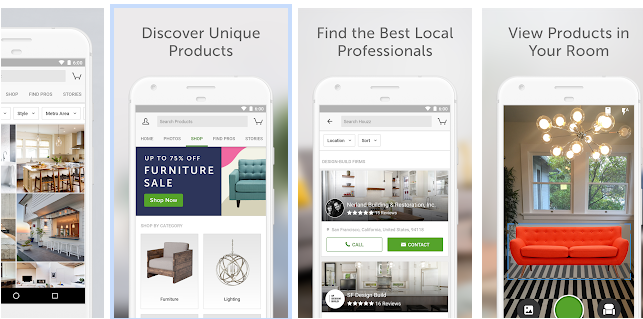
В качестве примера Material Design, посмотрите Houzz, приложение для домашнего дизайна, получившее награду Google Play в 2016 году. Это приложение использует Material Design, чтобы вписать его многочисленные функции в ограниченное пространство для мобильных устройств. Это обеспечивает удобство работы пользователей, позволяя им просматривать и перемещаться по приложению, не чувствуя себя перегруженным. Это действительно одно из лучших приложений Material Design.

Этот пост не о материальном дизайне, поэтому мы не будем вдаваться во все детали. Если вы хотите узнать больше, в блоге Envato есть отличное руководство по дизайну материалов .
Введение в угловой материал
Angular Material состоит из набора готовых угловых компонентов. В отличие от Bootstrap, который дает вам компоненты, которые вы можете стилизовать любым способом, Angular Material стремится обеспечить улучшенное и согласованное взаимодействие с пользователем. В то же время это дает вам возможность контролировать поведение различных компонентов.
Так же, как и Angular, Angular Material сильно развился с момента своего первого выпуска, с большими улучшениями и исправлениями ошибок.

Как добавить угловой материал в ваш проект
Чтобы добавить Angular Material в проект, мы будем использовать команду ng add которая используется для добавления новых возможностей в Angular проекты. Эта команда является новой функцией в Angular 6, и она так же проста, как:
|
1
|
ng add @angular/material
|
Эта команда добавит библиотеку в существующий проект и добавит CSS темы в angular.json . Он также добавит скрипты в index.html и обновит AppModule .
Еще одна особенность Angular 6 — это ng update , которое обновляет зависимости npm при выпуске новой версии. Он также обновляет ваш код RxJS и код Material Design, чтобы использовать преимущества новых API.
Зависимости и компоненты
Угловой материал состоит из нескольких конструктивных элементов, которые подпадают под следующие категории:
- Элементы управления формой
- Кнопки и индикаторы
- Навигация и макет
- Всплывающие окна и модалы
- Таблица данных
Вы можете сгенерировать стартовые компоненты с помощью команды ng update . Некоторые из схем, доступных через эту команду:
- навигация
- Приборная доска
- Стол
Эти схемы могут быть легко установлены с помощью команды ng generate следующим образом:
-
ng generate @angular/material:material-table --name <component-name>: генерирует компонент, который отображает данные с таблицей данных -
ng generate @angular/material:material-nav --name <component-name>: генерирует компонент с боковой навигацией и панелью инструментов -
ng generate @angular/material:material-dashboard --name <component-name>: генерирует компонент, содержащий динамический сеточный список карточек.
Создайте приложение Angular 6 Material
Для начала вам понадобится Angular CLI. Если у вас не установлен Angular CLI, просто установите его, введя следующую команду.
|
1
|
npm install -g @angular/cli
|
Далее нам нужно будет инициализировать новый проект Angular. Для этого выполните следующую команду, где Material-ng — это имя нашего углового проекта.
|
1
|
ng new Material-ng
|
Эта команда создает несколько файлов шаблонов Angular для вашего проекта и устанавливает необходимые начальные зависимости.
Зайдите в каталог вашего проекта и добавьте Angular Material в ваш проект.
|
1
2
|
cd MaterialApp
ng add @angular/material
|
Далее мы добавим некоторые компоненты, общие для многих приложений, такие как навигация.
Добавить панель навигации
Чтобы добавить панель навигации, просто выполните:
|
1
|
ng generate @angular/material:material-nav —name myNav
|
Эта команда добавляет складную боковую навигацию и компонент ящика. Вы должны получить следующий вывод, который имеет четыре файла, сгенерированные для нас, а именно my-nav.component.css , my-nav.component.html , my-nav.component.spec.ts и my-nav.component.ts ,
|
1
2
3
4
5
|
CREATE src/app/my-nav/my-nav.component.css (129 bytes)
CREATE src/app/my-nav/my-nav.component.html (958 bytes)
CREATE src/app/my-nav/my-nav.component.spec.ts (699 bytes)
CREATE src/app/my-nav/my-nav.component.ts (580 bytes)
UPDATE src/app/app.module.ts (795 bytes)
|
Теперь откройте my-nav.component.html, и вы должны увидеть весь HTML-код для навигации, которая была сгенерирована для нас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<mat-sidenav-container class=»sidenav-container»>
<mat-sidenav
#drawer
class=»sidenav»
fixedInViewport=»true»
[attr.role]=»(isHandset$ | async) ? ‘dialog’ : ‘navigation'»
[mode]=»(isHandset$ | async) ? ‘over’ : ‘side'»
[opened]=»!(isHandset$ | async)»>
<mat-toolbar color=»primary»>Menu</mat-toolbar>
<mat-nav-list>
<a mat-list-item href=»#»>Link 1</a>
<a mat-list-item href=»#»>Link 2</a>
<a mat-list-item href=»#»>Link 3</a>
</mat-nav-list>
</mat-sidenav>
<mat-sidenav-content>
<mat-toolbar color=»primary»>
<button
type=»button»
aria-label=»Toggle sidenav»
mat-icon-button
(click)=»drawer.toggle()»
*ngIf=»isHandset$ | async»>
<mat-icon aria-label=»Side nav toggle icon»>menu</mat-icon>
</button>
<span>Material-ng
</mat-toolbar>
<!— Add Content Here —>
</mat-sidenav-content>
</mat-sidenav-container>
|
По умолчанию начальный проект Angular будет обслуживать страницу по умолчанию, но мы хотим увидеть магию Material Design! Чтобы использовать наш сгенерированный навигационный компонент Material Design, откройте app.component.html и замените весь код на:
|
1
|
<my-nav></my-nav>
|
Теперь, когда вы запустите приложение, вы увидите панель навигации.
Вы также должны заметить, что добавленный нами компонент навигации был импортирован в основной модуль, как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
#app.module.ts
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations’;
import { MyNavComponent } from ‘./my-nav/my-nav.component’;
import { LayoutModule } from ‘@angular/cdk/layout’;
import { MatToolbarModule, MatButtonModule, MatSidenavModule, MatIconModule, MatListModule } from ‘@angular/material’;
@NgModule({
declarations: [
AppComponent,
MyNavComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
LayoutModule,
MatToolbarModule,
MatButtonModule,
MatSidenavModule,
MatIconModule,
MatListModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
В my-nav.component.html давайте внесем несколько изменений в списки меню:
|
1
2
3
4
5
6
7
8
9
|
<mat-toolbar color=»primary»>Home</mat-toolbar>
<mat-nav-list>
<a mat-list-item href=»#»>Form controls</a>
<a mat-list-item href=»#»>Navigation</a>
<a mat-list-item href=»#»>Layout</a>
<a mat-list-item href=»#»>Buttons and Indicators</a>
<a mat-list-item href=»#»>Popups & Modals</a>
<a mat-list-item href=»#»>Data table</a>
</mat-nav-list>
|
Теперь вы можете запустить сервер разработки, выполнив:
|
1
|
ng server –open
|
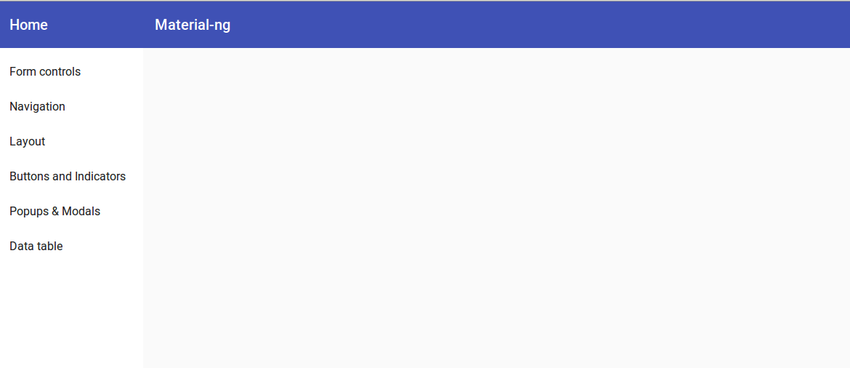
Результат должен выглядеть так:

Как видите, Angular Material предоставляет простой способ запустить ваше приложение. С помощью всего нескольких команд и нескольких строк кода мы смогли включить Material Design в наше приложение Angular!
Посетите наш репозиторий GitHub для получения полного исходного кода этого примера приложения .
Вывод
Я надеюсь, что это руководство помогло вам понять, как использовать возможности Material Design в вашем приложении для первоклассного пользовательского интерфейса. Для получения дополнительной информации о Material Design в Angular 6, посмотрите официальные документы, которые содержат готовые к использованию шаблоны. Это отличное место, чтобы узнать об Angular. Вы также можете ознакомиться с нашими учебными пособиями и курсами по Angular здесь на Envato Tuts +!