Недавно я провел некоторое тестирование API закрепления сайтов в IE9 и узнал о классной функциональности, которая может улучшить пользовательские уведомления. Если вы не знакомы с закреплением сайтов, это отличный способ предоставить пользователям простой и быстрый доступ к их любимым сайтам через панель задач Windows. Там действительно хороший обзор о красоте сети, которая объясняет, как она работает.
Поддержание пользователей в актуальном состоянии
Одной из функций, предоставляемых API, является понятие уведомлений, которое позволяет разработчикам предоставлять оповещения конечным пользователям. Функциональные возможности позволяют динамически вставлять пользовательские значки наложения, которые могут предупреждать пользователей о наличии важной информации. Эти значки наложения отображаются поверх значка, прикрепленного к панели задач. Если вы посмотрите на изображение ниже, вы можете увидеть его в действии:
Закрепленный сайт без значка наложения
Закрепленный сайт с наложенным значком
Поэтому, если вы подумаете о возможностях, любой сайт, который предлагает пользователям входящие, специальные предложения или рассылает оповещения, чувствительные ко времени, может использовать эту возможность уведомлений, чтобы держать своих пользователей в курсе событий и активнее участвовать в работе сайта. Такие сайты, как Huffington Post, уже обнаружили, что пользователи, прикрепившие HuffPost, проводят на сайте на 49% больше времени .
Самое приятное, что добавить эту возможность очень просто.
Настройка его
В этом посте мы не будем вдаваться в основы того, как закрепить сайт. Если вы хотите узнать больше, вот БОЛЬШОЙ ресурс для быстрого освоения : BuildMyPinnedSite.com . На самом деле, я использовал этот сайт, чтобы помочь мне освоить основы, и его стоит посетить.
Чтобы добавить уведомления, вам понадобится пара вещей:
- Классная иконка для вашего сайта. Если у вас его нет, вы можете использовать удобный веб-редактор X-Icon Editor для его создания.
- Набор наложенных значков для использования. Рекомендуемый размер 16 × 16.
API основан на JavaScript, и мы будем использовать следующие методы:
window.external.msSiteModeClearIconOverlay ()
window.external.msSiteModeSetIconOverlay ()
window.external.msSiteModeActivate ()
window.external.msIsSiteMode ()
Метод window.external.msSiteModeClearIconOverlay используется для очистки любых ранее установленных значков наложения. window.external.msSiteModeSetIconOverlay позволяет указать имя значка уведомления, а также доступное описание. Наконец, мы будем использовать window.external.msSiteModeActivate, чтобы прошить закрепленный значок, чтобы уведомить пользователя об обновлении. Наконец, window.external.msIsSiteMode сообщит нам, была ли страница запущена как закрепленный сайт, что позволит нам лучше определить, когда запускать код.
Для наложенных значков я использую пять изображений с номерами от 1 до 5 соответственно, чтобы обозначить количество сообщений в папке входящих сообщений пользователя.
Код
Первое, что мне нужно добавить, это ссылка на мой значок. Обратите внимание, что если вы не добавите его, по умолчанию будет использоваться значок Internet Explorer.
<link rel="shortcut icon" type="image/ico" href="favicon.ico" />
Далее я хочу создать пример данных для работы. Для моей демонстрации я хочу, чтобы значок наложения динамически менялся каждые 5 секунд, чтобы имитировать более реальный сценарий. Данные представляют собой простой массив, содержащий данные JSON в каждом элементе.
myPin.init([{ "num": 1, "label": "Label 1" },
{ "num": 2, "label": "Label 2" },
{ "num": 3, "label": "Label 3" },
{ "num": 4, "label": "Label 4" },
{ "num": 5, "label": "Label 5" }
]);
Установив таймер, я смогу получать новый набор данных каждые 5 секунд.
setInterval(function () { myPin.getData(); }, 5000);
Главное, что нужно иметь в виду, это то, что я «симулирую» получение данных с какого-то удаленного хоста. В действительности все, что делает метод myPin.getData () , это использует счетчик, чтобы получить новый набор данных и отобразить новый значок наложения:
getData: function () {
// A function that just simulates returning a result set...
var idx = 0;
// Determines whether the current page was launched as a pinned site.
if (window.external.msIsSiteMode()) {
idx = this.currIndex++;
this.currIndex = (this.currIndex < 5) ? this.currIndex : 0;
this.dispOverlay(this.dataBin[idx]);
}
}
Как видите, он использует текущий счетчик var currIndex, чтобы определить, какой элемент массива нужно получить, а затем передает данные в dispOverlay () . Здесь мы используем window.external.msSiteModeClearIconOverlay (), чтобы очистить все ранее отображаемые значки наложения, а также сгенерировать строку для фактического имени значка. Вы можете видеть, что переменная oImg создается на лету на основе данных, которые мы используем.
dispOverlay: function (theData) {
var oImg = "";
// Is there any data?
if (theData) {
// Clear any preexisting overlay icon
window.external.msSiteModeClearIconOverlay();
// Create the image string...
oImg = "images/num_" + theData.num + ".ico";
// Go ahead and create the overlay image and it's label...
this.setOverlay(oImg, theData.label);
}
}
Это имя значка вместе с доступным текстом метки для значка передается в setOverlay (), который устанавливает значок наложения через window.external.msSiteModeSetIconOverlay и мигает значок панели задач с помощью window.external.msSiteModeActivate .
setOverlay: function (icon, desc) {
// Sets the overlay icons...
window.external.msSiteModeSetIconOverlay(icon, desc);
window.external.msSiteModeActivate();
}
Проверьте это
Чтобы проверить это, достаточно просто запустить новую закрепленную страницу в Internet Explorer 9, взять вкладку и перетащить ее вниз на панель задач:
Перетаскивание вкладки на панель задач
Закрепленный сайт без значка наложения
Через пять секунд после закрепления страницы код сработает при первом уведомлении и продолжит переключаться между другими значками каждые последующие пять секунд.
Закрепленный сайт с наложенным значком
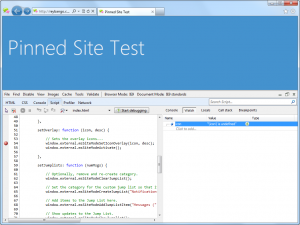
Важно помнить, что инструменты разработчика IE F12 доступны для использования при отладке закрепленного сайта. Так что, если вы столкнетесь с причудами, просто нажмите клавишу F12, и инструменты появятся.
Демо и финальный код
Вы можете проверить демонстрацию, которую я написал, перейдя сюда в IE9:
http://reybango.com/demos/sitepinning/index.html
Когда страница отобразится, перетащите вкладку на панель задач и закрепите ее. Вы должны увидеть новые окна с новым закрепленным сайтом. Через пять секунд вы увидите первый значок наложения на панели задач.
Вот полный исходный код. Вы также можете скачать все здесь . Действительно замечательная часть заключается в том, что для его реализации не так много кода. На самом деле для использования API требуется всего 4 вызова методов. Основная часть кода должна была симулировать извлечение данных. И «> влияние на вовлечение пользователей, безусловно, стоит добавить в эту возможность.
<!DOCTYPE html>
<html>
<head>
<title>Pinned Site Test</title>
<link rel="shortcut icon" type="image/ico" href="favicon.ico" />
<meta name="application-name" content="Pinned Site Test" />
<meta name="msapplication-starturl" content="http://reybango.com/demos/sitepinning/index.html" />
<meta name="msapplication-navbutton-color" content="#3480C0" />
<meta name="msapplication-window" content="width=1024;height=768" />
<meta name="msapplication-tooltip" content="Testing the Pinned Site API" />
<style>
body {
background: none repeat scroll 0 0 #4492CE;
color: #EDEFF4;
}
h1 {
float: left;
font: 440%/1.4em 'Segoe Light',Segoe,'Segoe UI','Meiryo Regular','Meiryo',sans-serif;
margin-left: 10px;
position: relative;
}
</style>
</head>
<body>
<h1>Pinned Site Test</h1>
<div></div>
<script>
var myPin = {
currIndex: 0,
dataBin: [],
getData: function () {
// A function that just simulates returning a result set...
var idx = 0;
// Determines whether the current page was launched as a pinned site.
if (window.external.msIsSiteMode()) {
idx = this.currIndex++;
this.currIndex = (this.currIndex < 5) ? this.currIndex : 0;
this.dispOverlay(this.dataBin[idx]);
}
},
setOverlay: function (icon, desc) {
// Sets the overlay icons...
window.external.msSiteModeSetIconOverlay(icon, desc);
window.external.msSiteModeActivate();
},
dispOverlay: function (theData) {
var oImg = "";
// Is there any data?
if (theData) {
// Clear any preexisting overlay icon
window.external.msSiteModeClearIconOverlay();
// Create the image string...
oImg = "images/num_" + theData.num + ".ico";
// Go ahead and create the overlay image and it's label...
this.setOverlay(oImg, theData.label);
}
},
init: function (myData) {
this.dataBin = myData;
}
};
// This clears out any previously set overlay icons...
window.external.msSiteModeClearIconOverlay();
// Run it once to kick everything off...
myPin.init([{ "num": 1, "label": "Label 1" },
{ "num": 2, "label": "Label 2" },
{ "num": 3, "label": "Label 3" },
{ "num": 4, "label": "Label 4" },
{ "num": 5, "label": "Label 5" }
]);
// This is only here because I want to simulate pulling data on a regular interval...
setInterval(function () { myPin.getData(); }, 5000);
</script>
</body>
</html>