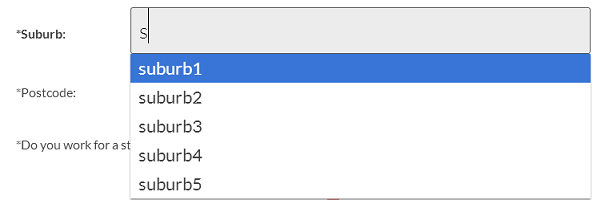
В этом коде используется тег H TML5 Datalist для настройки параметров автозаполнения текстового поля . Он получает данные из файла JSON с помощью запроса AJAC (данные, которые можно постоянно сохранять в браузере, если это необходимо, или локально в объекте js). Затем он использует выбор пригорода для автоматического заполнения других полей почтовым индексом и состояния при изменении пригорода. Работает как удовольствие практически во всех браузерах, кроме Safari.
Примечания: HTML Datalist по-прежнему не совместим со всеми браузерами. Смотрите совместимость . Для плагина обратной засыпки используйте этот: jQuery.relevantdropdowns.js — он вставляет UL-тег с LI для опций вместо опций списка данных.
HTML5 Datalist Tag
Полный JQuery
Этот код заполняет список данных через JSON и автоматически заполняет другие поля на основе автоматического выбора поля пользователем.
window.DATALIST = { cache: {}, init: function() { var _this = this, this.cache.$form = $('formid'); this.cache.$suburbs = this.cache.$form.find('datalist#suburbs'); this.cache.$suburbInput = this.cache.$form.find('input[name="suburb"]'); this.cache.$postcodeInput = this.cache.$form.find('input[name="postcode"]'); this.cache.$stateInput = this.cache.$form.find('input[name="state"]'); //grab the datalist options from JSON data var checkMembershipRequest = $.ajax({ type: "GET", dataType: "JSON", url: "/php/suburbs.php" }); checkMembershipRequest.done(function(data) { console.log(data); //data could be cached in the browser if required for speed. // localStorage.postcodeData = JSON.stringify(data); //add options to datalist $.each(data.suburbs, function(i,v) { _this.cache.$suburbs.append(' «);
});
// подключаем обработчик данных, когда пригород меняется на автозаполнение почтового индекса и состояния
_this.cache. $ suburbInput.on ('change', function ()
{
// console.log («изменен пригород»);
var val = $ (this) .val (),
selected = _this.cache. $ suburbs.find ('option [data-value = "' + val + '"]'),
postcode = selected.data ('postcode'),
state = selected.data ('state');
_this.cache $ postcodeInput.val (почтовый индекс).
_this.cache $ stateInput.val (состояние).
});
});
checkMembershipRequest.fail (функция (jqXHR, textStatus)
{
console.log ("Ошибка запроса почтового индекса - произошла ошибка: (" + textStatus + ").");
//Попробуйте еще раз...
});
}
}
Полный HTML
Вот как может выглядеть ваш HTML:
Полный JSON
PHP-файл возвращает JSON — может быть .json или .php и получать данные из базы данных при необходимости.
{ "suburbs": { "suburb1": { "postcode": "2016", "state": "NSW" }, "suburb2": { "postcode": "4016", "state": "QLD" }, "suburb3": { "postcode": "3016", "state": "CA" }, "suburb4": { "postcode": "8016", "state": "WA" }, "suburb5": { "postcode": "6016", "state": "SA" } } }
html5 триггер данных
Используйте ALT + стрелка вниз для имитации действий пользователя. Вам нужно будет использовать jQuery для симуляции нажатия нескольких триггеров.
код клавиши ALT = 18 (также клавиша-модификатор altKey)
код клавиши Стрелка вниз = 40
var e = jQuery.Event("keydown"); e.which = 40; e.altKey = true; $("input").trigger(e);