JavaScript развился далеко за пределами своей роли на сайтах DHTML 90-х годов. Он быстро становится ведущим претендентом на общий язык для Интернета вещей (IoT). Пока еще слишком рано говорить о том, действительно ли JavaScript возьмет на себя эту корону, но я считаю, что JavaScript должен сыграть свою роль в этом постоянно расширяющемся пространстве IoT.
В прошлом году я написал обзор технологии, с которой могут работать разработчики JavaScript — JavaScript Beyond the Web . С тех пор появилось много новых устройств и возможностей, поэтому я хотел написать продолжение, которое охватывало бы изменения в мире JavaScript и взаимосвязанных устройств в 2014 году.
Список устройств, которые могут общаться через JavaScript, растет с каждым месяцем. У нас есть как официальные API-интерфейсы JavaScript, выпущенные производителями устройств, так и усилия сообщества по предоставлению возможностей JavaScript другим.
Сфера ниндзя

Ninja Sphere — это новое поколение домашней автоматизации от команды, представившей мир Ninja Blocks. Ninja Sphere заменяет оригинальный набор Ninja Blocks и обладает множеством новых возможностей, теперь поддерживающих Bluetooth Smart-устройства и платформу ZigBee . Он в основном совместим с кучей новых устройств, выглядит как гладкий светящийся технологический шарик из научно-фантастического фильма и даже имеет управление жестами.
Вовлечение через JavaScript
- Ninja Sphere. Библиотека Node.js — все приложения для Ninja Sphere программируются с использованием их официальной библиотеки Node.js. Даже драйверы и определения устройств для Сферы находятся в файлах JavaScript. Это мечта JavaScript и IoT-фанатика.
Скачок движения
Фото предоставлено Leap Motion Inc.
The Leap Motion — это замечательная технология, позволяющая управлять приложениями и устройствами с помощью жестов рук. Он отслеживает обе руки и все десять пальцев, предоставляя разработчикам футуристическую альтернативу типичной клавиатуре и мыши.
С прошлого года в мире «Прыжок» появилось много интересных возможностей. У них есть V2 отслеживания рук в бета-версии, что делает его более точным, делая его намного надежнее. Теперь они могут отслеживать отдельные кости в каждом пальце!
V2 также предлагает захватывающее новое использование для Leap Motion — виртуальной реальности. Как бы ни была увлекательна виртуальная реальность, это немного отвлекает, потому что вы не можете видеть свои руки. Принесите новое крепление Oculus Leap Motion, и вы можете прикрепить Leap Motion к гарнитуре Oculus VR, что позволяет вам взаимодействовать с виртуальными мирами своими руками.
С точки зрения JavaScript, команда Leap Motion предоставила JavaScript SDK довольно чертовски высокого стандарта с отличной документацией и примерами, уже обновленными множеством функций V2.
Вовлечение через JavaScript
- Фреймворк Leap Motion JavaScript — Это позволяет использовать практически все возможности Leap Motion для веб-приложений и Node. Огромное количество бета-версии V2 уже доступно для разработки на JavaScript, мы просто ждем возможности виртуального отслеживания виртуальной реальности, которая, как мы надеемся, скоро появится.
Pebble Watch
Кредит фотографии: Галька
О, часы Пеббл … Не начинайте рассказывать о том, как чудесно это устройство. Я откровенный энтузиаст Pebble и дал целые разговоры о том, почему люди должны получить один! В эпоху, предшествующую часам Apple и Android Wear, команда Pebble создавала невероятно функциональные и простые в использовании умные часы, которые соединяются как с iPhone, так и с устройствами Android через Bluetooth. Он использует дисплей для электронной бумаги, что позволяет легко читать его под прямыми солнечными лучами, а время работы от батареи составляет около недели.
В этом году была выпущена версия 2.0 Pebble SDK, которая принесла с собой Pebble Appstore, ряд новых функций и, что самое интересное, фреймворк PebbleKit JavaScript.
Вовлечение через JavaScript
- JavaScript-фреймворк PebbleKit — этот фреймворк позволяет запускать JavaScript на телефоне для извлечения данных из Интернета, чтобы создать расширенные возможности веб-интерфейса для ваших часов и приложений. Он также имеет доступ к данным о местоположении с вашего телефона, поэтому можно создавать приложения веб-API на основе определения местоположения. Для разработки приложения по-прежнему требуется некоторое кодирование на языке C для самого приложения для часов, но для тех, у кого нет большого опыта работы с C, вы можете взять образец сторожевого устройства, внести небольшие изменения, которые не требуют слишком больших знаний C, а затем создать большую часть потрясающих функций в JavaScript! Если вы заинтересованы в развитии Pebble, я рассказал о том, как начать разработку приложений Pebble с точки зрения JavaScript, в двух статьях SitePoint ниже.
- Разработка Pebble Watch с использованием JavaScript — моя первая статья, охватывающая все основы.
- Расширенная конфигурация Pebble Watch — Как добавить параметры конфигурации в приложения Pebble с помощью JavaScript-фреймворка.
- Pebble.js — пока еще в бета-версии, это официальная структура для создания приложений Pebble полностью на JavaScript ! Следите за этим в ближайшие месяцы.
Oculus Rift
Фото предоставлено Oculus VR, LLC.
Гарнитура Oculus Rift сделала нас ближе к легкодоступной виртуальной реальности, чем когда-либо прежде. Набор разработчика 2 недавно вышел в этом году с новыми версиями гарнитуры на горизонте — прототип «Crescent Bay» и гарнитура Samsung Gear VR, которая использует Samsung Galaxy Note 4.
Хотя пока еще нет официального JavaScript API для Oculus Rift, есть несколько вариантов создания опыта Oculus на основе JavaScript.
Вовлечение через JavaScript
- OculusBridge — настольное приложение и библиотека JavaScript, позволяющая использовать веб-интерфейс Oculus Rift на Three.js. На нем установлены как Windows, так и Mac OSX, и он работает на Chrome 28, Safari 6 и Firefox 22. В нем не упоминается IE, поэтому я не уверен, поддерживается ли он. Это библиотека JS, с которой мне сравнительно легко работать на моем Macbook.
- vr.js — плагин для Chrome и Firefox, обеспечивающий доступ к гарнитуре Oculus Rift, однако он работает с использованием NPAPI, который в Chrome устарел , поэтому он не может быть хорошим долгосрочным решением. Вместо этого я экспериментировал с OculusBridge.
- Babylon.js и IE11. Если у вас есть компьютер с IE11, вы можете создать трехмерную среду с помощью Babylon.js, а затем с помощью одной строки кода и драйвера выбрать ориентацию устройства. Из этого у вас есть опыт Oculus Rift VR! Похоже, это пока что не работает для Chrome, но скрестив пальцы, это скоро случится.
Cylon
Кредит фотографии: Гибридная Группа
Очень полезным API JavaScript, который действительно достиг своего апогея в этом году, является Cylon.js , инфраструктура JavaScript для робототехники и Интернета вещей. Он добился значительных успехов в том, чтобы позволить JavaScript сократить разрыв между устройствами, позволяя программировать целый ряд устройств с использованием одной и той же структуры API. Это делает все это простым для понимания способом, который делает программирование для устройств действительно простым. Cylon.js работает с несколькими доступными модулями для поддержки постоянно расширяющегося списка устройств, включая Leap Motion, часы Pebble, Arduinos, Raspberry Pis и многие другие.
Arduino YUN
Фото предоставлено Arduino.
В течение некоторого времени мы могли передавать команды с удаленных серверов Node в Arduinos несколькими различными способами через Node. Они всегда полагались на Arduino, выполняющий собственный код на C, который понимает, как взаимодействовать с Node-сервером. В этом году был представлен новый Arduino — Arduino YUN . Этот Arduino является первым, на котором установлена система Linux, работающая на плате, поэтому вы можете настроить и запустить на своем Arduino веб-сервер, который общается с самим Arduino, что устраняет необходимость в главном сервере для выдачи команд.
Вовлечение через JavaScript
- Установка Node.js на Arduino YUN — Для разработчиков JS эта установка Linux означает, что вы можете установить Node.js на самом Arduino, сохраняя огромное количество работающего кода на самой плате. В основном — ваш Arduino может работать с JavaScript!
- Модуль Cylon.js. Он также имеет собственный модуль Cylon.js, который можно установить на YUN.
Spark OS
Кредит фотографии: Искра
Spark OS — это операционная система в облаке, которая позволяет подключенным к Интернету устройствам обмениваться данными. У них есть Spark Cores, которые представляют собой платы микроконтроллеров с поддержкой Wi-Fi, аналогичные Arduinos (но намного меньше, чем Arduino Uno). Вы подключаете их к сети WiFi и можете отправлять команды плате Spark Core через их облачную платформу. Это самый простой процесс установки, который я прошел для устройства IoT, и он был наиболее надежным для подключения и использования каждый раз.
Вовлечение через JavaScript
- Официальный Spark JavaScript SDK — у Spark есть собственный JavaScript SDK, за которым довольно просто следовать, а также различные сторонние библиотеки ниже.
- spark-io — модуль от voodootikigod, который также выполнил модуль Johnny-Five Arduino Node.
- Sparky — очень простая библиотека Node.js.
- Модуль Cylon.js
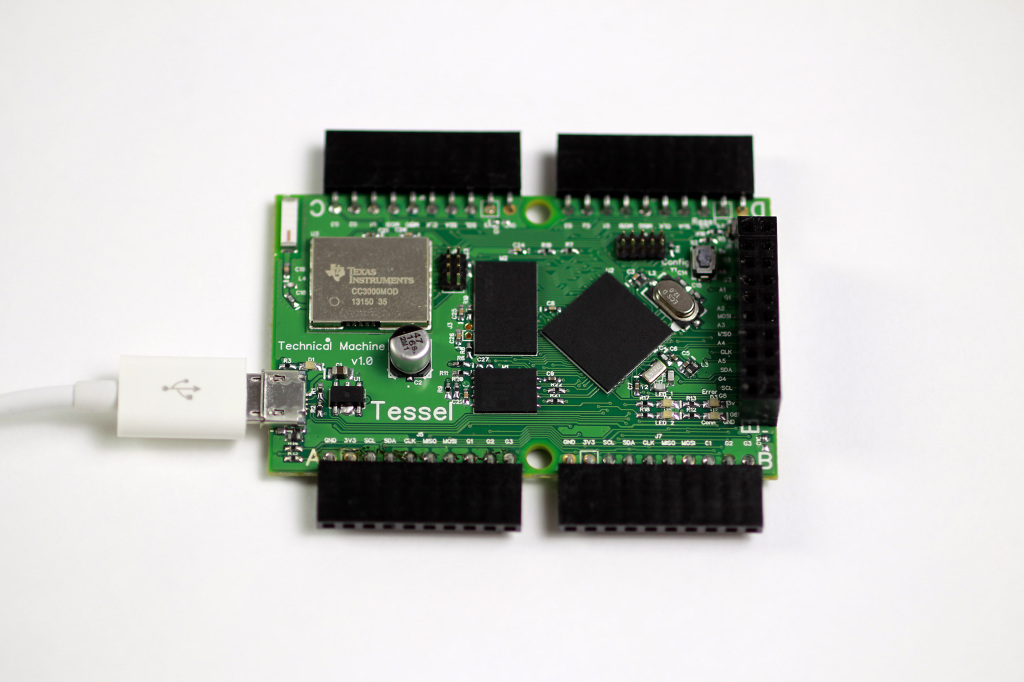
Tessel
Фото предоставлено Tessel
Этот год был также годом, когда Tessel отправили в мир. Tessel — это микроконтроллер, такой как Arduino и Spark Core, но он создан специально для разработчиков JavaScript, потому что сама плата работает на JavaScript. Он совместим с тысячами и тысячами пакетов Node.js (но не запускает сам Node), разработанных с конечной целью использования всего этого существующего потенциала в экосистеме JavaScript и в разработчиках JavaScript.
Вовлечение через JavaScript
- Официальные документы по Tessel. В разделе модулей документации есть множество примеров, демонстрирующих, как взаимодействовать с каждым типом модуля через JavaScript.
- Модуль Cylon.js
Espruino
Кредит фотографии: Pur3 Ltd
Ранее в этом году был выпущен еще один микроконтроллер, который также поддерживает JavaScript — Espruino . Эта плата крошечная, работает на одной микросхеме и настолько энергоэффективна, что может работать годами от батареи. На самом деле он не запускает модули Node и т.п., а работает через систему, основанную на событиях, где устройство может запускать ваши команды JavaScript в режиме реального времени. Вы запускаете код на устройстве со своего компьютера, затем, когда вы довольны им, вы запускаете команду на Espruino, которая сохраняет текущие функции и конфигурации. Это совсем другая модель, чем загрузка кода для каждого изменения на Arduino и Tessel.
Вовлечение через JavaScript
- Официальные документы Espruino — краткое руководство, за которым последуют подробности.
- node-espruino — сторонняя библиотека Node для взаимодействия с Espruino через Node.js.
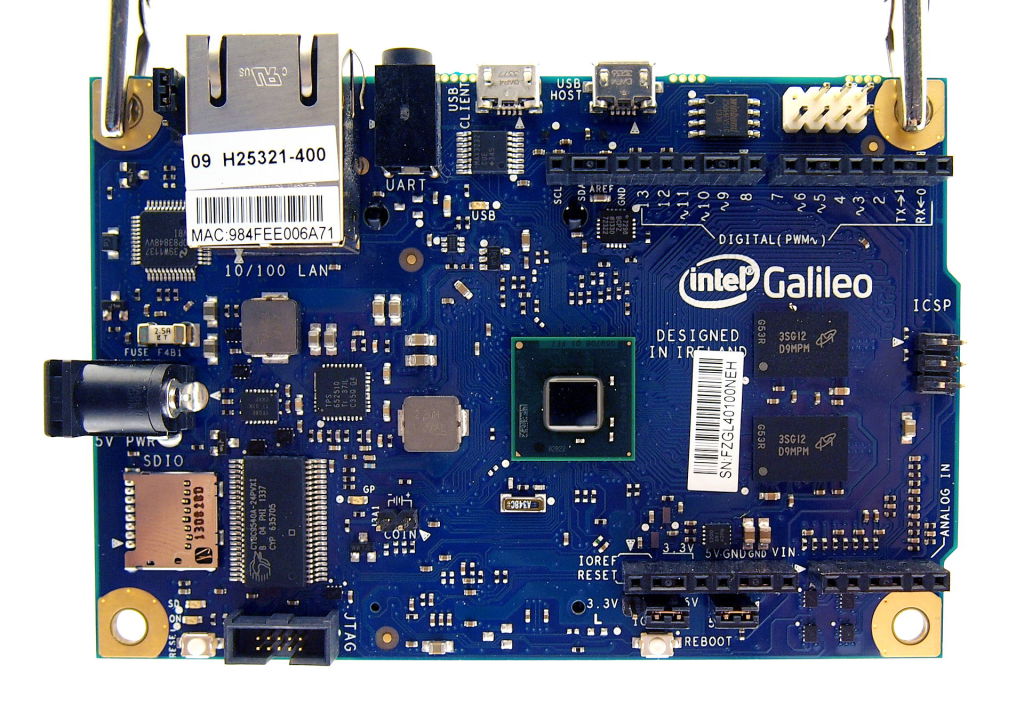
Intel Galileo
Фото предоставлено Intel Corporation.
Плата Intel Galileo — это плата микроконтроллера, которая использует собственные компоненты Intel, но имеет структуру выводов Arduino Uno, поэтому можно использовать существующие экраны Arduino. Как и Arduino YUN, Galileo использует Linux на борту. Однако используемый образ Linux, по-видимому, весьма ограничен, поэтому можно установить больший образ Linux, вставив SD-карту. Этот полноценный Linux содержит Node.js и все его возможности JavaScript (наряду со многими другими возможностями не-JS).
Вовлечение через JavaScript
- «Большой» образ Linux с Node.js — руководство от SparkFun по началу работы с опцией Linux на SD-карте. Определенно самый мощный вариант с наибольшим потенциалом. Он не описывает, как использовать сервер Node.js, поскольку он имеет фокус на Python, но это отправная точка.
- Программирование Intel Galileo с использованием JavaScript и Node.js. В этой статье более подробно рассказывается о том, как связываться с Node на плате, и как установить модуль Johnny-Five на самой плате.
- Cylon — модуль Cylon работает, если у вас есть SD-карта с полностью установленным Linux.
- Модуль Galileo-IO для Johnny-Five — Как и при использовании модуля Johnny-Five для управления Arduinos, управление JavaScript происходит через сервер Node вне платы Galileo, не установленный на самой плате.
Google Cardboard
Кредит фотографии: Google Inc
В этом году в Google I / O была представлена дико странная, но мощная концепция — Google Cardboard . Это пара очков виртуальной реальности «Сделай сам», выполненных из картона, к которым вы подключаете устройство Android для сравнительно недорогой виртуальной реальности. Их документация ориентирована на разработку под Android, однако есть и эксперименты на Chrome, которые показывают потенциал для виртуальной реальности на базе веб-технологий на основе JavaScript.
Вовлечение через JavaScript
- Эксперименты с картонным Chrome — включает в себя несколько демонстраций и пример кода. Просмотрите исходники в демоверсиях, чтобы увидеть, как все это работает.
Myo Armband
Фото предоставлено Thalmic Labs Inc.
Myo Armband использует электрическую активность ваших мышц для беспроводного управления приложениями с помощью жестов рук. Он относительно новый и только сейчас отправляет свои предварительные заказы. У нас будет куча новых разработчиков, которые будут работать в течение года, и увидим, насколько хорошо работает это новое устройство. Я с нетерпением жду своего. У этой технологии определенно огромный потенциал.
Вовлечение через JavaScript
- MyoJS — неофициальный JavaScript-фреймворк для Myo. К сожалению, официальной поддержки пока нет.
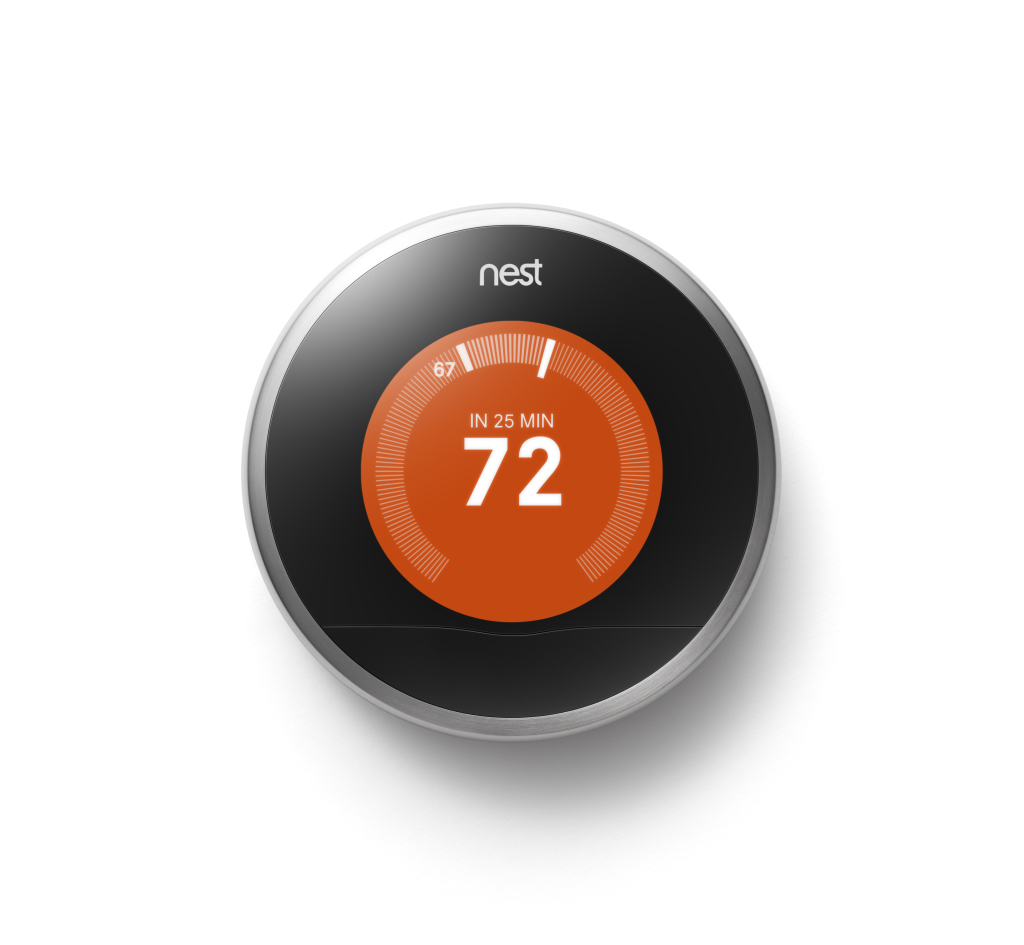
Гнездо
Фото предоставлено Nest Labs.
Сейчас у команды Nest есть два интеллектуальных устройства: термостат Nest и Nest Protect (сигнализация дыма и угарного газа). В этом году они открыли свои Nest Developer Program и Nest API для широкой публики. Хотя у них нет определенного JavaScript API, они предоставляют примеры того, как получить доступ к своему Nest API через JavaScript в двух примерах.
Вовлечение через JavaScript
- Официальный образец JS для Гнезда Термостат
- Официальный образец JS для Nest Protect
- Модуль Cylon.js. Похоже, что на данный момент основное внимание уделяется функциональности термостата.
Вывод
Как видите, количество устройств с поддержкой JavaScript так или иначе растет. Есть гораздо больше, чем я могу перечислить в статье разумного размера! Разработчики JavaScript всего мира, которые еще не попробовали свои силы на устройстве IoT, обладают целым рядом неиспользованных возможностей в вашем наборе навыков — приобретите устройство и начните экспериментировать!