Пользовательский интерфейс JQuery может добавить так много на веб-страницу. Есть много разных виджетов, которые предоставляет пользовательский интерфейс. Одна восходящая звезда, это слайдер. В этом уроке я покажу вам, как использовать ползунок для управления размером текста статьи на странице. Это позволяет пользователю точно контролировать размер, который им подходит, а также является довольно впечатляющей функцией для сайта!
Часть слайдера этого урока воспроизводит технику, изначально созданную Баком Уилсоном .
Наша цель
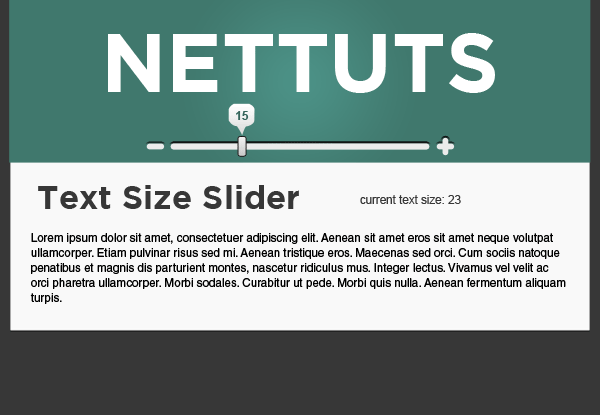
В конечном итоге мы хотим, чтобы наша страница выглядела примерно так:
Поведение:
- Когда ползунок перетаскивается, пузырь исчезает, сообщая текущий размер.
- Текст «текущий размер текста» также будет отображаться с текущим размером текста рядом с ним.
- Мы также попытаемся сделать так, чтобы текст увеличивался на один пиксель или уменьшался на один пиксель при нажатии знака плюс или минус.

Шаг 1: Получение необходимых файлов Javascript
Очевидно, нам нужен JQuery, но нам также понадобятся некоторые файлы пользовательского интерфейса для расширения JQuery. Мы можем получить файл пользовательского интерфейса, который соответствует нашим потребностям, на странице « Сборка загрузки» пользовательского интерфейса JQuery .

Как вы можете видеть, там есть действительно потрясающие эффекты! Как бы заманчиво это ни было, нам не нужны все эти эффекты для достижения желаемого продукта. Все, что нам нужно это:
- UI Core
- ползунок
- Плагин Klaus Hartl’s Cookie
Шаг 2: HTML
В этом уроке я не собираюсь тратить время на объяснение основ HTML и создание макета с его использованием и CSS. Если вы хотите узнать больше об этом, здесь есть и другие учебные пособия, такие как мой учебник Top Panel или учебник Collis ‘ Tabbed Content ‘.
<! DOCTYPE html PUBLIC "- // W3C // DTD HTML 4.01 // EN" "Http://www.w3.org/TR/html4/strict.dtd"> <html lang = "en"> <Голова> <meta http-equ = "Content-Type" content = "text / html; charset = utf-8"> <title> Nettuts Slider </ title> <! - [if lt IE 7]> <script src = "http://ie7-js.googlecode.com/svn/version/2.0(beta3)/IE7.js" type = "text / javascript"> </ script> <[ENDIF] -> <script type = "text / javascript" src = "http://code.jquery.com/jquery-latest.js"> </ script> <script type = "text / javascript" src = "scripts / jquery.ui.js"> </ script> <script type = "text / javascript" src = "scripts / cookie.js"> </ script> </ HEAD> <Тело> <div id = "header"> <div class = "slider_container"> <div class = "minus"> </ div> <div class = "slider_bar"> <div id = "slider_caption"> </ div> <div id = "slider1_handle" class = "slider_handle"> </ div> </ DIV> <div class = "add"> </ div> </ DIV> </ DIV> <div id = "text"> <h1> Ползунок размера текста </ h1> <div id = "font_indicator"> Текущий размер шрифта: <b> </ b> </ div> <p> Lorem Ipsum - просто фиктивный текст в полиграфии и наборе текста. Лорем Ипсум был стандартным манекенщиком в отрасли с 1500-х годов, когда неизвестный принтер взял набор шрифтов и скремблировал его, чтобы сделать книгу типовых образцов. Он пережил не только пять веков, но и скачок в электронном наборе текста, оставаясь практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, и совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum. </ Р> </ DIV> </ Body> </ Html>
Итак, вы заметите несколько вещей:
- Исправление PNG для IE 5.5 и 6. Я связался напрямую с кодовой страницей Google. Это означает, что мне придется заканчивать каждый прозрачный PNG -trans.png.
- Я также связался напрямую с JQuery и нашим пользовательским файлом пользовательского интерфейса.
- Я поставил необходимые теги для слайдера в #header
ПРИМЕЧАНИЕ. Для работы слайдера нам понадобится планка и ручка.
Шаг 3: CSS
Вот CSS, чтобы эта страница выглядела немного лучше. Эта страница довольно проста, и поэтому CSS также довольно прост:
тело { фон: # 373737; выравнивание текста: по центру; поле: 0px; } #header { ширина: 700 пикселей; высота: 200 пикселей; фон: # 48887d url (images / header.jpg); поле слева: авто; поле справа: авто; положение: относительное; } .slider_container { положение: абсолютное; высота: 25 пикселей; верх: 170px; слева: 165 пикселей; } .minus { background: url (images / minus-trans.png) без повторов; высота: 9 пикселей; ширина: 25 пикселей; переполнение: скрытое; плыть налево; курсор: указатель; } .slider_bar { background: url (images / bar-trans.png) без повторов; высота: 9 пикселей; ширина: 316 пикселей; плыть налево; поле: 0px 5px; положение: относительное; } .добавлять { background: url (images / add-trans.png) без повторов; высота: 25 пикселей; ширина: 23 пикселя; плыть налево; положение: относительное; верх: -5px; курсор: указатель; } .slider_handle { background: url (images / selector-trans.png) без повторов; высота: 25 пикселей; ширина: 12 пикселей; положение: абсолютное; вверху: -8px; } #slider_caption { background: url (images / caption-trans.png) без повторов; высота: 45 пикселей; ширина: 38 пикселей; переполнение: скрытое; положение: абсолютное; верх: -50px; Левое поле: -10px; отступы: 5px 0px 0px 0px; семейство шрифтов: "Myriad Pro"; цвет: # 36665d; вес шрифта: жирный; выравнивание текста: по центру; } #text { семейство шрифтов: Helvetica, Arial, без засечек; ширина: 655 пикселей; фон: # f9f9f9; поле слева: авто; поле справа: авто; отступы: 20px 20px 20px 25px; положение: относительное; } #text p { размер шрифта: 12 пикселей; выравнивание текста: слева; черный цвет; } #text h1 { выравнивание текста: слева; поле слева: 20 пикселей; } п{ семейство шрифтов: Arial, Helvetica, без засечек; цвет: #CCCCCC; } #font_indicator { положение: абсолютное; справа: 100px; верх: 50 пикселей; размер шрифта: 10 пикселей; дисплей: нет; }
Опять же, я не буду вдаваться в подробности с CSS. Если вам все еще нужна дополнительная помощь, обязательно ознакомьтесь с этими двумя учебниками, которые я упомянул выше. Если у вас есть какие-либо вопросы, обязательно дайте мне знать в комментариях.
Обратите внимание, что у всех изображений png, которые имеют альфа-прозрачность, есть окончание -trans.png.
Шаг 4: Основные эффекты слайдера
Когда я впервые узнал об эффекте слайдера, я прогуглил его, чтобы узнать немного больше о том, как он работает. Ну, мне повезло найти этот удивительный скринкаст . Это имело действительно опрятный эффект также; заголовок, отображаемый для отображения положения ползунка в верхней части ползунка. К сожалению, они остановились там. Мы собираемся использовать вариант их кода JQuery в качестве отправной точки:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
$(function() {
$(‘#slider_caption’).hide();
var captionVisible = false;
$(‘.slider_bar’).slider({
handle: ‘.slider_handle’,
startValue: 26,
minValue: 0,
maxValue: 100,
start: function(e, ui) {
$(‘#slider_caption’).fadeIn(‘fast’, function() { captionVisible = true;});
},
stop: function(e, ui) {
if (captionVisible == false) {
$(‘#slider_caption’).fadeIn(‘fast’, function() { captionVisible = true;});
$(‘#slider_caption’).css(‘left’, ui.handle.css(‘left’)).text(Math.round(ui.value * 15/100 + 8 ));
$(«div#text p»).animate({fontSize: ui.value * 15/100 + 8 }).fadeIn(«slow»);
}
$(‘#slider_caption’).fadeOut(‘fast’, function() { captionVisible = false; });
},
slide: function(e, ui) {
$(‘#slider_caption’).css(‘left’, ui.handle.css(‘left’)).text(Math.round(ui.value * 15/100 + 8 ));
$(«div#text p»).css({fontSize: ui.value * 15/100 + 8 }).fadeIn(«slow»);
}
});
|
Некоторые ключевые идеи:
- Во-первых, мы скрываем подпись с помощью Javascript. Это делает заголовок видимым, если Javascript отключен для чуть большей доступности.
- Как видите, теперь у нас есть модификатор .slider и несколько подпунктов:
- startValue: указывает позицию, с которой начинается дескриптор
- minValue: это указывает минимальное значение, к которому будет обращаться дескриптор
- maxValue: это указывает максимальное значение, к которому будет обращаться дескриптор
- start : это позволяет нам сообщать JQuery, что делать, когда пользователь начинает сдвигать панель
- stop : указывает, что происходит, когда слайдер отпущен
- слайд: это указывает, что происходит, когда слайдер скользит
- handle: это позволяет нам указать, какой будет ручка
- Мы также назначаем переменную, которая поможет нам узнать, когда происходит остановка: видна ли подпись или нет, и затем выполнить действие, основанное на этом заключении.
- Нам также пришлось ограничить возможные размеры шрифта, поэтому мы ограничили возможности значения ползунка значениями от 8 до 23. Мы сделали это, выполнив базовую математику для значения ползунка. (умножил на 15/100 и добавил 8)
- Это уравнение привело к десятичным размерам, поэтому нам пришлось округлить его
- Обратите также внимание на то, что метод, которым мы делали заголовок, остается поверх ручки. Мы сделали значение css left в заголовке равным дескриптору.
- Обратите внимание : остановимся: у меня анимированный размер текста, а на слайде размер css постоянно меняется. Это может показаться нелогичным, что на слайде: я бы не оживил это, но по сути постепенного скольжения и увеличения размера он делает то же самое. Если бы я должен был анимировать вместо того, чтобы просто изменить CSS, это было бы изменчиво и безразлично.
Шаг 5: Добавление текстовой подписи
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
$(function() {
$(‘#slider_caption’).hide();
var calloutVisible = false;
$(‘.slider_bar’).slider({
handle: ‘.slider_handle’,
startValue: 26,
minValue: 0,
maxValue: 100,
start: function(e, ui) {
$(‘#slider_caption’).fadeIn(‘fast’, function() { calloutVisible = true;});
$(‘#font_indicator’).fadeIn(‘slow’);
},
stop: function(e, ui) {
if (calloutVisible == false) {
$(‘#slider_caption’).fadeIn(‘fast’, function() { calloutVisible = true;});
$(‘#font_indicator’).fadeIn(‘slow’);
$(‘#slider_caption’).css(‘left’, ui.handle.css(‘left’)).text(Math.round(ui.value * 15/100 + 8 ));
$(‘#font_indicator b’).text(Math.round(ui.value * 15/100 + 8 ));
$(«div#text p»).animate({fontSize: ui.value * 15/100 + 8 }).fadeIn(«slow»);
}
$(‘#slider_caption’).fadeOut(‘fast’, function() { calloutVisible = false; });
$(‘#font_indicator’).fadeOut(‘slow’);
},
slide: function(e, ui) {
$(‘#slider_caption’).css(‘left’, ui.handle.css(‘left’)).text(Math.round(ui.value * 15/100 + 8 ));
$(‘#font_indicator b’).text(Math.round(ui.value * 15/100 + 8 ));
$(«div#text p»).css({fontSize: ui.value * 15/100 + 8 }).fadeIn(«slow»);
}
});
|
Основные идеи о #font_indicator
- Мы добавили те же эффекты постепенного появления и исчезновения в тех же местах, что и заголовок
- Мы оставили позицию CSS слева, хотя
- Обратите внимание, что у нас есть тег <b> внутри div # font-Indicator. Это не только делает число более заметным, но и позволяет просто поместить текущее значение дескриптора ползунка в виде текста. Если бы мы просто добавили в конец div, каждое значение размера шрифта просто накапливалось бы в конце.
Шаг 6: Предоставление плюса и минуса
Это просто не было бы функциональным дизайном, если бы мы не давали знаки «плюс» и «минус» при нажатии. Этот код может быть немного неаккуратным и не совсем эффективным, но он выполняет свою работу. Этот проект потребовал удивительное количество математики, которая объясняет некоторые из дурацких чисел, которые в конечном итоге используются.
Без дальнейших церемоний, вот остальная часть javascript, я объясню это позже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
$(«.add»).click(function(){
var currentFontSize = $(‘#text p’).css(‘font-size’);
var currentFontSizeNum = parseFloat(currentFontSize, 10);
var newFontSize = currentFontSizeNum+1;
if (newFontSize < 24) {
$(‘#text p’).css(‘font-size’, newFontSize);
$(‘#slider_caption’).css(‘left’, newFontSize*19.75 — 158).fadeIn(‘fast’).text(Math.round(newFontSize )).fadeOut();
$(‘.slider_handle’).css(‘left’, newFontSize*19.75 — 158);
$(‘#font_indicator’).fadeIn(‘slow’);
$(‘#font_indicator b’).text(Math.round(newFontSize ));
$(‘#font_indicator’).fadeOut(‘slow’);
}
else{
$(‘#font_indicator’).fadeIn(‘slow’);
$(‘#font_indicator b’).text(«Isn’t 23 big enough?»);
$(‘#font_indicator’).fadeOut(‘slow’);
}
return false;
});
$(«.minus»).click(function(){
var currentFontSize = $(‘#text p’).css(‘font-size’);
var currentFontSizeNum = parseFloat(currentFontSize, 10);
var newFontSize = currentFontSizeNum-1;
if (newFontSize > 8) {
$(‘#text p’).css(‘font-size’, newFontSize);
$(‘#slider_caption’).css(‘left’, newFontSize*19.75 — 158).fadeIn(‘fast’).text(Math.round(newFontSize )).fadeOut();
$(‘.slider_handle’).css(‘left’, newFontSize*19.75 — 158);
$(‘#font_indicator’).fadeIn(‘slow’);
$(‘#font_indicator b’).text(Math.round(newFontSize ));
$(‘#font_indicator’).fadeOut(‘slow’);
}
else{
$(‘#font_indicator’).fadeIn(‘slow’);
$(‘#font_indicator b’).text(«Isn’t 8 small enough?»);
$(‘#font_indicator’).fadeOut(‘slow’);
}
return false;
});
|
Некоторые ключевые примечания:
- Если вы знаете базовый синтаксис Javascript, это должно быть само собой разумеющимся.
- Я назначаю исходную переменную, чтобы получить текущий размер шрифта.
- Затем я преобразовать его в целое число
- Затем я создаю другую переменную, которая на одно значение выше.
- Я устанавливаю ограничение от 24 до 8, используя оператор if else .
Математическое время
Настройка ручки и заголовка, чтобы реагировать на плюс и минус, была реальной проблемой. В итоге я вычислил ширину полосы (316 пикселей) и разделил ее на 16 возможных размеров шрифта (8-23), чтобы выяснить, сколько места занимает каждый шаг.
316/16 =

Чтобы быть в безопасности, мне нужно было определить начальную точку для размера шрифта. Я знал, что это не совсем 12, потому что я немного изменил его с 15/100 + 8. Поэтому я взял начальное значение ручки (26) и умножил его на это:
26 * 15/100 + 8 =

Я полагал, что, так как это было округлено, это будет двенадцать так или иначе.
Поэтому я подумал, что ручка будет [размер шрифта * 19,75 — 158 (первые 8 размеров)] px.
Просто подумал, что я бы дал вам заглянуть в мою странную и сложную математику;). Возможно, есть гораздо более простые способы сделать это, но я предполагаю, что это моя логика.
Шаг 7: Время Cookie, чтение куки
Для работы с куки я использовал отличный плагин Klaus Hartl. Вы можете просмотреть основной синтаксис плагина по ссылке, которую я предоставил. Задача состояла в том, чтобы найти место, которое надежно установило бы печенье. Я закончил настройку, когда браузер обновляет или изменяет страницу. Таким образом, он делает это только тогда, когда это необходимо и реально. Сначала мы добавляем код в верхнюю часть файла javascript, чтобы прочитать cookie:
|
1
2
3
4
|
var startSize = $.cookie(‘fontSize’);
var startSize = parseFloat(startSize, 12);
$(‘#text p’).css(‘font-size’, startSize);
|
Что я сделал:
- Я сначала прочитал куки и отправил его в переменную startSize
- Затем я изменил эту переменную в целое число
- Затем я добавил этот номер к CSS по умолчанию текста
Шаг 8: Установка Cookie
Как я упоминал выше, нам нужно установить cookie при выходе из страницы. Мы делаем это с помощью следующего кода:
|
1
2
3
4
5
6
7
8
|
window.onbeforeunload = leaveCookie;
function leaveCookie()
{
var FontSize = $(‘#text p’).css(‘font-size’);
var IntFontSize = parseFloat(FontSize, 10);
$.cookie(‘fontSize’, IntFontSize);
}
|
Что я сделал:
- ПРИМЕЧАНИЕ. Этот JS находится за пределами JQuery $ (function () {});
- Во-первых, я активировал функцию, когда браузер покинул страницу
- Затем я преобразовал размер текста в целое число
- Затем я положил это в печенье
Это оно!
Надеюсь, вы нашли этот урок полезным! Пожалуйста, извините мою логику программирования, я не всегда думаю так эффективно: P. Если у вас есть какие-либо вопросы или комментарии, пожалуйста, дайте мне знать в комментариях!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

