С новой функцией jQuery .on (), заменяющей .live (), я видел несколько разных способов ее использования. Здесь я рассмотрю основное различие между использованием тела или документа в качестве связанного элемента при делегировании события. Если вы новичок в делегировании событий, он предоставляет средства для присоединения событий к элементам, которые еще не созданы, а также с меньшими издержками при присоединении событий к нескольким элементам одного типа. Для получения дополнительной информации, и если вам интересно, почему .live () плохо устарел, взгляните на обзор jQuery .live () и .on () .
Большинство событий браузера всплывают или распространяются от самого глубокого, самого внутреннего элемента (цели события) в документе, где они происходят, вплоть до тела и элемента документа. В Internet Explorer 8 и более ранних версиях некоторые события, такие как изменение и отправка, не всплывают, а jQuery исправляет их, создавая согласованное поведение в разных браузерах.
Источник: http://api.jquery.com/on/
Использование тела в качестве делегата
Для лучшей производительности прикрепляйте делегированные события в месте расположения документа как можно ближе к целевым элементам. Избегайте чрезмерного использования document или document.body для делегированных событий в больших документах.
HTML обрабатывает события перетаскивания:
$('body').on('dragover', filesDragged).on('drop', filesDropped); Использование документа в качестве делегата
Элемент документа доступен в заголовке документа перед загрузкой любого другого HTML-кода, поэтому безопасно прикреплять туда события, не дожидаясь готовности документа.
По умолчанию большинство событий всплывают от исходной цели события к элементу документа.
Это все о скорости !?
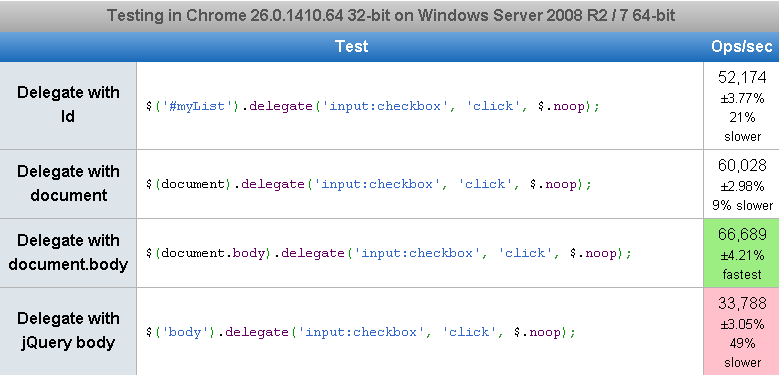
Как вы можете видеть из этого jsperf, использование документа быстрее, чем использование тела в качестве делегата события.
Опять же, документ работает лучше, но разница между .on () и .delegate () невелика — последняя вызывает первую.
Источник jQuery.
delegate: function( selector, types, data, fn ) { return this.on( types, selector, data, fn ); },
Вывод
Спросите Пола ирландца. Но я думаю, что это не имеет большого значения, я склонен использовать body, потому что это то, что есть в официальной документации jQuery API.
Правильное использование:
Например, вместо:
$("body").on("click", "#commentForm .addNew", addComment)
Использование:
$("#commentForm").on("click", ".addNew", addComment).
Когда следует использовать делегирование событий?
1. Когда вы связываете общий обработчик для большего количества элементов, которым требуется такая же функциональность. (Пример: наведение строки таблицы)
* В этом примере, если бы вам пришлось связать все строки, используя прямое связывание, вы бы в итоге создали n обработчиков для n строк в этой таблице. Используя метод делегирования, вы можете обработать все это в одном простом обработчике.
2. При более частом добавлении динамического содержимого в DOM (например, добавление / удаление строк из таблицы)
Почему вы не должны использовать делегирование событий?
1. Делегирование события происходит медленнее по сравнению с привязкой события непосредственно к элементу.
* Он сравнивает селектор цели на каждом пузыре, который попадает, сравнение будет таким же дорогим, как и сложным.
2. Нет контроля над событием, пока оно не достигнет элемента, с которым оно связано.
PS: даже для динамического содержимого вам не нужно использовать метод делегирования события, если вы привязываете обработчик после того, как содержимое вставлено в DOM. (Если динамический контент добавляется не часто удаляется / повторно добавляется)
Дальнейшее чтение:
Делегирование событий — это метод написания ваших обработчиков до того, как элемент действительно существует в DOM. Этот метод имеет свои недостатки и должен использоваться только при наличии таких требований.
Источник: http://stackoverflow.com/questions/12824549/should-all-jquery-events-be-bound-to-document