Сегодня почти все сервисы, которые мы используем, имеют своего рода API. Некоторые веб-приложения даже создаются только из точек API и передаются в какое-то интерфейсное представление. Если вы являетесь пользователем службы, предоставляющей API, вам иногда понадобятся дополнительные функции или ограничения, которые может предложить API. В этой статье мы расскажем о сервисе, который полезен как пользователям, так и создателям API.
Я всегда говорю, что если есть веб-интерфейс, вы можете создать собственный API. WrapAPI пытается сделать этот процесс проще. Если вы знакомы с процессом очистки / сканирования (или извлечения данных с веб-сайтов), вы увидите магию WrapAPI.
WrapAPI предлагает сервис, который позволяет легко извлекать информацию с веб-сайтов и создавать API-интерфейсы из данных. Он предоставляет простой, интерактивный способ выбора того, какую информацию вы хотите получить. Всего несколькими щелчками мыши вы можете подключить свой API онлайн.
Чтобы следовать этому руководству, я рекомендую вам перейти на wrapapi.com и создать учетную запись.
Как обойти WrapAPI
На сайте WrapAPI вы увидите, что можете приступить к созданию своего проекта сразу, хотя, если вы не создадите учетную запись, ваша работа не будет сохранена.
После того, как вы зарегистрировались, нажмите кнопку Построить API .
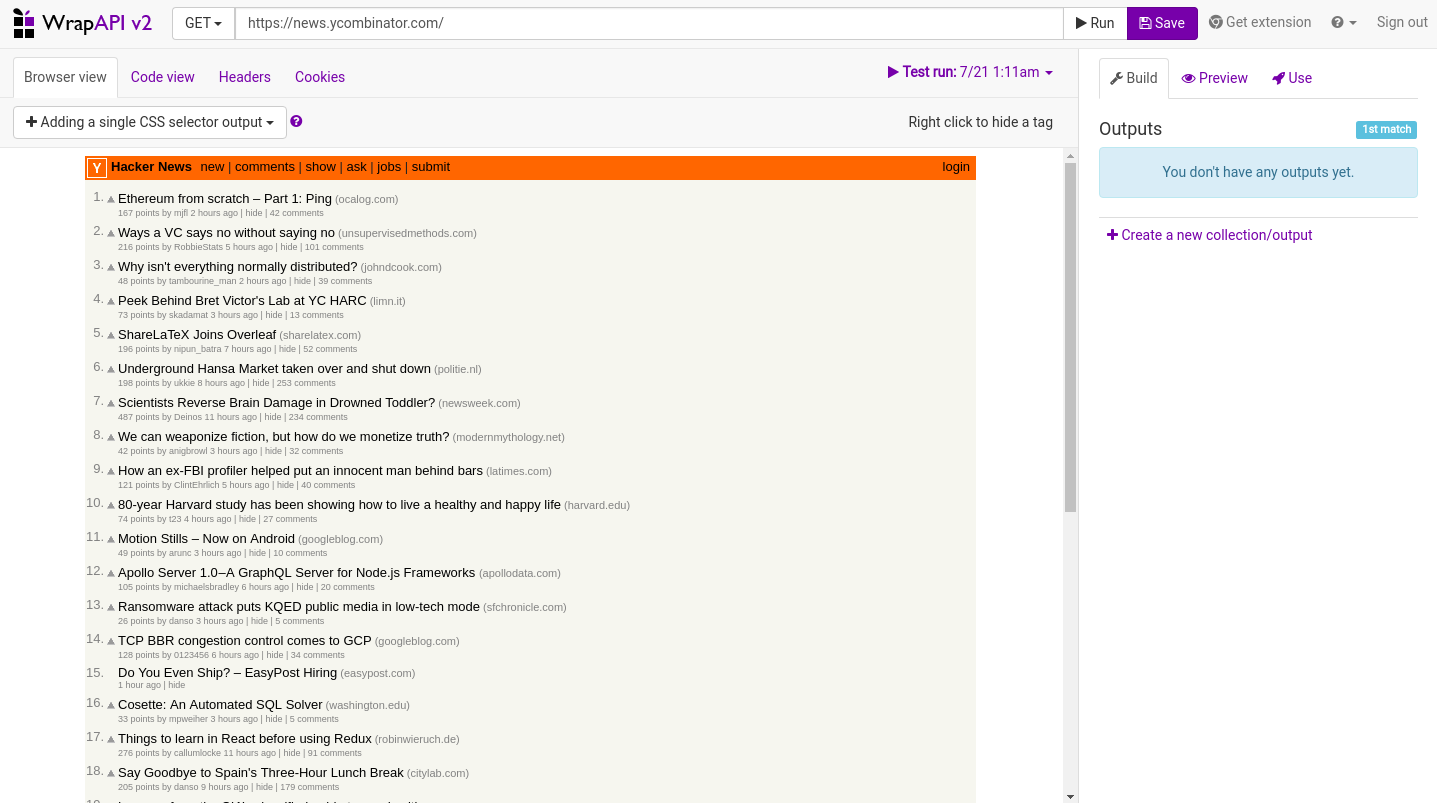
Вы будете представлены интерфейсом, похожим на браузер. В верхней части сайта мы представляем адресную строку. В качестве примера WrapAPI использует Hacker News ( https://news.ycombinator.com/ Если щелкнуть URL-адрес, чтобы изменить его на что-то другое, вы увидите больше параметров, связанных с запросом, который вы хотите сделать. Мы будем использовать параметры по умолчанию и изменим только URL-адрес на https://www.sitepoint.com/javascript/ Мы рассматриваем только метод GET , поскольку мы хотим получить данные только в этом примере.
Под строкой URL-адреса расположены четыре кнопки, которые предоставляют различную информацию о просматриваемом сайте. Вид браузера отображает сайт так же, как вы заходите на него из браузера. Представление «Код» отображает исходный код сайта. Заголовки показывают ответ, который вы получаете от сервера. Это полезно, если вы хотите посмотреть, какой ответ вы получите от сервера: он предоставляет вам такую информацию, как коды состояния HTTP (200, 404, 400 и т. Д.), Типы контента, веб-серверы и так далее. Вы также можете просмотреть куки-файлы запроса непосредственно от застройщика.
Получение данных
Теперь вы должны видеть SitePoint внутри фрейма просмотра браузера .
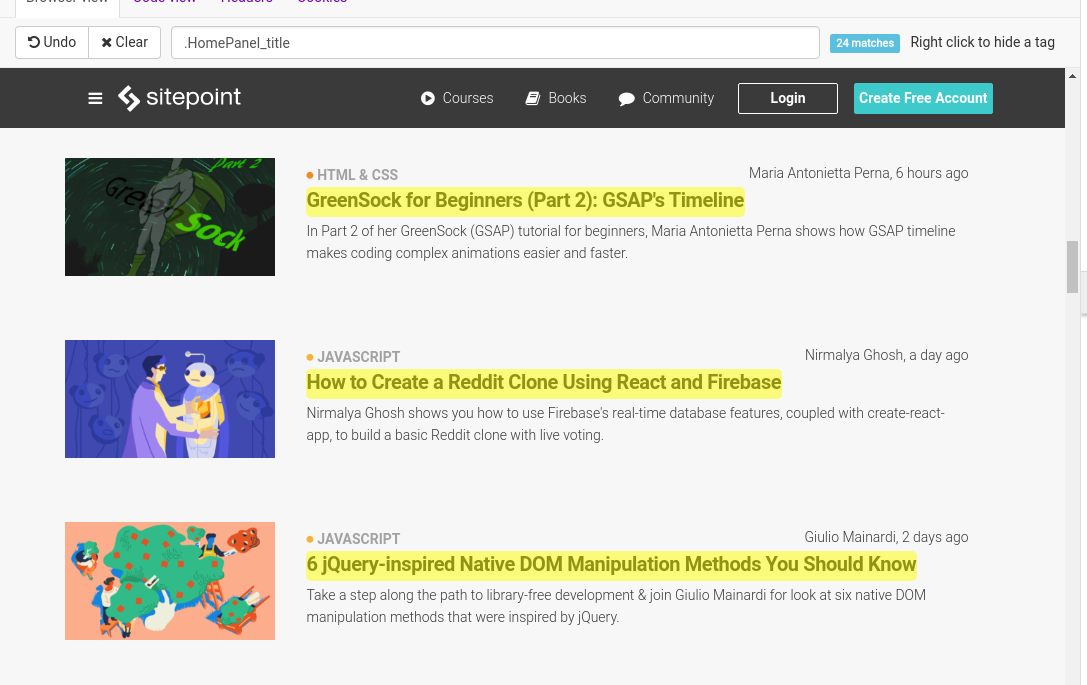
Давайте создадим очень простой API, который показывает нам последние заголовки сообщений канала JavaScript. Если вы наводите курсор на заголовки, изображения или любой другой элемент на сайте, вы заметите выделение цвета, покрывающее его. Давайте прокрутим немного вниз, до самой последней статьи. Наведите указатель мыши на заголовок одной из статей и нажмите на него. Вы заметите, что он не переключается на ту ссылку, на которую мы нажали. Мы видим, что каждый заголовок в этом разделе выделен. WrapAPI догадался, что это все названия, которые мы хотим. Иногда он также может выбирать части сайтов, которые нам не нужны. Это обычно тот случай, когда селекторы класса CSS не определены или не используются другими элементами сайта.
Помимо селекторов CSS, WrapAPI поддерживает регулярные выражения, селекторы JSON, заголовки, файлы cookie, выходные данные форм и множество других опций. Вы можете использовать их все вместе и извлекать именно то, к чему вы стремитесь. В этом примере мы будем использовать только селекторы CSS.
В правой части интерфейса вы увидите три вкладки. Давайте посмотрим на текущую вкладку Build . Результаты покажут нам селекторы (в нашем случае селекторы CSS), и вы получите более подробную информацию о том, что вы хотели бы выбрать. Мы заинтересованы только в извлечении заголовка, который является текстом. Есть и другие варианты очистки результатов, но мы не будем вдаваться в эти детали. Если вы хотите создать другой селектор, чтобы выбрать описание, автора, дату и т. Д., Просто нажмите Создать новую коллекцию / вывод . Называние ваших селекторов также важно, так как это облегчит использование нескольких селекторов на сайте. Нажав на значок карандаша, вы можете редактировать ваши селекторы.
На вкладке « Предварительный просмотр » будет показано представление наших данных в формате JSON, и вы, вероятно, получите представление о том, как будет выглядеть API. Если вы довольны результатами, вы можете нажать кнопку Сохранить , чтобы сохранить версию API.
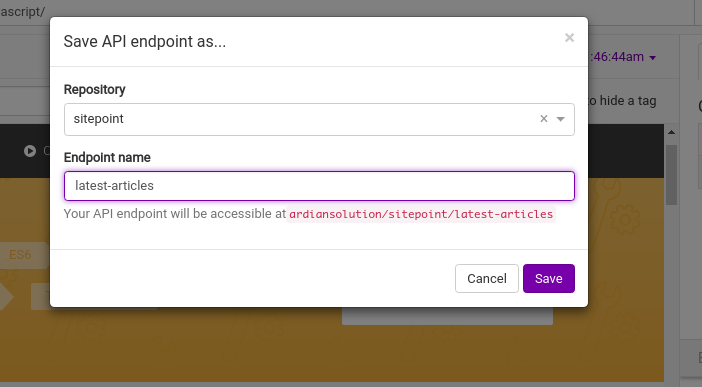
Вам нужно будет ввести репозиторий и имя конечной точки API. Это помогает вам управлять и организовывать свои API. Это также будет частью имени вашего API в конце. После ввода информации вы вернетесь к застройщику. Наш API сохранен, но теперь нам нужно протестировать и опубликовать его.
Советы
- Если на сайте есть нумерация страниц (предыдущая / следующая страница), вы можете использовать параметры строки запроса. (Подробнее об этом здесь .)
- Назовите ваши селекторы правильно, так как они будут частью вывода JSON.
Расширение WrapAPI Chrome
Расширение WrapAPI chrome — это еще одно средство для создания API. Это позволяет вам захватывать запросы, сделанные с помощью Chrome. Полезно для сайтов, использующих JavaScript (Ajax) для вызова данных, также отлично подходит для сайтов, которые находятся за логинами. Вы можете установить его из интернет- магазина Chrome.
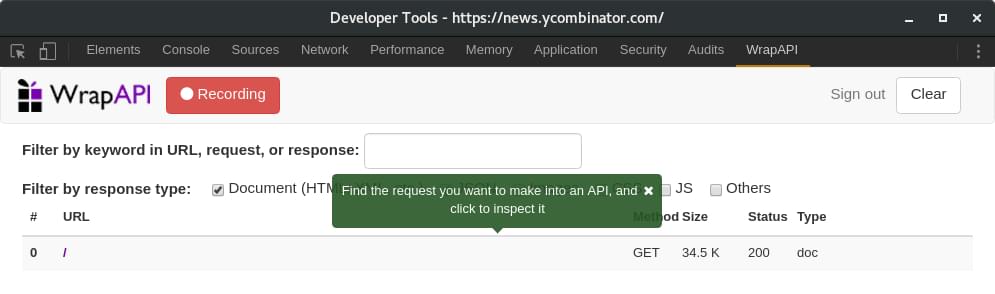
На этот раз давайте воспользуемся Hacker News. Посетите сайт, с которого вы хотите получить данные, а затем выполните следующие действия:
-
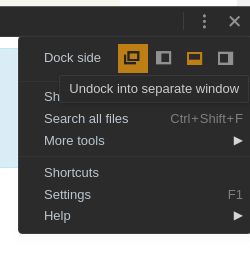
Откройте Chrome DevTools и перейдите на вкладку WrapAPI на самой правой вкладке.
-
Разблокируйте его в отдельном окне.
-
Войдите с вашими учетными данными WrapAPI.
-
Когда вы будете готовы, нажмите кнопку Запустить захват запросов .
-
Обновите главную вкладку, где вы используете.
-
Выберите запрос, который вы хотите сделать в API (используя
GET -
Нажмите кнопку Сохранить в конечную точку API и сохраните ее в хранилище.
-
Наконец, щелкните ссылку: нажмите здесь, чтобы использовать ее для определения входов и выходов конечной точки API…
-
Вы будете перенаправлены к строителю, чтобы извлечь данные. Преимущество использования этого метода заключается в том, что вы можете обходить страницы входа и использовать уже назначенные файлы cookie.
Публикация API
Перед публикацией нашего API мы должны заморозить его. Выбор номера выпуска, такого как 0.0.1, работает нормально. Обратите внимание, что любые изменения, которые вы вносите в API, вам придется заморозить как новую версию, также увеличив номер версии. Предоставьте простое описание того, что представляет собой ваш API, или, если это обновление, какие изменения оно содержит. Наконец, нажмите Опубликовать .
Последний шаг перед публикацией — это генерация ключа. Нажмите Создать ключ API .
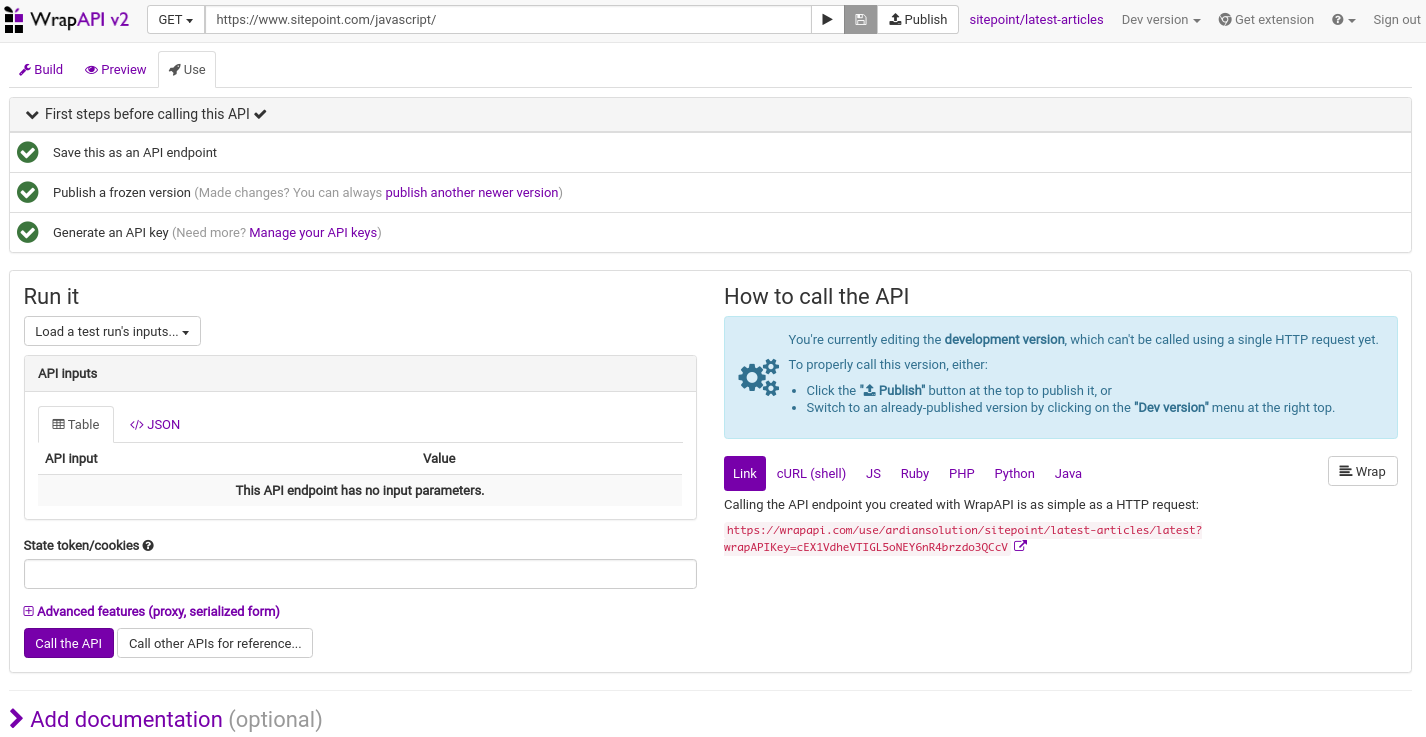
Все зеленые? это должно означать, что мы успешно выполнили шаги, необходимые для публикации нашего API, и это почти правильно. Последний шаг — нажать кнопку « Опубликовать» вверху после строки URL. Вы уже можете видеть различные языки программирования, которые вы можете использовать для тестирования API. Я буду использовать свой браузер с расширением для лучшего представления JSON.
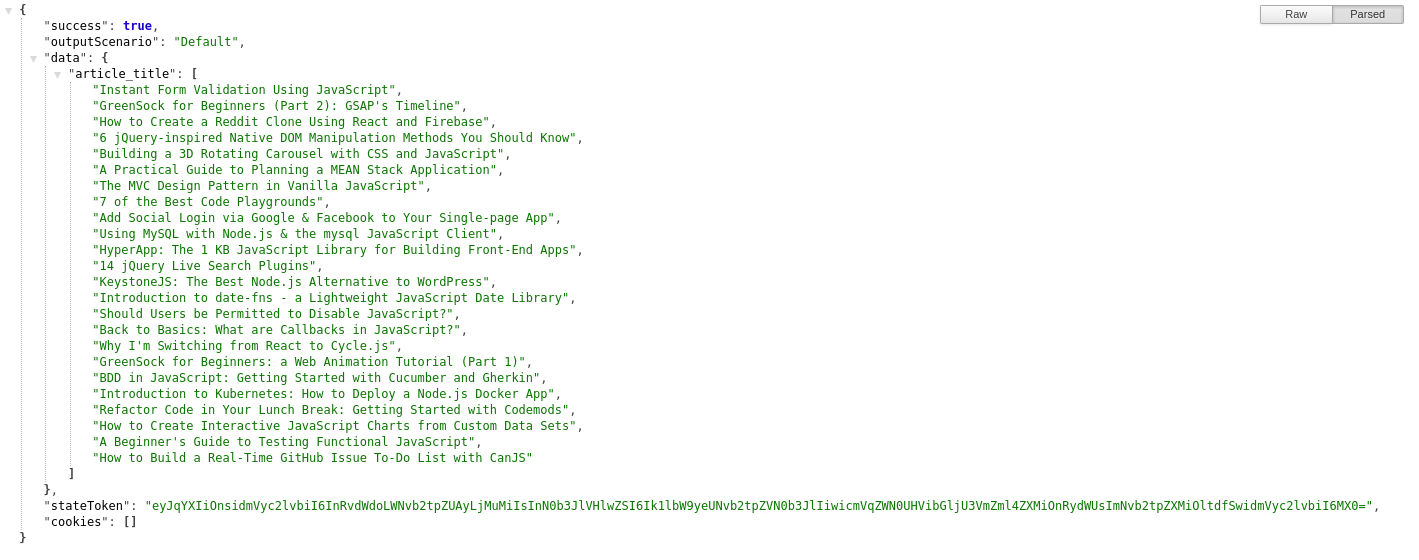
И вот наш последний API:
Вывод
В течение минуты мы смогли создать API из простого веб-интерфейса.
Есть некоторые вещи, которые вы должны рассмотреть. Очистка / извлечение данных с веб-сайтов может иногда иметь юридические последствия для содержимого, найденного на веб-сайте. Если вам случается использовать веб-сайт в качестве службы для вашего API, рассмотрите вопрос о разрешении использовать этот контент, особенно при распространении его в виде API.
WrapAPI предоставляет некоторые действительно замечательные и простые в использовании функции, но они не обходятся без цены. Бесплатные учетные записи и учетные записи сообщества предоставляются бесплатно, но вы можете создавать только открытые API, и существует ограничение в 30 000 вызовов API в месяц. Есть несколько тарифных планов . Вы всегда можете создать свои собственные API и скребки, но если вам не хватает навыков или у вас нет времени, то, возможно, вы захотите попробовать WrapAPI.