Эта сессия предназначена для трех типов читателей. Первый — это тот, кто прочитал вводный материал по jQuery и ищет следующий логический шаг. Второй тип читателей — разработчик JavaScript, который уже разбирается в другой библиотеке и пытается быстро изучить jQuery. Третий читатель — я, писатель. Я создал эти статьи, чтобы использовать их в качестве своего личного ориентира для концепций jQuery. Это именно тот тип ресурса, который я хотел бы иметь в каждой библиотеке JavaScript.
Прежде чем начать, важно понять различные стилистические нюансы, используемые на протяжении всего сеанса. Пожалуйста, не пропустите этот раздел, потому что он содержит информацию, которая поможет вам во время чтения.
Семантика jQuery
Термин «функция jQuery» относится к функции конструктора jQuery ( jQuery() или псевдоним $() ), которая используется для создания экземпляра объекта jQuery.
Термин «набор оболочек» относится к элементам DOM, которые заключены в методы jQuery. В частности, этот термин используется для обозначения элементов, выбранных с помощью функции jQuery. Возможно, вы слышали, что это называется «коллекция jQuery». В этом сеансе я буду использовать термин «набор оболочек» вместо «коллекция jQuery».
Как устроена эта сессия
Эта сессия организована в виде статей, основанных на расположении документации jQuery API . Каждая статья содержит отдельные концепции jQuery, относящиеся к ее названию.
Больше кода, меньше слов
Эта сессия специально написана с намерением, чтобы читатель внимательно изучил примеры кода. Текст следует рассматривать как вторичный по отношению к самому коду. По моему мнению, пример кода стоит тысячи слов. Не беспокойтесь, если вы изначально находите объяснения в статьях запутанными. Изучите код. Возиться с этим. Перечитайте код комментариев. Повторяйте этот процесс, пока материал не станет прозрачным. Это тот уровень знаний, который, я надеюсь, вы достигнете, когда документированный код — это все, что вам необходимо для понимания новых концепций разработки.
Почему О Почему я использовал alert() для примеров кода?
Поверьте мне, я ненавижу метод alert() так же сильно, как и вы. Но нравится это или нет, он надежно работает в любом браузере. Чтобы позаимствовать строку у доктора Сьюза: она работает «Здесь, там и везде!» Это не обязательно идеально, но я не хотел, чтобы дополнительная сложность console решений отрицательно сказывалась на ясности кода. Моя цель — сократить накладные расходы на код, не поддерживающий непосредственно изучаемые концепции.
Полностью Grok jQuery Text () перед чтением этого сеанса
В примерах кода из этой серии интенсивно используется метод jQuery text() . Вы должны знать, что метод text() , когда он используется в наборе упаковок, содержащем более одного элемента, на самом деле объединяет и возвращает строку текста, содержащуюся во всех элементах набора оболочек. Это может сбить с толку, если вы ожидаете, что он вернет только текст в первом элементе набора оболочек. Ниже приведен пример того, как метод text() объединяет строки, найденные в элементах набора оболочек.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html>
<html lang=»en»>
<body>
<span>I
<span>love
<span>jQuery
<span>!
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js»></script>
<script>
alert(jQuery(‘span’).text());
</script>
</body>
</html>
|
Примеры кода
Этот сеанс в значительной степени опирается на примеры кода для выражения концепций jQuery. Примеры кода доступны по адресу https://bitbucket.org/syncfusion/jquery-succinctly .
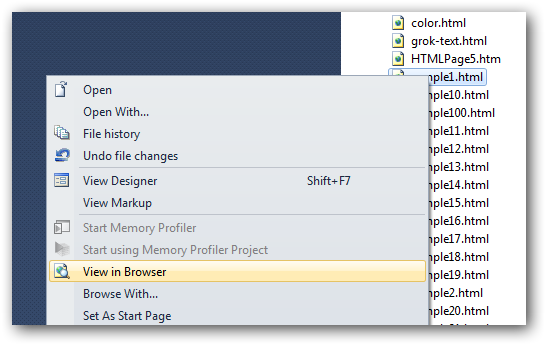
Образцы кода предоставляются в виде отдельных файлов HTML. Проект Visual Studio 2010 также предоставляется для удобной навигации. Вы можете выбрать любой файл, щелкнуть правой кнопкой мыши и выбрать опцию « Просмотр в браузере», чтобы проверить код.

Я призываю вас скачать код и следовать. Я создал эту сессию, рассчитывая на то, что вам придется повозиться с кодом, пока вы читаете и изучаете.