В последней части мы увидели, что казалось законченным редизайном сайта Southern Savers. Мэтью Смит завершил дизайн домашней страницы, и соавтор Кевин Смит уже разрабатывал макет и использовал Cufo? N для включения шрифта Fago Office Serif. В действительности, однако, осталось много работы. Хотя большинство постов и несколько основных страниц на сайте Southern Savers будут опираться на стандартный шаблон контента, который мы видели в части IV , было несколько страниц, на которых Дженни настаивала, чтобы получить индивидуальный дизайн.
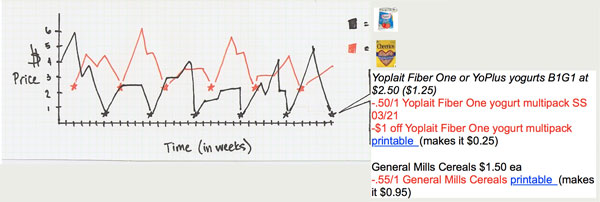
В то время как Дженни проводит много времени, проводя семинары и объясняя, как использовать купоны, она также тратила много времени на своем старом сайте, отвечая на комментарии и электронные письма, которые задавали одни и те же вопросы снова и снова. Ей было очевидно, что простой страницы часто задаваемых вопросов недостаточно для решения проблемы здесь. Эти учебные страницы должны были быть веселыми, привлекательными и простыми для понимания. Короче, им нужны были образы! Эта неотъемлемая часть проекта едва ли была задним числом; это было в планах с тех пор, как Эмили Смит начала работу над информационной архитектурой, о которой я говорил в первой части . Одна из концепций, которые Дженни часто объясняет посетителям своего сайта, — это циклы продаж продуктового магазина. По ее словам, большинство магазинов предлагают минимальную цену на определенный товар каждые шесть-восемь недель. Чтобы проиллюстрировать это, Эмили включила черновой набросок, показанный здесь, в свой каркас для страницы сайта «Изучить купон».

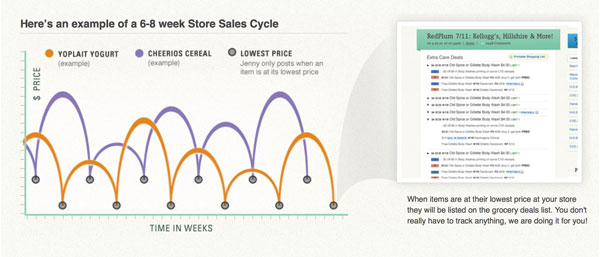
При выборе изображений для ваших проектов вы должны задать себе следующие вопросы: это актуально? Это интересно? Это привлекательно? В этом случае Мэтью знал, что сам будет создавать окончательный рисунок, но все же помнил эти три вопроса. Его целью с этим небольшим информационным графическим изображением было привлечь внимание пользователей и обучить концепции, а не просто показать фактические колебания цен на йогурт и хлопья. По этой причине он удалил отдельные ценовые метки и обобщил график, сделав цену между продажами простой прыгающей линией. Сочетание этих концепций с высококонтрастными, дополняющими цветами гарантировало, что окончательный рисунок, показанный ниже, обязательно будет замечен

Еще один важный графический элемент с сайта находится в нижней части той же страницы «научиться купон». Это пошаговое резюме рекомендованного Дженни процесса купонирования. Опять же, концепция этой области была выработана в процессе информационной архитектуры Эмили. Версия с наклейками из каркаса, показанная ниже, дает четкое визуальное представление о том, как должен выглядеть раздел, но он должен соответствовать стилю, цвету и текстуре остальной части сайта.

Чтобы добиться этого, Мэтью разработал несколько простых иллюстраций на основе эскизов Эмили, в которых использовались бирюзовый и синий цвета из схемы, которую мы создали во второй части . Он соединял эти иллюстрации с кругами для фона и числами, которые хорошо совпадают с геометрической кривой заголовка баннера и отскакивающей линией на графике цикла продаж. Окончательный график можно увидеть ниже.

Подобные образы — это действительно вопрос применения принципов дизайна, о которых я говорил, с основательным содержанием. Без предварительного ознакомления с содержанием этих разделов Эмили не смогла бы заложить прочную основу своими каркасами, а Мэтью не пришлось бы работать над окончательной графикой. Именно этот продуманный и профессиональный процесс разработки действительно отличает новый сайт Southern Savers от других блогов, посвященных сделкам, в любом случае от любого другого сайта.
Я надеюсь, что вам понравился этот сериал, а также что вы смогли извлечь из него что-то, что вы можете применить к своей работе. Это тематическое исследование было моей любимой частью работы над вторым изданием «Принципов красивого веб-дизайна» , но там есть масса других вещей, которые, я думаю, могут заинтересовать любого, кто интересуется веб-дизайном, так почему бы не проверить образец PDF ?
Удачного проектирования!
Это последняя часть из пяти примеров, взятых из SitePoint « Принципы прекрасного веб-дизайна», 2-е издание . Книга охватывает все принципы графического дизайна, относящиеся к сети, и представлена таким образом, который не-дизайнеры легко усваивают.
Проверьте другие части в этой серии: