Вы, несомненно, читали о драме недели веб-разработки с префиксами вендоров. В противном случае списки рассылки W3C были в огне с тех пор, как обсуждалось (и, по сути, было объявлено), что Microsoft, Opera и Firefox начнут принимать и стилизовать свойства с префиксом webkit. Одна из причин этого решения заключается в том, что мы, разработчики, не несем ответственности за кодирование наших таблиц стилей; мы применяем слишком много свойств, специфичных для webkit, без учета других браузеров.
Услышав это, я подумал: правда ли это?
А? В чем дело?
Чтобы догнать горячую драму, прочитайте следующие статьи:
- Приставочные префиксы на юг
- Теперь префиксы поставщиков стали проблемой
- Проблема с префиксами поставщиков
- Призыв к действию по префиксам поставщиков
Основная суть заключается в том, что производители, не являющиеся веб-разработчиками, планируют распознавать и
-webkitпрефикс-webkitдля ряда свойств CSS3. Отчасти это объясняется тем, что, по их словам, слишком многие разработчики были ленивы, слишком полагаясь на Webkit и не обновляя старые проекты (особенно это касается мобильных проектов). Как видят эти конкурирующие браузеры, у них нет выбора; их руки принуждают.
Одно дело играть с нестандартными, специфичными для Webkit свойствами (например, -webkit-text-stroke ); мы даже разместили подобные статьи на Nettuts +. Однако совсем другое дело, если разработчики, например, используют префикс Webkit исключительно при применении CSS-градиентов или переходов.
Услуги префиксов
Часто рекламируемое оправдание для неправильного префикса всех свойств CSS3 состоит в том, что может быть значительно трудно отследить, какие префиксы необходимы для любого данного свойства. Это, конечно, правда, но разве наше сообщество не предоставило множество решений?
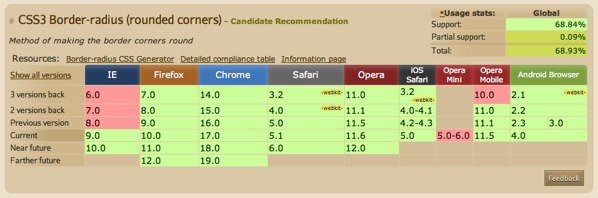
Могу ли я использовать
Начнем с руководства, поискового маршрута, CanIUse.com — фантастический справочник, когда нам нужно определить, поддерживает ли конкретный браузер свойство CSS3. Если он поддерживается, но требует префикса, CanIUse сообщит вам.
Это необходимая закладка для всех веб-разработчиков (и не ограничивается только CSS).
Компас
Compass — это фреймворк для Sass, который, помимо прочего, автоматически обрабатывает процесс префикса ваших свойств CSS3. Например, чтобы применить кросс-браузерный, сохраняющий здравый смысл box-sizing на веб-сайте с помощью CSS, мы бы написали:
|
1
2
3
4
5
6
|
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
|
Однако при использовании Compass мы можем просто включить миксин, например так:
|
1
2
3
|
* {
@include box-sizing(border-box);
}
|
Таким образом, разработчикам никогда не нужно заботиться о том, предоставляет ли конкретный браузер префиксную версию нового свойства; Компас делает это за вас.
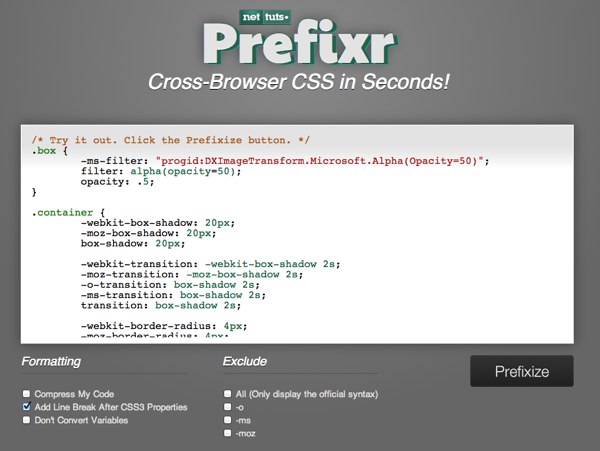
Nettuts + Prefixr
В Nettuts + мы также предоставили простой способ «автоматического префикса». Либо используйте веб-сайт или его API в своем любимом редакторе кода, чтобы автоматически фильтровать таблицу стилей и обновлять любые свойства CSS3, в которых отсутствует префиксная версия. Это может быть даже интегрировано в ваш скрипт сборки, так что вы когда-либо будете кодировать только с использованием официального синтаксиса.
Разница между Prefixr и Compass заключается в том, что для первого не требуется препроцессор, если вы предпочитаете кодировать весь CSS вручную. Просто введите Prefixr таблицу стилей, и она сделает все остальное.
Приставка-Free
Lea Verou’s Prefix-Free также является отличным решением. Он уникален тем, что представляет собой решение на основе JavaScript, которое динамически определяет используемый браузер, а затем назначает необходимые префиксы для таблицы стилей. Просто импортируйте без префиксов, используйте официальный синтаксис для новых свойств CSS3, и он позаботится обо всем остальном.
Хотя некоторые могут рассматривать тот факт, что JavaScript функционирует как недостаток, существенным преимуществом этого метода является то, что ваши таблицы стилей становятся меньше и удобнее в обслуживании. Для целей разработки это отличный выбор; однако для производства вы можете использовать другой инструмент, поскольку это может привести к значительным последствиям для производительности.
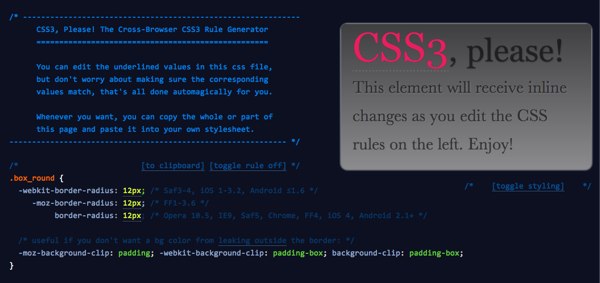
CSS3 пожалуйста
CSS3Please — это отличный сервис, который обеспечивает кросс-браузерный CSS для копирования и вставки. Настройте значения в соответствии со своими потребностями, и вы сразу получите фрагмент, который будет корректно ориентирован на все применимые браузеры.
Вы не используете это?
Если вы пользователь препроцессора, который предпочитает создавать свои собственные CSS3-миксины, то это фантастика; однако, в противном случае, некоторые из вас не пользуются этими услугами? Если так, то почему бы и нет? Понятно, что Firefox и Microsoft могут чувствовать себя вынужденными поддерживать префикс webkit для некоторых свойств, несмотря на их лучшее мнение. Особенно для старых и небольших проектов, мы не всегда хороши в обновлении таблиц стилей по мере необходимости. Именно поэтому префиксные свойства так долго хранились, несмотря на то, что такие свойства, как border-radius давно поддерживаются, без префиксов. Webkit не хочет «ломать» эти сайты.
Так в чем же дело? Разве мы не несем ответственности?
Кристиан Хейлманн запустил проект под названием « Префикс Интернета» ; это побуждает разработчиков обновлять проекты GitHub для включения всех необходимых браузерных префиксов. К сожалению, инициатива может быть слишком поздно. Как вы думаете?