Несколько постов назад я создал простой проект с открытым исходным кодом AngularJS под названием Angular Starter. Структура и обзор Angular Starter описаны в одном из моих сообщений в блоге HTMLCenter .
На этот раз я собираюсь представить http связь с моим приложением Angular Starter , чтобы оно могло взаимодействовать с облачными сервисами. API и веб-службы обычно являются основными источниками данных для приложений AngularJS, и хороший пример всегда помогает.
Угловое обновление стартера
Недавнее обновление исходного кода Angular Starter представило пример связи с httpbin.org для получения IP-адресов пользователей перед продолжением входа в систему. Веб-сервис httpbin.org отлично подходит для тестирования различных запросов API. Он может дразнить много ответов примеров API, включая , но не ограничиваясь этим xml, json, html и даже поддерживает потоковые примеры ответов. Проект Angular Starter использует этот сервис для получения IP-адреса клиентского приложения.
Отображение IP-адреса пользователя
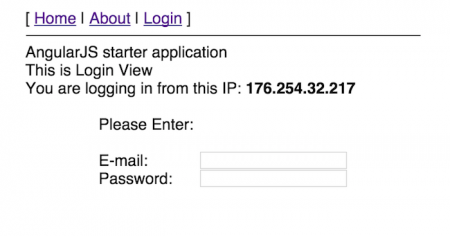
В этом примере http сообщения фиксируются и отображаются IP-адреса пользователей приложения на странице входа в Angular Starter. Такая функциональность довольно распространена в финансовых веб-приложениях и приложениях, требующих повышенной безопасности. В нашем случае это просто пример общения с внешним веб-сервисом.
Сначала мы должны добавить $httpProviderв качестве зависимости приложение Angular.js. Кроме того, пара новых настроек конфигурации для всех запросов http, которые будет делать наше приложение. Все это настраивается вapp.js
mostPopularListingsApp.config(function($routeProvider, $locationProvider, $httpProvider) {
...
// Settings for http communications
$httpProvider.defaults.useXDomain = true;
delete $httpProvider.defaults.headers.common['X-Requested-With'];
...
});
Как мы добавили $ httpProvider конфигурации Угловой Starter’a, что осталось , это использование $httpвLoginController.js
function loadUserIp(){
$http.get('http://httpbin.org/ip').
then(function(response) {
// this callback will be called asynchronously
// when the response is available
userIp = response.data.origin;
console.log(userIp);
// assigning userIp to scope
return $scope.userip = userIp;
...
}
// Introducing delay 500 ms
var filterTextTimeout = $timeout(function() {
loadUserIp();
}, 500);
Обратите внимание на задержку в 500 мс, которую мы вводим перед назначением $scope.useripзначения? httpОтвет возвращается из веб-службы через некоторое время . Результат следующий:
Клонируйте новую версию Angular Starter от GitHub и попробуйте запустить проект самостоятельно.
Запуск и тестирование углового стартера
Основываясь на отзывах читателей, в последнем разделе этой статьи будут перечислены основные команды, используемые для запуска Angular Starter в локальных средах разработки и запуска модульных тестов для его кода. Сначала вы должны клонировать проект в вашей среде разработки:
git clone https://github.com/popularowl/angular-starter.git
Angular Starter поставляется с несколькими встроенными командами npm .
npm start(запустит локальный веб-сервер на localhost: 8000 и будет обслуживать каталог приложения) npm test(запустит карму для непрерывного тестирования после обнаружения изменений кода) npm test-single-run(запустит карму за один единственный запуск теста)
Проверьте все доступные команды npm в package.json .
Все отзывы и предложения по улучшению Angular Starter приветствуются. Используйте раздел комментариев ниже или создайте проблему на странице проекта GitHub . Спасибо!