Один из наших читателей блога задал мне следующий вопрос, поэтому я решил написать о нем быструю статью. Это может быть очень полезно, если вы пытаетесь создать на своем блоге демонстрационные страницы, для работы которых требуется JavaScript или jQuery.
«Как я могу запустить JavaScript в одной записи блога WordPress?»
проблема
Ранее они включали файл сценария .js на каждую страницу своего сайта в заголовочном файле WordPress. Это не идеально, поскольку весь JavaScript-код загружается для каждой страницы сайта. Ненужные накладные расходы!
Если вы не заметили, когда добавляете JavaScript непосредственно в редактор HTML в WordPress и перезагружаете страницу, это добавляет
теги к коду JavaScript. Следовательно, нарушая JavaScript.
Лучшее решение
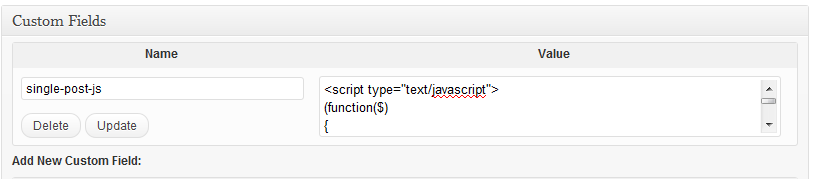
Создайте настраиваемое поле, которое можно включить в заголовок и указать для каждого отдельного сообщения. Это означает, что только пост, которому нужен JavaScript, будет загружать его! Раздел настраиваемых полей должен отображаться в нижней части каждого сообщения в редакторе чуть ниже трекбэков.
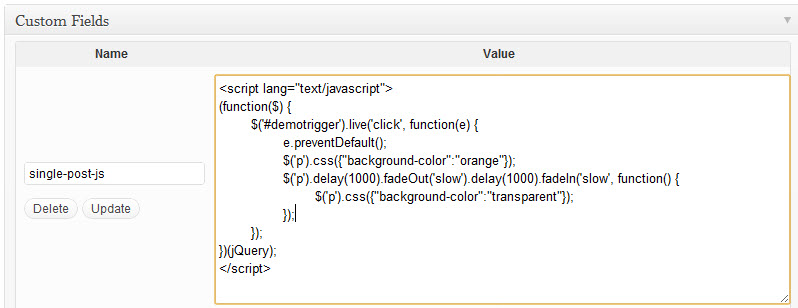
Создайте настраиваемое поле с именем say «single-post-js» и вставьте туда код javascript.
Затем добавьте следующий код в header.php, чтобы забрать настраиваемое поле, если оно было одним постом и присутствовало настраиваемое поле.
< ?php if( is_single() and $singlePostJs = get_post_meta($post->ID, 'single-post-js', true) ) echo $singlePostJs; ?>
Это оно! Работает!
демонстрация
Следующий код jQuery был включен только для этого поста. Причина включения тегов скрипта в настраиваемое поле, а не в PHP, состоит в том, что я также могу использовать это поле для CSS, но, вероятно, следует создать другое настраиваемое поле для управления этим. Твой выбор.
Просто выполните быструю проверку других сообщений и страниц без настраиваемого поля и убедитесь, что новое поле не влияет на них. Надеюсь, это помогло вам!