Вот как можно использовать новую функцию пользовательских атрибутов данных HTML5, доступную в HTML5, с помощью функции jQuery.data (). Это очень полезно для добавления данных на страницу и передачи пользовательских настроек для элементов DOM в JavaScript для некоторого кода инициализации во время выполнения.
HTML5 с пользовательскими атрибутами данных
Учитывая следующий div я добавил несколько случайных атрибутов данных. Это в основном просто добавляет любой идентификатор к «data-» и не включает кавычки в логических значениях.
$('.widget').data('name'); // "Sam Deering"
$('.widget').data().name; // "Sam Deering"
$('.widget').data(); // Object { noob=false, man=true, favFood="pizza", more...}
//identifier with mutiple words (ie data-fav-food="pizza")
$('.widget').data('favFood'); // pizza
//identifier with boolean value (ie noob=false)
$('.widget').data('noob'); // false
Использование jQuery.Data ();
Вот различные способы получить данные из элемента DOM, используя jQuery (в готовом документе).
Maecenas faucibus mollis interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sed diam eget risus varius blandit sit amet non magna. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, a pharetra augue.
Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Cras mattis consectetur purus sit amet fermentum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod.
Maecenas faucibus mollis interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sed diam eget risus varius blandit sit amet non magna. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Aenean lacinia bibendum nulla sed consectetur. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, a pharetra augue.
Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Cras mattis consectetur purus sit amet fermentum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod.
Попробуй сам
Я создал jQuery.Data () jsFiddle, чтобы вы могли поиграться с атрибутами данных и провести некоторое тестирование.
Основной пример
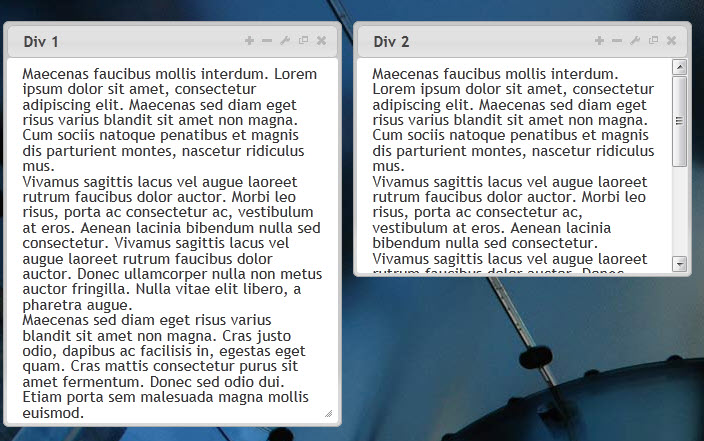
В следующем примере я использую атрибуты данных, чтобы установить заголовок, размер, положение и поведение элемента div. Первый div также получил права перетаскивания и изменения размера.
HTML
Jquery
//loop for each
...
//defaults settings (get from data attributes)
var d_all = elem.data(),
d_title = (d_all.title) ? d_all.title : "Div Title";
d_left = (d_all.left >= 0) ? d_all.left : 50,
d_top = (d_all.top >= 0) ? d_all.top : 50,
d_w = (d_all.width >= 0) ? d_all.width : 600,
d_h = (d_all.height >= 0) ? d_all.height : 350,
d_resize = (d_all.resize) ? d_all.resize : false,
d_drag = (d_all.drag) ? d_all.drag : false;
//create the dialog using settings
elem.dialog(
{
"title": d_title,
"height": d_h,
"width": d_w,
"position": [ d_left, d_top ],
"resizable": d_resize,
"draggable": d_drag
});
Дальнейшее чтение в jQuery.data ();
Где хранятся эти данные?
Вы также можете передавать объекты при установке новых данных вместо пар ключ / значение. Объект может быть передан в jQuery.data вместо пары ключ / значение; это копируется на существующий кеш.
//http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js Line: 1741
if ( typeof name === "object" || typeof name === "function" ) {
if ( pvt ) {
cache[ id ] = jQuery.extend( cache[ id ], name );
} else {
cache[ id ].data = jQuery.extend( cache[ id ].data, name );
}
}
Где хранятся эти данные?
jQuery data () хранится в отдельном объекте во внутреннем кеше данных объекта, чтобы избежать коллизий ключей между внутренними данными и пользовательскими данными.
//http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js Line: 1753
if ( !pvt ) {
if ( !thisCache.data ) {
thisCache.data = {};
}
thisCache = thisCache.data;
}
А как насчет булевых и целочисленных типов?
Поиграйте с этим: https://jsfiddle.net/KMThA/3/
HTML
Lorem ipsum dolor sit amet, consectetur adipiscing elit...
jQuery
var customData = $('.widget').data();
console.dir(customData);
$.each(customData, function(i, v)
{
console.log(i + ' = ' + v + ' (' + typeof(v) + ')'); // name = value (type)
});
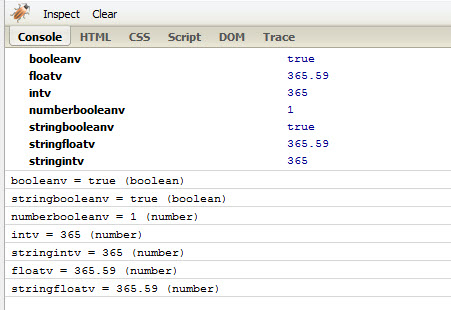
Выход
Спасибо за чтение, надеюсь, вы все начнете использовать новые методы хранения данных HTML5!