Из этого туториала Вы узнаете, как использовать канал «Популярные запросы» из своей системы пользовательского поиска Google (CSE) в качестве источника данных для автозаполнения jQuery.
Предисловие

Система пользовательского поиска Google (CSE) позволяет вам создать надежную функцию поиска для вашего веб-сайта. Они предлагают бесплатно,
рекламная версия и бизнес-версия премиум-класса, стоимость которой начинается от 100 долларов в год. Кроме того, CSE предоставляет широкий спектр показателей, начиная от интеграции с
Google Analytics для подачи популярных поисковых запросов.
Из этого туториала вы узнаете, как использовать PHP и jQuery для добавления функции автозаполнения в поле поиска CSE по умолчанию, используя популярный фид поисковых запросов в качестве источника данных.
Чтобы успешно использовать эту технику на своем сайте, вам потребуется собственный Google CSE и приличный объем поискового трафика (чтобы у нас был хороший набор данных для
наш авто полный список).
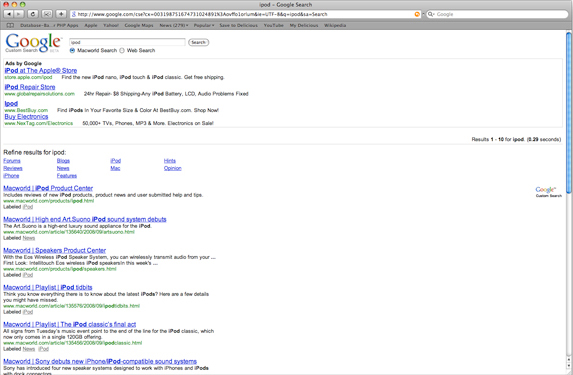
Не беспокойтесь, если вы не соответствуете всем этим требованиям — вы все равно можете выполнить их. Google часто ссылается на реализацию MacWorld CSE
в качестве примера, поэтому я буду использовать их поисковый канал в этом уроке. Не стесняйтесь делать то же самое, если хотите.
Давайте начнем.
Шаг 1: Создайте страницу поиска
Первое, что мы сделаем, это добавим поисковый код CSE по умолчанию на новую страницу XHTML. Вы можете найти это, войдя в свою панель управления и нажав «код». Это будет
выглядеть примерно так
|
1
2
3
4
5
6
7
8
9
|
<form action=»http://www.google.com/cse» id=»cse-search-box»>
<div>
<input type=»hidden» name=»cx» value=»003198751674731024891:ovffo1orlum» />
<input type=»hidden» name=»ie» value=»UTF-8″ />
<input type=»text» name=»q» size=»31″ />
<input type=»submit» name=»sa» value=»Search» />
</div>
</form>
<script type=»text/javascript» src=»http://www.google.com/coop/cse/brand?form=cse-search-box&lang=en»></script>
|
Сохраните этот документ в новой папке как search.html и откройте его в своем браузере. Найдите что-то, чтобы убедиться, что окно поиска работает.

Шаг 2. Добавление функции автозаполнения jQuery
Хотя в jQuery UI встроена функция автозаполнения, вы можете найти
Плагин auto complete, созданный Диланом Верхеулом, Дэном Г. Свитцером, Анджешем Туладхаром и Йорном Цафферером, немного проще в использовании. Скачать
jquery.autocomplete.zip и распакуйте его.
Архив плагина содержит множество различных сценариев для многих реализаций. Хотя наилучшей практикой будет перемещение сценариев и таблиц стилей, мы
собираемся использовать папки с соответствующими именами внутри корня нашей страницы, в интересах простоты, давайте просто перетащим
Папка «jquery-autocomplete» в папку, в которой находится наш search.html.
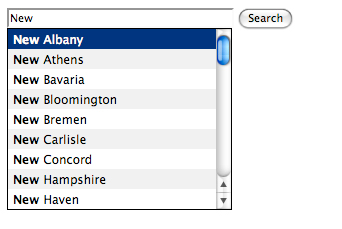
Плагин поставляется с демонстрацией, иллюстрирующей, как автоматическое заполнение может использоваться с названиями городов. Давайте удостоверимся, что jQuery и наш плагин работают правильно
подключив наше окно поиска Google к списку городов. В search.html добавьте следующее внутри тега <head>.
|
01
02
03
04
05
06
07
08
09
10
|
<script type=»text/javascript» src=»jquery-autocomplete/lib/jquery.js»></script>
<script type=»text/javascript» src=»jquery-autocomplete/jquery.autocomplete.js»></script>
<script type=»text/javascript» src=»jquery-autocomplete/demo/localdata.js»></script>
<link rel=»stylesheet» type=»text/css» href=»jquery-autocomplete/jquery.autocomplete.css» /></p>
<script type=»text/javascript»>
$().ready(function() {
$(«#cse_search»).autocomplete(cities);
});
</script>
|
Нам также нужно будет немного изменить код поиска CSE по умолчанию, добавив атрибут id в поле поиска. Мы назовем это «cse_search».
|
1
|
<input type=»text» id=»cse_search» name=»q» size=»31″ />
|
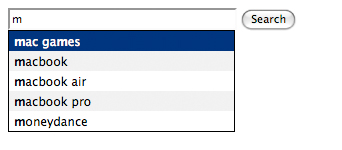
Сохраните search.html и откройте его в своем браузере. В поле поиска начните вводить название города; Вы должны увидеть меню автозаполнения.

Шаг 3: Получение набора данных
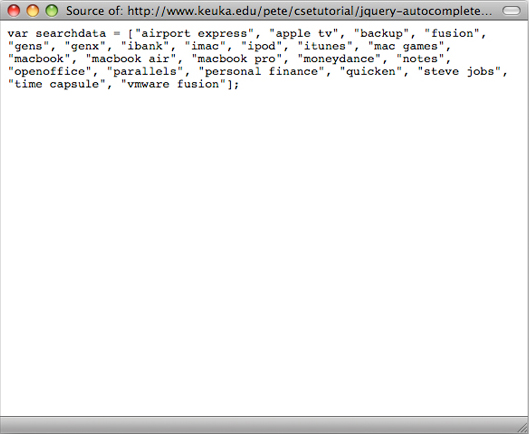
На предыдущем этапе мы включили скрипт «jquery-autocomplete / demo / localdata.js». Если вы откроете файл и посмотрите на него, вы увидите несколько разных
Массивы JavaScript. Это массивы, используемые для заполнения списков автозаполнения в демонстрационных файлах плагина. Когда мы инициализировали jQuery и проинструктировали плагин
чтобы автоматически заполнить поле «cse_search», мы также сказали ему получать данные из массива городов:
|
1
2
3
|
$().ready(function() {
$(«#cse_search»).autocomplete(cities);
});
|
Теперь нам нужно дать команду jQuery использовать наш популярный канал запросов в качестве источника данных. Но как?
Мы будем использовать небольшой PHP, чтобы получить популярный фид запросов, проанализировать его и отобразить действительный массив JavaScript. Включив файл PHP, как мы бы
обычный файл JavaScript, он будет выполняться негласно, и веб-браузер будет считать, что он читает статический файл JS.
Кроме того, мы также собираемся дополнить наш популярный канал запросов указанными нами терминами. Термины, которые мы здесь указываем, не часто ищутся
Этого достаточно, чтобы его можно было отобразить как «популярный запрос», но они все еще могут быть полезны в нашем списке автозаполнения. Например, условия, для которых вы создали
Google подписал ссылки или условия, которые хорошо монетизируются с
AdSense для поиска.
Создайте файл в папке «jquery-autocomplete» с именем searchdata.php и вставьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?php
/* This script parses the Popular Queries feed from Google’s CSE product and outputs
the recent queries in a JavaScript array for use with the jQuery Autocomplete plugin.
// There may be some search queries you want to include in the autocomplete box
// that aren’t necessarily popular searches and therefore don’t show up in your
// Google CSE feed.
// You will want to make sure you enter the terms in lowercase.
$data = array(
«steve jobs»,
«macbook pro»,
«macbook air»,
«itunes»,
«ipod»
);
// Load the Popular Queries RSS Feed from Google’s CSE using SimpleXML
// The URL is available by clicking «Statistics» from inside your CSE control panel.
if (!$s = simplexml_load_file(«http://www.google.com/coop/api/003198751674731024891/cse/ovffo1orlum/queries?sig=__GaZojo71AtdDbVHqJ9KDPhwXAhk=»)) {
exit();
}
// Create an array of all the popular queries.
foreach($s->item as $item) {
$search_term = strtolower(trim($item->title));
if (!in_array($search_term, $data)) { // ensure there are no duplicates.
$data[] = $search_term;
}
}
sort($data);
// Format the data for JavaScript output.
foreach($data as $search_term) {
$js_data[] = «\»» . $search_term . «\»»;
}
// Let’s inform the browser that we’re sending JavaScript.
header(«Content-type: text/javascript\n\n»);
// Next we’ll escape from PHP and create a JavaScript array.
// PHP and use implode() to return a comma-separated string of all the data inside $js_data.
?>
var searchdata = [<?php echo implode($js_data, «, «);
|

Если вы используете свой собственный канал CSE, вам нужно заменить URL в строке 7. В этом примере я использовал общий популярный канал запросов для MacWorld.com.
Вы можете использовать свой собственный общий популярный канал запросов, перейдя на страницу управления CSE > Статистика>
В целом. Другие доступные опции — это популярные каналы запросов по дням, неделям и месяцам.
Далее нам нужно удалить скрипт localdata.js демо из search.html и заменить его нашим файлом searchdata.php:
|
1
2
3
4
5
|
Replace:
<script type=»text/javascript» src=»jquery-autocomplete/demo/localdata.js»></script>
With:
<script type=»text/javascript» src=»jquery-autocomplete/searchdata.php»></script>
|
Нам также нужно немного изменить наш код инициализации:
Заменить: $ ( "# Cse_search") автозаполнения (города). С: $ ( "# Cse_search") автозаполнения (searchdata).
Теперь давайте загрузим все на сервер и дадим шанс search.html. Если все работает так, как должно, ваш авто завершен
должно работать отлично.

Слово о кешировании
Сайты, которые получают значительный объем трафика, могут захотеть кэшировать массив поиска. Наличие сервера для анализа канала
каждый раз, когда кто-то вводит текст в поле поиска, он использует значительное количество ресурсов. Вы можете кэшировать результаты, заменив
Файл searchdata.php со следующим:
Примечание . Сценарий создаст кэш в первый раз, но он должен иметь доступ для записи в каталог,
собирается хранить его в.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<?php
/* This script parses the Popular Queries feed from Google’s CSE product and outputs
the recent queries in a JavaScript array for use with the jQuery Autocomplete plugin.
// Set information about the cache
$cache_path = «cache/searchdata-cache.txt»;
$cache_time = 3600;
// Determine if the cache is there
$cache_exists = @file_exists($cache_path);
// Let’s inform the browser that we’re sending JavaScript.
header(«Content-type: text/javascript\n\n»);
// If there is a cache and it’s old, delete it.
if ($cache_exists) {
$cache_age = filectime($cache_path);
if ($cache_age < (time() — $cache_time)) {
unlink($cache_path);
} else {
include($cache_path);
exit();
}
}
// There may be some search queries you want to include in the autocomplete box
// that aren’t necessarily popular searches and therefore don’t show up in your
// Google CSE feed.
// You will want to make sure you enter the terms in lowercase.
$data = array(
«steve jobs»,
«macbook pro»,
«macbook air»,
«itunes»,
«ipod»
);
// Load the Popular Queries RSS Feed from Google’s CSE using SimpleXML
// The URL is available by clicking «Statistics» from inside your CSE control panel.
if (!$s = simplexml_load_file(«http://www.google.com/coop/api/003198751674731024891/cse/ovffo1orlum/queries?sig=__GaZojo71AtdDbVHqJ9KDPhwXAhk=»)) {
exit();
}
// Create an array of all the popular queries.
foreach($s->item as $item) {
$search_term = strtolower(trim($item->title));
if (!in_array($search_term, $data)) { // ensure there are no duplicates.
$data[] = $search_term;
}
}
sort($data);
// Format the data for JavaScript output.
foreach($data as $search_term) {
$js_data[] = «\»» . $search_term . «\»»;
}
// Setup the cache
$fp = fopen($cache_path, «w»);
// Create the JavaScript array
$js_array = «var searchdata = [» .
// Write the array to the cache
fwrite($fp, $js_array);
// Close the cache
fclose($fp);
// Include the cache file.
include($cache_path);
?>
|
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

