В этом уроке мы начнем с Bulma, современного CSS Framework, построенного на Flexbox. Для достижения наилучших результатов, следуйте вместе с видео в конце OpenSource Craft . Если вы хотите узнать, почему вы должны заботиться о Булме, посмотрите это видео .
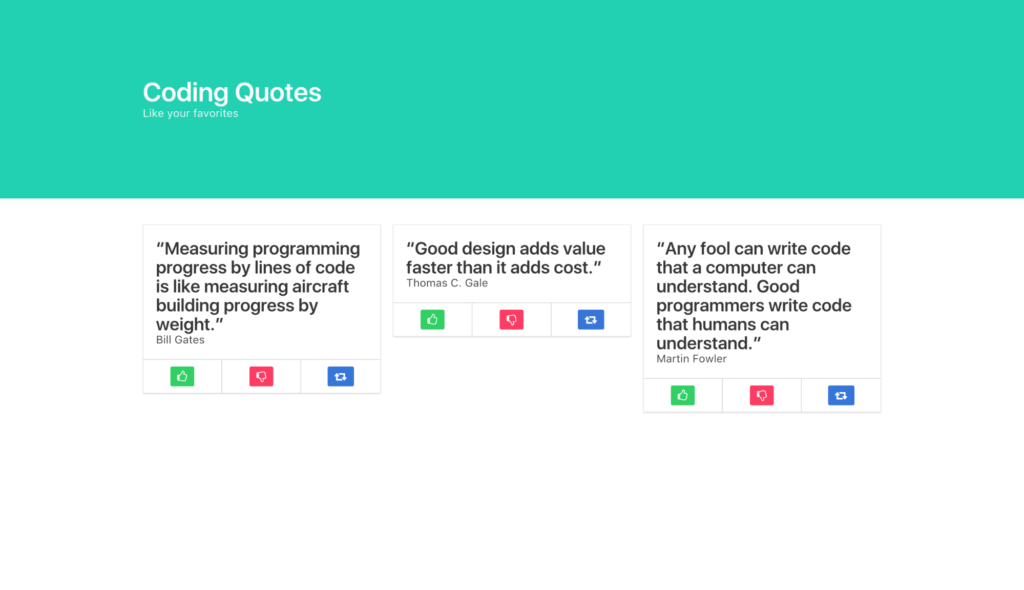
Мы будем создавать страницу с цитатами по кодированию, используя компоненты пользовательского интерфейса Bulma, в том числе баннер героя, столбцы, карточки, кнопки и многое другое.
Сначала давайте установим Bulma. Вы можете быстро сделать это из командной строки с помощью npm install Bulma или импортировать проект, как у меня, со следующими строками кода. Первая строка импортирует библиотеку Font Awesome, чтобы мы могли использовать их значки.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.5.1/css/bulma.min.css"/> Далее мы создадим баннер Hero с элементом section и hero класса Bulma и div с классом hero-body .
<section class="hero"> <div class="hero-body"></div> </section>
Затем мы добавим несколько классов-модификаторов, чтобы придать баннеру основной цвет нашего дизайна с помощью is-primary , и изменим его размер с помощью is-medium . Имена классов Булмы и модификаторы читабельны и довольно буквальны.
<section class="hero is-primary is-medium"> <div class="hero-body"></div> </section>
В нашем div hero-body файле hero-body мы добавим container div для наших h1 и h2 , которые мы будем стилизовать как title и subtitle соответственно. Придание заголовку модификатора is-1 сделает его большим.
<div class="container"> <h1 class="title is-1"> Coding Quotes </h1> <h2 class="subtitle"> Like your favorites </h2> </div>
Это завершает вершину нашего сайта, теперь давайте построим несколько столбцов. Сначала мы их разделим, затем сделаем для них container .
<section class="section"> <div class="container"></div> </section>
Внутри нашего container мы поместим columns родительский div.
<section class="section"> <div class="container"> <div class="columns"></div> </div> </section>
Затем мы поместим три column в качестве детей. Они автоматически разделятся на три трети своего окна просмотра, независимо от того, будут ли они смотреть горизонтально или вертикально (на мобильном устройстве). Булма по своей сути полностью отзывчив.
<section class="section"> <div class="container"> <div class="columns"> <div class="column">1</div> <div class="column">2</div> <div class="column">3</div> </div> </div> </section>
В каждом столбце мы вставим card Bulma, card-content card которой будет содержать title и subtitle , для цитаты и программиста, который произнес цитату.
<div class="card"> <div class="card-content"> <h2 class="title">"Quote"</h2> <h3 class="subtitle">Programmer</h3> </div> </div>
Чтобы сделать кнопки «Нравится», «Не нравится» и «Поделиться», нам понадобится card-footer , затем три card-footer-items , по одному для каждой button . Чтобы закрасить кнопки, мы добавим модификаторы Bulma, чтобы они стали зелеными. ( is-success ), красный ( is-danger ) и синий ( is-info ). Внутри кнопок мы будем использовать классы Font Awesome, чтобы получить значок «вверх», «вниз» и «поделиться».
<div class="card"> <div class="card-content"> <h2 class="title">"Quote"</h2> <h3 class="subtitle">Programmer</h3> </div> <footer class="card-footer"> <span class="card-footer-item"> <a href="#" class="button is-success"> <i class="fa fa-thumbs-o-up"></i> </a> </span> <span class="card-footer-item"> <a href="#" class="button is-danger"> <i class="fa fa-thumbs-o-down"></i> </a> </span> <span class="card-footer-item"> <a href="#" class="button is-info"> <i class="fa fa-retweet"></i> </a> </span> </footer> </div>
Теперь, когда мы успешно создали один столбец, мы можем просто скопировать и вставить код этого столбца, чтобы сделать наши три столбца, и наш сайт готов.
<section class="section"> <div class="container"> <div class="columns"> <div class="column"> <div class="card"> <div class="card-content"> <h2 class="title">"Quote"</h2> <h3 class="subtitle">Programmer</h3> </div> <footer class="card-footer"> <span class="card-footer-item"> <a href="#" class="button is-success"> <i class="fa fa-thumbs-o-up"></i> </a> </span> <span class="card-footer-item"> <!-- these will automatically resize just like columns --> <a href="#" class="button is-danger"> <i class="fa fa-thumbs-o-down"></i> </a> </span> <span class="card-footer-item"> <a href="#" class="button is-info"> <i class="fa fa-retweet"></i> </a> </span> </footer> </div> </div> <div class="column"> <div class="card"> <div class="card-content"> <h2 class="title">"Quote"</h2> <h3 class="subtitle">Programmer</h3> </div> <footer class="card-footer"> <span class="card-footer-item"> <a href="#" class="button is-success"> <i class="fa fa-thumbs-o-up"></i> </a> </span> <span class="card-footer-item"> <a href="#" class="button is-danger"> <i class="fa fa-thumbs-o-down"></i> </a> </span> <span class="card-footer-item"> <a href="#" class="button is-info"> <i class="fa fa-retweet"></i> </a> </span> </footer> </div> </div> <div class="column"> <div class="card"> <div class="card-content"> <h2 class="title">"Quote"</h2> <h3 class="subtitle">Programmer</h3> </div> <footer class="card-footer"> <span class="card-footer-item"> <a href="#" class="button is-success"> <i class="fa fa-thumbs-o-up"></i> </a> </span> <span class="card-footer-item"> <a href="#" class="button is-danger"> <i class="fa fa-thumbs-o-down"></i> </a> </span> <span class="card-footer-item"> <a href="#" class="button is-info"> <i class="fa fa-retweet"></i> </a> </span> </footer> </div> </div> </div> </div> </section>
Если вы хотите больше узнать о Bulma, ознакомьтесь с примерами сайтов и документацией на Bulma.io. И для получения дополнительной информации, как это, посетите Open SourceCraft .