Используйте jQuery get rss (с JavaScript), чтобы блоги (или веб-сайты) отображали RSS-ленту на своей веб-странице. Используйте Google Ajax Feed API, чтобы получить элементы канала и вернуть их в виде списка элементов канала для отображения . Затем канал можно настроить в соответствии со своими стилями, например, в качестве агрегатора новостей jQuery.
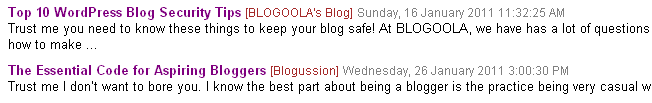
jQuery RSS Viewer Demo Реальный мир Демо
Возможности RSS-модуля jQuery
- Автоматически загружать RSS-канал при загрузке вашей веб-страницы
- Кнопка Обновить, чтобы обновить программу чтения RSS-каналов jQuery
- Вы можете добавить несколько каналов RSS
- Вы можете указать лимит элементов фида, которые будут возвращены
- Отображает кнопку загрузки во время чтения RSS-каналов
Код плагина jQuery RSS
var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput }var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput }
var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput }
var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput }
var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput } var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput } var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput } var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput }
var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput } var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput } var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput } var gfeedfetcher_loading_image="/images/page-images/loader.gif" //Full URL to "loading" image. No need to config after this line!! google.load("feeds", "1") //Load Google Ajax Feed API (version 1) function gfeedfetcher(divid, divClass, linktarget){ this.linktarget=linktarget || "" //link target of RSS entries this.feedlabels=[] //array holding lables for each RSS feed this.feedurls=[] this.feeds=[] //array holding combined RSS feeds' entries from Feed API (result.feed.entries) this.feedsfetched=0 //number of feeds fetched this.feedlimit=5 this.showoptions="" //Optional components of RSS entry to show (none by default) this.sortstring="date" //sort by "date" by default document.write(' ') //output div to contain RSS entries this.feedcontainer=document.getElementById(divid) this.itemcontainer=" " //default element wrapping around each RSS entry item } gfeedfetcher.prototype.addFeed=function(label, url){ this.feedlabels[this.feedlabels.length]=label this.feedurls[this.feedurls.length]=url } gfeedfetcher.prototype.filterfeed=function(feedlimit, sortstr){ this.feedlimit=feedlimit if (typeof sortstr!="undefined") this.sortstring=sortstr } gfeedfetcher.prototype.displayoptions=function(parts){ this.showoptions=parts //set RSS entry options to show ("date, datetime, time, snippet, label, description") } gfeedfetcher.prototype.setentrycontainer=function(containerstr){ //set element that should wrap around each RSS entry item this.itemcontainer="< "+containerstr.toLowerCase()+">" } gfeedfetcher.prototype.init=function(){ this.feedsfetched=0 //reset number of feeds fetched to 0 (in case init() is called more than once) this.feeds=[] //reset feeds[] array to empty (in case init() is called more than once) this.feedcontainer.innerHTML=' Loading blog feeds... ' var displayer=this for (var i=0; i 0 && this.feedlimit>this.feedurls.length && i==this.feedurls.length-1) //If this is the last RSS feed, and feedlimit/feedurls.length yields a remainder items_to_show+=(this.feedlimit%this.feedurls.length) //Add that remainder to the number of entries to show for last RSS feed feedpointer.setNumEntries(items_to_show) //set number of items to display feedpointer.load(function(label){ return function(r){ displayer._fetch_data_as_array(r, label) } }(this.feedlabels[i])) //call Feed.load() to retrieve and output RSS feed. } } gfeedfetcher._formatdate=function(datestr, showoptions){ var itemdate=new Date(datestr) var parseddate=(showoptions.indexOf("datetime")!=-1)? itemdate.toLocaleString() : (showoptions.indexOf("date")!=-1)? itemdate.toLocaleDateString() : (showoptions.indexOf("time")!=-1)? itemdate.toLocaleTimeString() : "" return " "+parseddate+" " } gfeedfetcher._sortarray=function(arr, sortstr){ var sortstr=(sortstr=="label")? "ddlabel" : sortstr //change "label" string (if entered) to "ddlabel" instead, for internal use if (sortstr=="title" || sortstr=="ddlabel"){ //sort array by "title" or "ddlabel" property of RSS feed entries[] arr.sort(function(a,b){ var fielda=a[sortstr].toLowerCase() var fieldb=b[sortstr].toLowerCase() return (fielda fieldb)? 1 : 0 }) } else{ //else, sort by "publishedDate" property (using error handling, as "publishedDate" may not be a valid date str if an error has occured while getting feed try{ arr.sort(function(a,b){return new Date(b.publishedDate)-new Date(a.publishedDate)}) } catch(err){} } } gfeedfetcher.prototype._fetch_data_as_array=function(result, ddlabel){ var thisfeed=(!result.error)? result.feed.entries : "" //get all feed entries as a JSON array or "" if failed if (thisfeed==""){ //if error has occured fetching feed alert("Some blog posts could not be loaded: "+result.error.message) } for (var i=0; i ")? " n" : "" gfeedfetcher._sortarray(feeds, this.sortstring) for (var i=0; i " + feeds[i].title + "" var itemlabel=/label/i.test(this.showoptions)? ' ['+this.feeds[i].ddlabel+'] ' : " " var itemdate=gfeedfetcher._formatdate(feeds[i].publishedDate, this.showoptions) var itemdescription=/description/i.test(this.showoptions)? " "+feeds[i].content : /snippet/i.test(this.showoptions)? " "+feeds[i].contentSnippet : "" rssoutput+=this.itemcontainer + itemtitle + " " + itemlabel + " " + itemdate + "n" + itemdescription + this.itemcontainer.replace("< ", " ")? " " : "" this.feedcontainer.innerHTML=rssoutput }
HTML-код
CSS код
/** RSS FEED **/ .labelfield{ color:brown; font-size: 90%; } .datefield{ color:gray; font-size: 90%;} #rssfeeds a{ color: purple;text-decoration: none;font-weight: bold;} #rssfeeds p{ margin-bottom: 2px;} code{ color: red;} #blogoolafeed, #blogoolafeed a { color:white; } #blogoolafeed a:hover{ color:#8E7BD3; } #blogoolafeed ul { margin-left:-15px } #rssfeed-wrap { text-align:left; margin-left:15px; }
Источник плагинов: http://www.dynamicdrive.com