На этой неделе я покажу вам, как загружать файлы, а затем PHP динамически создает миниатюру. Создаете ли вы сайт электронной коммерции или просто простую галерею, эти методы окажутся абсолютно полезными. Если вы готовы к скринкасту этой недели, начнем!
* Примечание — в коде произошли некоторые незначительные изменения после некоторых дополнительных размышлений и некоторых замечательных предложений. Не волнуйся, мало что изменилось. Просто уборка. Вы можете ознакомиться с приведенными ниже изменениями и / или загрузить исходный код.
Простой файл конфигурации
Первым шагом является создание простого конфигурационного файла, в котором мы можем хранить несколько переменных. Поместив их в свой собственный файл, мы можем легко вносить изменения в наш код, не редактируя много строк.
|
1
2
3
|
$final_width_of_image = 100;
$path_to_image_directory = ‘images/fullsized/’;
$path_to_thumbs_directory = ‘images/thumbs/’;
|
- $ final_width_of_image — эта переменная будет хранить ширину нашего эскиза.
- $ path_to_image_directory — хранит путь к нашей папке с полноразмерными изображениями
- $ path_to_thumbs_directory — хранит путь к нашему полному каталогу миниатюр
Сохраните этот файл как «config.php» и поместите его в корень вашей папки.
HTML

Затем создайте новую страницу с именем «index.php» и вставьте следующее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?php
require ‘config.php’;
require ‘functions.php’;
if(isset($_FILES[‘fupload’])) {
if(preg_match(‘/[.](jpg)|(gif)|(png)$/’, $_FILES[‘fupload’][‘name’])) {
$filename = $_FILES[‘fupload’][‘name’];
$source = $_FILES[‘fupload’][‘tmp_name’];
$target = $path_to_image_directory .
move_uploaded_file($source, $target);
createThumbnail($filename);
}
}
?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=iso-8859-1″ />
<meta name=»author» content=»» />
<title>Dynamic Thumbnails</title>
</head>
<body>
<h1>Upload A File, Man!</h1>
<form enctype=»multipart/form-data» action=»<?php print $_SERVER[‘PHP_SELF’] ?>» method=»post»>
<input type=»file» name=»fupload» />
<input type=»submit» value=»Go!»
</form>
</body>
</html>
|
Сначала немного прокрутите вниз до тега body. Чтобы все было как можно проще, я создал чрезвычайно простую форму. Но он справится с работой просто отлично.
|
1
2
3
4
|
<form enctype=»multipart/form-data» action=»<?php print $_SERVER[‘PHP_SELF’] ?>» method=»post»>
<input type=»file» name=»fupload» />
<input type=»submit» value=»Go!»
</form>
|
Каждый раз, когда вы собираетесь работать с типом ввода «выгрузка файла», вам нужно добавить атрибут «enctype» в тег формы.
|
1
|
<form enctype=»multipart/form-data»
|
Вместо публикации на другой странице мы просто напишем код в нашем основном документе. Для этого мы установим атрибут action, равный этой странице.
|
1
|
action=»<?php print $_SERVER[‘PHP_SELF’]
|
Теперь вернитесь к PHP-коду вверху. Нам нужны два файла. Первый — это файл конфигурации, который мы только что создали. Второй — «functions.php», который мы вскоре создадим.
Далее мы проверяем, была ли страница отправлена обратно. Если это так, мы проверим, был ли выбранный пользователем файл «jpg», «gif» или «png». Мы можем сделать это, проверив имя файла по регулярному выражению.
|
1
|
if(preg_match(‘/[.](jpg)|(gif)|(png)$/’, $_FILES[‘fupload’][‘name’]))
|
Чтобы узнать больше о регулярных выражениях, посмотрите этот скринкаст.
Продвигаясь, мы создаем несколько переменных.
- $ filename — хранит имя файла, который пользователь выбрал для загрузки.
- $ source — при нажатии кнопки «Отправить» файл будет сохранен во временный каталог. Эта переменная будет хранить этот путь.
- $ target — хранит путь к сохраненному загруженному изображению.
Сохранение файла
Последний шаг — переместить файл из временного каталога в нашу папку «images / fullsized». Мы можем сделать это, вызвав функцию move_uploaded_file () . Мы передадим два параметра. Первый должен знать путь к временной папке. Второй должен знать, где сохранить файл. ($ source и $ target соответственно)
|
1
|
move_uploaded_file($source, $target);
|
Создание миниатюры
Вместо того, чтобы хранить весь код на нашей странице index.php, давайте создадим еще одну страницу под названием «functions.php». Создайте и откройте этот новый файл и напишите новую функцию с именем «createThumbnail ()».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
function createThumbnail($filename) {
require ‘config.php’;
if(preg_match(‘/[.](jpg)$/’, $filename)) {
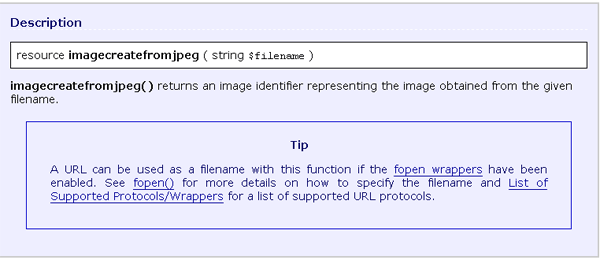
$im = imagecreatefromjpeg($path_to_image_directory . $filename);
} else if (preg_match(‘/[.](gif)$/’, $filename)) {
$im = imagecreatefromgif($path_to_image_directory . $filename);
} else if (preg_match(‘/[.](png)$/’, $filename)) {
$im = imagecreatefrompng($path_to_image_directory . $filename);
}
$ox = imagesx($im);
$oy = imagesy($im);
$nx = $final_width_of_image;
$ny = floor($oy * ($final_width_of_image / $ox));
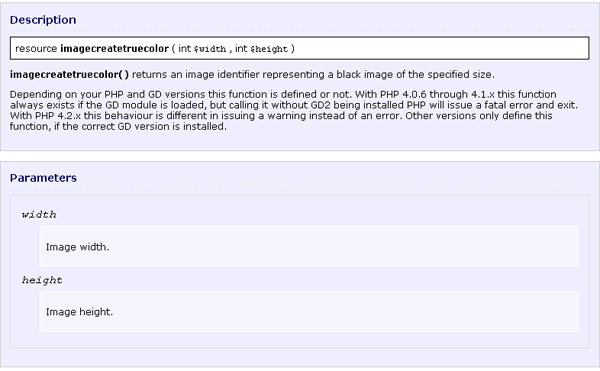
$nm = imagecreatetruecolor($nx, $ny);
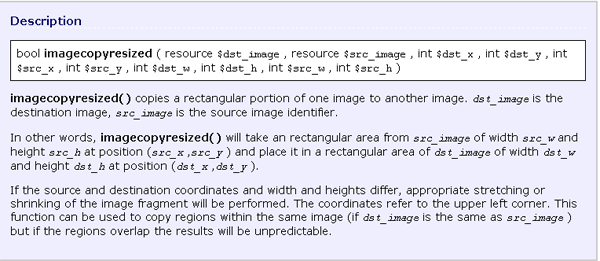
imagecopyresized($nm, $im, 0,0,0,0,$nx,$ny,$ox,$oy);
if(!file_exists($path_to_thumbs_directory)) {
if(!mkdir($path_to_thumbs_directory)) {
die(«There was a problem. Please try again!»);
}
}
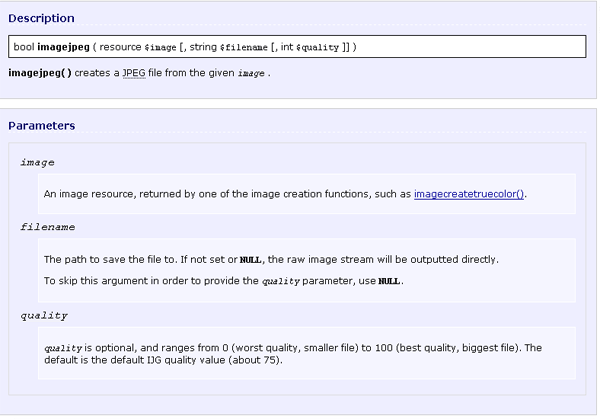
imagejpeg($nm, $path_to_thumbs_directory . $filename);
$tn = ‘<img src=»‘ . $path_to_thumbs_directory . $filename . ‘» alt=»image» />’;
$tn .= ‘<br />Congratulations.
echo $tn;
}
|
Начнем с того, что нам потребуется файл config.php еще раз. Далее мы проверим, выбрал ли пользователь «jpg», «gif» или «png». Мы должны сделать это, потому что PHP требует другой функции в зависимости от файла: «imagecreatefromjpeg», «imagecreatefromgif», «imagecreatefrompng».

После этого мы должны сохранить значения ширины и высоты изображения, которое пользователь решил загрузить. Мы можем сделать это, вызвав «imagesx» и «imagesy» соответственно.
|
1
2
|
$ox = imagesx($im);
$oy = imagesy($im);
|
Далее мы создадим еще две переменные, которые будут хранить значения ширины и высоты для эскиза, который будет вскоре создан.
- $ nx — равно значению из нашего конфигурационного файла: 100
- $ нью Нам нужно выполнить простую математику, чтобы найти корректирующую пропорцию высоты.
|
1
2
|
$nx = $final_width_of_image;
$ny = floor($oy * ($final_width_of_image / $ox));
|
ImageCreateTrueColor

В нашем случае мы передаем переменные «$ nx» и «$ ny», которые мы только что создали.
Размер копии изображения изменен

|
1
|
imagecopyresized($nm, $im, 0,0,0,0,$nx,$ny,$ox,$oy);
|
Сохранение миниатюры
Последние шаги требуют, чтобы мы проверили, существует ли папка «thumbnails». Если этого не произойдет, мы создадим его с помощью «mkdir» . Затем мы выведем наше новое изображение в папку с миниатюрами.
|
1
2
3
4
5
|
if(!file_exists($path_to_thumbs_directory)) {
if(!mkdir($path_to_thumbs_directory)) {
die(«There was a problem. Please try again!»);
}
}
|

Наконец, нам нужно отобразить эскиз, чтобы показать пользователю, что его изображение было успешно загружено.
|
1
2
3
|
$tn = ‘<img src=»‘ . $path_to_thumbs_directory . $filename . ‘» alt=»image» />’;
$tn .= ‘<br />Congratulations.
echo $tn;
|
Законченный
Отлично сработано! Этот скринкаст был сделан наспех — из-за нехватки времени. Возможно, вы захотите немного очистить код и немного больше обрабатывать ошибки.
Если вы хотите пойти дальше, посмотрите, сможете ли вы также обрезать изображения! Как всегда, я более чем открыт для доработки и предложений!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.