В последнее время я работаю над сайтом с asp.net и jQuery. Работая с библиотекой jquery, я обнаружил, что есть 5 различных функций, которые используются для вызова ajax на страницу и для извлечения данных. Я собираюсь обсудить эти пять функций один за другим.
Ниже приведен список этих пяти функций, доступных в jquery libaray для вызова ajax.
- нагрузка
- getJson
- ПОЛУЧИТЬ
- ПОСЛЕ
- Ajax
Метод Load позволяет совершать ajax-вызов на страницу и позволяет отправлять методы Get и Post.
var loadUrl = "TestPage.htm";
$(document).ready(function () {
$("#load_basic").click(function () {
$("#result").html(ajax_load).load(loadUrl, function (response, status, xhr) {
if (status == "error") {
var msg = "Sorry but there was an error: ";
$("#dvError").html(msg + xhr.status + " " + xhr.statusText);
}
}
);
return false;
});
Как видно из приведенного выше кода, вы можете легко позвонить на любую страницу, передав ей URL-адрес. Функция обратного вызова обеспечивает больший контроль и позволяет обработать ошибку, если она есть, используя значение Status.
Одной из важных особенностей метода load является возможность загрузки части страницы, а не всей страницы. Таким образом, получить только часть вызова страницы остается такой же, но URL-адрес
var loadUrl = "TestPage.htm #dvContainer";
Таким образом, передав вышеупомянутый URL для загрузки метода, он просто загружает содержимое div, имеющего id = dvContainer. Проверьте демо-код для деталей.
Firebug показывает возврат возврата покоя, когда мы вызываем страницу методом Load.
Важная особенность
- Разрешить звонить с запросами на получение и отправку
- Разрешить загружать часть страницы.
Метод getJson позволяет получить данные JSON, выполнив ajax-вызов страницы. Этот метод позволяет только передавать параметр методом get, параметр публикации запрещен. Еще одна вещь, которую этот метод рассматривает как JSON.
var jsonUrl = "Json.htm";
$("#btnJson").click(function () {
$("#dvJson").html(ajax_load);
$.getJSON(jsonUrl, function (json) {
var result = json.name;
$("#dvJson").html(result);
}
);
return false;
});
Выше кода использовать функцию getJSON и отображает выборку данных JSON со страницы.
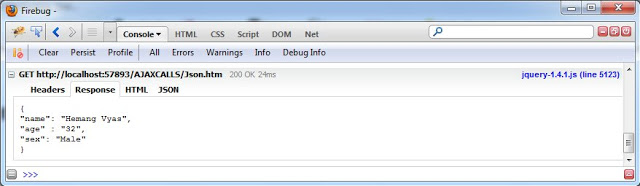
Ниже приведен возврат данных json с помощью файла Json.htm.
{
"name": "Hemang Vyas",
"age" : "32",
"sex": "Male"
}
На следующем рисунке показан возврат данных в формате json.
- Отправлять данные можно только методом get, публикация запрещена.
- Обрабатывайте данные ответов только как Json
get
Позволяет сделать ajax-запрос с помощью метода get. Он обрабатывает ответы многих форматов, включая xml, html, text, script, json и jonsp.
var getUrl = "GETAndPostRequest.aspx";
$("#btnGet").click(function () {
$("#dvGet").html(ajax_load);
$.get(getUrl, { Name: "Pranay" }, function (result) {
$("#dvGet").html(result);
}
);
return false;
});
Как и в коде, я передаю параметр Name на страницу, используя запрос get.
На стороне сервера вы можете получить значение параметра Name в объекте запроса querycollection.
if (Request.QueryString["Name"]!=null)
{
txtName.Text = Request.QueryString["Name"].ToString();
}
Firebug показывает параметр, переданный мной как запрос Get, а значение параметра pranay
- Может обрабатывать любой тип данных ответа.
- Отправляйте данные только методом get.
post
Разрешить делать ajax-запрос методом post. Он обрабатывает ответы многих форматов, включая xml, html, text, script, json и jonsp. post делает то же самое, что get, но просто отправляет данные методом post.
var postUrl = "GETAndPostRequest.aspx";
$("#btnPost").click(function () {
$("#dvPost").html(ajax_load);
$.post(postUrl, { Name: "Hanika" }, function (result) {
$("#dvPost").html(result);
}
);
return false;
});
Как и в коде, я передаю параметр Name на страницу с помощью пост-запроса.
На стороне сервера вы можете получить значение параметра Name в форме объекта запроса.
if (Request.Form["Name"] != null)
{
txtName.Text = Request.Form["Name"].ToString();
}
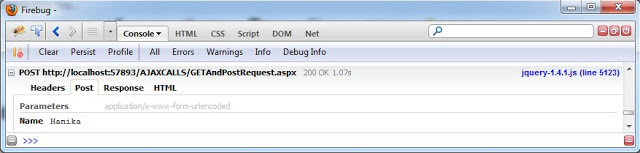
Firebug показывает, что параметр передан мной как запрос Get, а значением параметра является Hanika.
- Может обрабатывать любой тип данных ответа.
- Отправляйте данные только почтовым методом.
ajax
Разрешить сделать вызов ajax. Этот метод обеспечивает больший контроль, чем все другие методы, которые мы видели. Вы можете выяснить разницу, проверив список параметров.
var ajaxUrl = "Json.htm";
$("#btnAjax").click(function () {
$("#dvAjax").html(ajax_load);
$.ajax({
type: "GET", //GET or POST or PUT or DELETE verb
url: ajaxUrl, // Location of the service
data: "", //Data sent to server
contentType: "", // content type sent to server
dataType: "json", //Expected data format from server
processdata: true, //True or False
success: function (json) {//On Successfull service call
var result = json.name;
$("#dvAjax").html(result);
},
error: ServiceFailed// When Service call fails
});
return false;
});
В приведенном выше коде вы можете увидеть все параметры и комментарии, относящиеся к каждому параметру, описать назначение каждого из них.
Пожарная ошибка показывает, что вызываемая страница возвращает данные json, а функция Ajax обрабатывает respose как Json, потому что в коде datatype = json
- Обеспечить больший контроль над отправкой данных и ответными данными.
- Разрешить обрабатывать ошибки, возникающие во время звонка.
- Разрешить обработку данных, если вызов страницы ajax успешен.
Резюме
Таким образом, каждый метод jQuery ajax отличается и может использоваться для разных целей.