CSS-спрайты могут значительно повысить производительность веб-сайта, и с помощью jQuery мы можем легко реализовать потрясающие эффекты перехода. Давайте начнем.
Учебное пособие
- Требования :
- Базовые знания jQuery
- Базовые знания Photoshop
- Базовые знания CSS
- Сложность: Средняя
- Расчетное время завершения: 40 минут
Что такое CSS Sprite?
Спрайты относятся к ранним дням видеоигр, где они использовались в качестве техники оптимизации для отображения 2D-графики. CSS-спрайт — это метод, который включает в себя группирование изображений для формирования одного основного изображения, а затем выборочное отображение только необходимых разделов с использованием атрибутов CSS (ширина, высота, положение фона и т. Д.).
В этом уроке мы создадим навигационное меню, вдохновленное Dragon Interactive . У них отличная концепция дизайна, с идеальным использованием ярких цветов и цветов.
Шаг 1
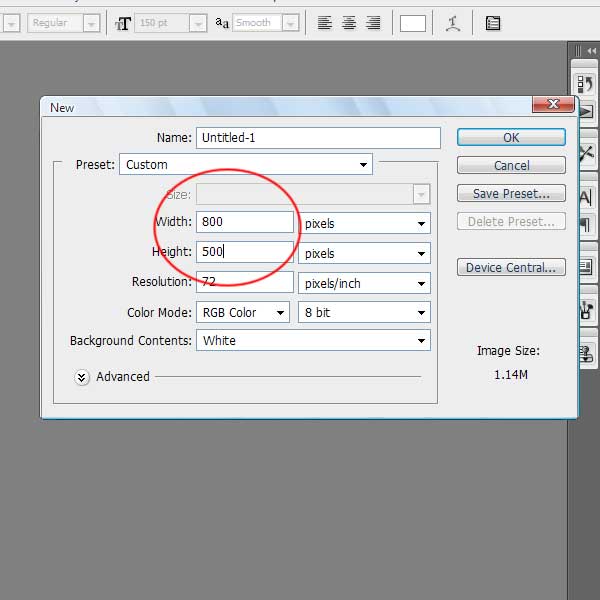
Начните с создания нового документа Photoshop, который имеет ширину 800px и высоту 500px.

Шаг 2
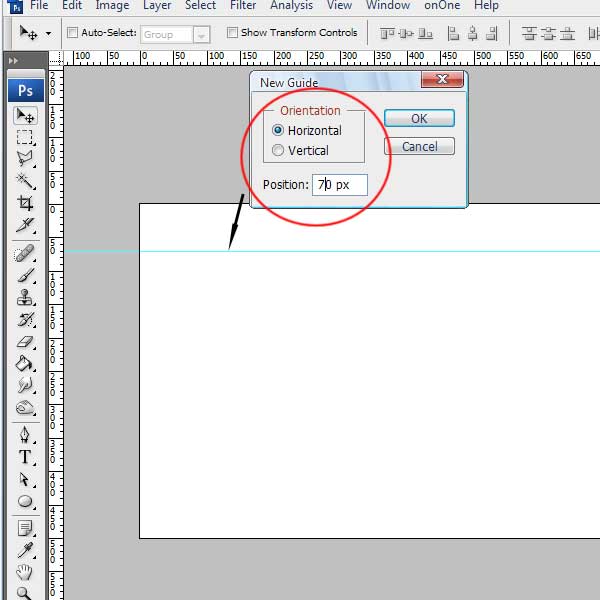
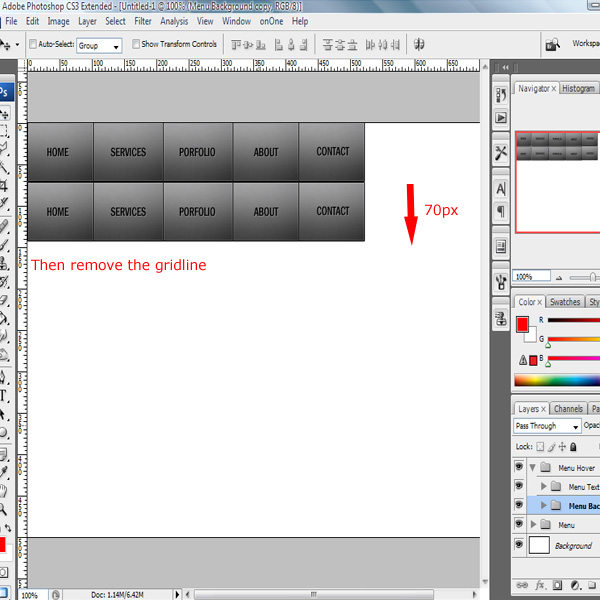
Далее мы создадим горизонтальную линейку с отметкой 70px, перейдя в просмотр -> новое руководство; это будет высота нашего меню.

Шаг 3
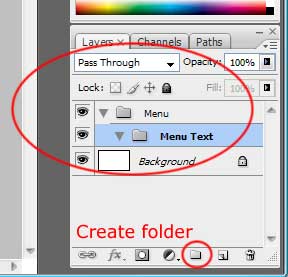
Теперь мы собираемся создать меню папок, а внутри него — подпапку «Текст меню».

Шаг 4
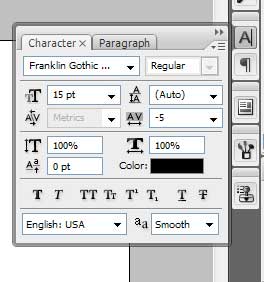
Выберите инструмент «Текст» (ярлык: t) и установите следующие свойства в наборе символов.
- Шрифт: Franklin Gothic Medium Cond
- Размер шрифта: 15pt
- Черный цвет
Можно использовать и другие шрифты, но это семейство шрифтов лучше всего подходит для встроенного текстового эффекта, который мы дадим позже. Если у вас нет этого шрифта, вы можете получить его с сайта .

Шаг 5
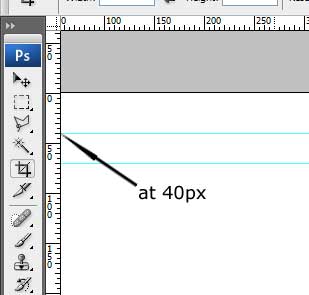
Создайте еще одну горизонтальную линейку размером 40 пикселей, это поможет сохранить текст меню по горизонтали.

Шаг 6
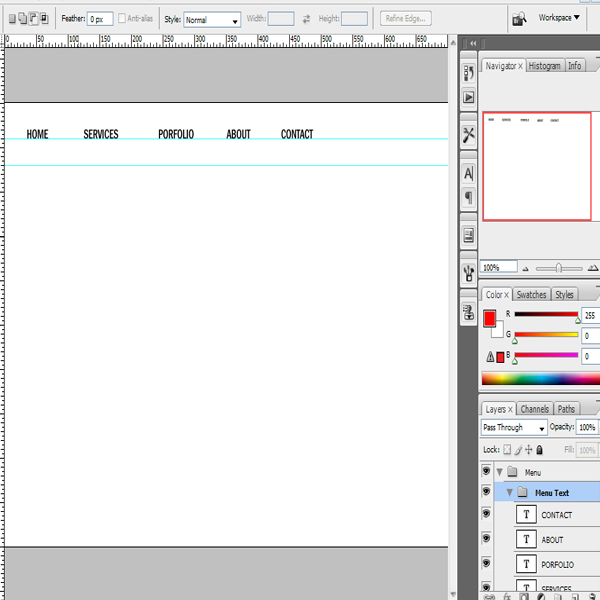
Теперь выберите текстовую папку меню и введите слова меню HOME, SERVICES, PORTFOLIO, ABOUT и CONTACT, оставляя равные промежутки между ними. Теперь это должно выглядеть как на картинке ниже.

Шаг 7
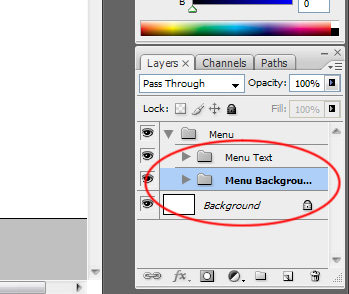
Теперь создайте еще одну папку под текстовой папкой меню и назовите ее «Фон меню».

Шаг 8
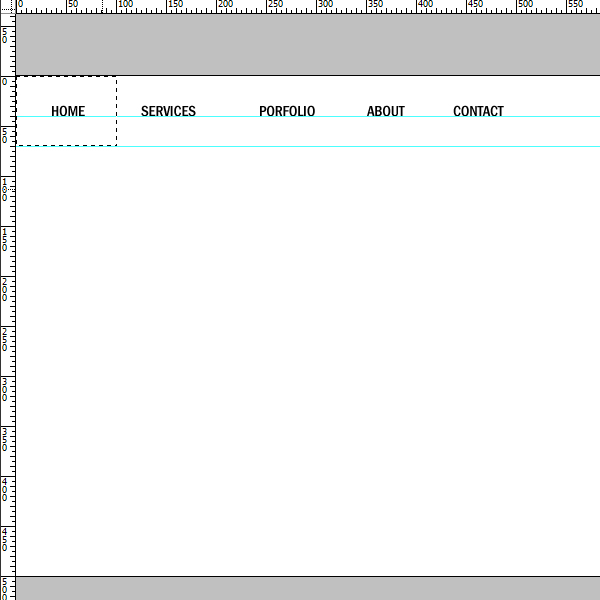
Затем создадим новый слой внутри папки «Фон меню», а затем с помощью инструмента «Прямоугольная область» создайте выделение шириной 100 пикселей и высотой 70 пикселей.

Шаг 9
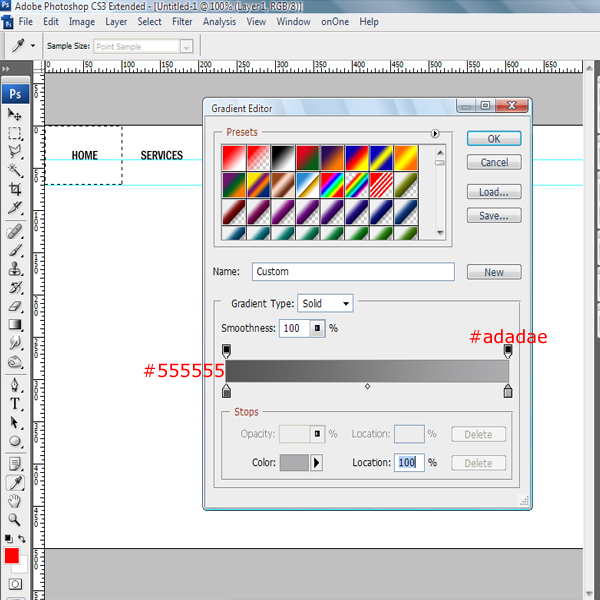
Выберите инструмент градиента (ярлык: g) и установите цвета градиента от # 555555 до #adadae.

Шаг 10
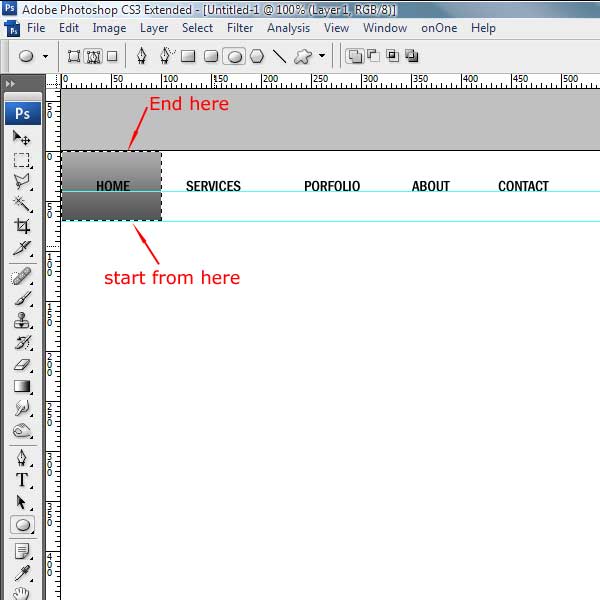
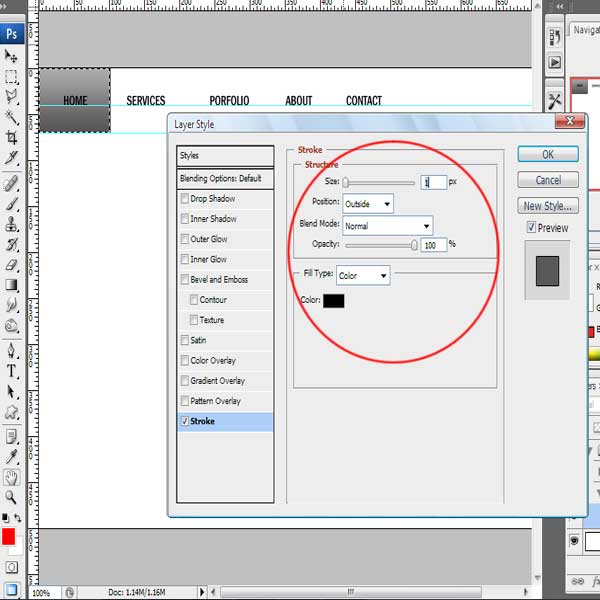
Теперь нарисуйте градиент, начиная с нижней части выделения до верха выделения; затем нарисуйте его со следующими свойствами:
- Размер штриха: 1px
- Положение: снаружи
- Черный цвет
Штрих был добавлен, чтобы обеспечить глубину для наших разделов меню.


Шаг 11
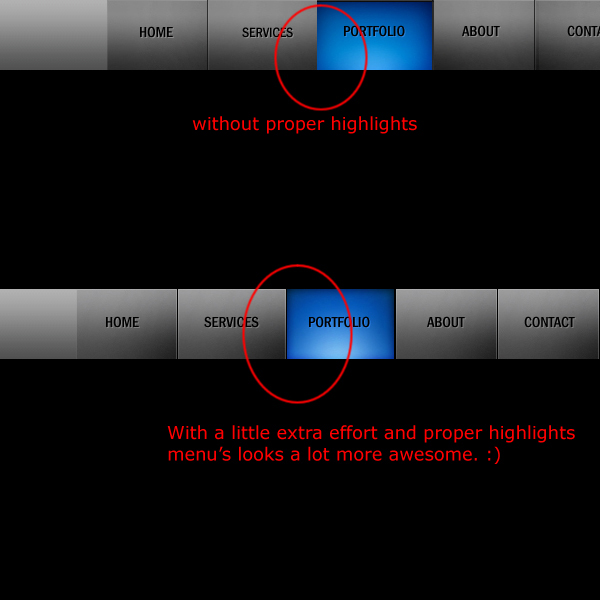
Теперь, чтобы достигнуть очень полированных концов и создать надлежащий эффект при наведении курсора мыши, мы дадим ему соседнюю подсветку.

Шаг 12
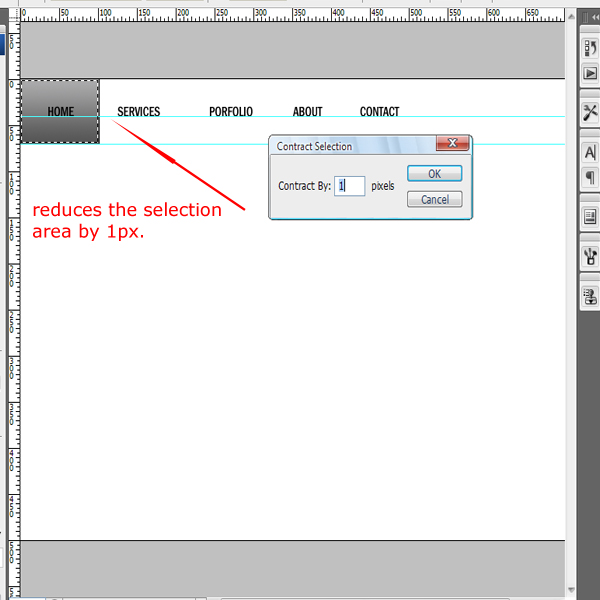
Перейдите, чтобы выбрать> изменить> контракт и введите 1px.

Шаг 13
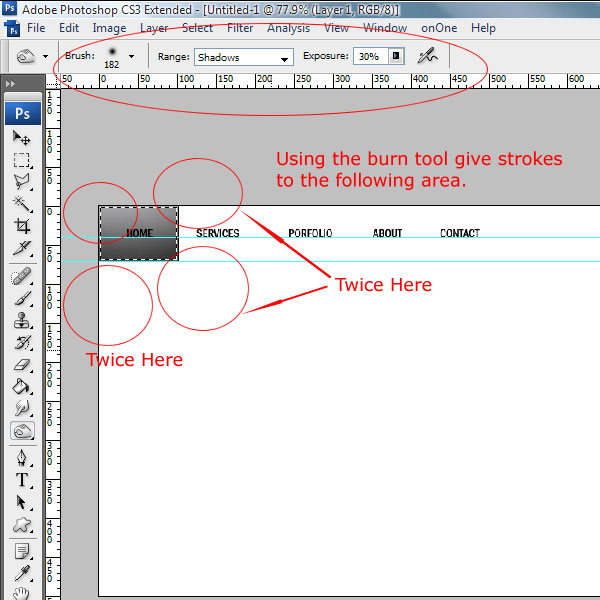
Выберите инструмент записи и установите следующие свойства:
- Размер кисти: около 200 пикселей
- Твердость кисти: 0%
- Диапазон: тени
- Выдержка: 30%

Шаг 14
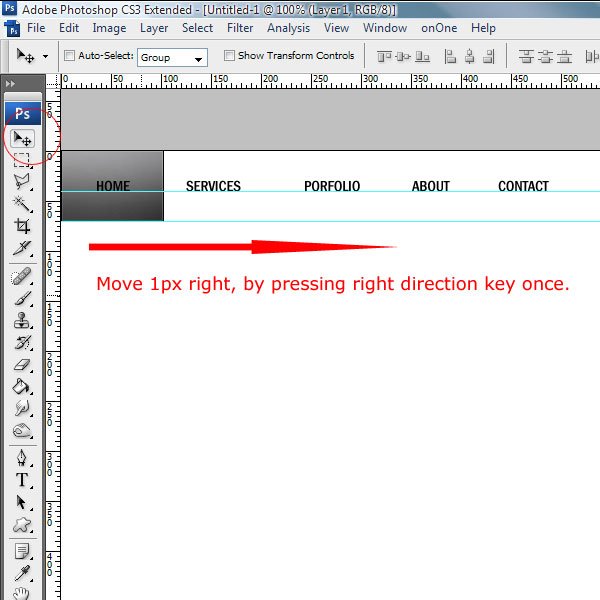
Теперь мы переместим раздел меню вправо на 1 пиксель, используя инструмент перемещения (ярлык: v), чтобы показать левую сторону обводки, которая была невидимой из-за его положения.

Шаг 15
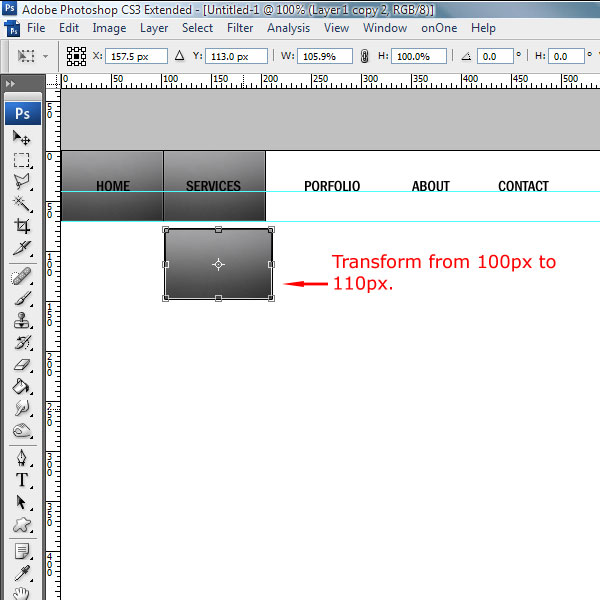
Создайте копии вышеуказанного слоя и настройте их в соответствии с текстом меню.
Две вещи, которые должны быть отмечены
- Преобразуйте (ctrl + t) и увеличьте размер слоя под УСЛУГАМИ и ПОРТФОЛИО, так как они шире, чем другие слова. Измените длину от 100 до 110 пикселей.
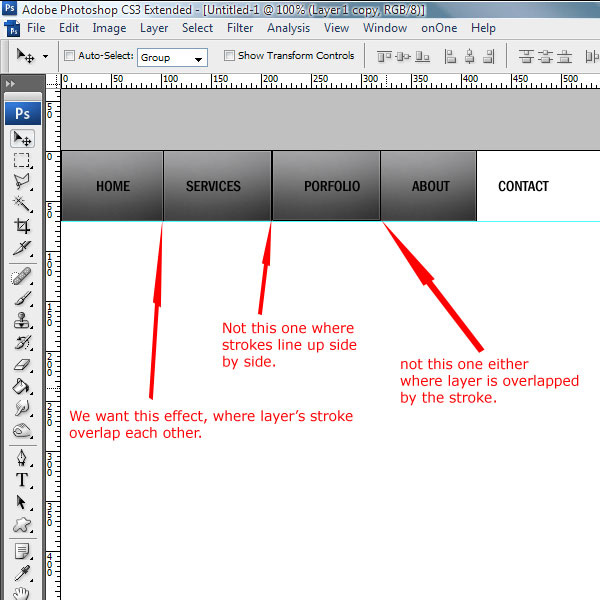
- Штрих соседних слоев должен перекрывать друг друга.



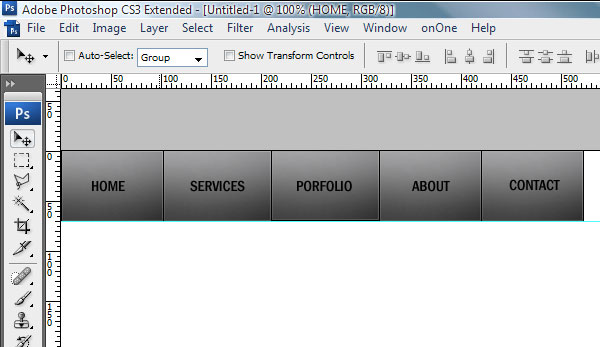
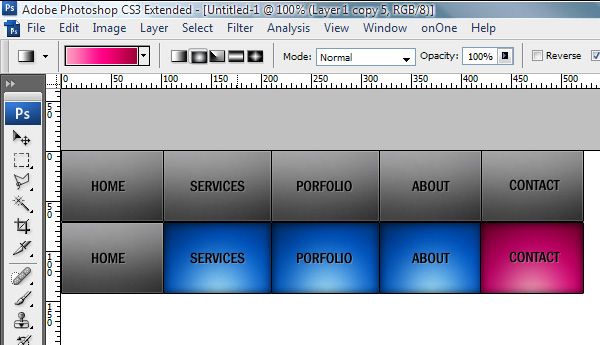
Так выглядит меню, когда мы соответствующим образом корректируем расположение слоев и текста меню.
Шаг 16
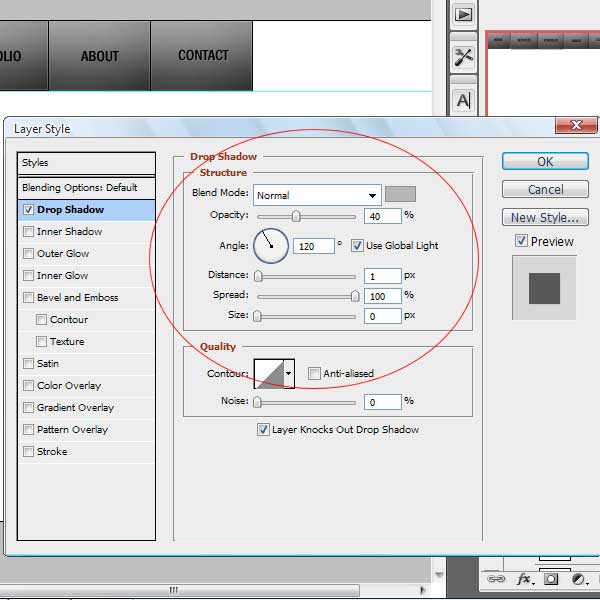
Чтобы встроить типографский эффект, мы добавляем к нашему тексту эффект «Тень» со следующими настройками:
- Цвет: # b7b6b6
- Непрозрачность: 40%
- Расстояние: 1px
- Распространение: 100%
- Размер: 0px

Шаг 17
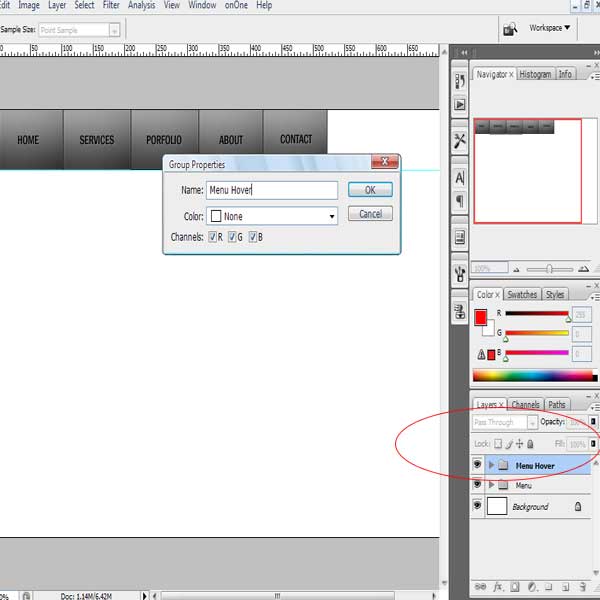
Теперь пришло время создать то, как будет выглядеть меню во время наведения мыши. Создайте копию папки «Фон меню» и переименуйте ее в «Наведение меню». Затем, используя инструмент перемещения, переместите папку на 70px вниз, чтобы верхняя часть вновь созданного меню касалась горизонтальной направляющей.


Причина, по которой мы создали копию папки меню, заключается в том, что мы заинтересованы в расположении текста меню. Если бы мы создали его вручную, нам пришлось бы беспокоиться о точном выравнивании текста меню, что было бы гораздо более утомительным.
Шаг 18
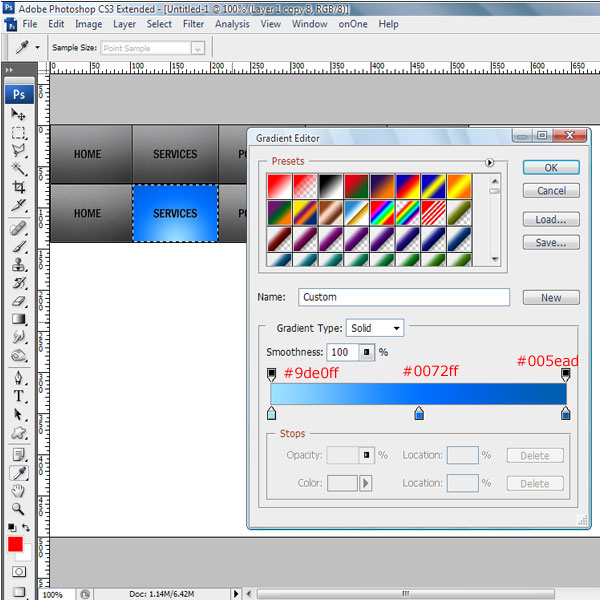
Теперь мы выберем фоновый слой сервисного меню из папки «Наведение меню» и дадим ему элегантный эффект при наведении. Для этого сначала создайте выделение, нажав Ctrl и щелкнув по слою; затем нажмите Delete, чтобы удалить текущий оттенок. Следующий…
- Цвет — # 9de0ff в 0% месте
- Цвет — # 0072ff при 50% расположении
- Цвет — # 005ead при 100% расположении
Выберите радиальный градиент и нарисуйте линию от нижней части выделения до 30 пикселей выше вершины выделения.

Шаг 19
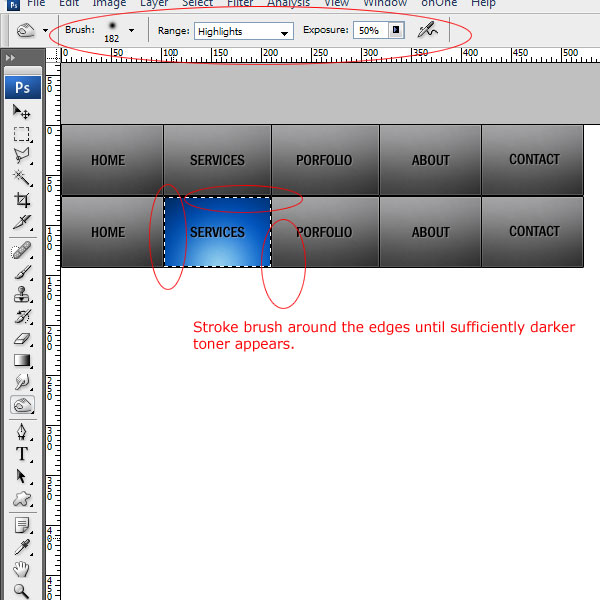
Наша работа еще не закончена. Чтобы придать ему гладкость, нам нужно немного отполировать. Чтобы создать более понятное разделение меню, мы сделаем края темнее. Для этого нам нужно добавить следующие эффекты:
- Выберите инструмент Burn, с размером кисти 200px, диапазон — выделите и экспозиции до 50%, чистите его по краям деления.
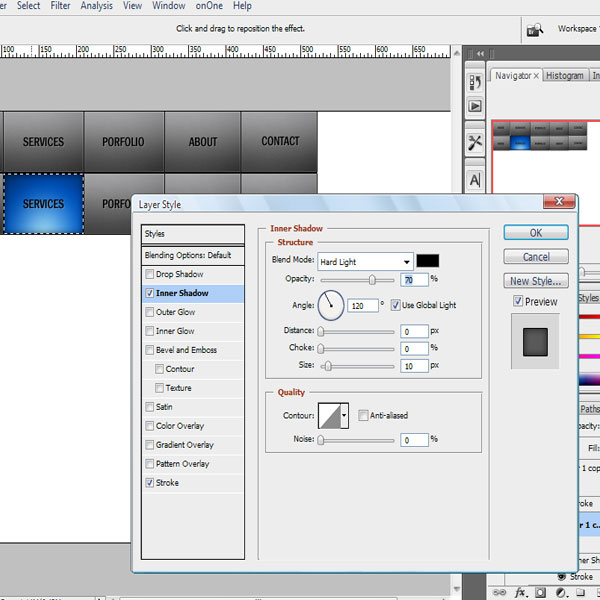
- Чтобы сделать края еще темнее, мы добавим эффект внутренней тени:
- Режим наложения: жесткий свет
- Непрозрачность: 70%
- Расстояние: 0px
- Дроссель: 0%
- Размер: 10 пикселей


Шаг 20
Примените аналогичный эффект для портфолио и о меню. Для меню контактов измените цвета градиента на:
- Цвет — # ff9dbd в 0% месте
- Цвет — # ff0084 при 50% расположении
- Цвет — # a00337 в 100% месте
Вот как выглядит наше меню:

Шаг 21
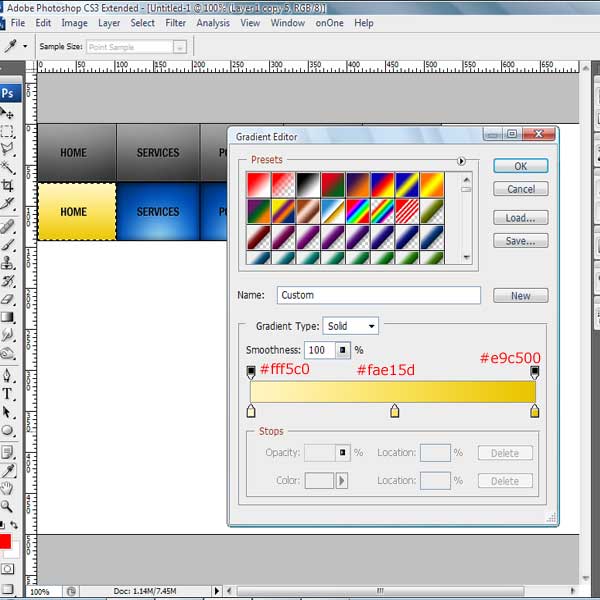
Отдел домашнего меню должен быть подвергнут особому обращению; выберите слой, нажав Ctrl и нажав на слой. Нажмите «Удалить», чтобы удалить текущий оттенок, и выберите инструмент градиента со следующими цветами:
- Цвет — # fff5c0 в 0% месте
- Цвет — # fae15d при 50% расположении
- Цвет — # eac500 в 100% месте
На этот раз выберите линейный градиент и нарисуйте градиент от верха выделения до низа выделения.

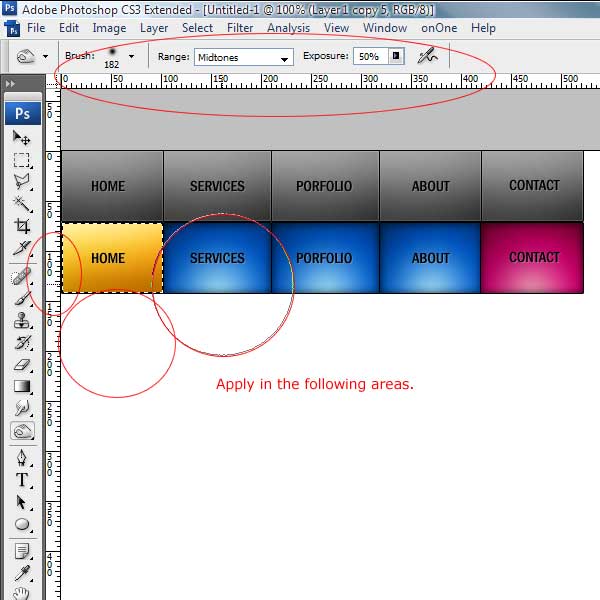
Шаг 22
Выберите инструмент «Записать», оставив остальные свойства такими же, за исключением диапазона, установите для него средние тона и примените мазки кистью по краям, кроме верхней.

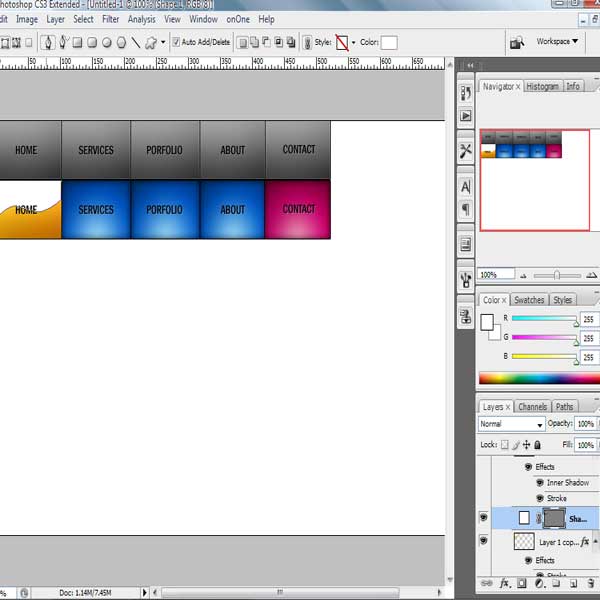
Шаг 23
Теперь, чтобы создать стеклянный эффект: выберите инструмент «Перо», убедитесь, что выбрана «заливка формы», и нарисуйте фигуру, подобную той, что на изображении, и установите режим смешивания на мягкий свет с непрозрачностью около 40%.


Шаг 24
Еще две вещи, прежде чем мы закончим с частью Photoshop.
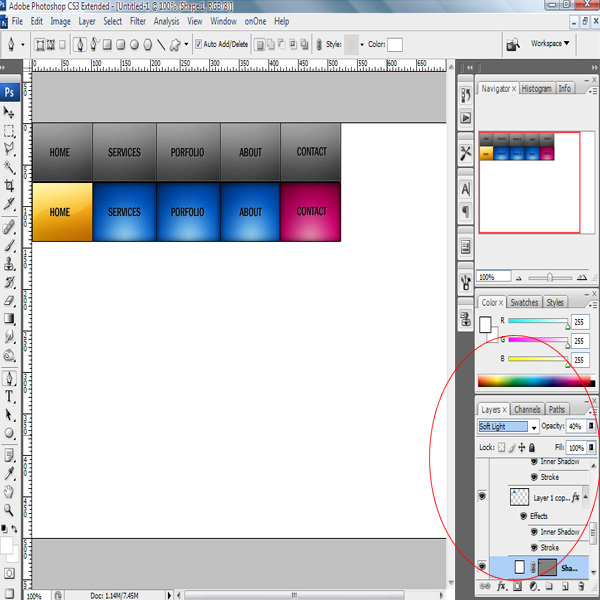
- Во-первых, текстовый эффект в папке «Наведение меню» выглядит недостаточно элегантно; поэтому мы меняем цвет свойства тени.
- Главное меню
- Цвет: # fff368
- Непрозрачность: 80%
- Также добавьте наложение градиента: # 854406 к b75a03
- Услуги, Портфолио и О Меню
- Цвет: # 78bbff
- Непрозрачность: 70%
- Контактное меню
- Цвет: # f78bb6
- непрозрачность: 80%
- Главное меню
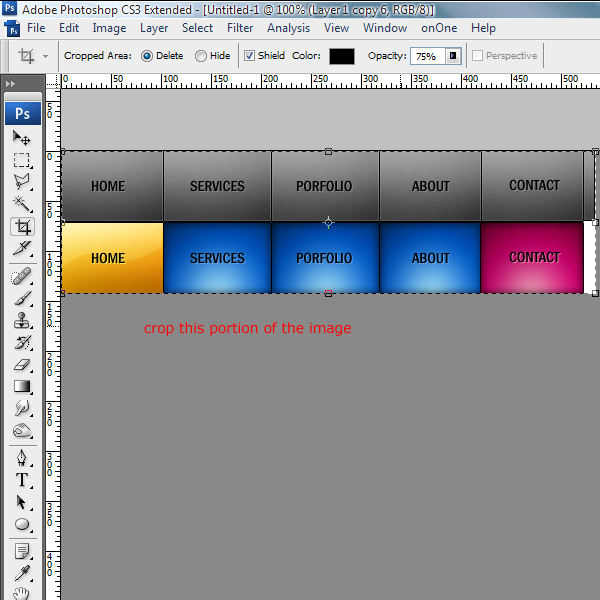
- Во-вторых, последнее разделение в папке Меню не имеет смежного выделения справа; поэтому мы обрежем небольшую часть фонового слоя и выровняем ее рядом с контактным фоновым слоем. Затем мы обрезаем изображение и сохраняем.


В итоге наше спрайт-изображение выглядит так:
Шаг 25
Теперь идет раздел кодирования, который довольно прост. Создайте HTML-файл и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
<script type=»text/javascript» src=»jquery.js»></script>
<script type=»text/javascript» src=»jquery.easing.1.3.js»></script>
<script type=»text/javascript» src=»sprite.js»></script>
<title>Awesome Menu</title>
</head>
<body>
<div id=»nav»>
<ul id=»navigation»>
<li ><a class=»home» href=»#»></a></li>
<li ><a class=»services» href=»#»></a></li>
<li ><a class=»portfolio» href=»#»></a></li>
<li ><a class=»about» href=»#»></a></li>
<li ><a class=»contact» href=»#»></a></li>
</ul>
</div>
</body>
</html>
|
Здесь мы создали простой HTML-файл, который состоит из неупорядоченного списка — нашей панели навигации. Прежде чем двигаться вперед, давайте посмотрим на пару файлов, которые мы теперь будем импортировать:
- style.css — это внешний CSS-файл, в котором мы будем стилизовать наш список навигации.
- Мы импортировали jQuery для анимации при наведении.
- Также используется плагин jQuery easing, который мы рассмотрим позже.
- Хорошей практикой является создание внешнего js-файла для нашей работы, поэтому мы также делаем это в «sprite.js».
Шаг 26
Создайте внешний файл .js с именем sprite.js и вставьте следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
$(function(){
$(‘#navigation li a’).append(‘<span class=»hover»>
// span whose opacity will animate when mouse hovers.
$(‘#navigation li a’).hover(
function() {
$(‘.hover’, this).stop().animate({
‘opacity’: 1
}, 700,’easeOutSine’)
},
function() {
$(‘.hover’, this).stop().animate({
‘opacity’: 0
}, 700, ‘easeOutQuad’)
})
});
|
Когда DOM загружен, мы вставляем диапазон в наш тег привязки; этот промежуток фактически оживит. Затем, используя функцию наведения для тега привязки, мы анимируем непрозрачность диапазона. Чтобы создать более плавную анимацию, мы будем использовать уравнение ослабления. Я использую ‘easeoutsine’ и ‘easeoutquad’; не стесняйтесь пробовать альтернативные комбинации, если хотите.
Шаг 27
Теперь перейдем к CSS-части. Создайте файл style.css. Ниже приведено исходное изображение того, как выглядит меню. На данный момент это всего четыре точки, потому что мы еще не разработали его.

Шаг 28
Сначала выровняем список.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
body{
background:#000000;
#navigation
{
margin-left:250px;
}
#navigation li
{
float:left;
}
|
Мы только немного переместили меню в центре.
Шаг 29
Стиль тега привязки; его фон будет нашим спрайтом.
|
1
2
3
4
5
|
#navigation li a
{
background-image:url(images/sprite.jpg);
display:block;
}
|
Стиль отображения должен быть установлен на блокировку; в противном случае ничего не будет отображаться.
На следующем шаге мы дадим каждому из них правильное расположение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
.home
{
background-position:0px 0px;
width:102px;
height:70px;
}
.services
{
background-position:-102px 0px;
width:110px;
height:70px
}
.portfolio
{
background-position:-212px 0px;
width:108px;
height:70px
}
.about
{
background-position:-320px 0px;
width:102px;
height:70px
}
.contact
{
background-position:-422px 0px;
width:103px;
height:70px
}
|
Здесь мы установили расположение фона и ширину каждого тега привязки. Значения могут отличаться, и это требует немного времени, чтобы стать идеальным.
Шаг 30
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#navigation a .hover {
background:url(images/sprite.jpg) no-repeat;
display: block;
opacity: 0;
position: relative;
top: 0;
left: 0;
height: 100%;
width: 100%;
}
#navigation a.home .hover {
background-position: -0px -72px;
}
#navigation a.services .hover{
background-position: -102px -72px;
}
#navigation a.portfolio .hover {
background-position: -212px -72px;
}
#navigation a.about .hover {
background-position: -320px -72px;
}
#navigation a.contact .hover {
background-position: -422px -72px;
}
|
Теперь мы определим CSS для диапазона; это то же самое изображение спрайта, которое используется выше. Высота и ширина сделаны на 100% так, чтобы он занимал весь анкерный блок. Фон каждого тега span корректируется, и, наконец, наша работа завершена.
Шаг 31
Обратите внимание, что для правильной настройки положения и ширины требуется время; Вы можете получить немного разные значения для этих атрибутов — и это совершенно нормально!
Ресурсы CSS Sprites
Фу кажется, много работы, но большие вещи требуют времени для создания. Вот некоторые дополнительные ресурсы, которые вам могут пригодиться.
- У CSS Tricks есть отличное руководство для начинающих.
- Слишком утомительно для тебя? Вот плагин, который преобразует ваше изображение спрайта в меню .
- Поклонник MooTools? Проверьте этот аккуратный учебник .
- cssSprites.com
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.

