jQTouch описан на сайте как плагин jQuery для веб-разработки на iPhone и iPod Touch. Но это больше, чем просто плагин; его упрощенный подход к разработке помогает вам создавать и оформлять различные экраны вашего веб-приложения и применять анимированные переходы между ними.
Это поможет во всех отношениях, но разработка приложений с использованием jQTouch выполняется быстро, если следовать простому рецепту. Вы создаете серию элементов dividcurrent Затем вы помещаете неупорядоченный список в div В каждом элементе списка вы размещаете якорный тег с hrefdiv
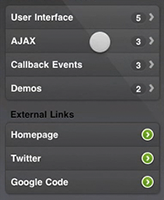
С помощью этого простого рецепта jQTouch скроет все div Также будет подключено действие касания, так что нажатие на один из элементов списка приведет к смещению главного экрана и скольжению связанного элемента div Это очень похоже на стиль меню по умолчанию.
Это определенно стоит проверить. Недавно Campaign Monitor объявил, что они использовали jQTouch в своем недавнем приложении для iPhone, и на сайте jQTouch есть демоверсия, которая также будет работать в настольном Safari.
С объявлением о том, что RIM разработал браузер на базе WebKit для устройств BlackBerry, можно предположить, что эту библиотеку в конечном итоге можно будет использовать для разработки для iPhone, iPod Touch, Android и Blackberry.