Любой веб-разработчик должен понимать запросы HTTP и уметь анализировать, какие файлы загружаются при загрузке веб-страницы. Например, скажем, веб-страница загружается очень медленно, и вы хотите знать, почему! Да, мы все были там! К счастью, есть инструменты, которые могут помочь нам проверить наши HTTP-запросы и отслеживать, какие HTTP-запросы отправляются во время выполнения страницы.
Включено в этот пост:
- NET Panel — обзор и как его использовать.
- HTTP Fox — обзор и как его использовать.
- Fiddler2 — обзор и как его использовать.
Я дам вам краткий обзор возможностей каждого из инструментов, что лучше в них и как вы можете использовать их для диагностики вашей сети.
# 1 — Firebug NET Panel
NET Panel является частью установки Firebug и находится на вкладке «NET». Основная цель Net Panel — отслеживать HTTP-трафик, инициируемый веб-страницей, и просто представлять пользователю всю собранную и вычисленную информацию. Его содержание состоит из списка записей, где каждая запись представляет собой один запрос / ответ, совершенный страницей.
Что хорошего в этом
- Просмотр в реальном времени файлов JS, CSS, Flash, HTML и изображений по мере их загрузки.
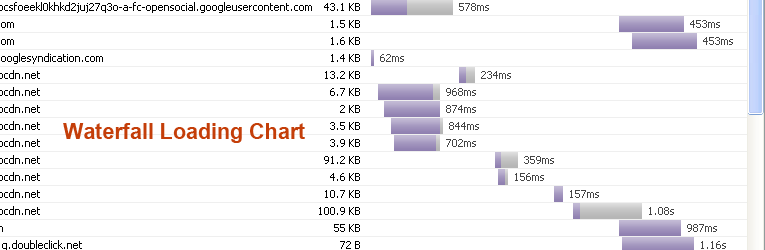
- Временная шкала графика водопада при загрузке файлов отображает их
Как это использовать
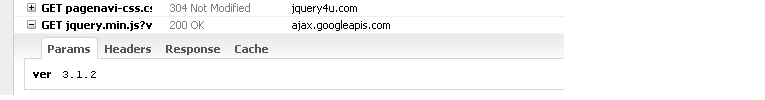
В качестве примера я собираюсь проверить файл jQuery, загруженный на мою веб-страницу. Во-первых, загрузите Firebug и откройте панель NET. Затем перезагрузите веб-страницу. Файлы должны начать появляться в списке при загрузке.
Панель NET имеет потрясающую диаграмму стилей водопада, которая показывает порядок загрузки и время загрузки.
Параметры запроса (действительно полезно увидеть, какие параметры и значения вы отправляете в своем запросе).
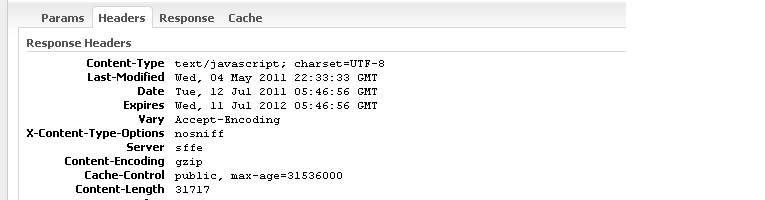
Запрос информации заголовка
Ответ на запрос (в данном примере это код файла JavaScript, но это может быть JSON, HTML, Data или что-либо, возвращаемое из запроса).
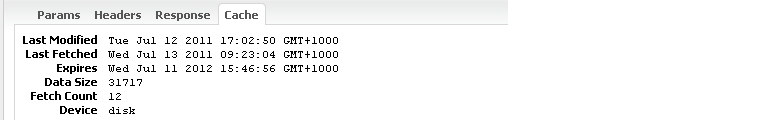
Запрос информации о кеше
Получить Firebug (+ NET панель)
№ 2 — HTTP Fox
HTTP Fox — это дополнение к Firefox, которое можно использовать в качестве альтернативы NET Panel Firebug. Я предпочитаю панель HTTP over NET за ее скорость и простоту использования. HttpFox отслеживает и анализирует весь входящий и исходящий HTTP-трафик между браузером и веб-серверами.
Что хорошего в этом
- Возможность отсоединения от полного экрана для максимальной детализации
- Фильтр поиска по живым результатам по мере их поступления
Как это использовать
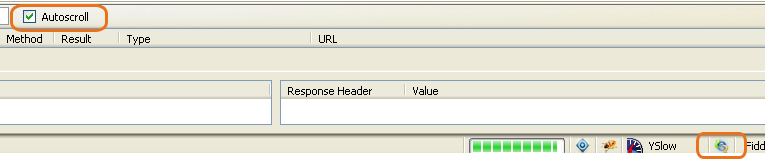
По сути, это тот же процесс, что и на панели NET выше, но я действительно предпочитаю HTTP Fox за его скорость и простоту использования! Это мой любимый наверняка, и мне нравится использовать его, чтобы отделить его от главного окна и оставить рядом с ним на втором экране с автопрокруткой. Вы можете отсоединить его с помощью кнопки в правом нижнем углу браузера.
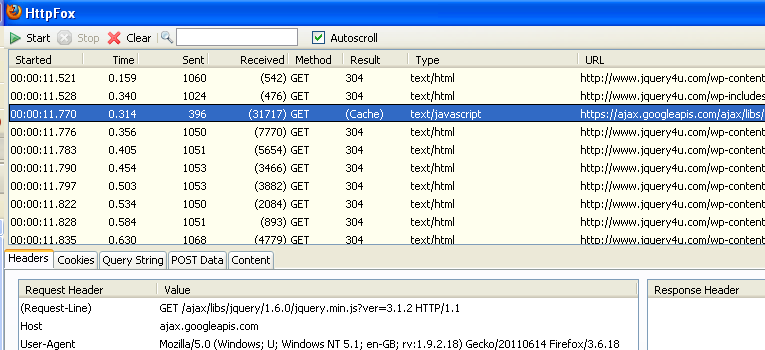
Когда страница загружается, файлы отображаются в списке.
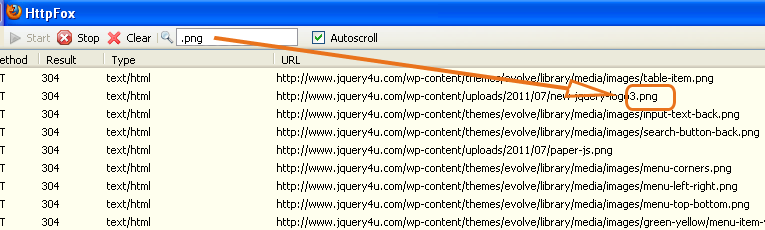
Я определенно рекомендую использовать фильтры для поиска файлов. В приведенном ниже примере я нашел все загруженные изображения PNG.
Запрос куки
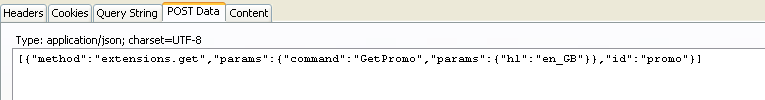
Запрос данных поста
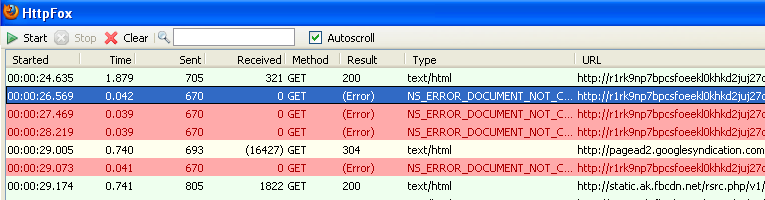
Иногда, если файл не загружается должным образом, он будет выделен красным — отлично подходит для поиска отсутствующих файлов / плохих запросов!
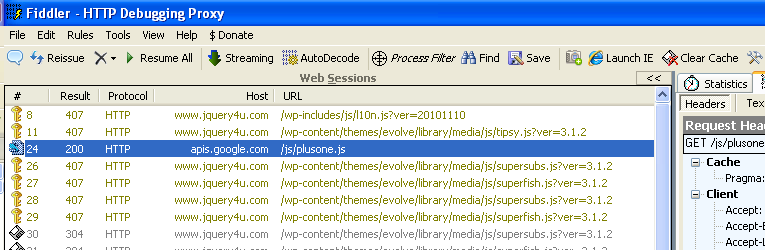
№ 3 — Скрипач 2
Я включил Fiddler 2, потому что каждый веб-разработчик должен проводить тестирование нескольких браузеров, а Fiddler 2 работает с любым браузером, особенно IE. Обратите внимание, что надстройки Firebug NET Panel и HTTP Fox Mozilla работают только с FireFox, поэтому возитесь.
Что хорошего в этом
- Fiddler2 работает с Internet Explorer и другими браузерами
- Fiddler2 бесплатно
Что в этом плохого
- Fiddler2 имеет широкие возможности / настройки (вы, вероятно, будете использовать только 5% из них)
Как это использовать
Перетащите кнопку «Фильтр процесса» в окно, которое вы хотите отслеживать, например, в IE.
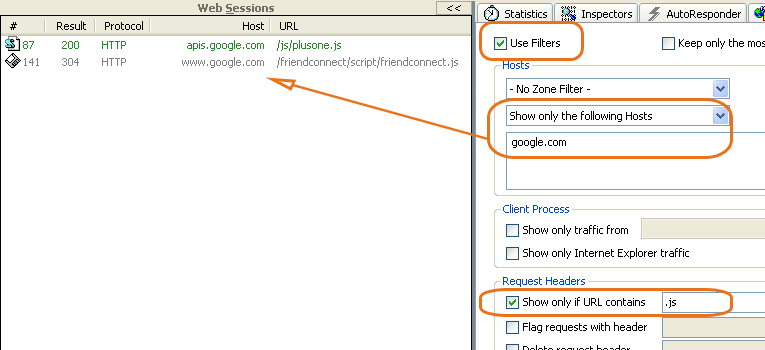
Выберите любые фильтры, которые вы хотите добавить:
- Используйте фильтры для галочек (на вкладке фильтров)
- Выберите «Показать только следующие хосты»
- Введите домен, для которого вы хотите показать активность
Перезагрузите страницу, чтобы загрузить страницу запросов. Вы можете дважды щелкнуть запрос в окне веб-сеансов, чтобы просмотреть его подробности, или щелкнуть «Инспекторы», чтобы загрузить загруженный JavaScript, набор файлов cookie, информацию о кэшировании и заголовок.
Вы должны обновить, чтобы фильтры работали. Иногда, если это не работает должным образом, закройте и перезагрузите Fiddler и используйте кнопку запуска, т.е.
№ 4 — Wireshark

Wireshark — это мощный инструмент сетевого анализа, и я рекомендую использовать его только в том случае, если другие варианты, приведенные выше, не принесут вам никаких результатов.
Этот пост был написан, чтобы помочь расширить знания веб-разработки. Полезно знать (и понимать), что происходит за кулисами, когда загружается ваша веб-страница. Если у вас есть какие-либо комментарии или предложения, они приветствуются, как всегда!