Привет, ребята, я наткнулся на довольно классную библиотеку html5 canvas, которая использует jQuery to и html5 для создания потрясающих эффектов анимации с новым элементом canvas. Дни использования вспышки прошли!
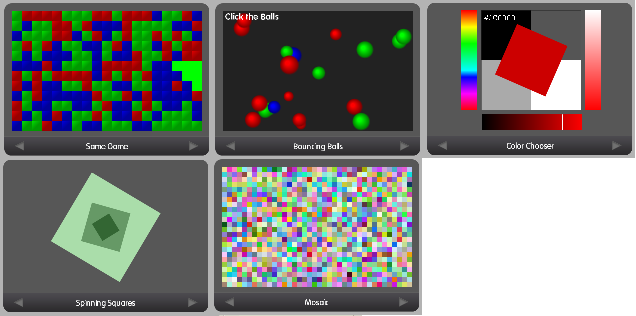
Основная библиотека Demo API
Характеристики
- .canvas — стили / действия холста
- place (узел) / .place (селектор) — легко добавить к элементу для canvas
- .size (ширина, высота) — размер холста
- .background (цвет) — цвет фона
- .register (canvas) — разрешить применение эффектов к нескольким полотнам на одной странице
- .ctx — графический контекст
Пример использования
$("my_canvas").size(200, 200).background('black').add(function(ctx) { ctx.fillStyle = "red" ctx.fillRect(10, 10, 180, 180); }).draw();