Когда мы в последний раз регистрировались в проекте редизайна Southern Savers, все части сайта Дженни были сопоставлены, просто умоляя собрать новый свежий дизайн. Эмили Смит заложила основы исследования юзабилити, информационной архитектуры и каркасов. Затем Эндрю Рамос представил доски настроения Дженни, чтобы понять, какие цвета и текстуры она предпочитает для нового и улучшенного брендинга Southern Savers.
Именно на этой стадии игры Мэтью Смит, креативный директор и руководитель Squared Eye, подошел к тарелке, чтобы выбить дизайн сайта. Работая с элементами брендинга Эндрю, его первым делом был выбор типографии. «Работая с брендом, — сказал Мэтью, — я пытаюсь сохранить его подлинный характер, но интерпретирую его через веб-линзу». Часть этой интерпретации заключалась в поиске шрифта, который хорошо сочетался с уникальным арочным шрифтом, написанным от руки, в новый логотип.
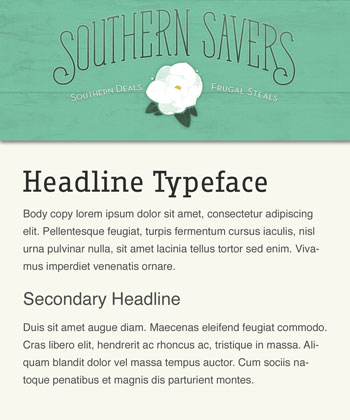
Просматривая свои варианты, Мэтью наконец остановился на плите с засечками в Fago Office Serif. Учитывая, что тип логотипа является гибридом с засечками и шрифтом, эта опция соответствует внешнему виду бренда, но при этом обеспечивает достаточную контрастность, чтобы выделиться сама по себе. Для основного текста Мэтью хотел использовать простой, необычный шрифт, который позволял бы выделять заголовки Fago, а не конкурировать с ними. Helvetica — лучший вариант, решил он, просто сделав стек шрифтов по умолчанию: Helvetica, Arial, sans-serif. На рисунке ниже показано, как выглядит новый логотип в сочетании с копией Fago Office Serif и Helvetica.

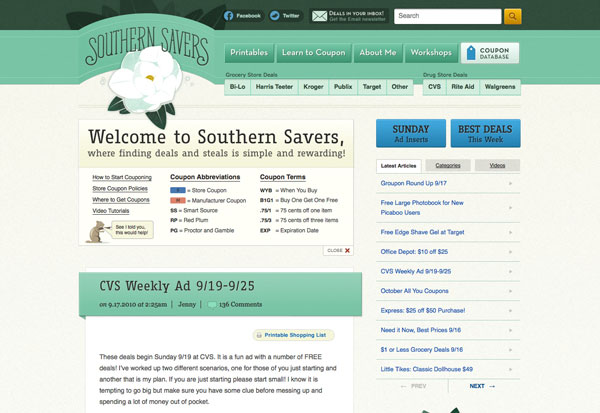
После того, как выбор типографики был закреплен, все еще были некоторые цветовые и текстурные решения, необходимые для уточнения каркасов. Мэтью решил использовать цветочную часть идентичности как свое вдохновение здесь. «На тех лепестках, которые кажутся изящными, но приземистыми, есть какая-то действительно приятная текстура, и я хотел донести это до остальной части сайта». Рисуя из этого иллюстративного стиля, Мэтью включил бирюзовую ленту для области заголовка, которая выгнута из страница геометрически, чтобы подчеркнуть логотип. Над этой лентой он использовал темно-зеленый цвет из цветовой палитры, акцентированный копиями листьев магнолии. Эти элементы предоставили визуальный контейнер для элементов навигации сайта, которые были определены в каркасах Эмили.
Пока Мэттью продолжал заниматься проектированием, Кевин Смит , эксперт по кунг-фу по разработке проекта, начинал разработку фронт-энда и интеграцию с WordPress. Задача Кевина состояла в том, чтобы определить, как все эти типографские решения будут встраиваться в сборку сайта. Он знал, что должен был использовать метод динамической замены шрифта, поэтому он решил использовать Cufo? N для большинства экземпляров шрифта заголовка и замены изображения для некоторых кнопок и статических элементов. На приведенном ниже снимке экрана показано, как эти шрифты, а также элементы дизайна заголовка Мэтью в конечном итоге выглядят на готовом сайте.

В последней части мы рассмотрим последний элемент дизайна для Интернета: изображения. Будьте на связи!
Это второй пример из пяти частей, взятый из «Принципов красивого веб-дизайна» SitePoint , 2-е издание . Книга охватывает все принципы графического дизайна, относящиеся к сети, и представлена таким образом, который не-дизайнеры легко усваивают.
Проверьте другие части в этой серии: