Фрагмент кода jQuery для получения наибольшего идентификатора указанной группы элементов на странице . Полезно, если вы даете идентификатор элементам контейнера, и вам нужно загрузить следующий элемент, который должен быть выше любого из текущих идентификаторов элементов. Например, загрузка продуктов и сохранение идентификатора продуктов в контейнере div, а затем, когда пользователь прокручивает страницу вниз, он может загружать больше продуктов, но получает самый высокий идентификатор для передачи в сценарий на стороне сервера для возврата данных продукта.
Пример структуры DOM
... ... ... ...... ... ... ...... ... ... ...... ... ... ...
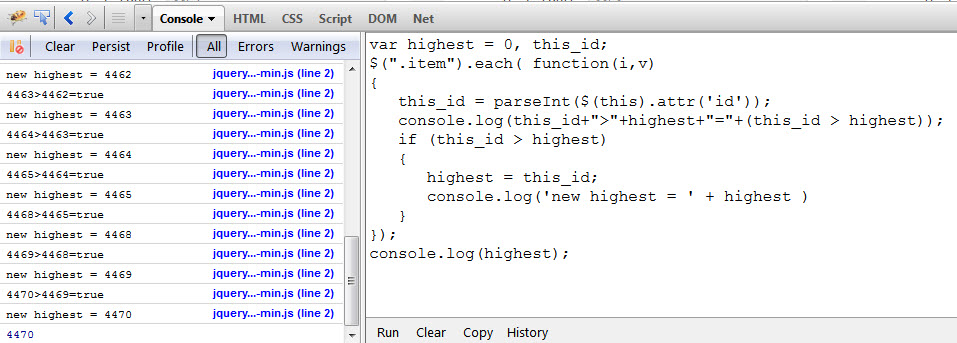
Код
//filtered by class, but you could loop all elements var highest = 0, this_id; $(".item").each( function(i,v) { this_id = parseInt($(this).attr('id')); console.log(this_id+">"+highest+"="+(this_id > highest)); if (this_id > highest) { highest = this_id; console.log('new highest = ' + highest ) } }); console.log(highest);