Просто зарегистрируйте некоторый код для получения двух входных данных jQuery мобильных форм в одной строке.
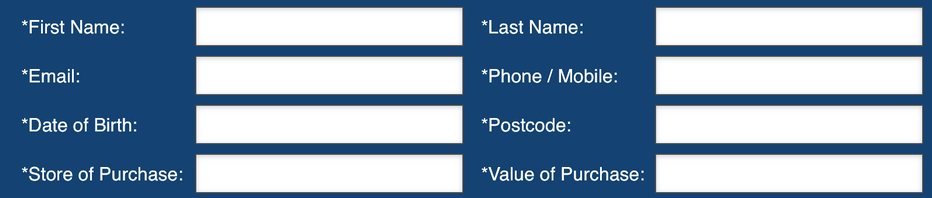
Должно выглядеть примерно так:
HTML
*First Name: *Last Name:
CSS
/* register fields span 2 */
.halffield span.label {
width: 120px !important;
display: inline-block;
margin-left: 15px;
}
.halffield input {
width: 240px !important;
}
.halffield input:last-child {
margin-right: 10px;
}