В этом руководстве вы узнаете, как использовать Twitter API 1.1 и OAuth 2.0 для аутентификации пользователей вашего приложения и публикации тестового твита.
Зачем нам нужна структура аутентификации?
Для создания сервисов, которые действуют от имени учетных записей пользователей и делают их действительно безопасными и простыми в разработке, нам нужны три вещи:
- Приложение Twitter
- REST API
- доступ к учетной записи пользователя
Чтобы соединить части в рабочий механизм, нам нужна структура аутентификации. Как стандарт Twitter, REST API идентифицирует приложения и пользователей Twitter, использующие OAuth.
Что такое OAuth?
Согласно oauth.net , OAuth это:
Открытый протокол, обеспечивающий безопасную авторизацию простым и стандартным способом из веб, мобильных и настольных приложений.
На сегодняшний день OAuth является самой распространенной средой авторизации, и она используется в большинстве распространенных веб-приложений и сервисов, таких как GitHub, Google, Facebook и, конечно, Twitter.
Эта структура позволяет пользователям предоставлять вам разрешение действовать от их имени без предоставления пароля учетной записи. После того, как пользователь дал разрешение, OAuth вернет вам токен. Этот токен сам по себе предоставляет доступ для выполнения запросов от имени пользователя.
Токены из Twitter не имеют срока действия, но могут стать недействительными после того, как пользователь отклонил ваше приложение. Кроме того, команда Twitter может приостановить ваше приложение, если вы превысили лимиты или выполняете другие действия, нарушающие Условия API . Вы можете ознакомиться с этими условиями, чтобы узнать больше о конкретных нарушениях.
Создайте ваше приложение
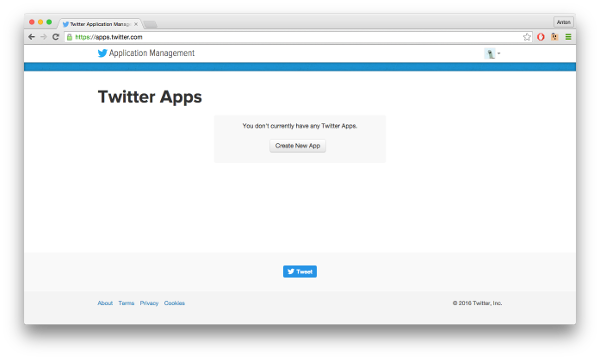
В качестве первого шага нам нужно настроить новое приложение Twitter. Давайте создадим новое приложение на странице управления приложениями .

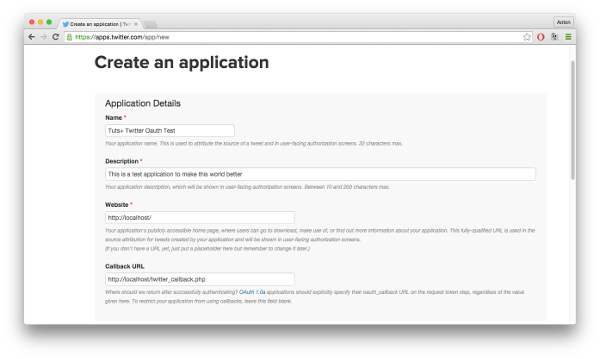
После входа в систему необходимо нажать кнопку « Создать новое приложение» и заполнить форму, указав данные своего приложения: имя, описание, веб-сайт и URL-адрес обратного вызова.
Что такое URL обратного вызова? Когда пользователи принимают наше приложение для использования своей учетной записи, браузер доставит их по этому URL с помощью верификатора OAuth в GET. И мы будем использовать этот верификатор для получения токена доступа пользователя.

Примечание. Не забывайте заменять веб-сайт и URL-адрес обратного вызова общедоступным доменом, когда вы делитесь своим приложением с реальными пользователями.
После заполнения формы вы можете подписать Соглашение с разработчиком и нажать кнопку « Отправить» , чтобы создать приложение.

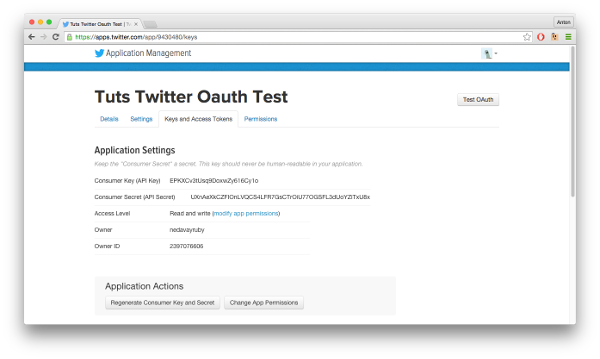
Поздравляем! Теперь у вас есть доступ к странице, где вы можете просматривать детали и редактировать настройки вашего нового приложения, изменять разрешения и управлять ключами и токенами доступа. Перейдите на вкладку « Ключи и жетоны доступа » и найдите « Ключ потребителя» и «Секрет потребителя» . Мы будем использовать их в ближайшее время.
Начать кодирование
Выбор библиотеки
Прежде чем приступить к написанию кода, нам нужно выбрать библиотеку для работы с Twitter API и Oauth 2.0. Вы можете получить обзор существующих библиотек на странице разработчиков Twitter. В этом уроке я буду использовать TwitterOAuth как самый популярный и простой в использовании. Мы можем установить его из командной строки с помощью Composer :
|
1
|
composer require abraham/twitteroauth
|
Файл конфигурации
Давайте создадим новый файл с именем config.php для хранения всех статических данных. Укажите следующие данные в вашем приложении.
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
return [
//
‘consumer_key’ => ‘EPKXCv3tUsq9DoxwZy616Cy1o’,
‘consumer_secret’ => ‘UXnAeXkCZFIOnLVQCS4LFR7GsCTrOiU77OGSFL3dUoYZiTxU8x’,
//
‘url_login’ => ‘http://localhost/twitter_login.php’,
‘url_callback’ => ‘http://localhost/twitter_callback.php’,
];
|
Запустите скрипт входа
Теперь создайте новый файл с именем twitter_login.php и включите автозагрузку Composer, библиотеку TwitterOAuth, запустите сеанс и импортируйте настройки нашего приложения из файла конфигурации.
|
1
2
3
4
5
6
7
8
|
<?php
require_once ‘vendor/autoload.php’;
use Abraham\TwitterOAuth\TwitterOAuth;
session_start();
$config = require_once ‘config.php’;
|
Запросить авторизацию
В этой части нам нужно запросить у пользователя авторизацию нашего приложения. Для достижения этой цели мы создадим объект класса TwitterOAuth, запросим токен приложения из API Twitter, получим URL-адрес страницы авторизации с помощью этого токена и перенаправим пользователя на эту страницу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
// create TwitterOAuth object
$twitteroauth = new TwitterOAuth($config[‘consumer_key’], $config[‘consumer_secret’]);
// request token of application
$request_token = $twitteroauth->oauth(
‘oauth/request_token’, [
‘oauth_callback’ => $config[‘url_callback’]
]
);
// throw exception if something gone wrong
if($twitteroauth->getLastHttpCode() != 200) {
throw new \Exception(‘There was a problem performing this request’);
}
// save token of application to session
$_SESSION[‘oauth_token’] = $request_token[‘oauth_token’];
$_SESSION[‘oauth_token_secret’] = $request_token[‘oauth_token_secret’];
// generate the URL to make request to authorize our application
$url = $twitteroauth->url(
‘oauth/authorize’, [
‘oauth_token’ => $request_token[‘oauth_token’]
]
);
// and redirect
header(‘Location: ‘. $url);
|
Обратите внимание, что мы сохраняем токены приложений в сеансе, потому что они понадобятся нам на следующем шаге.
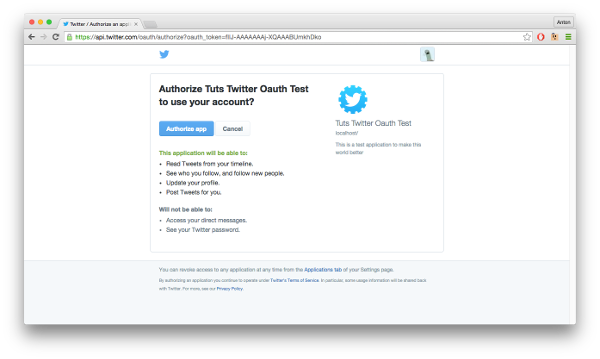
Теперь вы можете запустить этот скрипт в браузере, и если все пойдет хорошо, вы будете перенаправлены на страницу API Twitter примерно так:

Вы будете перенаправлены на URL обратного вызова, нажав кнопку « Авторизовать приложение» . Но не так быстро — сначала нам нужно создать скрипт обратного вызова.
Получить токен пользователя
Наш следующий шаг — создать скрипт обратного вызова. Давайте создадим новый файл с именем twitter_callback.php и включим в него библиотеку twitter_callback.php , файл конфигурации и начнем сеанс, как мы делали в предыдущей части.
Затем мы проверим, получили ли мы параметр проверки подлинности от API Twitter. Если чего-то не хватает, мы перенаправим пользователя для повторного входа.
|
1
2
3
4
5
6
7
8
9
|
$oauth_verifier = filter_input(INPUT_GET, ‘oauth_verifier’);
if (empty($oauth_verifier) ||
empty($_SESSION[‘oauth_token’]) ||
empty($_SESSION[‘oauth_token_secret’])
) {
// something’s missing, go and login again
header(‘Location: ‘ . $config[‘url_login’]);
}
|
Следующим шагом является подключение к API Twitter с токеном приложения и запрос токена пользователя с помощью верификатора OAuth:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
// connect with application token
$connection = new TwitterOAuth(
$config[‘consumer_key’],
$config[‘consumer_secret’],
$_SESSION[‘oauth_token’],
$_SESSION[‘oauth_token_secret’]
);
// request user token
$token = $connection->oauth(
‘oauth/access_token’, [
‘oauth_verifier’ => $oauth_verifier
]
);
|
Теперь у вас есть токен пользователя, хранящийся в переменной $token .
Как использовать этот токен
Мы можем использовать этот токен, чтобы действовать от имени учетной записи пользователя. Мы можем сохранить его в сеансе или сохранить в базе данных, чтобы в следующий раз управлять учетной записью пользователя без запроса разрешения. Чтобы подключиться к Twitter API с помощью токена пользователя, вам нужно просто сделать это:
|
1
2
3
4
5
6
|
$twitter = new TwitterOAuth(
$config[‘consumer_key’],
$config[‘consumer_secret’],
$token[‘oauth_token’],
$token[‘oauth_token_secret’]
);
|
Создать тестовый твит
Чтобы создать новый твит из учетной записи пользователя, нам нужно добавить небольшой фрагмент кода:
|
1
2
3
4
5
6
7
|
$status = $twitter->post(
«statuses/update», [
«status» => «Thank you @nedavayruby, now I know how to authenticate users with Twitter because of this tutorial https://goo.gl/N2Znbb»
]
);
echo (‘Created new status with #’ . $status->id . PHP_EOL);
|
Также вы можете получить подробную информацию о состоянии из ответа API, хранящегося в переменной $status .
Наконец, мы готовы протестировать наш скрипт.

Вывод
Как видите, создать приложение для Twitter не так сложно. Теперь у вас есть все возможности API: вы можете создавать новые твиты, загружать мультимедиа, управлять дружескими отношениями и так далее.
Имейте в виду, что теперь вы можете собирать токены OAuth, и у вас есть большие возможности действовать от имени своих пользователей. Но с большой силой приходит большая ответственность — вот почему вы должны изящно справиться с этой ситуацией и обеспечить качественный пользовательский опыт.
Если у вас есть вопросы или отзывы, не стесняйтесь оставлять их в разделе комментариев. Я с нетерпением жду этого и постараюсь ответить на каждый ваш комментарий.
Дальнейшее чтение и ссылки по теме
Обратите внимание, что я подготовил полный проект для этого урока на GitHub, и вы можете посмотреть его со ссылкой в правой части сайта или по этой ссылке .