Включение библиотек jQuery в ядро OpenCart делает реализацию Ajax простой и приятной. Фактически, вы найдете несколько фрагментов, разбросанных по всей структуре, которые демонстрируют интенсивное использование jQuery, если вы попытаетесь копаться в файлах представлений специально.
На протяжении всей этой статьи мы будем создавать пользовательскую страницу, чтобы продемонстрировать использование Ajax в OpenCart. Это будет простой интерфейс, который позволит вам выбрать продукт из выпадающего списка и отобразит симпатичный сводный блок о выбранном продукте. Интересная часть варианта использования — это способ создания сводного блока продукта — он будет готовиться с использованием Ajax на лету. Конечно, это не то, что делает его примером из мира, но я думаю, что это послужит основной цели — показать, как все работает в OpenCart.
Я предполагаю, что вы используете последнюю версию OpenCart, которая является 2.1.xx! Кроме того, основное обсуждение этой статьи сосредоточено на Ajax с OpenCart, поэтому я рассмотрю основы разработки пользовательских модулей в OpenCart. Однако, если вы не знакомы с ним, быстрое объяснение фрагментов кода между ними гарантирует, что вы сможете следовать до конца!
Быстрый взгляд на организацию файлов
Давайте быстро пройдемся по настройке файла, необходимой для нашей пользовательской страницы.
-
catalog/controller/ajax/index.php: это файл контроллера, который обеспечивает логику приложения обычного контроллера в OpenCart. -
catalog/language/english/ajax/index.php: Это языковой файл, который помогает настроить языковые метки. -
catalog/view/theme/default/template/ajax/index.tpl: это файл шаблона представления, который содержит XHTML пользовательской страницы. -
catalog/view/theme/default/template/ajax/product.tpl: это файл шаблона представления, который содержит XHTML ответа AJAX.
Итак, это краткий список файлов, которые мы собираемся реализовать сегодня.
Создать файлы модулей
Далее создайте файл catalog/controller/ajax/index.php со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<?php
// catalog/controller/ajax/index.php
class ControllerAjaxIndex extends Controller {
public function index() {
$this->load->language(‘ajax/index’);
$this->load->model(‘catalog/product’);
$this->document->setTitle($this->language->get(‘heading_title’));
// load all products
$products = $this->model_catalog_product->getProducts();
$data[‘products’] = $products;
$data[‘breadcrumbs’] = array();
$data[‘breadcrumbs’][] = array(
‘href’ => $this->url->link(‘common/home’),
‘text’ => $this->language->get(‘text_home’)
);
$data[‘breadcrumbs’][] = array(
‘href’ => $this->url->link(‘ajax/index’),
‘text’ => $this->language->get(‘heading_title’)
);
$data[‘heading_title’] = $this->language->get(‘heading_title’);
$data[‘text_product_dropdown_label’] = $this->language->get(‘text_product_dropdown_label’);
$data[‘column_left’] = $this->load->controller(‘common/column_left’);
$data[‘column_right’] = $this->load->controller(‘common/column_right’);
$data[‘content_top’] = $this->load->controller(‘common/content_top’);
$data[‘content_bottom’] = $this->load->controller(‘common/content_bottom’);
$data[‘footer’] = $this->load->controller(‘common/footer’);
$data[‘header’] = $this->load->controller(‘common/header’);
if (file_exists(DIR_TEMPLATE . $this->config->get(‘config_template’) . ‘/template/ajax/index.tpl’)) {
$this->response->setOutput($this->load->view($this->config->get(‘config_template’) . ‘/template/ajax/index.tpl’, $data));
} else {
$this->response->setOutput($this->load->view(‘default/template/ajax/index.tpl’, $data));
}
}
// ajax call method
public function ajaxGetProduct() {
if (isset($this->request->get[‘product_id’])) {
$product_id = (int) $this->request->get[‘product_id’];
if ($product_id > 0) {
// load the particular product requested in ajax
$this->load->model(‘catalog/product’);
$product = $this->model_catalog_product->getProduct($product_id);
$data[‘product’] = $product;
// prepare thumb image
$this->load->model(‘tool/image’);
if ($product[‘image’]) {
$data[‘thumb’] = $this->model_tool_image->resize($product[‘image’], $this->config->get(‘config_image_thumb_width’), $this->config->get(‘config_image_thumb_height’));
}
// format price
$data[‘price’] = $this->currency->format($this->tax->calculate($product[‘price’], $product[‘tax_class_id’], $this->config->get(‘config_tax’)));
$this->load->language(‘product/product’);
$data[‘text_manufacturer’] = $this->language->get(‘text_manufacturer’);
$data[‘text_model’] = $this->language->get(‘text_model’);
$data[‘text_note’] = $this->language->get(‘text_note’);
$data[‘tab_description’] = $this->language->get(‘tab_description’);
if (file_exists(DIR_TEMPLATE . $this->config->get(‘config_template’) . ‘/template/ajax/product.tpl’)) {
$this->response->setOutput($this->load->view($this->config->get(‘config_template’) . ‘/template/ajax/product.tpl’, $data));
} else {
$this->response->setOutput($this->load->view(‘default/template/ajax/product.tpl’, $data));
}
}
}
}
}
|
Начнем с того, что index метод контроллера используется для загрузки файлов языка и модели и установки общих переменных для обычного шаблона OpenCart. Мы загружаем модель продукта, доступную в самом ядре, поэтому нам не нужно дублировать код для получения информации о продукте.
После загрузки модели продукта мы используем метод getProducts для загрузки всех продуктов. Наконец, мы завершаем метод index , устанавливая index.tpl качестве основного файла шаблона.
Далее следует важный метод ajaxGetProduct , который используется для создания сводного блока продукта на основе идентификатора продукта, переданного в вызове Ajax, как мы скоро увидим в файле шаблона. Он загружает ту же модель продукта, что и в методе index , и вызывает метод getProduct для получения конкретной информации о продукте на основе идентификатора продукта.
В конце шаблон product.tpl устанавливается как шаблон для этого метода. В соответствии с требованиями в нашем случае мы используем шаблон для создания выходных данных Ajax, но вы также можете отправить ответ JSON.
Продвигаясь вперед, давайте создадим catalog/language/english/ajax/index.php языковых файлов catalog/language/english/ajax/index.php для хранения статической информации метки.
|
1
2
3
4
5
|
<?php
// catalog/language/english/ajax/index.php
// Heading
$_[‘heading_title’] = ‘Simple Ajax Example’;
$_[‘text_product_dropdown_label’] = ‘Select Product’;
|
Файл шаблона представления, один из наиболее важных файлов в контексте этого руководства, должен быть создан в catalog/view/theme/default/template/ajax/index.tpl со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!— catalog/view/theme/default/template/ajax/index.tpl —>
<?php echo $header;
<div class=»container»>
<ul class=»breadcrumb»>
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href=»<?php echo $breadcrumb[‘href’]; ?>»><?php echo $breadcrumb[‘text’];
<?php } ?>
</ul>
<div class=»row»><?php echo $column_left;
<?php if ($column_left && $column_right) { ?>
<?php $class = ‘col-sm-6’;
<?php } elseif ($column_left || $column_right) { ?>
<?php $class = ‘col-sm-9’;
<?php } else { ?>
<?php $class = ‘col-sm-12’;
<?php } ?>
<div id=»content» class=»<?php echo $class; ?>»><?php echo $content_top;
<h2><?php echo $heading_title;
<fieldset id=»account»>
<div>
<label class=»col-sm-2 control-label» for=»product»><?php echo $text_product_dropdown_label;
<div class=»col-sm-10″>
<select name=»product» class=»form-control» id=»product»>
<option>— <?php echo $text_product_dropdown_label;
<?php foreach ($products as $product) { ?>
<option value=»<?php echo $product[‘product_id’]; ?>»><?php echo $product[‘name’];
<?php } ?>
</select>
</div>
</div>
</fieldset>
<div id=»product_summary»></div>
<?php echo $content_bottom;
<?php echo $column_right;
</div>
<?php echo $footer;
<script type=»text/javascript»>
$(‘#product’).on(‘change’, function() {
$.ajax({
url: ‘index.php?route=ajax/index/ajaxGetProduct&product_id=’ + this.value,
dataType: ‘html’,
success: function(htmlText) {
$(‘#product_summary’).html(htmlText);
},
error: function(xhr, ajaxOptions, thrownError) {
alert(thrownError + «\r\n» + xhr.statusText + «\r\n» + xhr.responseText);
}
});
});
</script>
|
Интересующий нас фрагмент находится в конце index.tpl , кода JavaScript, который использует методы jQuery для привязки изменений и событий Ajax. Когда пользователь выбирает продукт из выпадающего списка, запускается событие изменения, которое в конечном итоге вызывает Ajax. В вызове Ajax мы отправляем product_id добавленный как переменная строки запроса GET.
С другой стороны, как мы уже обсуждали при настройке контроллера, ajaxGetProduct отправляет XHTML сводного блока продукта на основе переменной строки запроса product_id . В методе успеха мы добавляем ответ XHTML к тегу div, для атрибута id которого установлено значение product_summary.
Наконец, продолжайте и создайте файл шаблона catalog/view/theme/default/template/ajax/product.tpl со следующим содержимым для вызова Ajax.
|
1
2
3
4
5
6
7
|
<!— catalog/view/theme/default/template/ajax/product.tpl —>
<div style=»border: 1px solid #CCC;padding:10px;margin:10px;»>
<h3><?php echo $product[‘name’];
<p><img src=»<?php echo $thumb; ?>»/></p>
<p><b><?php echo $text_manufacturer;
<p><b><?php echo $text_model;
</div>
|
Ничего особенного здесь — мы только что включили базовый блок сводки продукта XHTML.
Итак, вот и все, что касается настройки файла. В нашем следующем разделе мы рассмотрим интерфейс, чтобы протестировать то, что мы создали до сих пор.
Front-End Тестирование
Итак, мы проделали всю тяжелую работу, и теперь пришло время для некоторых испытаний! Перейдите в интерфейс OpenCart и перейдите по адресу http://www.yourstore.com/index.php?route=ajax/index . Он должен отображать красивый интерфейс, как показано на следующем скриншоте.

Это наша пользовательская страница, и она отображает раскрывающийся список со списком всех продуктов. Теперь давайте попробуем выбрать продукт из поля выбора, и он будет выполнять Ajax-вызов в фоновом режиме.
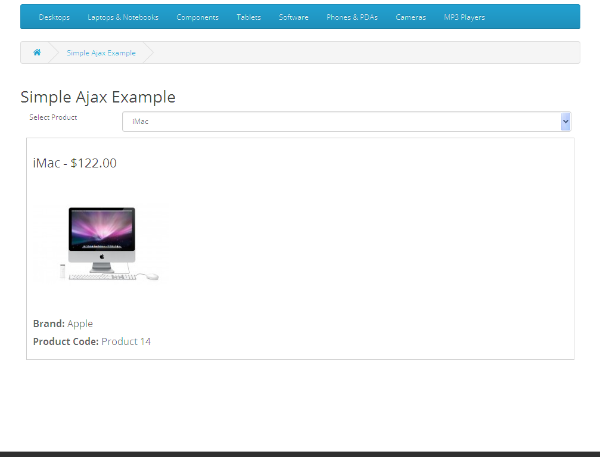
В результате вы должны увидеть симпатичный сводный блок продукта, отображаемый прямо под раскрывающимся списком, как показано на следующем снимке экрана.

Если вы следовали этому руководству и внедрили все файлы, как описано, оно должно работать для вас так же хорошо, как и для меня! Конечно, это была довольно простая демонстрация того, как Ajax работает в OpenCart, но вы можете расширить его до следующего уровня в соответствии с вашими требованиями.
Продолжайте играть с ним и попробуйте сделать некоторые интерактивные вещи, используя Ajax, так как это лучший способ учиться. Итак, на сегодня все, и я скоро вернусь с более захватывающими вещами.
Вывод
Именно Ajax с OpenCart был главной достопримечательностью сегодняшней статьи. Как обычно, мы использовали индивидуальный модульный подход, чтобы продемонстрировать это, и создали простой, но эффективный вариант использования.
Как всегда, если вы ищете дополнительные инструменты OpenCart, утилиты, расширения и т. Д., Которые вы можете использовать в своих собственных проектах или для собственного образования, не забудьте посмотреть, что у нас есть на рынке .
Я надеюсь, что это было информативно и полезно, и не стесняйтесь оставлять свои вопросы и комментарии!