Независимо от того, хотите ли вы использовать jQuery для отображения фотографий, чатов, каналов Instagram или списков, в этом пакете последних плагинов jQuery найдется что-то для каждого.
1. JQuery Googleslides
Плагин jQuery для отображения ваших Google Фото.
2. JQuery. JamCity
3. ChatJS
Полнофункциональный и легкий плагин jQuery в стиле Facebook для обмена мгновенными сообщениями . ChatJS также поставляется с серверной реализацией для ASP.NET/SignalR из коробки.
4. Pongstagr.am
Это плагин jQuery, который позволяет отображать медиафайлы Instagram на вашем сайте, используя стили внешнего интерфейса Bootstrap и модальный плагин.
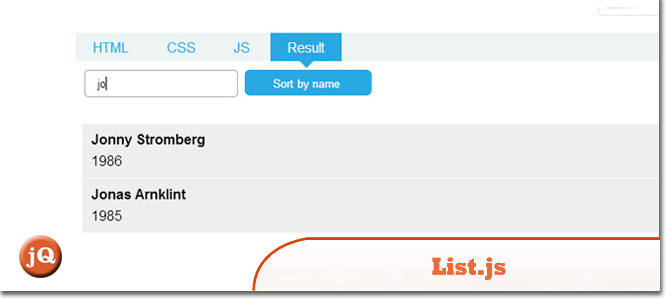
5. List.js
Крошечный, невидимый и простой, но мощный и невероятно быстрый ванильный Javascript, который добавляет поиск, сортировку, фильтры и гибкость в простые списки HTML, таблицы или что-либо еще. Проверьте демо
6. SmarTicker
Плагин Smart JQuery Rss Feed Reader & News Ticker .
7.BitSet.js
Бит-векторная реализация в JavaScript
8. Загрузочный плагин YouTube Popup Player
Этот плагин делает то, что предполагает его название, и делает это хорошо. Проверьте демо . Требования: Вам понадобится Bootstrap v3.0.0 или выше. Начальная загрузка CSS и JavaScript (полная или модальная). Библиотека jQuery, которая требуется Bootstrap.
9. BrainFitness Bogglex
HTML5 BrainFitness BoggleX . Похож на стиль популярных игр, таких как Letterpress, Ruzzle, Scramble и Boggle.
10. BttrLazyLoading
Плагин jQuery, который позволяет вашему веб-приложению загружать изображения только в области просмотра. Это также позволяет вам иметь разные версии изображения для 4 разных размеров экрана. Проверьте демо .