В последнее время услуги хостинга стали намного лучше, больше хранилища, большая пропускная способность, более дешевые цены. Но пока только обычный хостинг пойдет. Когда я впервые запустил PSDTUTS, несмотря на то, что у него был отличный веб-хост с некоторыми большими спецификациями, мы столкнулись с проблемами пропускной способности и обслуживания файлов, когда наши учебные пособия (каждое из которых содержало десятки тяжелых изображений) попадали на Digg. И тогда друг порекомендовал мне попробовать использовать Amazon Simple Storage Service (он же S3).
Оказалось, что использовать S3 как гигантский неограниченный хост очень просто, и с тех пор я использую его для высокого доступа или для тяжелых файлов, таких как подкасты для FreelanceSwitch , изображений для блогов и даже для отправки файлов клиентам , В этом уроке я покажу вам, как с помощью Firefox вы можете превратить S3 в свою собственную сеть доставки контента.
Это супер просто, даже я могу это сделать!
Шаг 1
Первое, что вам нужно, это учетная запись. Так что сделайте следующее:
- Войдите в свою обычную учетную запись Amazon.com (или, если у вас ее нет, создайте ее!)
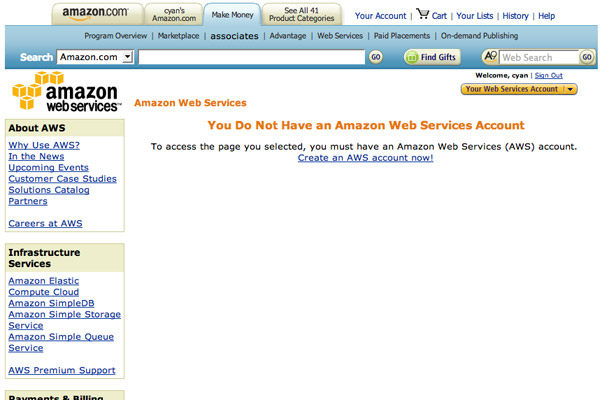
- Перейдите на Amazon.com/AWS (AWS = Amazon Web Services)
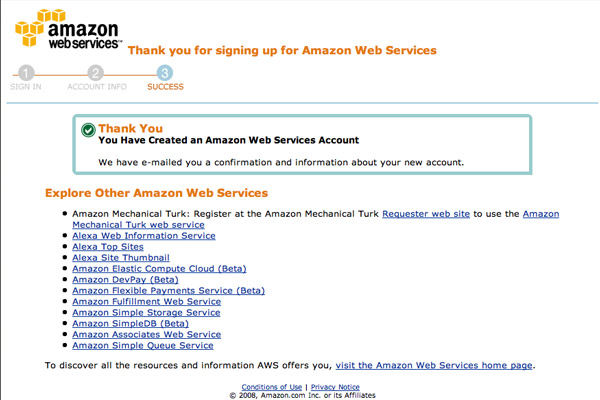
- Используя свою учетную запись Amazon, создайте учетную запись AWS , следуя инструкциям
- Создав свою учетную запись AWS (см. Ниже), вы увидите список веб-служб, которые могут вас заинтересовать. Выберите «Amazon Simple Storage Service»


Шаг 2
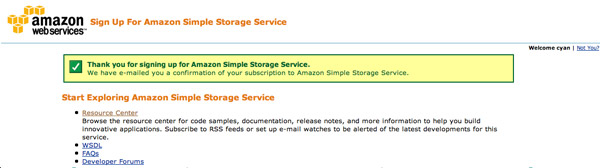
Теперь, прежде чем вы сможете что-либо сделать с S3, вы должны зарегистрироваться в этом веб-сервисе . (Я знаю, что нужно много подписаться!)
Вам нужно будет предоставить кредитную карту, чтобы Amazon мог выставить вам счет за пропускную способность, хранение и обработку. Ставки низкие, что-то вроде $ .15 за г / перевод.
Хотя вы можете подумать, что ваш веб-хост обеспечивает пропускную способность по гораздо более низкой цене, это, вероятно, не совсем так. Например, такая компания, как Dreamhost, предложит вам буквально терабайты пропускной способности всего за несколько долларов в месяц. Однако если вы попытаетесь быстро использовать их серверы, чтобы использовать эту пропускную способность (например, во время Digg или когда вы только что отправили информационный бюллетень о загрузочном файле), вы вряд ли получите быструю загрузку или даже загрузку совсем. По моему опыту, веб-хостинги рассчитывают на то, что существует множество факторов, которые гарантируют, что маловероятно, что вы когда-либо будете использовать эту пропускную способность.
За то время, что я использовал S3 — около 8 месяцев — я столкнулся с некоторыми довольно большими скачками трафика. Самым большим был день, когда у нас было 150 000 посетителей за один день на уроке с общим количеством изображений 3 Мб. Так что в тот день он обработал 450 ГБ данных и даже не сдвинулся с места. Я уверен, что в плане вещей есть и более крупные пользователи.
Так что это довольно безопасно, и это довольно дешево. Тем временем Amazon действительно должен платить мне деньги за все это продвижение 🙂


Шаг 3
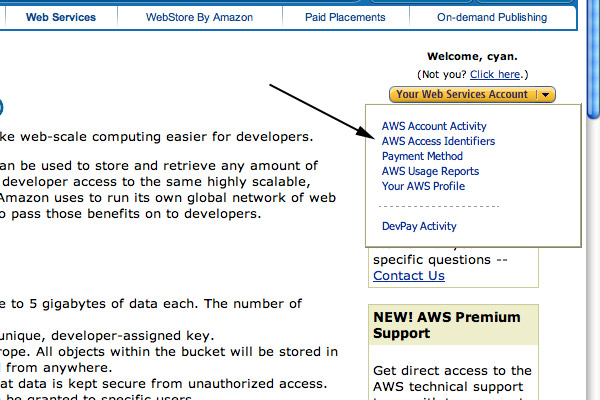
В любом случае, как только вы зарегистрируетесь, нажмите кнопку «Ваша учетная запись веб-служб» , и появится небольшое меню. Здесь вы контролируете свою учетную запись, проверяете свою активность (например, счет) и так далее.
Нажмите «Идентификаторы доступа AWS».

Шаг 4
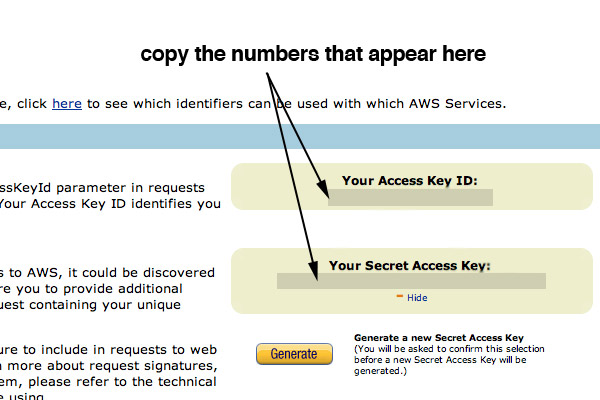
Теперь вы получите два номера: ваш идентификатор ключа доступа и секретный ключ доступа. Излишне говорить, что вы хотите сохранить их в безопасности!
Скопируйте эти два числа в текстовый редактор, чтобы они у нас были под рукой, потому что они понадобятся нам через секунду.

Шаг 5
Далее нам понадобится наше расширение для Firefox. Если вы не используете Firefox … ну, вы сами по себе 🙂 Я знаю, например, что вы можете использовать Transmit на Mac, чтобы войти в свою учетную запись S3. Предположительно в Windows есть что-то похожее (если кто-нибудь знает … пожалуйста, оставьте комментарий).
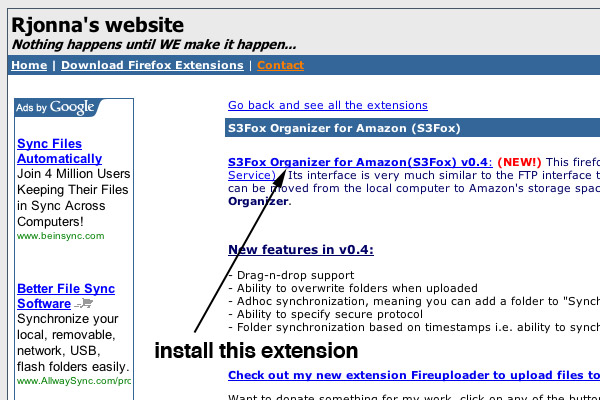
Итак, мы собираемся использовать расширение S3Fox от RJonna
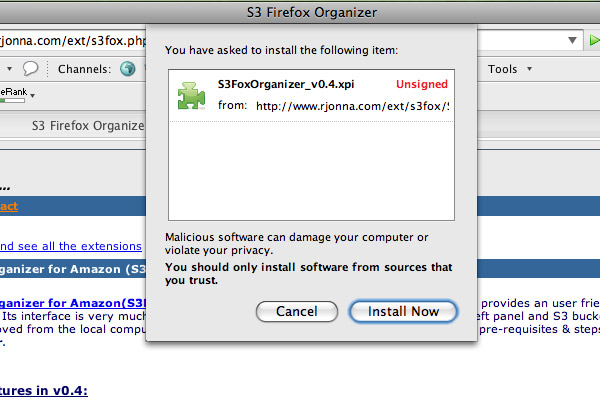
Посетите веб-сайт и нажмите на ссылку, показанную на скриншоте, чтобы загрузить S3Fox.


Шаг 6
После установки Firefox перезапустится, и вы увидите, что теперь вы можете получить доступ к S3Fox либо в правом нижнем углу окна браузера, либо из меню «Инструменты».
Перейдите в Инструменты> Органайзер S3, и у вас должна появиться вкладка с окном S3Fox. Это действительно похоже на программу FTP и, следовательно, очень прост в использовании. Хотя есть несколько отличий.
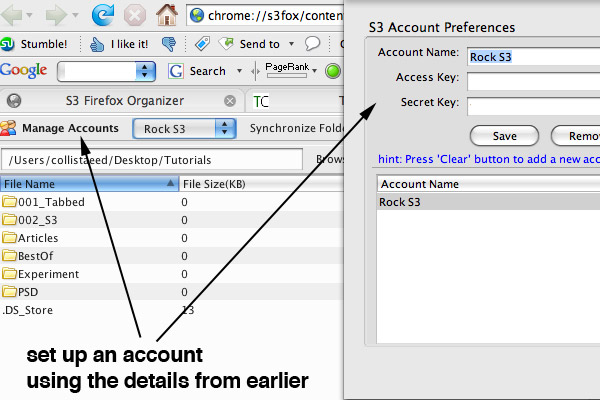
Поэтому нажмите « Управление учетными записями» и создайте учетную запись с вашим ключом доступа и секретным ключом ранее. Нажмите Сохранить .

Шаг 7
Создав аккаунт, вы увидите пустую область справа. Первое, что вам нужно сделать, это создать Bucket . Bucket — это терминология Amazon, обозначающая папку или каталог с файлами. Имена сегментов должны быть уникальными во всей службе, поэтому, например, вы не сможете создать сегмент с именем «Test», потому что я уверен, что это было похоже на первое имя сегмента.
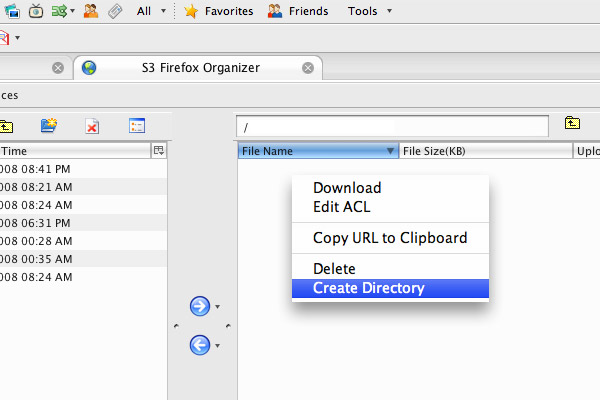
В любом случае щелкните правой кнопкой мыши на правой стороне и выберите «Создать каталог» , это фактически создаст Bucket, потому что мы в корне. После того, как вы создали ведро, вы можете создавать каталоги внутри. Вы также можете иметь столько ведер, сколько пожелаете.
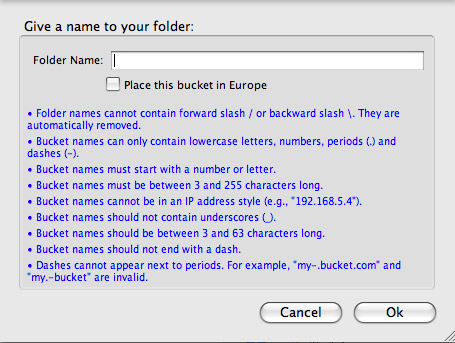
Вам будет предложено ввести имя, а расширение покажет вам несколько правил об именах сегментов. Как ни странно, расширение, похоже, чередует слова bucket, folder и directory.


Шаг 8
Поэтому я создал корзину с именем «nettuts», а затем добавил две директории с именами «003_S3» и «s3demo». Затем я перетащил изображение для загрузки на S3. Изображение называется s3image.jpg.
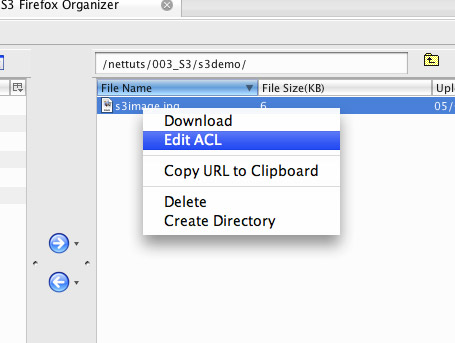
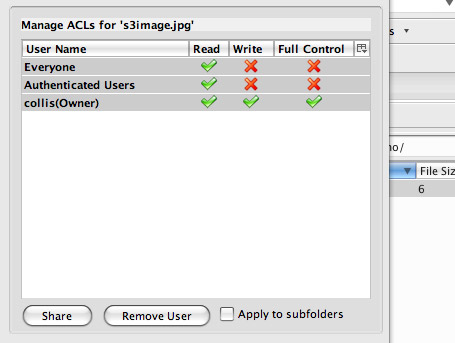
Теперь щелкните правой кнопкой мыши по файлу и выберите « Изменить ACL» . Прежде чем вы сможете получить доступ к своему файлу, вам нужно изменить его разрешения, и это то, что он делает.
Вам будет предложено дать доступ на чтение / запись / полный контроль, отметив галочкой или сняв галочку с некоторых вариантов. Вы только хотите дать доступ на чтение здесь, поэтому отметьте галочками.
(Обратите внимание, что в Mac расширение имеет странную ошибку: когда вы нажимаете на «x», оно не сразу меняется на галочку, но когда вы нажимаете «Сохранить», оно неожиданно возникает. Это сбивает с толку и, надеюсь, будет исправлено , но ты к этому привыкла)


Шаг 9
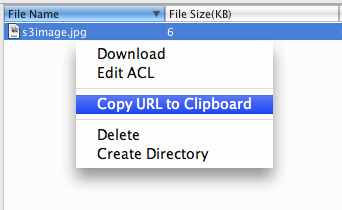
Теперь, когда вы установили разрешения, снова щелкните правой кнопкой мыши и выберите « Копировать URL в буфер обмена» . URL для моего изображения:
http://cdn.tutsplus.com/net/uploads/legacy/003_S3/s3demo/s3image.jpg" data-original-url="https://nettuts.s3.amazonaws.com/003_S3/s3demo/s3image.jpg
Как видите, первая часть URL-адреса — это имя сегмента, затем домен, затем папки и, наконец, имя файла.

Это оно!
И это все, вот изображение, которое я поместил на S3. Щелкните правой кнопкой мыши и просмотрите его местоположение, чтобы увидеть! (На самом деле все изображения в этом уроке на S3 🙂

Конечно, если вы хотите сделать все это динамически с PHP или Ruby, это совсем другой чайник, и мы надеемся, что мы рассмотрим его в будущем. Вы также можете получить WordPress и другие плагины приложений, которые подключаются к S3.