Эта статья была первоначально опубликована на MongoDB . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Может быть довольно сложно связать несколько систем, API и сторонние сервисы. Недавно мы столкнулись именно с этой проблемой, когда хотели получить данные из сегмента в MongoDB, чтобы воспользоваться преимуществами встроенной аналитической функции MongoDB и богатым языком запросов. Используя некоторые умные инструменты, мы смогли сделать это менее чем за час — в первый раз.
Хотя этот пост является подробным, фактическая реализация должна занять около 20 минут. Я начну с представления наших персонажей ( какие инструменты мы использовали для этого), а затем мы рассмотрим, как мы это сделали.
Персонажи
Для сбора данных из различных источников, включая мобильные, веб-приложения, облачные приложения и серверы, разработчики обращаются к Сегменту с 2011 года. Сегмент объединяет все события, сгенерированные несколькими источниками данных, в один поток кликов. Затем вы можете перенаправить данные в более чем 200 интеграций одним нажатием кнопки. Такие компании, как DigitalOcean , New Relic , InVision и Instacart, полагаются на Сегмент для различных частей своих стратегий роста.
Для хранения данных, сгенерированных Сегментом, мы обращаемся к MongoDB Atlas — базе данных MongoDB как сервису. Атлас предлагает лучшее из MongoDB:
- Простой язык запросов, облегчающий работу с вашими данными
- Собственная репликация и разделение, чтобы гарантировать, что данные могут жить там, где это необходимо
- Гибкая модель данных, которая позволяет легко получать данные из различных источников без необходимости точно знать, как будут структурированы данные (их форма)
Все это упаковано в полностью управляемый сервис, созданный и управляемый той же командой, которая создает базу данных, что означает, что вы, как разработчик, действительно можете получить свой торт и съесть его тоже.
Последний символ — MongoDB Stitch , бессерверная платформа MongoDB. Stitch упрощает разработку и развертывание приложений благодаря простому и безопасному доступу к данным и услугам — ускоряет вывод приложений на рынок и снижает эксплуатационные расходы. Stitch позволяет нам реализовать логику на стороне сервера, которая соединяет сторонние инструменты, такие как Segment, с MongoDB, обеспечивая при этом оптимизацию всего, от безопасности до производительности.
Порядок действий
Мы собираемся пройти через следующие шаги. Если вы уже выполнили какое-либо из этих заданий, просто выбирайте нужные предметы, с которыми вам нужна помощь:
- Настройка рабочей области Сегмент
- Добавление библиотеки JavaScript сегмента в ваше веб-приложение — я также создал смехотворно простую HTML-страницу, которую вы можете использовать для тестирования
- Отправка события в сегмент, когда пользователь нажимает кнопку
- Регистрация в MongoDB Atlas
- Создание кластера, так что ваши данные должны жить где-то
- Создание приложения MongoDB Stitch, которое принимает данные из сегмента и сохраняет их в кластере MongoDB Atlas.
Хотя этот блог посвящен интеграции сегмента с MongoDB, описанный ниже процесс будет работать с другими API и веб-сервисами. Присоединяйтесь к сообществу Slack и задавайте вопросы, если вы пытаетесь следовать другим сервисам.
Каждый раз, когда Сегмент видит новые данные, веб-крючок запускает запрос HTTP Post в Stitch. Затем функция Stitch обрабатывает аутентификацию запроса и, не выполняя никаких манипуляций с данными, сохраняет тело запроса непосредственно в базе данных — готово для дальнейшего анализа.
Настройка рабочего пространства в сегменте
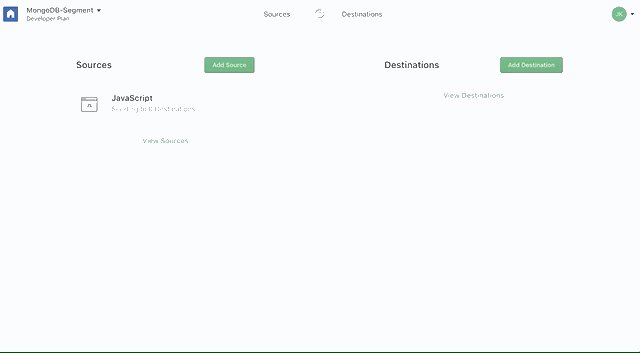
Зайдите на Segment.com и зарегистрируйтесь. После завершения Segment автоматически создаст для вас рабочее пространство. Рабочие пространства позволяют вам сотрудничать с членами команды, управлять разрешениями и обмениваться источниками данных со всей вашей командой. Нажмите на рабочее пространство, которое вы только что создали.
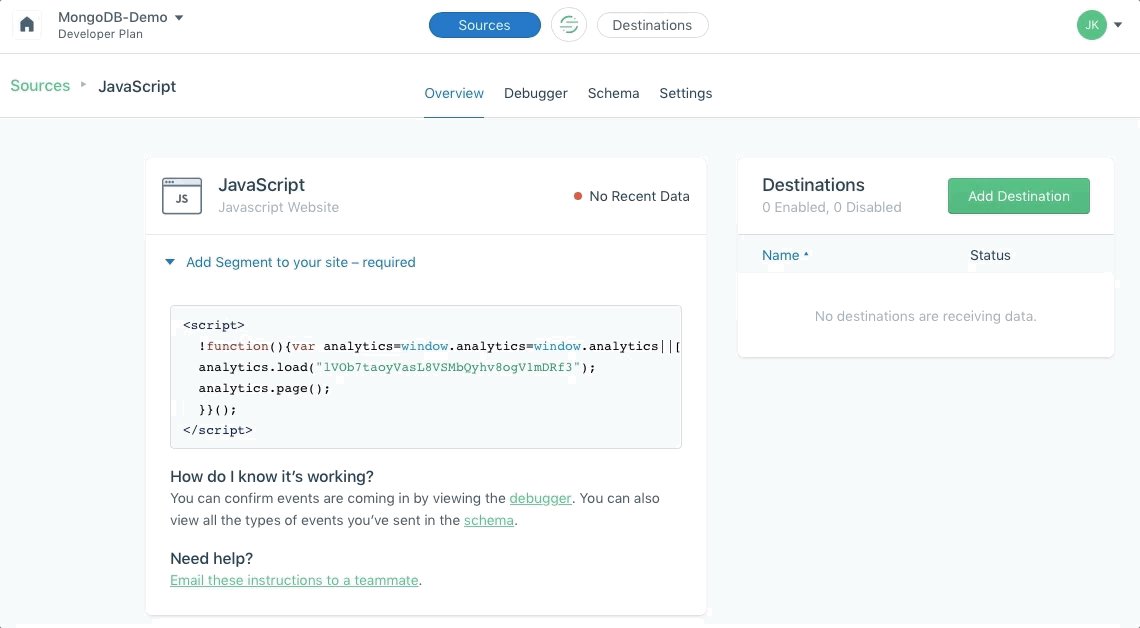
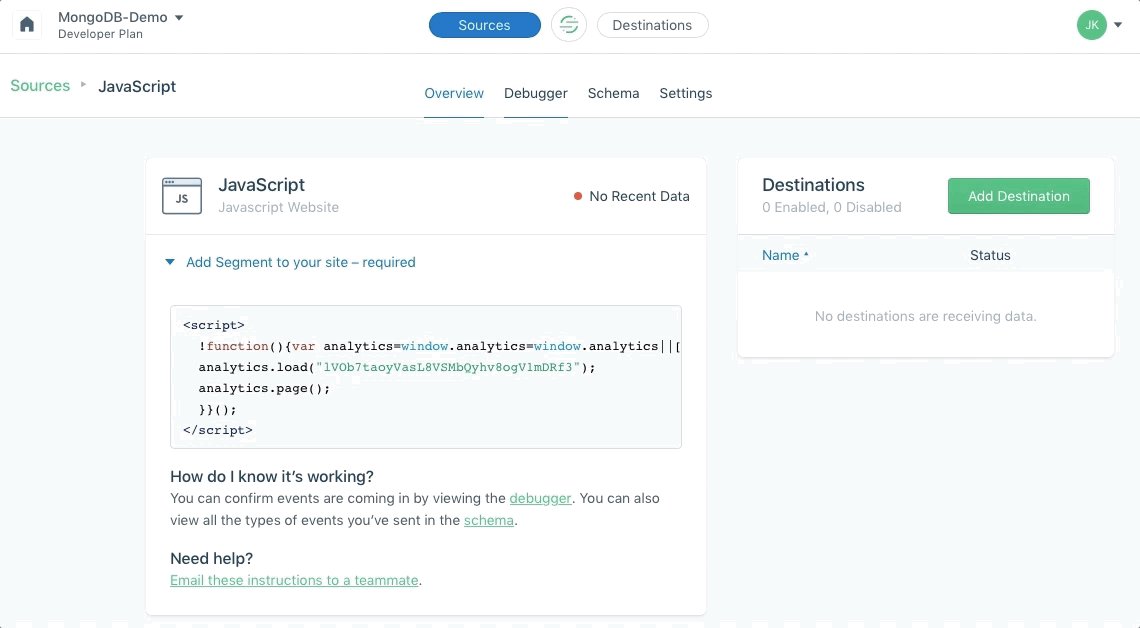
Чтобы начать сбор данных в вашем рабочем пространстве, нам нужно добавить источник. В этом случае я собираю данные с веб-сайта, поэтому я выберу эту опцию, и на следующем экране Сегмент добавит источник JavaScript в мое рабочее пространство. Любые данные, которые поступают с нашего сайта, будут отнесены к этому источнику. В источнике есть синяя переключающая ссылка, по которой я могу получить код, который нужно добавить на мой сайт, чтобы он мог отправлять данные в сегмент. Обратите внимание на это, так как оно понадобится нам в ближайшее время.
Добавление сегмента на ваш сайт
Я упомянул простой пример страницы, которую я создал на тот случай, если вы захотите протестировать эту реализацию вне другого кода, над которым вы работали. Вы можете получить его из этого репозитория GitHub .
На моей странице примера вы увидите, что я скопировал и вставил код сегмента и поместил его между тегами <head> Вам нужно будет сделать эквивалент с любым кодом или языком, на котором вы работаете.
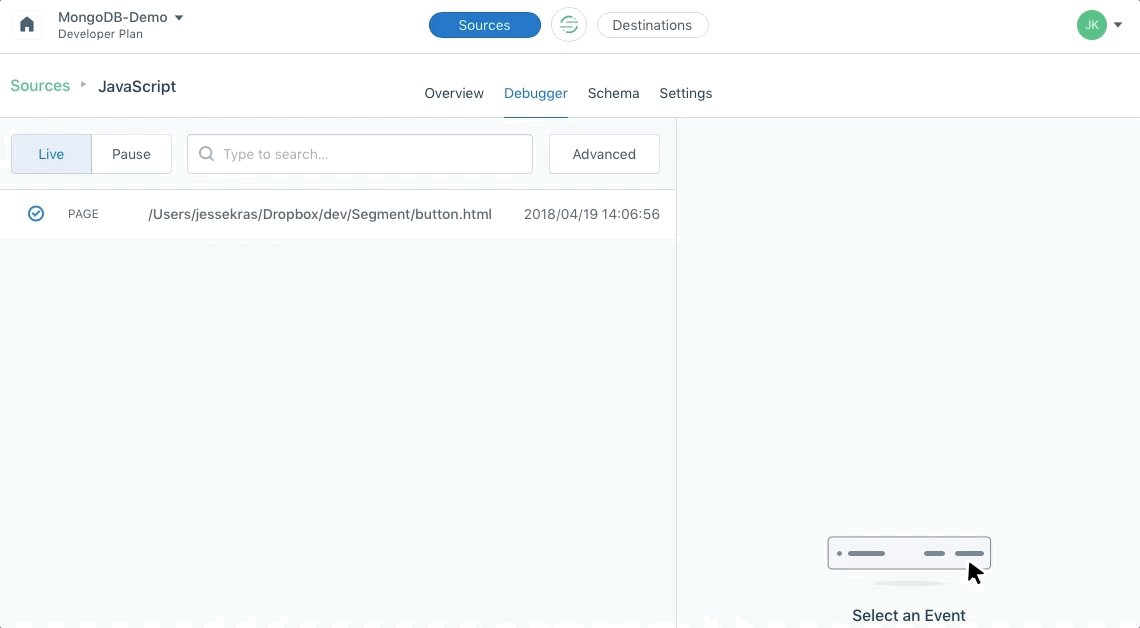
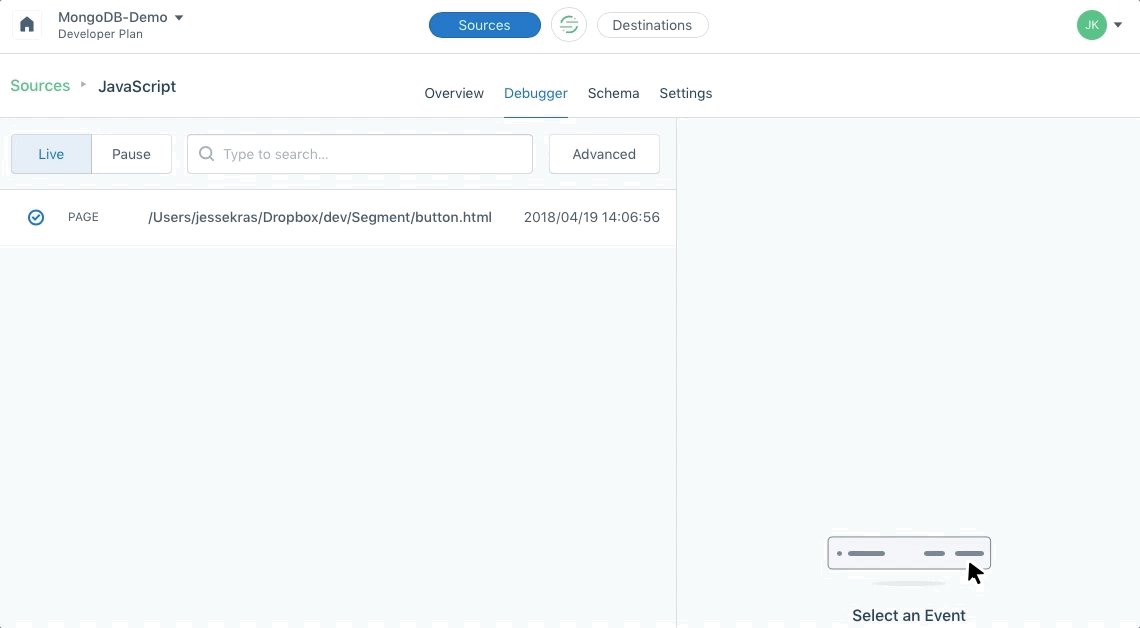
Если вы откроете эту страницу в браузере, она должна автоматически начать отправку данных в сегмент. Самый простой способ увидеть это — открыть Сегмент в другом окне и перейти к отладчику.
Нажав на кнопку отладчика в пользовательском интерфейсе сегмента, вы попадете в прямой поток событий, отправленных вашим приложением.
Настройка событий, которые вы отправляете в сегмент
Библиотека сегментов позволяет вам получать данные, которые вы отправляете из своего приложения, по своему усмотрению.
По мере роста вашего приложения вы, вероятно, захотите расширить сферу отслеживаемого. В соответствии с передовой практикой вам следует задуматься о том, как вы называете события и какие данные отправляете. В противном случае разные разработчики будут называть события по-разному и отправлять их в разное время — читайте этот пост для получения дополнительной информации по этой теме.
Чтобы начать, я собираюсь предположить, что мы хотим отслеживать каждый раз, когда кто-то нажимает любимую кнопку на веб-странице. Мы собираемся использовать простой JavaScript для вызова кода отслеживания аналитики сегмента и отправки события «трек» в API сегмента. Таким образом, каждый раз, когда кто-то нажимает на нашу любимую кнопку, мы узнаем об этом.
Внизу моей веб-страницы вы увидите, что к классу .btn Давайте добавим следующее после функции alert()
analytics.track("Favorited", {
itemId: this.id,
itemName: itemName
});
Теперь обновите страницу в своем браузере и нажмите одну из любимых кнопок. Вы должны увидеть окно предупреждения. Если вы перейдете к окну отладчика в сегменте, вы также увидите поток событий отслеживания. Довольно круто, верно!
Вы, вероятно, заметили, что приведенный выше код аналитики хранит данные, которые вы хотите отправить в документе JSON. Вы можете добавлять поля с более конкретной информацией в любое время. Традиционно эти данные отправлялись в какое-то табличное хранилище данных, например, MySQL или PostgreSQL, но затем каждый раз, когда добавлялась новая информация, вам приходилось выполнять миграцию, чтобы добавить новый столбец в вашу таблицу. Кроме того, вам, вероятно, придется обновить код объектно-реляционного отображения, который отвечает за сохранение события в вашей базе данных. MongoDB — это гибкое хранилище данных, что означает, что не требуется никаких миграций или переводов, так как мы будем хранить данные в той форме, в которой вы их отправили.
Начало работы с MongoDB Atlas и Stitch
Как уже упоминалось, мы будем использовать два разных сервиса от MongoDB. Первый, MongoDB Atlas, представляет собой базу данных как сервис. Это место, где все данные, сгенерированные Сегментом, будут жить в долгосрочной перспективе. Второй, MongoDB Stitch, будет играть роль нашего бэкэнда. Мы собираемся использовать Stitch для настройки конечной точки, куда Segment может отправлять данные после получения, Stitch проверяет, что запрос Stitch был отправлен из сегмента, а затем координировать всю логику для сохранения этих данных в Atlas MongoDB для последующего анализа и других операций. ,
Впервые используете MongoDB Atlas?
Нажмите здесь, чтобы создать учетную запись в MongoDB Atlas.
После того, как вы создали учетную запись, мы будем использовать Atlas Cluster Builder для настройки нашего первого кластера (каждое развертывание MongoDB Atlas состоит из нескольких узлов, которые помогают с высокой доступностью, поэтому мы называем это кластером ). Для этой демонстрации мы можем использовать инстанс M0 — он бесплатный навсегда и отлично подходит для песочницы. Речь идет не о выделенной инфраструктуре, поэтому для любых рабочих нагрузок стоит изучить другие экземпляры.
Когда Cluster Builder появляется на экране, поставщиком облаков по умолчанию является AWS, а выбранным регионом является Северная Вирджиния. Оставь это как есть. Прокрутите вниз и щелкните раздел «Уровень кластера», и он развернется, чтобы показать различные варианты размеров. Выберите M0 в верхней части списка.
Вы также можете настроить имя своего кластера, щелкнув раздел «Имя кластера».
По завершении нажмите Создать кластер. Настройка кластера занимает где-то от 7 до 10 минут, так что, возможно, возьмите напиток, вытяните ноги и вернитесь … Когда вы будете готовы, продолжайте читать.
Создание приложения Stitch
Пока Кластер строится, в левом меню выберите Приложения Stitch. Вы попадете на страницу приложений для вышивки, где вы можете нажать «Создать новое приложение».
Дайте вашему приложению имя, в этом случае я называю его «SegmentIntegration» и связываю его с правильным кластером. Нажмите Создать.
Как только приложение будет готово, вы попадете на страницу приветствия Stitch. В этом случае мы можем оставить анонимную аутентификацию отключенной.
Нам нужно разрешить доступ к коллекции MongoDB для хранения наших данных из сегмента. Для имени базы данных я использую «сегмент», а для коллекции я использую «события». Нажмите Добавить коллекцию.
Далее нам нужно будет добавить сервис. В этом случае мы будем вручную настраивать службу HTTP, которая может взаимодействовать через Интернет со службой сегмента. Прокрутите вниз и нажмите Добавить службу.
Вы перепрыгнете одну страницу и увидите большой знак «Это приложение не имеет сервисов»… ненадолго. Нажмите Добавить услугу … еще раз.
Из отображаемых параметров выберите HTTP, а затем присвойте сервису имя. Я буду использовать «SegmentHTTP». Нажмите Добавить сервис.
Далее нам нужно добавить Incoming Webhook. Webhook — это конечная точка HTTP, которая будет непрерывно прослушивать входящие вызовы из сегмента, и при вызове запускает функцию в Stitch.
Нажмите Добавить входящий веб-крючок
- Оставьте имя по умолчанию как есть и измените следующие поля:
- Включите Respond with Result, так как это вернет результат нашей операции вставки
- Проверка запроса на изменение «Требовать секрет в качестве параметра запроса»
- Добавьте секретный код в последнее поле на странице. Важное примечание: мы будем называть это нашей «публичной тайной», поскольку она НЕ защищена от внешнего мира, это скорее простая проверка, которую Stitch может использовать перед запуском функции, которую мы создадим. Вскоре мы также определим «личный секрет», который не будет виден за пределами стежка и сегмента.
Наконец, нажмите «Сохранить».
Определить логику обработки запросов с функциями в Stitch
Мы определяем пользовательское поведение в Stitch, используя функции , простой JavaScript (ES6), который можно использовать для реализации логики и работы со всеми различными службами, интегрированными в Stitch.
К счастью, нам не нужно делать слишком много работы здесь. Stitch уже подготовил основы для нас. Нам нужно определить логику, которая делает следующие вещи:
- Получает подпись запроса от заголовков HTTP
- Использует подпись для проверки подлинности запросов (т. Е. Они пришли из сегмента)
- Напишите запрос в нашу коллекцию
segment.events
Получение заголовка HTTP и создание подписи HMAC
Добавьте следующее в строку 8 после фигурной скобки}.
const signature = payload.headers['X-Signature'];
А затем используйте встроенную библиотеку Stitch Crypto для создания дайджеста, который мы сравним с подписью.
const digest = utils.crypto.hmac(payload.body.text(), context.values.get("segment_shared_secret"), "sha1", "hex");
Здесь много чего происходит, поэтому я перейду к каждой части и объясню. Сегмент подписывает запросы с помощью сигнатуры, которая является комбинацией тела HTTP и общего секрета. Мы можем попытаться сгенерировать идентичную подпись, используя функцию utils.crytop.hmac Если мы сможем воспроизвести то, что содержится в заголовке X-Signature из сегмента, мы будем считать это запросом с проверкой подлинности.
Примечание . При этом будет использоваться личный секрет, а не публичный секрет, который мы определили на странице настроек при создании веб-крюка. Этот секрет никогда не должен быть публично видимым. Stitch позволяет нам определять значения, которые мы можем использовать для хранения переменных, таких как ключи API и секреты. Мы сделаем это в ближайшее время.
Проверка подлинности запроса и запись в атлас MongoDB
Чтобы подтвердить запрос, нам просто нужно сравнить digestsignature Если они эквивалентны, то мы напишем в базу данных. Добавьте следующий код непосредственно после создания digest
if (digest == signature) {
// Request is valid
} else {
// Request is invalid
console.log("Request is invalid");
}
Наконец, мы дополним оператор if соответствующим поведением, необходимым для сохранения наших данных. В первой строке оператора if мы получим наш сервис «mongodb-atlas». Добавьте следующий код:
let mongodb = context.services.get("mongodb-atlas");
Затем мы получим нашу базу данных, чтобы мы могли записать в нее данные.
let events = mongodb.db("segment").collection("events");
И, наконец, мы пишем данные.
events.insertOne(body);
Нажмите кнопку Сохранить в верхней левой части редактора кода. В конце этого вся наша функция должна выглядеть примерно так:
exports = function(payload) {
var queryArg = payload.query.arg || '';
var body = {};
if (payload.body) {
body = JSON.parse(payload.body.text());
}
// Get x-signature header and create digest for comparison
const signature = payload.headers['X-Signature'];
const digest = utils.crypto.hmac(payload.body.text(),
context.values.get("segment_shared_secret"), "sha1", "hex");
//Only write the data if the digest matches Segment's x-signature!
if (digest == signature) {
let mongodb = context.services.get("mongodb-atlas");
// Set the collection up to write data
let events = mongodb.db("segment").collection("events");
// Write the data
events.insertOne(body);
} else {
console.log("Digest didn't match");
}
return queryArg + ' ' + body.msg;
};
Определение правил для коллекции MongoDB Atlas
Далее нам нужно обновить наши правила, которые позволяют Stitch писать в нашу базу данных. Для этого в левом меню нажмите «mongodb-atlas».
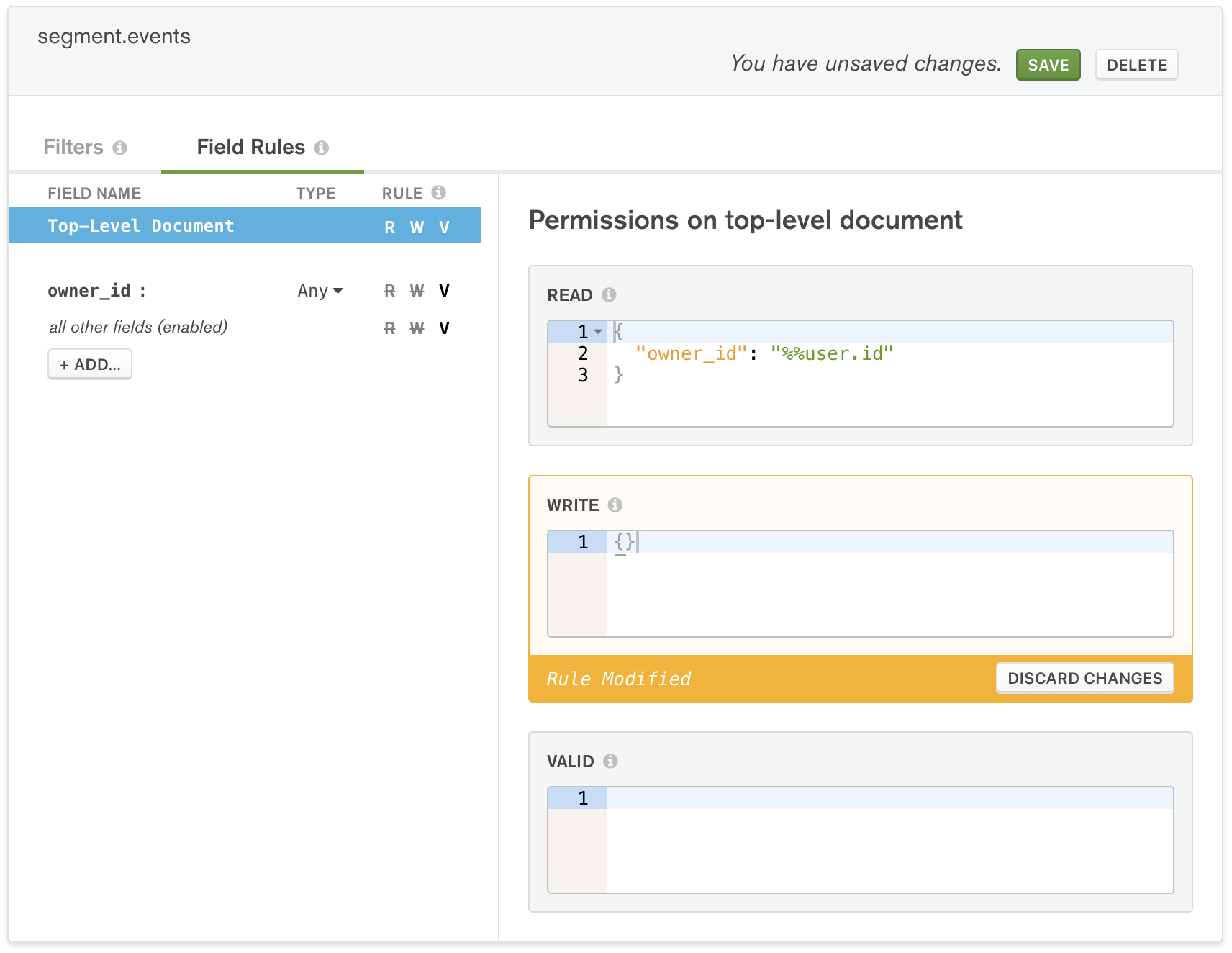
Выберите коллекцию, которую мы создали ранее, под названием « segment.events Это отобразит правила поля для нашего документа верхнего уровня. Мы можем использовать эти правила, чтобы определить, какие условия должны существовать, чтобы наша функция Stitch могла читать или записывать в коллекцию.
Мы оставим правила чтения как есть, так как не будем читать напрямую из нашего приложения Stitch. Однако мы изменим правило записи, чтобы «оценить», чтобы наша функция могла писать в базу данных.
Измените содержимое поля «Запись»:
- Укажите пустой документ JSON {} в качестве правила записи на уровне документа.
- Установите для параметра Разрешить все остальные поля значение Включено, если оно еще не установлено.
Нажмите Сохранить в верхней части редактора.
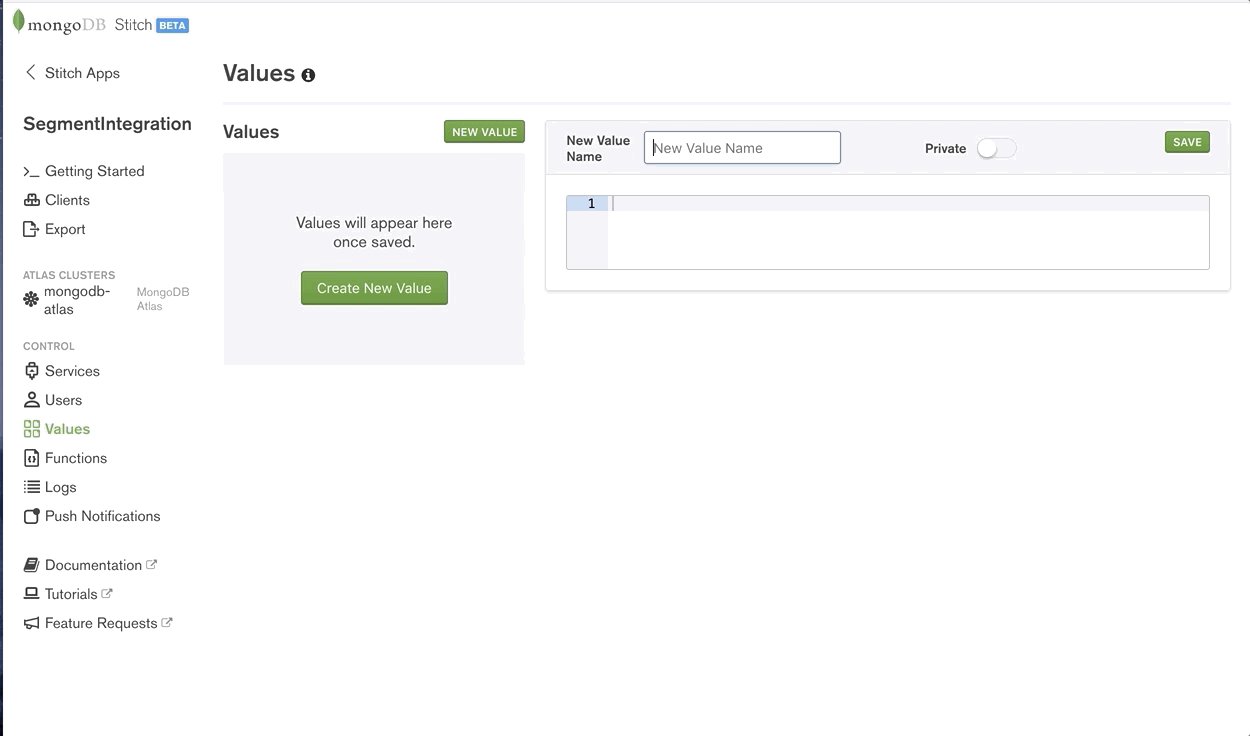
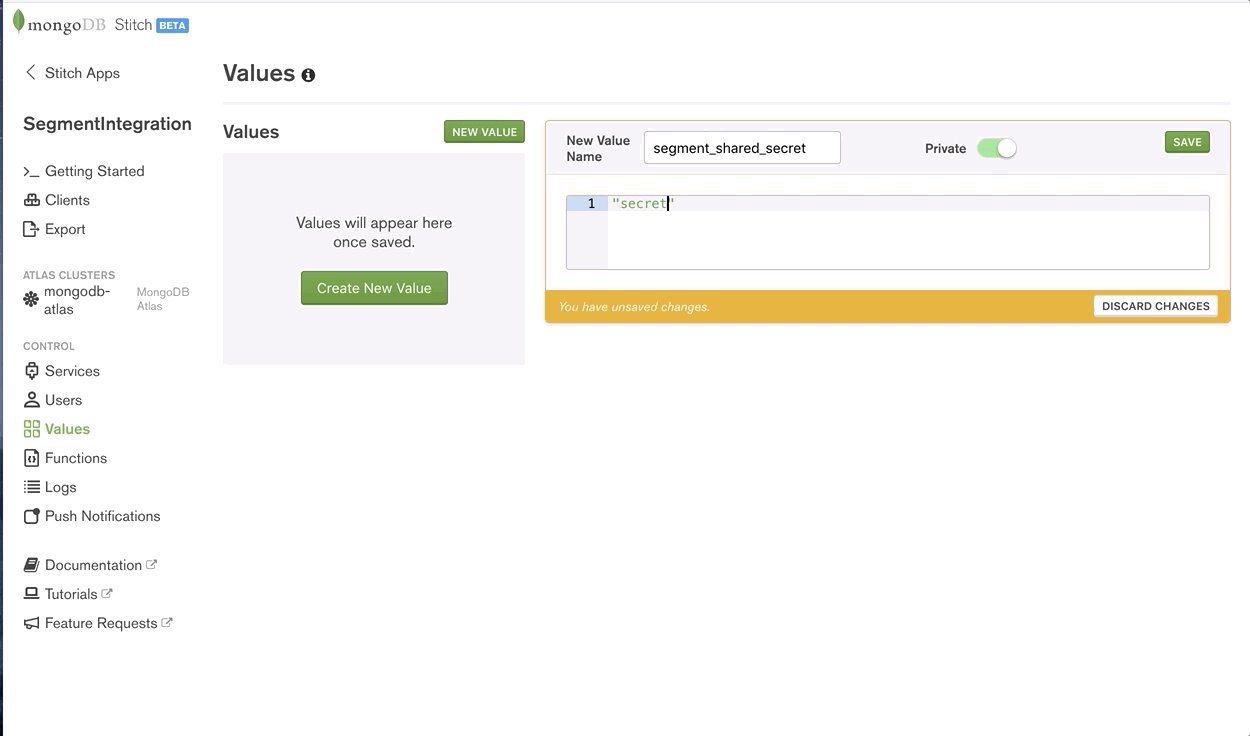
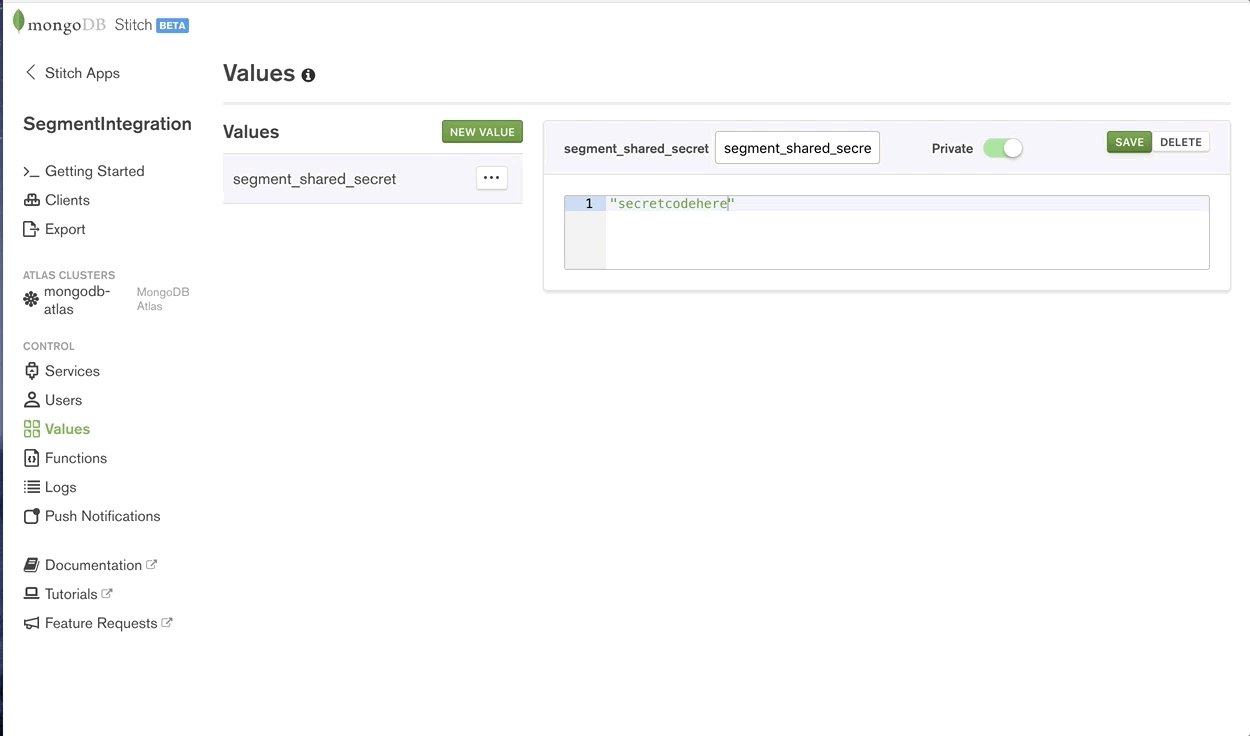
Добавление секретного значения в MongoDB Stitch
Как правило, ключи и пароли API хранятся в виде переменных, что означает, что они никогда не фиксируются в репозитории. Видимость уменьшается. Stitch позволяет нам создавать закрытые переменные (значения), к которым могут обращаться только входящие веб-хуки, правила и именованные функции.
Мы делаем это, нажимая «Значения» в меню «Стежок», нажимая «Создать новое значение» и присваивая нашему значению имя — в данном случае segment_shared_secret Вводим содержимое в большое текстовое поле. Не забудьте нажать кнопку Сохранить, как только вы закончите.
Получение нашего Webhook URL
Чтобы скопировать URL-адрес веб-крючка в «Сегмент» из Stitch, перейдите в меню «Управление»: «Службы»> «SegmentHTTP»> «webhook0> Настройки» (вверху страницы). Теперь скопируйте «URL-адрес Webhook».
В нашем случае Webhooks выглядит примерно так:
https://webhooks.mongodb-stitch.com/api/client/v2.0/app/segmentintegration/service/SegmentHTTP/incoming_webhook/webhook0
Добавление URL-адреса Webhook в сегмент
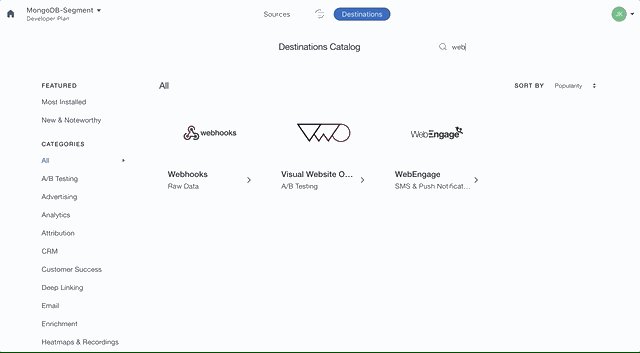
Перейдите в сегмент и войдите в свою рабочую область. В пунктах назначения мы собираемся нажать кнопку Добавить пункт назначения.
Найдите Webhook в каталоге направлений и нажмите Webhooks. Перейдя на следующую страницу, нажмите «Настроить веб-хуки». Затем выберите любые источники, из которых вы хотите отправить данные. После выбора нажмите «Подтвердить источник».
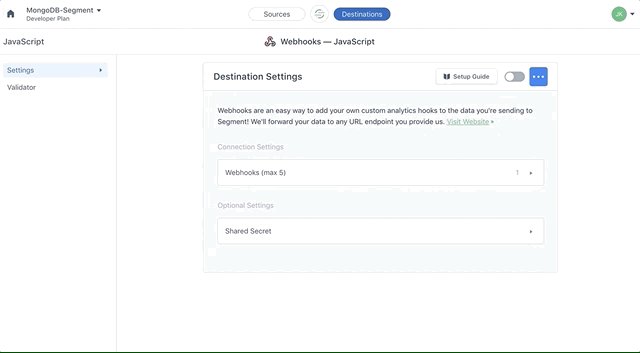
Далее мы окажемся на странице настроек пункта назначения. Нам нужно будет настроить параметры подключения. Нажмите на поле с надписью Webhooks (максимум 5).
Скопируйте URL-адрес своего веб-крючка из Stitch и убедитесь, что вы добавляете свой публичный секрет в конец его, используя следующий синтаксис:
Начальный URL:
https://webhooks.mongodb-stitch.com/api/client/v2.0/app/segmentintegration/service/SegmentHTTP/incoming_webhook/webhook0
Добавьте в конец следующее ?secret=<YOUR_PUBLIC_SECRET_HERE>
Конечный URL:
https://webhooks.mongodb-stitch.com/api/client/v2.0/app/segmentintegration/service/SegmentHTTP/incoming_webhook/webhook0?secret=PUBLIC_SECRET
Нажмите Сохранить.
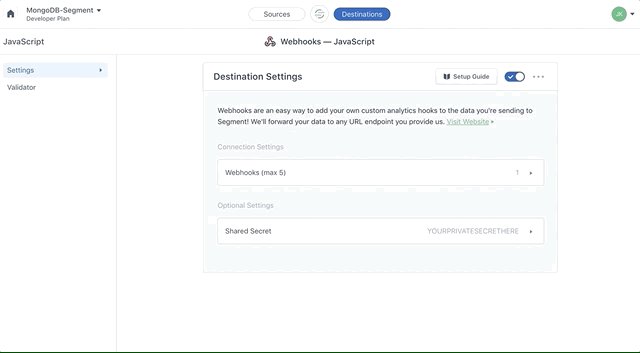
Мы также должны сообщить Сегменту, что является нашим личным секретом, чтобы он мог создать подпись, которую мы можем проверить в Stitch. Сделайте это, щелкнув поле «Общий секретный ключ» и введя то же значение, которое вы использовали для segment_shared_secret Нажмите Сохранить.
Наконец, все, что нам нужно сделать, это активировать веб-крючок, щелкнув переключатель в верхней части страницы настроек назначения:
Генерация событий и просмотр ваших данных в MongoDB
Теперь все, что нам нужно сделать, это использовать нашу тестовую HTML-страницу, чтобы сгенерировать несколько событий, которые отправляются в Сегмент — мы можем использовать отладчик Сегмента, чтобы убедиться, что они поступают. Как только мы увидим, что они текут, они также перейдут к MongoDB Стежок, который будет записывать события в MongoDB Atlas.
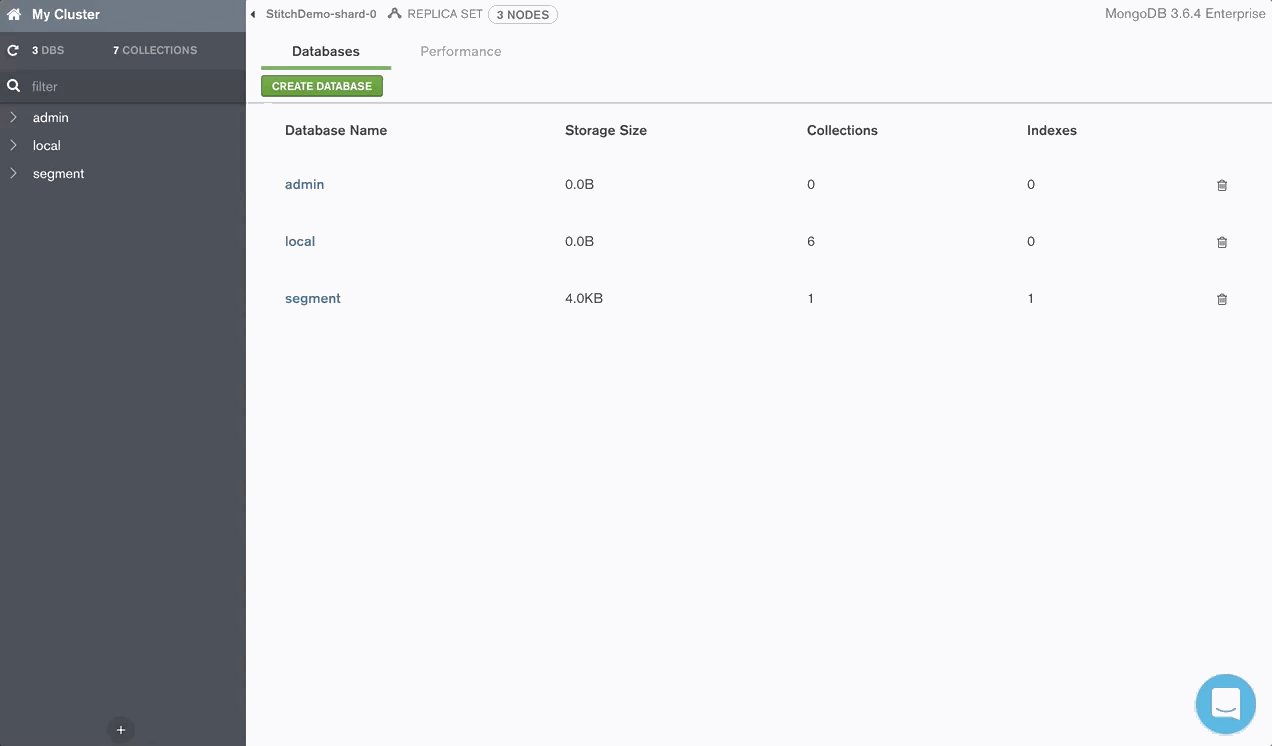
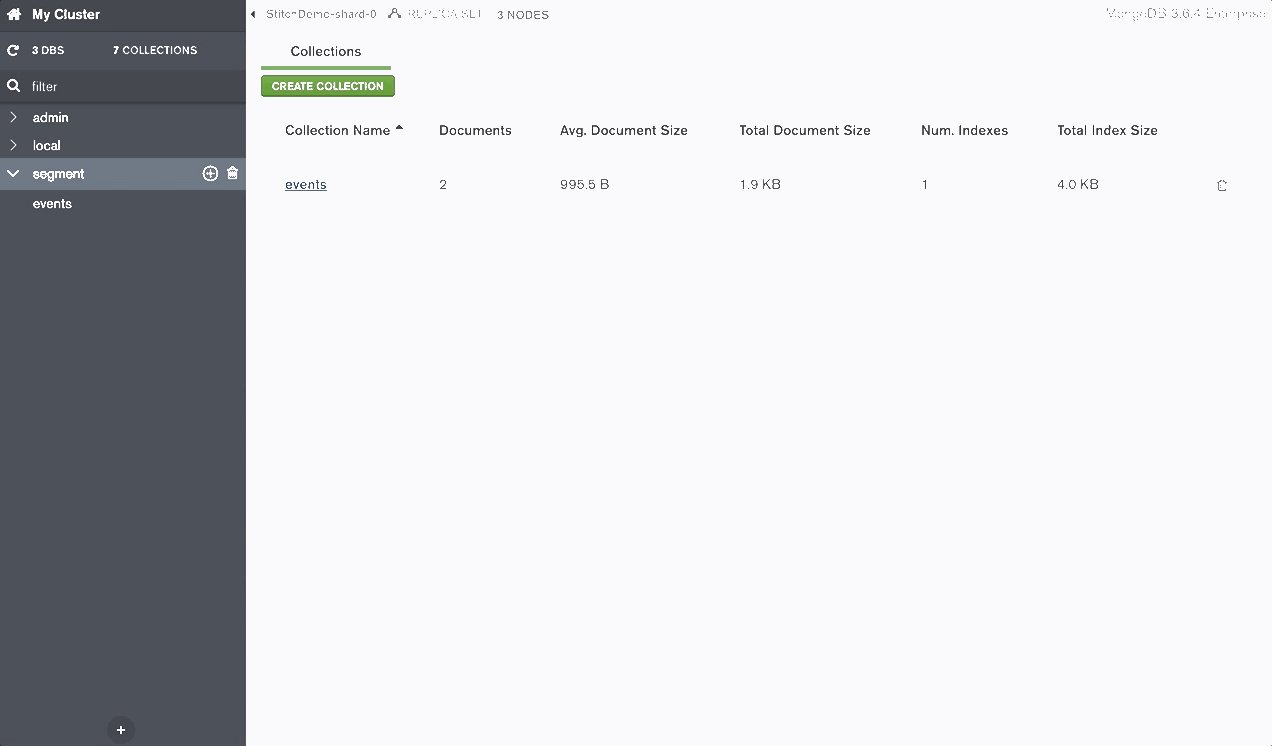
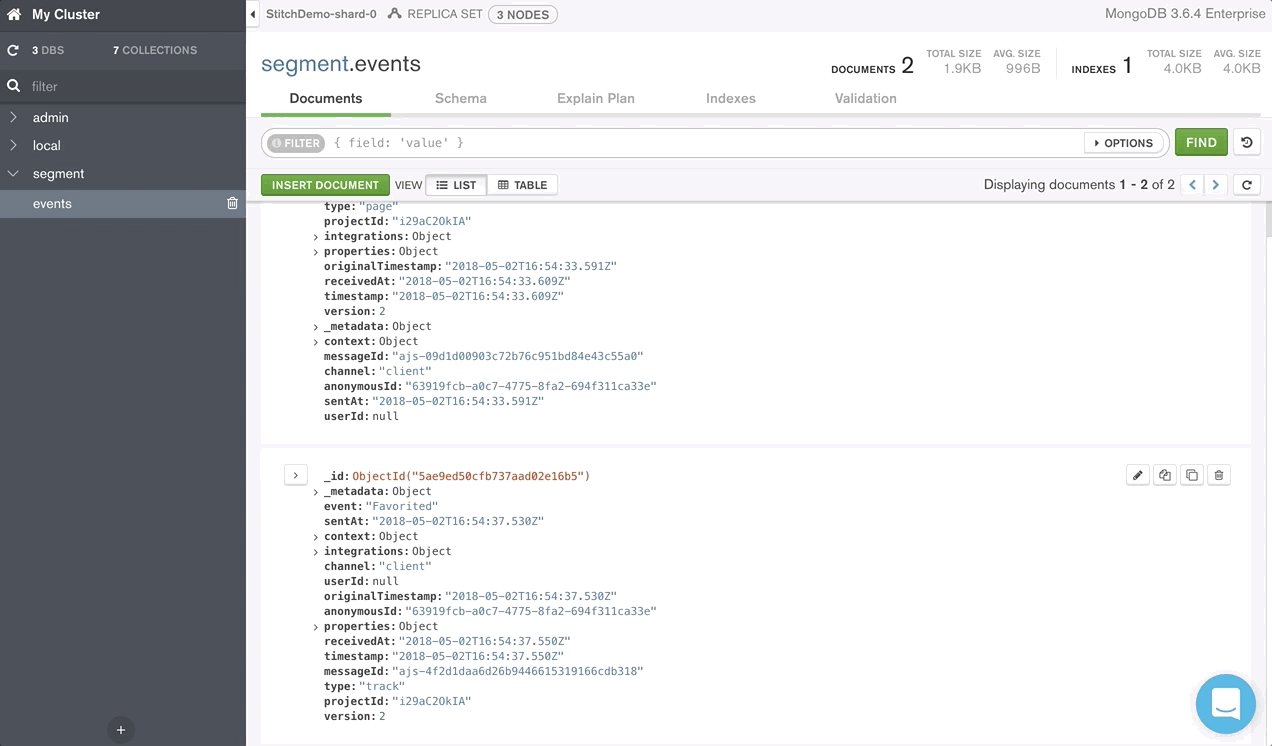
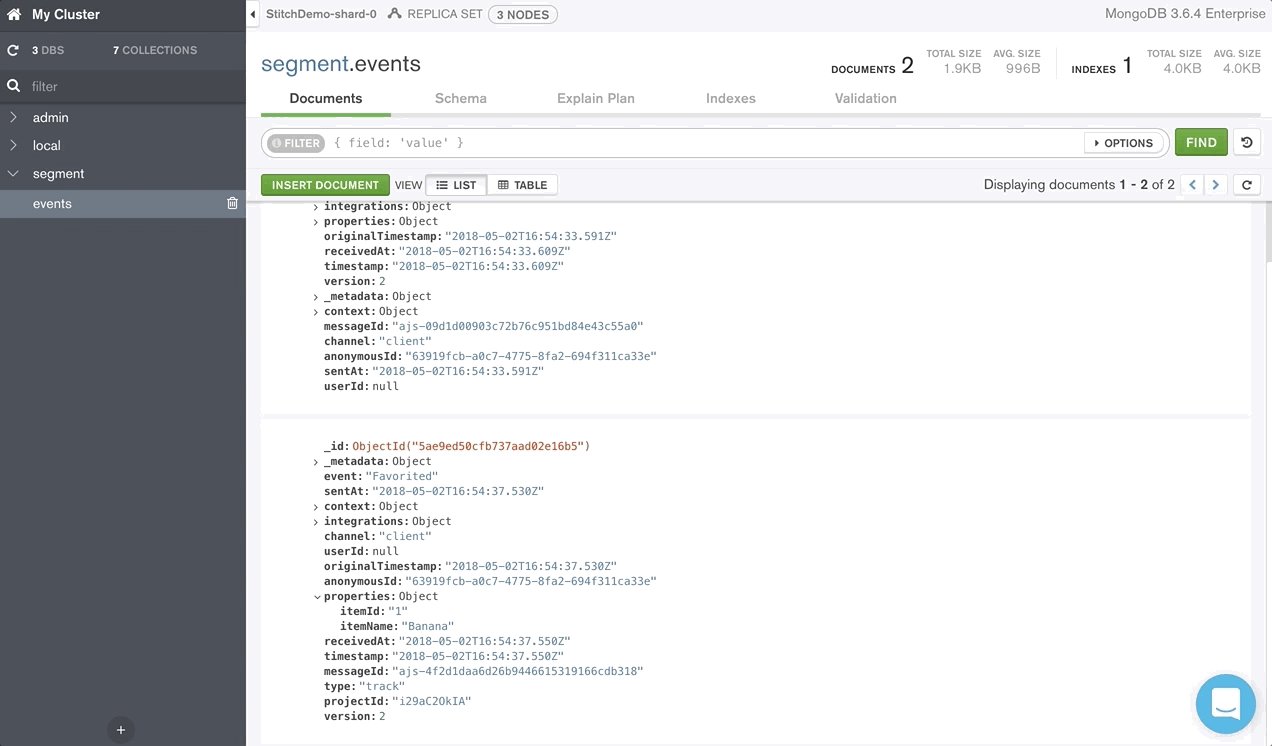
Мы кратко рассмотрим использование Compass, чтобы убедиться, что наши данные видны. Как только мы подключимся к нашему кластеру, мы должны увидеть базу данных под названием «сегмент». Нажмите на сегмент, и тогда вы увидите нашу коллекцию под названием «события». Если вы нажмете на это, вы увидите образец данных, сгенерированных нашим веб-интерфейсом!
Конец
Спасибо за чтение — надеюсь, вы нашли это полезным. Если вы создаете что-то новое с MongoDB Stitch, мы будем рады услышать об этом. Присоединяйтесь к сообществу Slack и задавайте вопросы на канале #stitch!