Я просто быстро пишу исходную версию плагина jQuery для динамического создания кнопки PayPal Buy It Now . Это всего лишь v1.0 только для быстрого выигрыша, я добавляю больше возможностей в ближайшее время. Есть демо, и я передал проект на GitHub . Улучшения приветствуются. Я использовал базовый шаблон пространства имен jQuery для плагина, я мог бы перейти на что-то более тяжелое для следующей версии. Будьте на связи.
использование
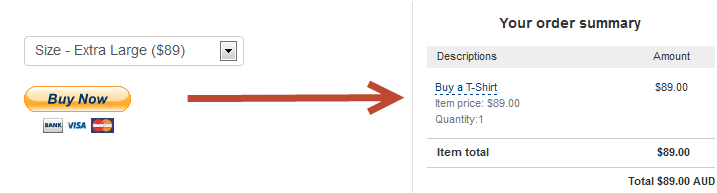
Это довольно легко использовать, вы просто указываете свой адрес электронной почты PayPal, название элемента и параметры, которые вы хотите в раскрывающемся списке.
;(function($) { $(document).ready(function() { var options = { formId: 'myPaypalButton', itemName: 'Buy a T-Shirt', email: 'paypalemailadress@gmail.com', basePrice: 59.00, options: { sizes: { name: 'Please select your size:', type: 'select', values: { 'Size - Small' : 60.00, 'Size - Medium' : 69.00, 'Size - Large' : 79.99, 'Size - Extra Large' : 89.00, 'Size - Too Big' : 199.95 } } }, countryCode: 'au', //au, uk currencySymbol: '$', currencyCode: 'AUD' }; $('#demo1').paypalBuyButton(options); }); })(jQuery); Код плагина
Вот версия для разработки плагина, минимизированная версия всего 2kb!
;(function($){ $.fn.extend({ paypalBuyButton: function(options) { this.defaultOptions = {}; var settings = $.extend({}, this.defaultOptions, options); //construct form var formHTML = '
«;
// добавить форму в контейнер
$ (Это) .html (formHTML);
вернуть this.each (function ()
{
var $ this = $ (this);
});
}
});
}) (Jquery);
Посмотреть демонстрацию Посмотреть проект GitHub Minified (2kb)