В этом уроке мы будем использовать панель проекта во Flash для создания вертикального анимированного меню AS3. Весь процесс позволит вам легко настроить все аспекты меню, используя параметризованные конструкторы. Читайте дальше, чтобы узнать больше!
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Создайте новый проект
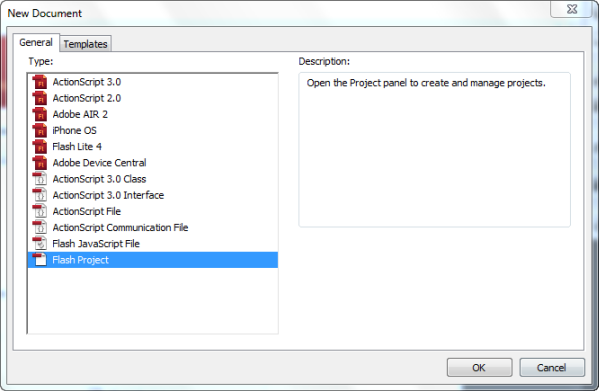
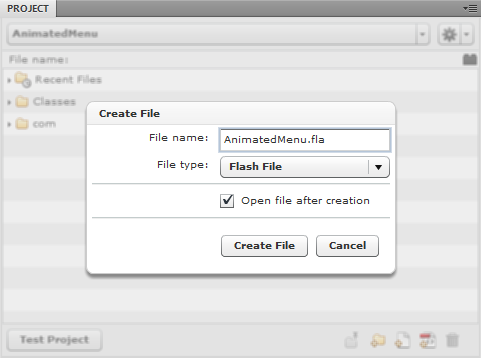
Начните с создания нового проекта. Откройте Flash и выберите «Файл»> «Создать», затем выберите «Проект Flash». Панель проекта появится.

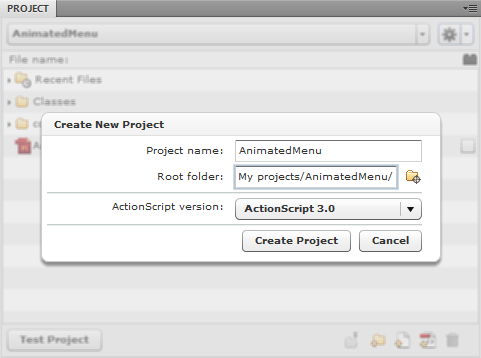
В раскрывающемся списке «Проекты» выберите «Новый проект». Введите название проекта «AnimatedMenu». В корневой папке найдите и выберите, куда вы хотите сохранить проект; Вы можете выбрать уже существующую папку или создать новую. Убедитесь, что версия ActionScript установлена на ActionScript 3.0, и нажмите «Создать проект».

Шаг 2: добавьте папку классов
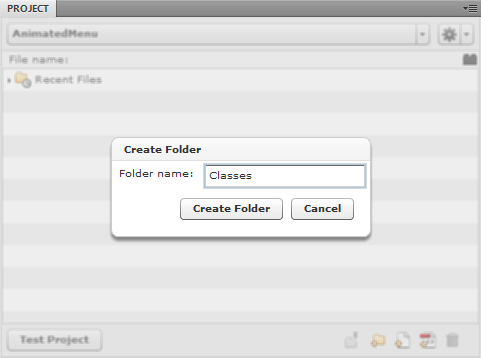
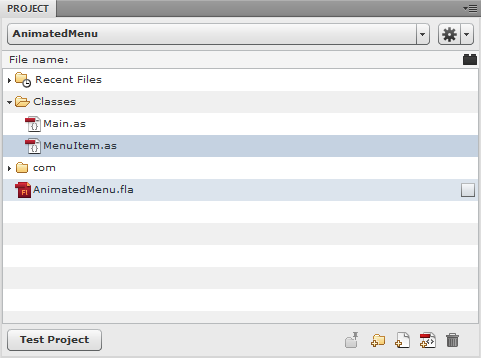
Теперь, когда проект создан, мы собираемся добавить новую папку для группировки в нем наших классов. На той же панели «Проект» нажмите значок «Новая папка» внизу, назовите новую папку «Классы» и нажмите «Создать папку».

Шаг 3: Установите TweenLite
В этом уроке мы будем использовать классы TweenLite от GreenSock для анимации, поэтому нам нужно добавить его в наш проект. Скачайте и распакуйте его, поместите в папку вашего проекта (так что у вас будет AnimatedMenu / com / greensock /).
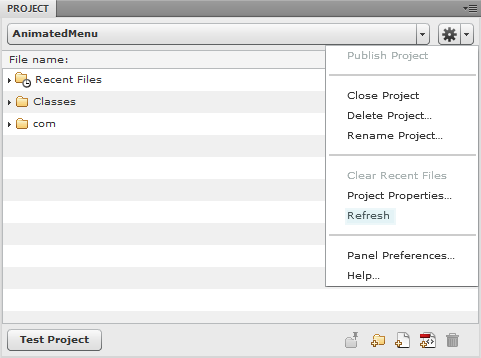
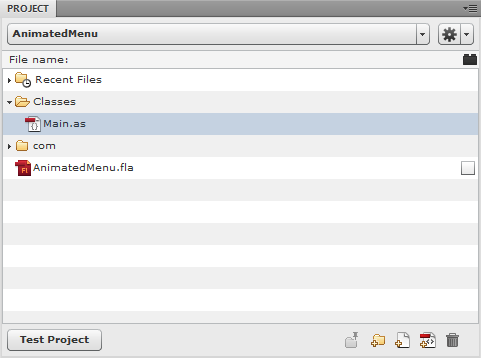
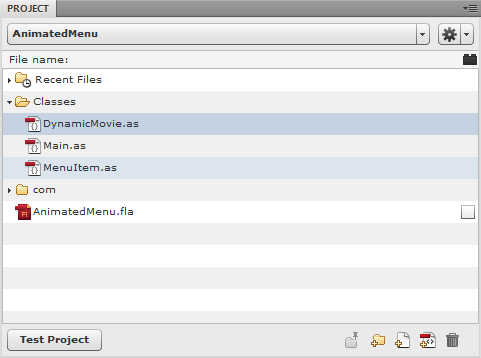
Теперь, если вы обновите панель Project, вы увидите следующую структуру:

Шаг 4. Создайте новый файл Flash
Щелкните значок «Новый файл» на панели «Проект», чтобы создать новый файл, назовите его «AnimatedMenu.fla» (убедитесь, что тип файла — «Flash-файл») и нажмите «Создать файл».

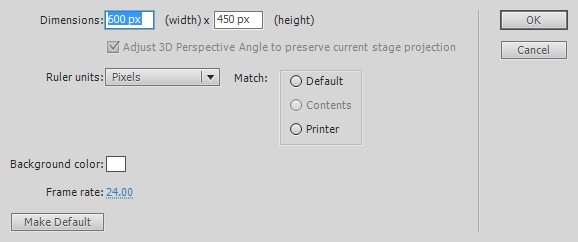
Установите размер сцены 600x350px.

Шаг 5: Создайте новый файл ActionScript
Выберите папку «Классы» и щелкните значок «Новый файл», установите тип файла «ActionScript», назовите его «Основной». Это будет наш класс документов, если вы не знакомы с классами документов, этот краткий совет по использованию класса документов поможет вам.

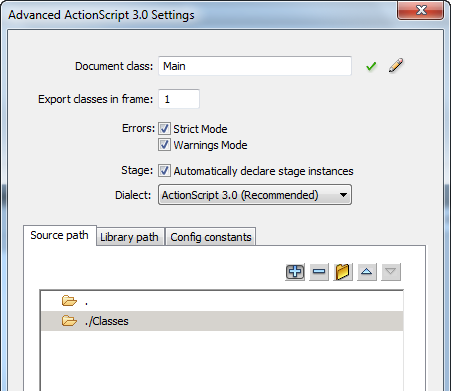
Шаг 6: Установите относительный исходный путь
Это позволит нам использовать любой класс, расположенный в нашей папке Classes, без необходимости изменять имя пакета. Перейдите в «Файл»> «Параметры публикации», выберите вкладку «Flash» и нажмите «Параметры ActionScript». Нажмите кнопку «Добавить новый путь» и введите относительный путь «./Classes».

Шаг 7: Начните кодировать файл Main.as
Внутри пакета Classes импортируйте класс Sprite и используйте его для расширения класса «Main». Вот код:
|
1
2
3
4
5
6
|
package Classes
{
import flash.display.Sprite;
public class Main extends Sprite
{
|
Шаг 8: объявить переменные
Это переменные, которые мы будем использовать ( MenuItem — это класс ActionScript, который мы создадим позже)
|
1
2
3
4
|
private var item1:MenuItem;
private var item2:MenuItem;
private var item3:MenuItem;
private var item4:MenuItem;
|
Шаг 9: Конструктор
Теперь мы собираемся закодировать конструктор, он содержит код, который будет выполняться при вызове этого класса.
|
1
2
|
public function Main():void
{
|
Шаг 10. Создание четырех пунктов меню
Создайте экземпляр класса MenuItem, чтобы создать четыре элемента меню с разными цветами, метками, функциями и позициями:
|
1
2
3
4
5
|
//Create four instances of the MenuItem class and spacify the parameters (x,y,color,label,URL).
item1 = new MenuItem(100,60,0x28D9E9,»Home page»,»http://active.tutsplus.com/»);
item2 = new MenuItem(140,150,0xA8FA2D,»Services»,»http://psd.tutsplus.com/»);
item3 = new MenuItem(120,240,0xFC30FC,»About me»,»http://net.tutsplus.com/»);
item4 = new MenuItem(160,330,0xEE2B2B,»Contacts»,»http://vector.tutsplus.com/»);
|
Вы можете изменить URL-адреса, чтобы они указывали на другие сайты.
Шаг 11: Добавьте предметы на сцену
Этот код просто добавляет четыре элемента, созданные ранее на сцене.
|
1
2
3
4
5
|
//Add the items to the stage.
addChild(item1);
addChild(item2);
addChild(item3);
addChild(item4);
|
Теперь мы закончили с классом Main, вот полный код этого класса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
package Classes
{
import flash.display.Sprite;
public class Main extends Sprite
{
private var item1:MenuItem;
private var item2:MenuItem;
private var item3:MenuItem;
private var item4:MenuItem;
public function Main():void
{
//Create four instances of the MenuItem class and spacify the parameters (x,y,color,label,URL).
item1 = new MenuItem(100,60,0x28D9E9,»Home page»,»http://active.tutsplus.com/»);
item2 = new MenuItem(140,150,0xA8FA2D,»Services»,»http://psd.tutsplus.com/»);
item3 = new MenuItem(120,240,0xFC30FC,»About me»,»http://net.tutsplus.com/»);
item4 = new MenuItem(160,330,0xEE2B2B,»Contacts»,»http://vector.tutsplus.com/»);
//Add the items to the stage.
addChild(item1);
addChild(item2);
addChild(item3);
addChild(item4);
}
}
}
|
Этот класс слишком короткий, чтобы выполнять все функции, которые должно выполнять наше меню, поэтому мы создадим класс «MenuItem.as», который содержит необходимые функции для нашего меню.
Шаг 12: Создайте MenuItem.as
Добавьте новый файл ActionScript 3 в папку «Классы» точно так же, как вы это сделали для Main.as. Назовите это «MenuItem.as».

Шаг 13: Импорт классов
Это классы, которые нам нужно импортировать для нашего нового класса. Не забывайте, что вы всегда можете посмотреть их в LiveDocs .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
package Classes
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import com.greensock.*;
import com.greensock.TweenLite;
import com.greensock.easing.*;
import com.greensock.plugins.*;
import flash.text.TextField;
import flash.media.Sound;
import flash.net.navigateToURL;
import flash.net.URLRequest;
|
Шаг 14: Класс и переменные
MenuItem класс MenuItem (должен иметь то же имя, что и его имя файла «MenuItem») и расширить класс Sprite.
|
1
2
|
public class MenuItem extends Sprite
{
|
Это те переменные, которые нам нужны на данный момент, позже мы добавим некоторые другие по мере продвижения в этом уроке.
|
1
2
3
4
5
6
|
private var rect1:DynamicMovie = new DynamicMovie();
private var rect2:DynamicMovie = new DynamicMovie();
private var rect3:DynamicMovie = new DynamicMovie();
private var X:Number;
private var Y:Number;
private var Color:uint;
|
DynamicMovie — это класс AS3, основанный на старом классе AS2, написанном Дарроном Шаллом ; этот класс AS3 расширяет MovieClip и добавляет новый набор свойств ( x2, y2, rotation2, scaleX2, scaleY2, mouseX2, mouseY2 ), которые позволяют вам манипулировать спрайтом на основе контекстной точки регистрации, которую можно установить с помощью setRegistration() ,
Нам нужен этот класс, чтобы вращать прямоугольники вокруг их центров. Итак, давайте разместим это.
Шаг 15: добавьте класс DynamicMovie
Вы найдете этот класс в исходной папке этого руководства или вы можете скачать его с сайта oscartrelles.com , а затем просто поместить его в папку классов, чтобы он мог быть распознан нашим кодом.

Шаг 16: Конструктор
Это конструктор MenuItem.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function MenuItem(posX:Number, posY:Number,color:uint,Title:String,URL:String)
{
//Get the position and color parameters.
X = posX;
Y = posY;
Color = color;
// Call the addRect function to add 3 rectangles with the specified parameters.
addRect(rect1,X-12,Y,360,62,Color,0.3,3);
addRect(rect2,X-4,Y,360,62,Color,0.4,0);
addRect(rect3,X,Y,360,62,Color,0.7,-2);
}
|
Шаг 17: функция addRect ()
Эта функция отвечает за рисование прямоугольников в соответствии с заданными параметрами: положение, ширина, высота, цвет, альфа и вращение.
|
1
2
3
4
5
6
7
8
|
private function addRect(rect:DynamicMovie,X:Number, Y:Number, width:Number, height:Number,color:uint, alpha:Number, rotation:Number)
{
rect.setRegistration(X+(width/2),Y+(height/2));
rect.graphics.beginFill(color,alpha);
rect.graphics.drawRect(X,Y,width,height);
addChild(rect);
rect.rotation2 = rotation;
}
|
Теперь вы можете проверить это, и вы увидите это:
Конечно, мы не можем назвать это меню, если мы не добавим некоторые ярлыки. Мы разберемся с этим на следующем шаге.
Шаг 18: добавь динамическое текстовое поле
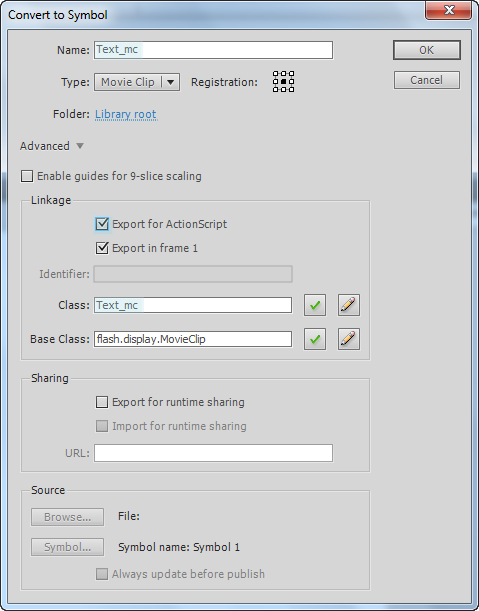
Вернитесь в файл AnimatedMenu.fla и добавьте новый символ (Ctrl + F8); назовите его «Text_mc» и выберите «Экспорт для ActionScript».

Теперь внутри этого символа добавьте динамическое TextField размером 160×30 пикселей, используя Text Tool (T). Это шрифт, который я использовал: Creampuff Regular , 24px, #FFFFFF. Назовите экземпляр «txtLabel».
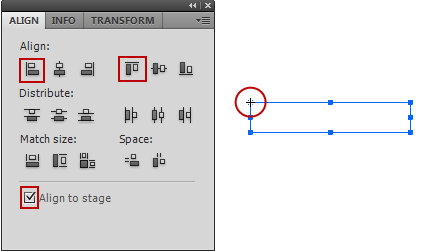
Выберите TextField и перейдите в « Окно»> «Выровнять» (Ctrl + K) и нажмите кнопки «Выровнять левый край» и «Выровнять верхний край» (убедитесь, что установлен флажок «Выровнять по этапу»)

Шаг 19: встроить шрифт
После создания текстового поля с указанным шрифтом мы должны встроить его для правильного отображения текста.
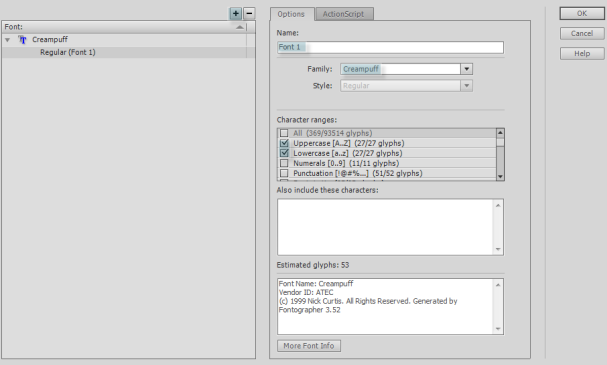
Перейдите в меню «Текст»> «Внедрение шрифтов», присвойте ему имя (например, «Font1»), выберите шрифт Creampuff в поле со списком «Семейство», в диапазонах символов выберите все прописные и строчные буквы, затем нажмите кнопку «плюс». расположен в левой части. Смотрите изображение ниже:

Шаг 20: Добавьте ярлыки
Чтобы добавить метки к пунктам меню, мы собираемся создать экземпляр Text_mc MovieClip. Добавьте эту строку кода к переменным в файле MenuItem.as .
|
1
|
private var txt:Text_mc = new Text_mc();
|
Теперь мы должны присвоить TextField заголовок, указанный в параметрах конструктора.
Добавьте этот код в конец конструктора.
|
1
2
3
4
5
|
//Assign a title to the TextField and place it.
txt.txtLabel.text = Title;
txt.x = X + 70;
txt.y = Y + 16;
addChild(txt);
|
Вот что вы должны получить:
На следующих шагах мы добавим некоторые функции для анимации меню.
Шаг 21: кнопка меню
Чтобы превратить наш пункт меню в кнопку, мы должны добавить над ним прозрачный прямоугольник и установить для buttonMode значение true . Так что добавьте эту переменную в список переменных.
|
1
|
private var menuButton:DynamicMovie = new DynamicMovie();
|
В конце конструктора добавьте этот код:
|
1
2
3
|
//Use the addRect function to draw a transparent rectangle over the menu item.
addRect(menuButton,X-10,Y-5,380,80,Color,0,0);
buttonMode = true;
|
Шаг 22: добавь слушателей событий
Добавьте следующие слушатели событий в menuButton в конце конструктора.
|
1
2
3
|
menuButton.addEventListener(MouseEvent.MOUSE_OVER,mouseOver);
menuButton.addEventListener(MouseEvent.MOUSE_OUT,mouseOut);
menuButton.addEventListener(MouseEvent.CLICK,mouseClick);
|
Шаг 23: наведите курсор мыши
Эта функция будет вызываться, когда мышь находится над menuButton .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function mouseOver(e:MouseEvent)
{
var timeline:TimelineLite = new TimelineLite();
//Rotate the rectangels.
new TweenLite(rect1,.3,{rotation2:-4});
new TweenLite(rect2,.3,{rotation2:0});
new TweenLite(rect3,.3,{rotation2:5});
//Tween the text.
timeline.append(new TweenLite(txt,.3,{x:X+45,scaleX:1.1,scaleY:1.1}));
timeline.append(new TweenLite(txt,.3,{x:X+70,alpha:1}));
//Add a Glow Filter to the text.;
new TweenMax(txt,.3,{glowFilter:{color:0xffffff,alpha:1,blurX:5,blurY:5,strength:1,quality:3}});
}
|
Здесь мы используем классы GreenSock TimelineLite и TweenMax для анимации кнопки. Поищите на сайте Activetuts + дополнительные учебники по GreenSock .
Шаг 24: мышь
Когда мышь отсутствует, эта функция вернет меню в исходное положение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
private function mouseOut(e:MouseEvent)
{
var timeline:TimelineLite = new TimelineLite();
//Rotate the rectangles to their initial position.
new TweenLite(rect1,.3,{rotation2:3});
new TweenLite(rect2,.3,{rotation2:0});
new TweenLite(rect3,.3,{rotation2:-2});
//backward the text animation.
timeline.append(new TweenLite(txt,.3,{x:X+65,alpha:.9}));
timeline.append(new TweenLite(txt,.3,{x:X+70}));
new TweenMax(txt,.3,{glowFilter:{color:0xffffff,alpha:0,blurX:0,blurY:0,strength:0,quality:3}});
}
|
Шаг 25: Щелчок мышью
Эта функция откроет указанный URL при нажатии на пункт меню.
|
1
2
3
4
5
|
private function mouseClick(e:MouseEvent)
{
//Open the requested URL.
navigateToURL(new URLRequest(myURL));
}
|
Вы должны добавить эту переменную в список переменных.
|
1
|
private var myURL:String;
|
И добавьте эту инструкцию в конструктор.
|
1
|
myURL = URL;
|
Это то, что вы должны получить. Переверните меню, чтобы увидеть анимацию.
Теперь давайте добавим крутой эффект пузырей.
Шаг 26: Эффект Пузыри
Эта функция создаст несколько пузырьков со случайным положением, размером и альфа в двух направлениях. Это код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
private function bubbles(position:Number,direction:Number)
{
//Create 50 bubbles, you can modify the number to get more or less bubbles.
for (var i=0; i<50; i++)
{
var bubble:DynamicMovie= new DynamicMovie();
//Set the registration point for the current bubble.
bubble.setRegistration(X+position,Y);
//Give the bubble the same color as the menu item and a random alpha (but greater than 0.2).
bubble.graphics.beginFill(Color,Math.random()+0.2);
//draw a circle with a random position and radius.
bubble.graphics.drawCircle(X + position + Math.random() * i,Y + 55 — Math.random() * i,Math.random()*5);
//add the bubble at the third index so that it is under the menuButton.
addChildAt(bubble,3);
//Tween the Bubble randomly according to the direction.
new TweenLite(bubble,Math.random() + 1,{x2:X — 80 * direction + position — Math.random() * i,y2:Y — Math.random() * i,alpha:0,ease:Circ.easeOut});
}
}
|
Шаг 27: вызов функции пузырей
Нам нужно вызывать функцию bubbles() когда мышь наводит курсор на пункт меню. Поэтому добавьте этот код в mouseOver() :
|
1
2
3
4
5
|
//Left bubbles.
bubbles(70,1);
//Right bubbles
bubbles(270,-1);
|
Вот что мы получаем:
Шаг 28: импортируй звуковой эффект
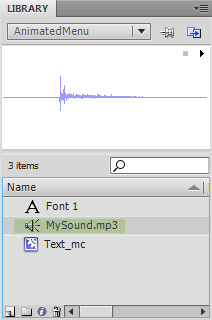
Мы закончим, добавив звуковой эффект в меню, когда оно наведено мышью. Для этого загрузите звук отсюда (скачайте mp3 файл). Затем импортируйте его в библиотеку: « Файл»> «Импорт»> «Импорт в библиотеку» . Переименуйте его в «MySound.mp3».

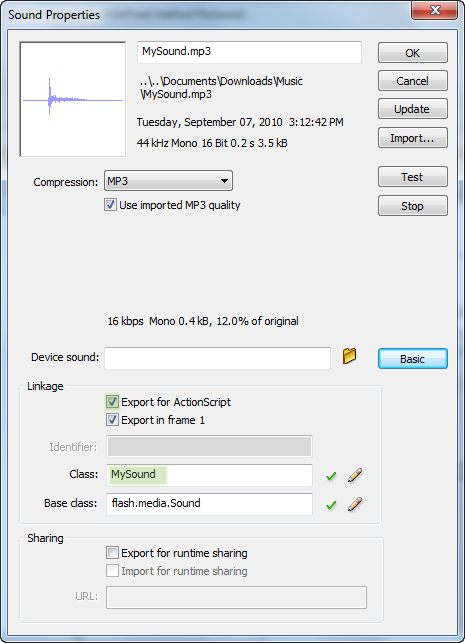
Откройте его свойства и нажмите «Дополнительно»; В окне отобразится дополнительный контент, выберите «Экспорт для ActionScript» и назовите класс «MySound».

Шаг 29: добавь звуковой эффект в меню
Чтобы добавить звуковой эффект, создайте экземпляр импортированного ранее звука в библиотеку и воспроизведите его. Поместите этот код в mouseOver() .
|
1
2
|
var mySound:MySound = new MySound();
mySound.play();
|
Мы сделали с нашим меню! Вот полный код MenuItem.as:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
|
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import com.greensock.*;
import com.greensock.TweenLite;
import com.greensock.easing.*;
import com.greensock.plugins.*;
import flash.text.TextField;
import flash.media.Sound;
import flash.net.navigateToURL;
import flash.net.URLRequest;
public class MenuItem extends Sprite
{
private var rect1:DynamicMovie = new DynamicMovie();//Use the DynamicMovie class instead of Sprite class.
private var rect2:DynamicMovie = new DynamicMovie();//This allow us to change the registration point.
private var rect3:DynamicMovie = new DynamicMovie();//So we can rotate the rectangels around their centers.
private var menuButton:DynamicMovie = new DynamicMovie();
private var X:Number;
private var Y:Number;
private var Color:uint;
private var txt:Text_mc = new Text_mc();
private var myURL:String;
public function MenuItem(posX:Number, posY:Number,color:uint,Title:String,URL:String)
{
//Get the position and color parameters.
X = posX;
Y = posY;
Color = color;
myURL = URL;
// Call the addRect function to add 3 rectangles with the specified parameters.
addRect(rect1,X-12,Y,360,62,Color,0.3,3);
addRect(rect2,X-4,Y,360,62,Color,0.4,0);
addRect(rect3,X,Y,360,62,Color,0.7,-2);
//Assign a title to the TextField and place it.
txt.txtLabel.text = Title;
txt.x = X + 70;
txt.y = Y + 16;
addChild(txt);
//Use the addRect function to draw a transparent rectangle over the menu item.
addRect(menuButton,X-10,Y-5,380,80,Color,0,0);
buttonMode = true;
menuButton.addEventListener(MouseEvent.MOUSE_OVER,mouseOver);
menuButton.addEventListener(MouseEvent.MOUSE_OUT,mouseOut);
menuButton.addEventListener(MouseEvent.CLICK,mouseClick);
}
private function addRect(rect:DynamicMovie,X:Number, Y:Number, width:Number, height:Number,color:uint, alpha:Number, rotation:Number)
{
rect.setRegistration(X+(width/2),Y+(height/2));
rect.graphics.beginFill(color,alpha);
rect.graphics.drawRect(X,Y,width,height);
addChild(rect);
rect.rotation2 = rotation;
}
private function mouseOver(e:MouseEvent)
{
var timeline:TimelineLite = new TimelineLite();
var mySound:MySound = new MySound();
mySound.play();
//Rotate the rectangels.
new TweenLite(rect1,.3,{rotation2:-4});
new TweenLite(rect2,.3,{rotation2:0});
new TweenLite(rect3,.3,{rotation2:5});
//Tween the text.
timeline.append(new TweenLite(txt,.3,{x:X+45,scaleX:1.1,scaleY:1.1}));
timeline.append(new TweenLite(txt,.3,{x:X+70,alpha:1}));
//Add a Glow Filter to the text.;
new TweenMax(txt,.3,{glowFilter:{color:0xffffff,alpha:1,blurX:5,blurY:5,strength:1,quality:3}});
//Left bubbles.
bubbles(70,1);
//Right bubbles
bubbles(270,-1);
}
private function mouseOut(e:MouseEvent)
{
var timeline:TimelineLite = new TimelineLite();
//Rotate the rectangles to their initial position.
new TweenLite(rect1,.3,{rotation2:3});
new TweenLite(rect2,.3,{rotation2:0});
new TweenLite(rect3,.3,{rotation2:-2});
//backward the text animation.
timeline.append(new TweenLite(txt,.3,{x:X+65,alpha:.9}));
timeline.append(new TweenLite(txt,.3,{x:X+70}));
new TweenMax(txt,.3,{glowFilter:{color:0xffffff,alpha:0,blurX:0,blurY:0,strength:0,quality:3}});
}
private function mouseClick(e:MouseEvent)
{
//Open the requested URL.
navigateToURL(new URLRequest(myURL));
}
private function bubbles(position:Number,direction:Number)
{
//Create 50 bubble, you can modify the number to get more or less bubbles.
for (var i=0; i<50; i++)
{
var bubble:DynamicMovie= new DynamicMovie();
//Set the registration point for the bubble.
bubble.setRegistration(X+position,Y);
//Give the bubble the same color as the menu item and a random alpha but upper than 0.2.
bubble.graphics.beginFill(Color,Math.random()+0.2);
//draw a circle with a random Position and Radius.
bubble.graphics.drawCircle(X + position + Math.random() * i,Y + 55 — Math.random() * i,Math.random()*5);
//add the bubble at the third index to be under the menuButton.;
addChildAt(bubble,3);
//Tween the Bubble randomly according to the direction.
new TweenLite(bubble,Math.random() + 1,{x2:X — 80 * direction + position — Math.random() * i,y2:Y — Math.random() * i,alpha:0,ease:Circ.easeOut});
}
}
}
}
|
И вот окончательный результат:
Вывод
Теперь вы можете создавать свое собственное меню и настраивать его, добавляя больше пунктов меню, меняя цвета, меняя текст …
Меню было закодировано в отдельном классе ActionScript, что позволяет легко использовать его в других проектах.
Я хочу поблагодарить вас за чтение; Надеюсь, вам понравилось!