В этом руководстве я опишу некоторые основные сведения, необходимые для отладки приложений Flash. Поиск и устранение ошибок в вашем ActionScript — задача не из легких, поэтому на самом деле это только первая статья из серии. В этой статье мы рассмотрим некоторые общие вещи, которые вы можете сделать, чтобы помочь отследить ваши ошибки.
Различные виды ошибок
Сначала давайте обсудим, что является ошибкой. Существует три широких категории ошибок, в произвольном порядке:
- Ошибки компиляции
- Ошибки во время выполнения
- Логические ошибки
Чтобы различать их, полезно понять процесс создания и представления SWF.
В процессе создания Flash-фильма (или приложения, или как вы хотите его называть) вы пишете ActionScript и создаете графические ресурсы, которые используются фильмом. Вы можете использовать Flash Professional, Flash Builder и Flex Framework, а также сторонний редактор и IDE, например FlashDevelop или FDT. Во всех случаях работа, которую вы делаете для создания фильма, называется авторской работой, а время, которое вы тратите на это, называется временем работы автора .
В какой-то момент вам захочется увидеть то, что вы представили автором, так же, как и конечному пользователю. Однако, прежде чем вы сможете это увидеть, ресурсы времени автора (ActionScript, рисунки, изображения, шрифты, текст и т. Д.) Должны быть скомпилированы в SWF, который видит конечный пользователь. Когда вы нажимаете «Опубликовать» или «Тестировать ролик» во Flash или «Выполнить» во Flash Builder, вы компилируете SWF. Программа, которую вы используете для автора, возьмет ваши авторские ресурсы и скомпилирует их в SWF. Время, которое требуется для этого, называется временем компиляции , как и то, что происходит на этом этапе, как говорят, происходит во время компиляции.
Наконец, вы можете запустить SWF во Flash Player и посмотреть, как он будет выглядеть и работать при представлении. Это происходит в браузере с плагином Flash Player, или прямо в Flash Professional, когда вы выбираете «Тестировать ролик», или в качестве приложения AIR, работающего на рабочем столе (или на мобильном устройстве). Независимо от особенностей представления SWF-файла, он теперь работает, и мы сейчас испытываем время выполнения . SWF выполняется Flash Player, и весь ваш скомпилированный код и графика видны.
Обычно все это происходит для вас; Если вы используете Flash Professional, выберите «Тестировать ролик», чтобы скомпилировать SWF, а затем запустить его в своем собственном Flash Player. Если вы используете Flash Builder, выберите «Выполнить», чтобы скомпилировать SWF, а затем запустить его в браузере. Этот трехэтапный процесс, как правило, является тем, о чем вы не задумываетесь, поэтому я не тороплюсь, чтобы обсудить его подробно.
Теперь об ошибках и о том, как они связаны с этими этапами.
Ошибки компиляции — это ошибки в вашем коде, которые появляются во время компиляции . В вашем коде есть что-то настолько фундаментальное, что компилятор останавливается и говорит: «О, если мы продолжим, ваш SWF будет серьезно испорчен. Я не могу это сделать. Я просто не могу ». Ну, ладно, обычно это не так мелодраматично, но оно сработает при первых признаках проблемы и убедится, что вы не удовлетворены тем, как работает ваш SWF, прежде чем вы решите проблемы.
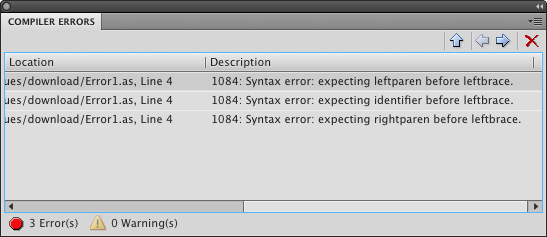
Как правило, это синтаксические ошибки — например, пропущенные или несовпадающие скобки — или несоответствия типов; вещи, на которые машина может смотреть и знать, неправильные. Это ошибки, которые вы увидите на панели «Ошибки компиляции» в Flash Professional.

Панель ошибок компилятора

Панель ошибок компилятора
Ошибки времени выполнения — это ошибки, возникающие во время работы SWF. В этом случае код синтаксически правильный, так как он прошел мимо компилятора без ошибок (мы знаем это, потому что SWF работает). Но в коде все еще есть недостаток, который заставляет его работать так, как не нравится Flash Player; он либо не знает, что делать с этим неожиданным результатом, либо вызывает ошибку, сообщающую, что что-то не удалось во время выполнения.
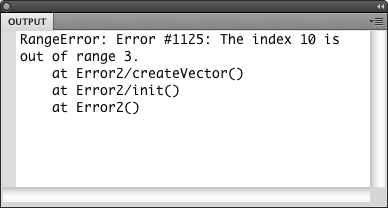
В этих случаях вы получаете официальную ошибку с подробным описанием проблемы и, по крайней мере, общим указанием того, где в вашем коде она возникла. В Flash Professional вы увидите это, когда будете тестировать фильм на панели «Вывод».

Ошибка во время выполнения в панели вывода
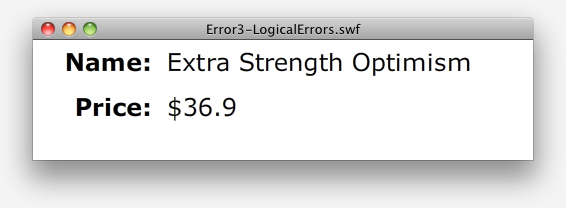
Логические ошибки — это, в основном, ошибки в управлении вашей программой. Это не ошибки компилятора; SWF компилируется и работает. Это не ошибки времени выполнения; Flash Player не выдал вам большое сообщение об ошибке. Все технически правильно и работает, но они работают не так, как вы хотите. Возможно, сетка, которую вы выложили программно, содержит слишком много столбцов, или сумма корзины покупок не рассчитывается правильно, или введенный пользователем адрес электронной почты проверяется как недопустимый, когда это действительно так, или последовательность изображений отображается неправильно заказ.
Это самые сложные ошибки, которые можно найти, потому что их можно найти только при использовании SWF так, как это было задумано, и при сравнении реальных результатов с тем, что вы ожидали. И как только вы обнаружите, вы не получите никаких полезных сообщений об ошибках, дающих вам представление о том, что пошло не так.

Несмотря на то, что мы добились этого без ошибок компилятора или времени выполнения, что-то не так: мы упускаем ноль цены.
Ошибки компилятора: поиск проблемы
С ошибками компилятора обычно легче всего справиться. Это потому, что, во-первых, компилятор останавливается на своем треке и сообщает вам об ошибке, а во-вторых, сама ошибка компилятора говорит вам, что не так, сообщает вам номер файла и строки и даже печатает эту строку кода для вашего ссылка.
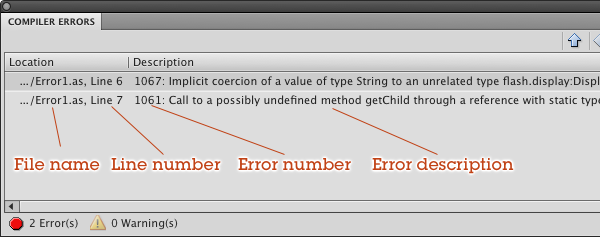
Ошибки компиляции отображаются на панели «Ошибки компиляции», поэтому давайте подробнее рассмотрим этот конкретный элемент Flash IDE:

Панель ошибок компилятора, снова
Как видно из приведенной выше диаграммы, каждая ошибка указана в отдельной строке. Каждая строка состоит из одной и той же базовой информации. В первом столбце вы получите имя файла и номер строки, в которой была обнаружена ошибка. В приведенном выше примере ошибка возникает в файле класса. Если вы написали код непосредственно на панели «Сценарий», вы получите что-то вроде « Scene 1, Layer 'Layer 1', Frame 1, Line 1 », что то же самое, только для кода, не основанного на текстовых файлах.
Полезно знать, где происходит ошибка, но во втором столбце содержится информация о том, почему произошла ошибка. Первый бит — это номер ошибки, который похож на идентификатор. Каждый тип ошибки получает свой номер. Далее следует текстовое описание ошибки. Теперь, чтобы быть справедливым, у Adobe есть несколько довольно тупо сформулированных описаний ошибок, и в будущих статьях этой серии мы попытаемся расшифровать некоторые из наиболее распространенных, чтобы вы могли более эффективно с ними справляться. До тех пор мы можем по крайней мере узнать, что номер ошибки связан с описанием ошибки. Текст в описании может быть настроен для представления некоторой контекстуальной релевантности, такой как использование имени переменной или функции из вашего исходного кода, но общая ошибка связана с числом. Например, Ошибка 1067 является ошибкой приведения, независимо от того, является ли она приведением String к DisplayObject или Array к ExternalInterface.
Полный список ошибок Complier можно найти на этой странице в документации Adobe ActionScript:
http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/compilerErrors.html
Некоторые ошибки приведены более подробные объяснения на этой странице.
Ошибки компилятора: решение проблемы
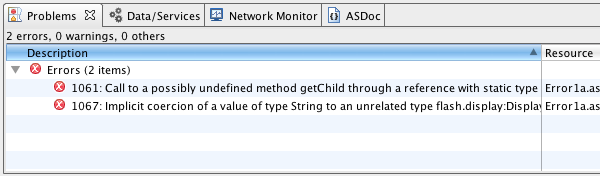
Отличительной особенностью ошибок компилятора является то, что их довольно легко найти. Они не только всплывают и не позволяют запускать SWF-файл, но вы также можете легко получить доступ к проблемному коду с панели ошибок компилятора. Просто дважды щелкните любую ошибку на панели, и откроется соответствующий исходный файл с курсором на правой линии. Теперь, если вы используете Flash Professional с внешним редактором, вы обнаружите, что дважды щелкаете мышью по пути редактирования файла во Flash Professional. Это может противоречить вашим причинам использования внешнего редактора, но, по крайней мере, поиск ошибок обычно довольно быстр, и вы можете сделать это довольно безболезненно. Даже если вы используете CS5 с тесной интеграцией с Flash Builder, двойной щелчок по ошибке вызывает файл в Flash Professional, а не Flash Builder. Но у Flash Builder есть собственная панель ошибок компилятора, которая работает примерно так же.

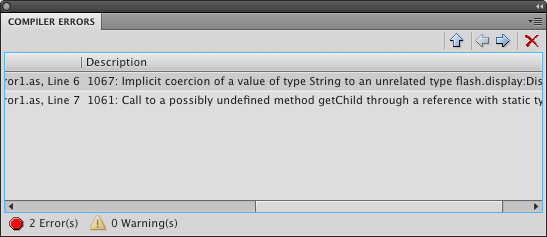
Панель «Ошибки компилятора Flash Builder» или «Проблемы»
На этом этапе нужно перейти к строке кода, указанной в ошибке, и исправить ее.
Ошибки во время выполнения: поиск проблемы
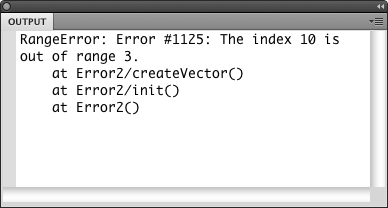
После того, как вы пройдете через ошибки компилятора, ваш SWF сможет работать, но в этот момент вы можете столкнуться с ошибками во время выполнения. Это происходит по ряду причин — опять же, мы рассмотрим их позже в этой серии — но сейчас давайте рассмотрим анатомию ошибки времени выполнения. Вот типичная ошибка времени выполнения, отображаемая во время работы SWF из «Тестового ролика» во Flash Professional:

Панель «Вывод», отображающая ошибку во время выполнения
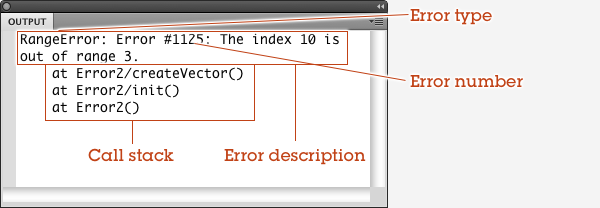
Потенциально будет много текста, который выложится на вас, когда появится ошибка. Поначалу это может показаться немного пугающим, но на самом деле это всего лишь два основных раздела:

Два основных раздела ошибки во время выполнения
Как отмечено выше, первый бит ошибки — это описание того, что произошло. Как и ошибки времени компиляции, каждый тип ошибки времени выполнения имеет номер ошибки, связанный с кратким текстовым описанием. Описание включает в себя тип ошибки, а также предложение для говорящего на нем. Тип ошибки может быть полезен для получения широкого представления о происходящем, но описание — это то, что действительно говорит вам о проблеме. Мы рассмотрим пример в ближайшее время.
Второй основной фрагмент — это любой текст, следующий за первым битом, называемый дорожкой стека или стеком вызовов, и мы углубимся в это на следующем шаге.
Как и ошибки времени компиляции, текстовые описания оставляют желать лучшего. Как только вы поймете, что означают некоторые из наиболее часто встречающихся ошибок, вы поймете, что не так, и будете знать, где искать.
Полный список ошибок времени выполнения документирован здесь, некоторые из которых имеют примечания вместе с ними:
http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/runtimeErrors.html
Ошибки времени выполнения: понимание трассировки стека
Давайте обратимся ко второму главному биту ошибки времени выполнения — трассировке стека . Его длина может варьироваться от одной строки до конечного, но очень большого количества строк. Цель этой трассировки стека состоит в том, чтобы уведомить вас о том, где в вашем коде произошла ошибка.
Каждая строка в трассировке стека представляет отдельное выполнение функции. В самой верхней строке указывается функция, в которой действительно произошла ошибка; он содержит строку кода, которая все взорвала. Вторая строка в трассировке стека называет функцию, вызвавшую функцию, вызвавшую ошибку. Третья строка называет функцию, вызвавшую функцию, вызвавшую функцию, в которой произошла ошибка. И … вы поняли идею. Но давайте проиллюстрируем это более практично. В следующем коде функция third вызовет ошибку времени выполнения, пытаясь добавить «ничего» в список отображения. Однако мы не называем это сразу; мы начинаем с вызова first функции, которая вызывает second функцию, которая, в свою очередь, в конечном итоге вызывает third функцию:
|
01
02
03
04
05
06
07
08
09
10
11
|
first();
function first():void {
second();
}
function second():void {
third();
}
function third():void {
var s:Sprite;
addChild(s);
}
|
Если вы вставите этот код на панель «Сценарий» нового файла Flash и запустите его, вы увидите следующую ошибку:
|
1
2
3
4
5
6
|
TypeError: Error #2007: Parameter child must be non-null.
at flash.display::DisplayObjectContainer/addChild()
at Untitled_fla::MainTimeline/third()
at Untitled_fla::MainTimeline/second()
at Untitled_fla::MainTimeline/first()
at Untitled_fla::MainTimeline/frame1()
|
Теперь мы знаем, что ошибка произошла из-за отправки неинициализированной переменной Sprite в addChild . Функция, которая фактически выдает ошибку (это технический термин; когда ошибка возникает, это означает, что ошибка была вызвана определенной строкой кода. Мне нравится думать, что это похоже на бросание истерики), это метод addChild , и так это в верхней части списка. Следующие три строки — функции, которые мы написали, перечислены последними. Он заканчивается (или начинается, в зависимости от того, как вы на это смотрите) вызовом frame1 на главной временной шкале. Это просто метод, который запускает SWF. Если бы у вас был настроен класс документа, вы бы это увидели. Поскольку в этом примере только что использовался скрипт в первом кадре, мы получаем frame1 .
Дело в том, что вызов frame1 конечном итоге привел к ошибочному вызову addChild , и вы можете следовать этому пути логики, читая трассировку стека.
Этот полный список вызовов функций может показаться просто беспорядочной информацией, которая вам не нужна, но в ряде случаев она может помочь вам сузить проблему. Если ошибка иногда возникает только в данной функции, вы можете выяснить проблему, отследив шаги, предпринятые для получения доступа к функции. Например, если в функциях было немного больше взаимодействия:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var s:Sprite = new Sprite();
first();
function first():void {
second();
}
function second():void {
s = null;
third();
}
function third():void {
addChild(s);
}
|
third функция может быть самым непосредственным нарушителем, но при внимательном рассмотрении будет выявлено, что second функция действительно s null значение.
Ошибки во время выполнения: проигрыватель отладки Flash
Важным инструментом для разработчика Flash является отладочная версия Flash Player. Если он еще не установлен, вам следует прекратить то, что вы делаете (читая эту статью), и скачать его прямо сейчас. Вам придется перезапустить браузер, так как это переустановка Flash Player, поэтому сначала добавьте эту страницу в закладки!
Перейдите сюда, чтобы скачать соответствующий установщик:
http://www.adobe.com/support/flashplayer/downloads.html
(Пользователи Chrome: прочитайте эту заметку о поддержке, чтобы узнать, как переопределить встроенный в Chrome Flash Player.)
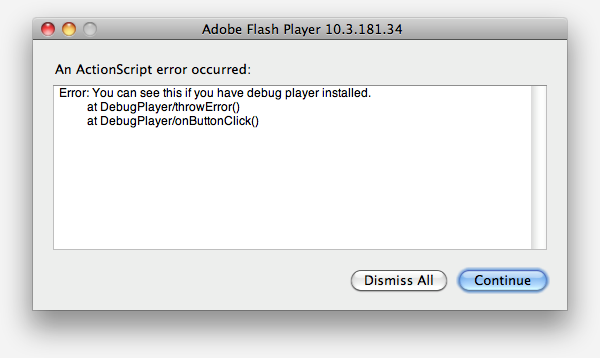
После того, как вы перезапустите браузер, вы сразу не заметите ничего другого. Но попробуйте на этом SWF ниже. Сначала вы должны увидеть текст, указывающий текущую версию Flash Player, в том числе версию отладочную или нет. Но нажмите на большую кнопку, которая связана с функцией, которая в конечном итоге выдаст ошибку. Если вы попробуете это без проигрывателя отладки, вы ничего не увидите; ошибка произойдет, но молча произойдет сбой. Однако, если вы попробуете это с отладчиком, вы получите довольно навязчивое и трудно пропускаемое сообщение об ошибке:
Если вы чувствуете себя слишком ленивым, чтобы фактически установить проигрыватель отладки, или просто хотите убедиться, что вы все сделали правильно, то ошибка, которую вы видите, должна выглядеть примерно так:

Окно ошибки отображается, когда установлен проигрыватель отладки.
Очевидно, что наличие установленного проигрывателя отладки чрезвычайно полезно для предупреждения об ошибках при тестировании ваших SWF-файлов в браузере. Как вы можете себе представить (или уже заметили), SWF, который отлично работает из Flash IDE, может найти что-то, на что можно жаловаться, если он находится в другой среде, например на вашем веб-сервере. Представьте, что SWF-файл зависит от загружаемого XML-файла, но если путь к этому XML-файлу неверно разрешен на веб-сервере по сравнению с локальной средой разработки, возникает ошибка загрузки. Конечно, было бы полезно узнать об этом, как только это произойдет, вместо того, чтобы быть представленным с нерабочим SWF и без подсказок.
Недостатком отладочного плеера является то, что это скорее все или ничего; Вы не можете не отлаживать сайты, которые вы не разрабатываете. То есть, если вы просто просматриваете Интернет, вы в конечном итоге вызовете некоторые ошибки времени выполнения в других SWF-файлах. Это раздражает и дает вам представление о том, как мало разработчиков уделяют внимание процессу тестирования.
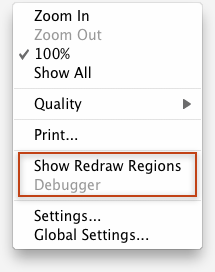
В качестве дополнительного совета вы можете легко определить, есть ли у вас обычная или отладочная версия проигрывателя, просто щелкнув правой кнопкой мыши любой SWF-файл и выбрав в нем параметры «Показать области перерисовки» и «Отладчик»:

Контекстное меню Flash Player при вызове из проигрывателя отладки
Ошибки времени выполнения: разрешение отладки
Независимо от того, просматриваете ли вы ошибки во время выполнения в IDE или в браузере, ошибка носит информативный характер. Если у вас есть ошибка, которая возникает где-то в функции, но эта функция имеет длину в 20 строк, у вас могут возникнуть небольшие проблемы с определением местоположения строки кода, которая нарушает работу.
Есть два метода, которые дают одинаковые результаты, в том, что для каждого вызова функции предоставляется дополнительная информация в виде строки кода.
Первый метод более непосредственный: вместо нажатия Command-Return / Control-Enter для проверки вашего фильма нажмите Command-Shift-Return / Control-Shift-Enter для отладки вашего фильма. Это запускает SWF в отладчике Flash Player, с началом сеанса отладки. Когда возникает ошибка во время выполнения, вы возвращаетесь в среду IDE Flash (которая должна переконфигурироваться в рабочую область отладки), и вы увидите немного больше информации в трассировке стека (особенно обратите внимание на номера строк, добавленные в вывод ниже):
|
1
2
3
4
5
6
7
8
9
|
Attempting to launch and connect to Player using URL /Users/dru/Library/Caches/TemporaryItems/Untitled-1.swf
[SWF] Users:dru:Library:Caches:TemporaryItems:Untitled-1.swf — 2291 bytes after decompression
TypeError: Error #2007: Parameter child must be non-null.
at flash.display::DisplayObjectContainer/addChild()
at Untitled_fla::MainTimeline/third()[Untitled_fla.MainTimeline::frame1:12]
at Untitled_fla::MainTimeline/second()[Untitled_fla.MainTimeline::frame1:8]
at Untitled_fla::MainTimeline/first()[Untitled_fla.MainTimeline::frame1:5]
at Untitled_fla::MainTimeline/frame1()[Untitled_fla.MainTimeline::frame1:3]
Cannot display source code at this location.
|
В качестве бонуса, если возможно, Flash откроет файл, отвечающий за выдачу ошибки, и укажет на соответствующую строку. Многие встроенные ошибки на самом деле происходят внутри встроенных классов, и поэтому невозможно отобразить этот код. Но если вы хотите увидеть его в действии, попробуйте следующий код:
|
1
2
3
4
5
6
7
|
function doIt():void {
trace(«do it»);
}
var functionRef:Function = doIt;
functionRef(«argument not expected»);
|
… и запустить его через фильм отладки. Строка 7 должна быть вызвана.
Однако, как мы уже обсуждали, иногда вам нужно проводить тестирование на сервере и через браузер, и средства отладки Flash IDE менее полезны в этом отношении. С помощью проигрывателя отладки, который мы установили на последнем шаге, есть способ получить информацию о номере строки, включенную в окно ошибки времени выполнения. Это так же просто, как включить опцию публикации.
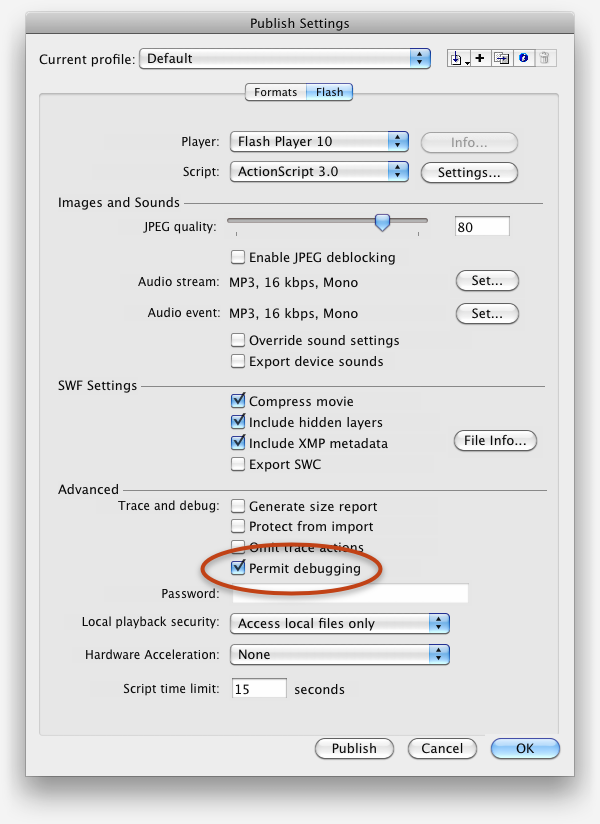
В документе Flash выберите « Файл»> «Параметры публикации», а затем перейдите на вкладку « Flash ». Внизу под заголовком «Дополнительно» вы увидите флажок « Разрешить отладку» . Убедитесь, что это включено, затем нажмите «ОК».

Параметр «Разрешить отладку» в настройках публикации Flash
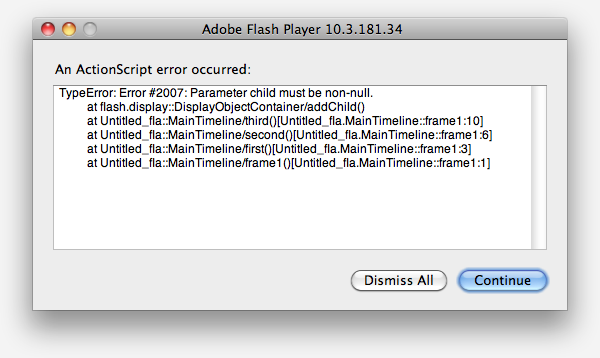
Опубликуйте SWF снова и сделайте все, что вам нужно, чтобы снова запустить его в браузере. Если во время выполнения возникает ошибка, вы увидите ту же информацию о номере строки.

Ошибка выполнения в браузере, с номерами строк
У вас не будет возможности перейти к исходному коду, но этот трюк с номером строки может сэкономить вам кучу времени в отслеживании ошибок.
Тем не менее, будьте осторожны, чтобы отключить отладку разрешений, когда вы будете готовы развернуть SWF в мире. Flash должен добавить дополнительную информацию в SWF для предоставления номеров строк, и размер результирующего файла SWF обычно на 25-50% больше, чем обычно. Это полезный инструмент отладки, но не то, что вы должны просто включить для всего и везде.
Ошибки во время выполнения: бросить свой собственный
Я упоминал ранее, что можно выдавать свои собственные ошибки (и свои истерики, но я опишу только, как сделать первое). Это может быть полезным методом при отладке. Если, например, у вас есть следующая функция:
|
1
2
3
|
function parseXML(xml:XML):void {
// xml parsing ensues…
}
|
И эта функция является неотъемлемой частью функциональности остальной части вашего фильма (предположительно, мы не можем продолжить работу с XML-фрагментом, если XML не анализируется), тогда вы можете столкнуться с неприятным поворотом событий, если XML объект, который передается в функцию как null объект или, возможно, не соответствует ожидаемой структуре.
Поэтому вы можете рассмотреть в этой важной функции настройку некоторых проверок и, если проверки не пройдены, выдать несколько ошибок. Это может быть так просто, как это:
|
1
2
3
4
5
6
|
function parseXML(xml:XML):void {
if (xml == null) {
throw new Error(«The XML object passed in to parseXML cannot be null.»)
}
// xml parsing ensues…
}
|
Строго говоря, вы, вероятно, захотите использовать ArgumentError вместо старой Error , но результат по сути тот же. Если вы запустите этот код:
|
1
|
parseXML(null);
|
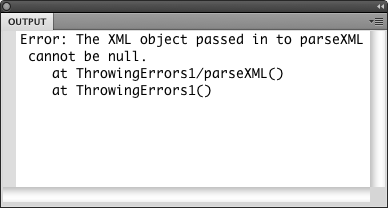
Вы увидите полезную ошибку:

Ошибка выполнения
Кроме того, вы можете ожидать, что XML может быть не null , а может быть отредактирован таким образом, который не соответствует ожиданиям функции синтаксического анализа. Если вам нужно, чтобы узел с именем <entry> был заполнен дочерними узлами с именем <entry> , но из-за человеческой ошибки XML-файл выглядел следующим образом:
|
1
2
3
4
5
6
7
|
<content>
<entries>
<item name=»one» />
<item name=»two» />
<item name=»three» />
</entries>
</content>
|
Тогда разбор не сработает. Вы можете защитить от этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function parseXML(xml:XML):void {
if (xml == null) {
throw new Error(«The XML object passed in to parseXML cannot be null.»)
}
// xml parsing begins… at some point:
var entries:XMLList = xml.entries.entry;
if (entries.length() == 0) {
throw new Error(«There were no entry nodes in the <entries> nodes. «
+ «Instead, it looked like this:\n» + xml.entries.toXMLString());
} else {
// xml parsing ensues…
}
}
|
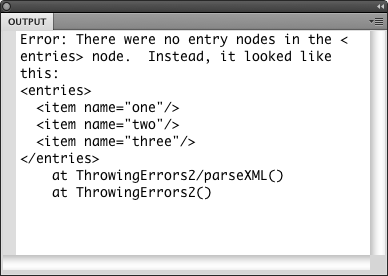
И вы должны получить эту ошибку:

Еще одна полезная ошибка во время выполнения
Вы можете просто спасти себя или кого-нибудь еще, когда XML-файлы редактируются неправильно.
Ошибки во время выполнения: получите трассировку стека без ошибок
Иногда трассировка стека полезна сама по себе, даже если ошибок не было. Например, время от времени я обнаруживаю, что метод вызывается чаще, чем я думаю. Если бы я только мог видеть, какие другие методы его вызывают, то я мог бы найти источник дополнительного вызова.
На первый взгляд, выбрасывание ошибок может показаться подходящим решением. Но ошибка имеет тенденцию останавливать Flash-фильм в своих треках. Если первая ошибка дает мне трассировку стека, это может помешать повторному вызову, потому что первая ошибка помешала ему. В этих ситуациях приятно узнать немного больше об объектах Error .
Наиболее полезным является метод getStackTrace , который возвращает трассировку стека в том getStackTrace , в каком он был бы представлен, если будет getStackTrace Error . Хорошая вещь, однако, состоит в том, что это не должно фактически быть брошено, чтобы получить эту информацию. Итак, если вам просто интересно посмотреть трассировку стека без ошибок, вы можете сделать что-то вроде этого:
|
1
2
3
4
5
|
function whoCalledme():void {
var e:Error = new Error();
var stack:String = e.getStackTrace();
trace(stack);
}
|
Если вы посмотрите на это в Flash IDE, различия между этим и сгенерированной ошибкой будет трудно обнаружить; они оба просто выведут кучу информации на панель «Вывод». Вы можете украсить трассировку, чтобы было легче заметить разницу. Тем не менее, если вы тестируете в браузере, этот код не будет отображать окно с ошибкой, а просто запишет во флеш-журнал для вашего ознакомления (я забегаю вперед, трассировка из браузера покрыта за несколько шагов) ,
Проследи черт из всего
Говоря о трассировках, когда дело доходит до отладки, трассировка — лучший инструмент, который у вас есть. Конечно, Flash Professional и Flash Builder имеют отладчики, которые позволяют устанавливать точки останова, проходить по коду и проверять переменные, но, честно говоря, я нашел самый быстрый путь между ошибкой и сбором достаточного количества информации для ее исправления — это несколько разумно размещенных трассировок. , Трассировки полезны для отладки как во время выполнения, так и в случае логических ошибок, но поскольку у нас есть инструменты для получения информации об ошибках во время выполнения, трассировки могут быть первой линией защиты от логических ошибок.
Если я отлаживаю логическую ошибку, я обычно знаю, где сосредоточиться. То, что не работает, обычно локализуется в классе или двух, и обычно в нескольких методах и свойствах. Таким образом, в потенциальных проблемных областях, я прослеживаю черт во всем.
С практической точки зрения, я склонен делать следующее:
- Поместите трассировку в качестве первого оператора внутри функции или метода вместе с выводом любых параметров, просто чтобы убедиться, что функции вызываются и параметры — это то, что я ожидаю от них.
- Проследите любую переменную или свойство, которое используется в функции, хотя бы один раз. Если свойство может быть изменено во время функции, поместите трассировку до и после потенциального изменения.
- Проследите любые условные выражения, просто чтобы указать, к какой ветви вы попали.
- Трассировка всех итераций циклов, обычно с некоторой информацией об итерации (например, номер индекса и / или объект из массива, относящийся к этой итерации)
- Если переменная является сложным объектом, таким как Sprite или Sound, проследите несколько свойств объекта
В качестве стилистического правила я считаю очень полезным убедиться, что трасса тоже помечена. То есть как то так:
|
1
|
trace(«mySprite: » + mySprite);
|
Таким образом, после того, как вы добавили дюжину трасс в ваш код, вы можете легче идентифицировать ту, которая говорит « null среди всех других трасс.
Кроме того, вы можете даже захотеть добавить имя класса (и метода) в ваши трассировки, просто чтобы дополнительно определить источник каждой трассировки.
Не существует жестких и быстрых правил для отслеживания, только моя общая рекомендация отслеживать все, даже то, что, по вашему мнению, вам не нужно, просто чтобы быть уверенным. На данный момент уместен вопрос к читателям: на какие методы трассировки вы полагаетесь? Не стесняйтесь начать войну пламени в комментариях.
[Примечание редактора: пожалуйста, не начинайте пламенную войну в комментариях.]
Трассировка: трассировка из браузера
Еще одним преимуществом проигрывателя отладки (конечно, для Flash Developer) является возможность видеть ваши следы из браузера, что позволяет более эффективно тестировать и отлаживать SWF в его естественной среде обитания.
К сожалению, необходимо предпринять шаги, чтобы включить эту трассировку, и я не буду повторять то, что было написано в другом месте. Поиск по «трассировке отладки флэш-памяти» даст множество статей с практическими рекомендациями , из которых моя любимая в настоящее время находится в верхней части списка в Google, — подробная статья на yourpalmark.com, которая охватывает различные версии проигрывателя на Mac и Windows. и системы Linux.
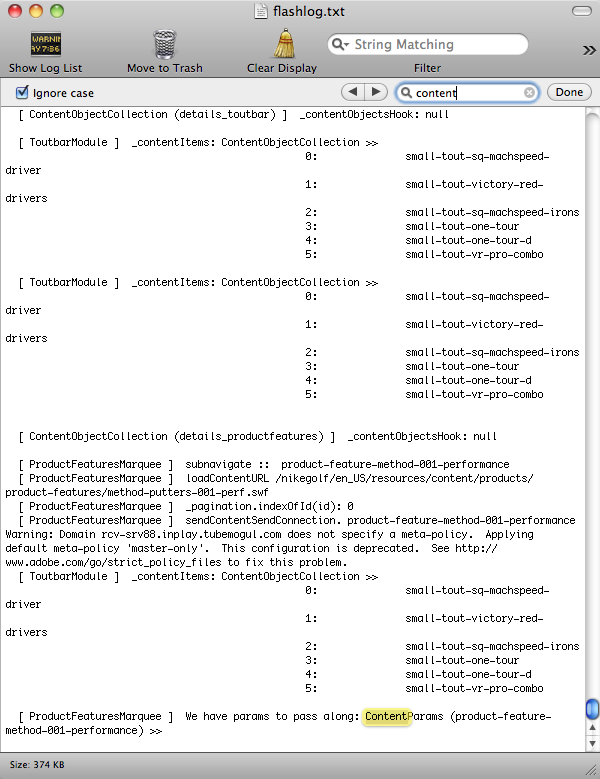
Я добавлю совет для пользователей Macintosh. Консольное приложение упомянуто попутно в связанной статье, но не совсем объяснено или, на мой взгляд, использовано должным образом. Консоль установлена с Mac OS X и находится в папке / Applications / Utilities. Он идеально подходит для отображения лог-файлов, которые фактически отслеживаются вашим отладчиком. Умно прокручивать вниз, если вы уже внизу, но не прокручивать, если нет. Это легко фильтровать и искать в журнале, и я считаю его незаменимым для разработки Flash.

Консольное приложение Mac, используемое для отслеживания Flash
Однако хитрость заключается в том, что, хотя консоль может открывать любой текстовый файл, она запоминает файлы только в том случае, если они находятся в стандартных местоположениях файлов журналов в вашей системе и являются файлами .log . Однако проигрыватель отладки Flash записывает только трассировки в файл с именем flashlog .txt , который находится в нестандартном расположении файла журнала. Существует простая команда терминала, которую вы можете использовать для создания символической ссылки в нужном месте:
|
1
|
ln -s ~/Library/Preferences/Macromedia/Flash\ Player/Logs/flashlog.txt ~/Library/Logs/flashlog.log
|
Я написал больше об этом трюке в блоге моей компании здесь: http://summitprojectsflashblog.wordpress.com/2008/12/17/leopards-console-and-flash-debug-player-traces/
Flash отладчик
Как упоминалось ранее, Flash Professional и Flash Builder предоставляют среды отладчика. Лично я нахожу их ограниченной полезностью, так как я предпочитаю полагаться на трассировки и ошибки времени выполнения. Кроме того, использование отладчика эффективно зависит от возможности установки точек останова, что может быть (легко) выполнено только в коде, открытом в Flash Professional или Flash Builder. Из личных предпочтений я использую TextMate в качестве редактора, что делает установку контрольных точек громоздкой. Однако было бы упущением, если бы я не упомянул Flash Debugger в статье об отладке Flash.
Вот краткий обзор инструментов отладки, которые вы получаете с Flash Professional. Давайте вернемся к нашему примеру создания ошибок во время выполнения. Вставьте этот код в панель скриптов файла Flash:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
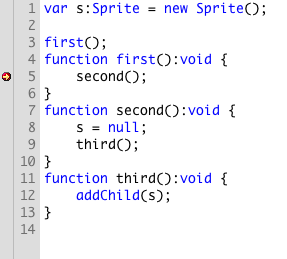
var s:Sprite = new Sprite();
first();
function first():void {
second();
}
function second():void {
s = null;
third();
}
function third():void {
addChild(s);
}
|
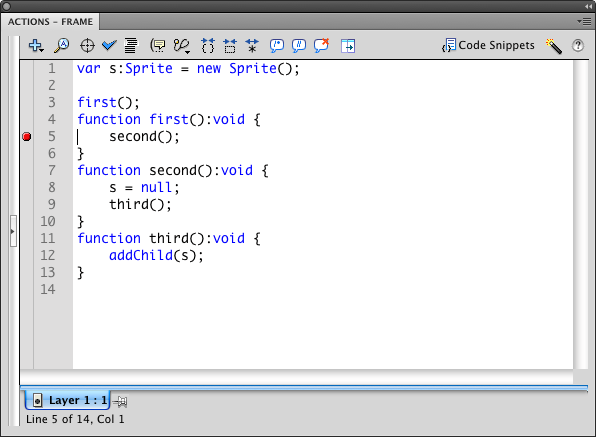
Однако, прежде чем нажать «Отладка фильма», щелкните слева от цифры «5» на панели «Сценарий».

Столбец точек останова
Красная точка появится в столбце, указывая, что точка останова была установлена. Чтобы удалить точку останова, просто нажмите ее еще раз. С точкой останова, установленной в строке 5 (где second вызывается внутри first ), продолжайте и отлаживайте фильм. Теперь мы ожидаем, что рабочая область отладки вступит во владение из-за ошибки, но если вы заметите, что происходит, ошибка фактически не произошла (пока). Есть желтая стрелка, указывающая на строку 5, указывающую, что выполнение программы приостановлено на нашей точке останова. На данный момент у нас есть возможность пошагово проходить код по одной строке за раз, и в процессе проверять значение переменных, помогая нам найти нашу ошибку.

Мы достигли предела
Переместите ваше внимание на панель переменных в правом нижнем углу.

Панель «Переменные»
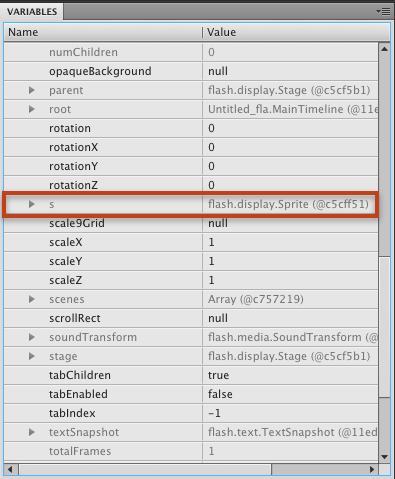
Twiddle откройте this запись, и вы увидите вложенный список всех свойств, принадлежащих « this », которая является основной временной шкалой нашего SWF. Прокрутите вниз, и вы увидите « s », нашу переменную Sprite . Возможно, вам придется сделать панель шире, но во втором столбце должно быть значение, например flash.display.Sprite , указывающее, что оно содержит значение.

Панель Variables, с открытой переменной s
Обратите внимание, что эта панель может быть использована для проверки значения в настоящее время в любых свойствах во время приостановки фильма. Также обратите внимание, что пока фильм находится в режиме паузы, вы можете дважды щелкнуть по некоторым полям значений и ввести новые значения. Это будет работать только на примитивных значениях, таких как String s и Number s, но это удобный способ узнать.
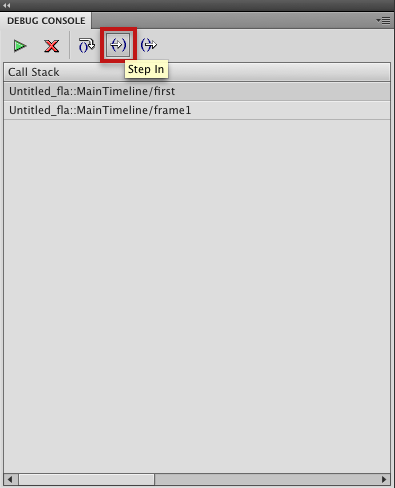
Теперь переместите глаза на панель консоли отладки. Здесь мы можем контролировать приостановку и выполнение нашего кода. В верхней части панели расположены кнопки. Ищите это:

Кнопка Step In
Нажмите на нее один раз, и вы заметите, что желтая стрелка переместилась из строки 5 в строку 7. Это указывает на то, что произошло; мы полностью выполнили строку 5, которая включает вызов функции, объявленной в строке 7. Следующим шагом в нашей программе является вызов этой функции. Проверьте нашу переменную s на панели Variables. Это все еще должно иметь значение Sprite .
Нажмите кнопку « Step In» еще раз. Желтая стрелка должна указывать на строку 8, где мы устанавливаем s в null . Однако, если вы снова осмотрите панель «Переменные», у вас все равно будет значение. Это потому, что мы остановились на строке 8, но перед строкой 8 на самом деле работает.
Нажмите кнопку « Step In» еще раз, и теперь, когда желтая стрелка находится за линией 8, проверьте свойство s на панели «Переменные». Теперь должно быть null . Если этот пример не был таким простым, у нас могло бы появиться откровение, что только что выполненный код отвечает за null нашего свойства, что, в свою очередь, вызывает нашу ошибку.
На данный момент мы убедились, что это является причиной ошибки, поэтому нет необходимости постоянно перебирать код. Мы можем нажать зеленую кнопку « Продолжить» , чтобы возобновить нормальное выполнение, и вы должны увидеть, что произошла ошибка.
Завершение
Как они говорили в 80-х годах: теперь ты знаешь, а знать — это полдела. Теперь вы должны знать некоторые методы отладки и, возможно, узнать, почему некоторые ошибки появляются в разных местах.
К сожалению, знание фактов отладки — это только полдела. О другой половине гораздо сложнее написать в уроке. Другая половина больше об опыте и интуиции. После того, как вы исправили сотни ошибок, вы начинаете понимать, о чем на самом деле является данная ошибка. Вам также нужно знать все тонкости ActionScript — довольно тонкие нюансы — чтобы понять ошибку, которую иначе вы бы поклялись, что не должно происходить.
Я надеюсь, что мы сделали здесь, чтобы облегчить прохождение первой половины битвы, чтобы, когда вы сталкиваетесь с реальными ошибками в ваших реальных проектах, вы могли бы немного больше пробиться через вторую половину элегантно.
Наконец, обратите внимание на серию быстрых советов по отладке. Эта статья предоставляет общую основу, на которую будут ссылаться эти будущие Быстрые Советы. Отдельные быстрые советы будут сосредоточены на очень специфическом и типичном типе ошибки, которую Flash вам может дать, и на том, как позаботиться о ней, когда это произойдет.
Увидимся там, и спасибо за чтение.
[Примечание редактора: Слава Юрию Аркурусу за его фотографию « Разъяренный бизнесмен» , доступную на PhotoDune.]