jQuery Ajax Form предоставляет возможность отправлять форму асинхронно. Этот плагин действительно полезен для асинхронной загрузки файлов. Однако в этом посте я показываю только обычное поле submit. Вы можете найти больше информации о плагине
здесь .
В этой демонстрации
«Мы создадим форму и стилизуем их в начальной загрузке и инициализируем их с помощью плагина формы Jquery Ajax». Структура каталогов для этой демонстрации показана ниже:
В этой демонстрации мы отправляем поле формы на ту же страницу (только для демонстрационных целей). Вы можете использовать свойство URL
в форме Ajax или предоставить URL в атрибуте ACTION в элементе DOM формы.
Мы создали элемент формы с 3 полями ввода (имя, тема, ролл) и кнопкой отправки. HTML-разметка используется ниже:
<!DOCTYPE html>
<html>
<head>
<title>Jquery AjaxForm With Bootstrap Style</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/my-style.css">
</head>
<body>
<form id="my-detail-form">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Ajax Form With Bootstrap</h3>
</div>
<div class="panel-body">
<div class="alert alert-warning my-message-error">
<a href="#" class="alert-link">...</a>
</div>
<div class="alert alert-success my-message-success">
<a href="#" class="alert-link">...</a>
</div>
<input name='name' type="text" class='form-control' placeholder="Enter Your Name">
<input name='subject' type="text" class='form-control' placeholder="Enter Your Subject">
<input name='roll' type="text" class='form-control' placeholder="Enter Your Roll Number">
</div>
<div class="panel-footer">
<button type="submit" class="btn btn-info">SUBMIT</button>
</div>
</div>
</form>
<script src="lib/jquery-1.10.1.min.js"></script>
<script src="lib/jquery.form.min.js"></script>
<script src="my-form-script.js"></script>
</body>
</html>
Приведенный ниже скрипт показывает инициализацию элемента Form с помощью формы Ajax. Он имеет обработчик beforeSubmit, который выполняет проверку обязательного поля. Если обязательное поле отсутствует, оно отображает сообщение об ошибке в верхней части. Он имеет обработчик успеха, чтобы указать, была ли форма отправлена успешно и получен ли ответ.
/**
* Created by saan on 10/6/13.
*/
var TS_AJAX_FORM ={
/*ERROR Message Display Element Reference*/
MY_MESSAGE_ERR : $(".my-message-error"),
/*SUCCESS Message Display Element Reference*/
MY_MESSAGE_SUC : $(".my-message-success"),
/*Shows the input message and hides it in 5 seconds*/
showMessage:function(msg, type){
var message = (type === 'ERR')? this.MY_MESSAGE_ERR : this.MY_MESSAGE_SUC,
txt = $(message).find('a');
$(txt).html(msg);
message.fadeIn('fast',function(){
message.fadeOut(5000);
})
},
/*
*Handler: success, Once the form is submitted and response
*arrives, it will be activated.
*/
successHandler: function(responseText, statusText, xhr, form){
TS_AJAX_FORM.showMessage("Form Submitted Status("+statusText+").", "SUC");
},
/*
*responseText, statusText, xhr, $form: beforeSubmit, for validation Let, title and roll is your required field.
*Let's show an error message if these fields are blank.
*/
beforeSubmitHandler:function(arr, form, options){
var isValid = true;
$.each(arr,function(index, aField){
if('name' === aField.name && aField.value === ""){
TS_AJAX_FORM.showMessage("Name Can not be Empty.", "ERR");
isValid = false;
}else if('roll' === aField.name && aField.value === ""){
TS_AJAX_FORM.showMessage("Roll Can not be Empty.", "ERR");
isValid = false;
}
});
return isValid;
},
/*Initializing Ajax Form*/
initMyAjaxForm:function(){
$("#my-detail-form").ajaxForm({
beforeSubmit:this.beforeSubmitHandler,
success:this.successHandler,
clearForm:true
});
}
};
/*My Small Tutorial: Execution point*/
$(document).ready(function(){
TS_AJAX_FORM.initMyAjaxForm()
});
Начальная
форма будет выглядеть так при загрузке страницы:
На приведенном ниже снимке экрана показано сообщение об ошибке, когда мы отправили поле, не входя в поле ввода рулона. Это делается с помощью обработчика beforeSubmit и возвращает false, когда roll или name пусто:
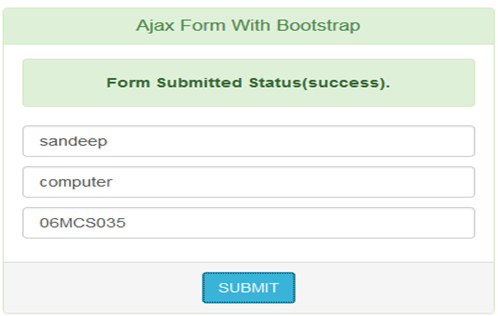
На экране ниже показано сообщение об успешном завершении, когда форма отправлена и ответ получен. Если для ‘clearForm’ или ‘resetForm’ установлено значение true, то после успешной отправки все поля формы будут очищены.