Часто многое из того, что мы делаем как дизайнеры, является подсознательным. Как правило, мы можем на основе вашего выбора рассказать вам, почему мы приняли конкретные решения, но нет слов в словах процедур, которым мы следуем. Иногда лучший способ объяснить, как применять принципы графического дизайна, — это пройти процесс проектирования реального клиентского веб-сайта.
Enter: Southern Savers , настоящий проект веб-дизайна для настоящего клиента. В июне 2008 года Дженни Мартин основала компанию Southern Savers на Blogger.com, чтобы поделиться лучшими предложениями продуктов, которые она нашла со своими друзьями. Через несколько коротких месяцев сайт стал слишком большим для Blogger, и ее муж Джеймс перенес его на собственную версию WordPress. Ни у Дженни, ни у Джеймса не было опыта проектирования, поэтому они приобрели тему WordPress, создали графический заголовок, а Дженни продолжила вести блог. Прошло чуть более двух лет с момента запуска, и теперь сайт получает более трех миллионов посещений в месяц и имеет более 60 000 поклонников на Facebook — и все с базовым шаблоном дизайна, который вы видите здесь:
Старый дизайн южных вкладчиков
Дженни знала, что редизайн давно назрел, и наняла рок-звездное дизайнерское агентство Squared Eye, чтобы сделать эту работу. Будучи другом Дженни и Мэтью Смита из Squared Eye, было интересно наблюдать, как процесс проектирования разворачивается как с точки зрения клиента, так и агентства. Я знал, что следование этому процессу в каждой главе этой книги будет для вас также проницательным, и я чрезвычайно благодарен, что и Дженни, и Мэтью согласились позволить мне использовать проект в качестве примера.
Начиная
Обычно клиенты имеют конкретные идеи о том, как должен выглядеть их сайт и как он должен работать. В зависимости от клиента эти предубеждения могут либо помочь, либо помешать процессу проектирования — чаще всего, последнему. Тем не менее, в этом проекте Squared Eye предоставили полную свободу действий, чтобы полностью переработать и переименовать сайт. Мэтью знал, что важно, чтобы он и его команда не только понимали, как работает веб-сайт, но и кем были посетители Southern Savers и почему они там были. Внештатный веб-стратег Эмили Смит, информационный архитектор проекта, объясняет: «Прежде чем начать разработку, мы прошли фазу открытия, чтобы выяснить, каковы были цели. Мы также пошли на один из семинаров Jenny’s Couponing 101 и пообщались с посетителями. Мы оценили, как постоянные посетители используют сайт — наблюдая за своими плечами, рассказывая о том, от каких функций и функций они зависят, и наблюдая, как они ориентируются ».
Это термин для действия, которое Эмили описывает как «наблюдение за своими плечами». Мониторинг реального поведения пользователя до и после редизайна — хороший способ оценить его успех. Отличный инструмент DIY для пользовательского тестирования — Silverback.
Взяв то, что они узнали за время, проведенное с Дженни и ее пользователями на веб-сайте, Эмили и остальная команда Squared Eye вернулись к своему общему рабочему пространству. «Мы наметили личностей, которые в настоящее время используют сайт, и разбили их на реальных личностей», — сказал Мэтью. Оттуда они начали изучать, как организовать информацию на сайте, чтобы новые пользователи и постоянные клиенты могли найти то, что они искали.
Ранее я упоминал, что заметки и доски были отличными инструментами для информационной архитектуры. Эмили хорошо использовала оба в стадии исследования редизайна Southern Savers. Как вы можете видеть ниже, нужно было организовать много контента, и офисная стена была лучшим местом, чтобы разобраться во всем.
Информационная архитектура для заметок
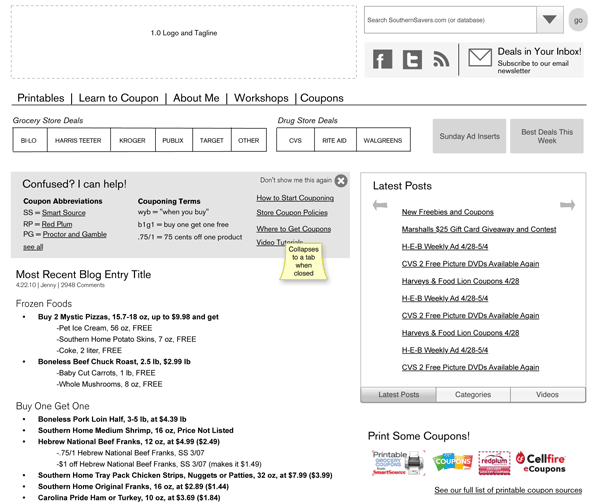
Как только все страницы Эмили были сгруппированы в соответствующие разделы навигации, пришло время начинать работу над макетом. Она знала, что макет сайта будет иметь ширину 960 пикселей, и что для большинства страниц потребуется двухколонный макет. Поскольку было так много элементов навигации, с которыми она работала, она спроектировала структуру макета как каркас в приложении Mac под названием Omnigraffle. На рисунке ниже показан ее каркас для домашней страницы.
Предлагаемый каркас домашней страницы для южных вкладчиков
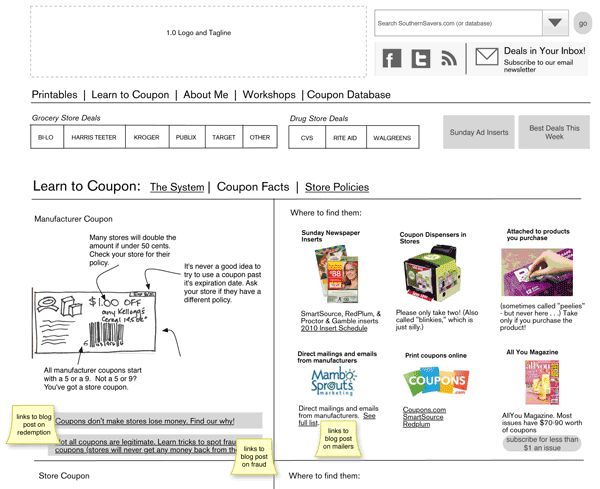
Обратите внимание, что в этом примере нет цветов, реальных изображений и реальных элементов HTML. Цель каркаса — просто установить структуру макета и расположение элементов. Ранее в этой главе я говорил, что в хорошем дизайне пользователи «распознают каждую страницу как принадлежащую сайту». Это не обязательно означает, что макет каждой страницы должен быть точно таким же. На самом деле, хорошо работать в отличие от домашней страницы и других страниц сайта. Когда Эмили создала каркасы для остальной части сайта, она усовершенствовала их, спланировав альтернативные макеты для некоторых разделов, например, раздел «Изучить купон», показанный ниже.
Каркас раздела «Учись купонам» в South Savers
Ладно, может быть, «приправить вещи» было немного преувеличением, когда речь шла о бесцветных каркасах, но дизайнерский шар, конечно, здесь катится. Теперь, когда макет Southern Savers определен, пришло время перейти к следующей теме: цвет! Мы рассмотрим это в следующей части этой серии.
Это первый пример из пяти частей, взятый из «Принципов прекрасного веб-дизайна», 2-е издание SitePoint. Книга охватывает все принципы графического дизайна, относящиеся к сети, и представлена таким образом, который не-дизайнеры легко усваивают.
Проверьте другие части в этой серии: