Эта статья была рецензирована Джейми Шилдс и Верном Анчетой . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
SoundCloud сделал доступным API, который позволяет разработчикам получать практически любые данные, которые они хотят. Но его использование может вводить в заблуждение, особенно для начинающих, поскольку на данный момент документация SoundCloud API и примеры используют разные версии SDK (Software Development Kit).
В чем разница между API и SDK? По сути, API — это набор URL-адресов, обеспечивающих доступ к данным с серверов SoundCloud, а SDK — это предварительно написанная библиотека (или клиент) для запросов к API. Чтобы узнать больше, смотрите это обсуждение .
В этом руководстве мы узнаем, как получить доступ к API-интерфейсу SoundCloud и как упростить процесс с помощью SDK. Мы пройдемся по настройке SDK, а затем напишем JavaScript, чтобы получать данные, воспроизводить аудио и многое другое из SoundCloud.
Начиная
Знание концепций и работы HTTP и API будет полезно. Если вы хотите узнать больше об API, я рекомендую этот краткий курс: Введение в API . Небольшое знание асинхронного JavaScript, обещаний и обратных вызовов также поможет. В наших примерах кода используется jQuery , поэтому знание основ не повредит.
Чтобы начать запрашивать API-интерфейс SoundCloud с помощью JavaScript, нам нужно скачать SDK JavaScript, предоставленный SoundCloud. Как упоминалось ранее, есть две разные версии SDK.
Какую версию SDK использовать?
Основное различие между ними заключается в том, как они возвращают данные при выполнении асинхронного запроса к API. Последняя версия возвращает Promise, в то время как другая требует функцию обратного вызова в качестве параметра.
Одна проблема, которую я заметил, заключается в том, что с версией SDK, используемой в документации, кажется, есть проблема с функциональностью входа пользователя, так как всплывающее окно не закрывается автоматически.
Итак, для простоты и потому, что он более стабилен, мы будем использовать старую версию в примерах этого руководства. Эта версия потребует функции обратного вызова для асинхронных запросов.
Использование SoundCloud API
Настройка базового HTML-документа
Мы создадим простую HTML-страницу, которая будет служить нашей домашней страницей. Мы также включим сюда SDK, чтобы мы могли использовать его функциональность.
<!DOCTYPE html> <html> <head> <title>Include SDK - Using SoundCloud API</title> <script src="//connect.soundcloud.com/sdk.js"></script> </head> <body></body> </html> Обратите внимание, что мы включили SDK в нашу страницу непосредственно с серверов SoundCloud. Вы также можете скачать SDK и ссылку на него, например:
<script src="sdk.js"></script>
Чтобы проверить, правильно ли загружается SDK на вашу веб-страницу:
- Откройте страницу в браузере (рекомендуется Chrome).
- Откройте консоль разработчика в браузере ( Ctrl + Shift + J , в Chrome).
- В консоли введите
SCи нажмите клавишу ввода.SC— это объект Javascript, созданный SDK, который мы только что включили.
Если появляется undefined ошибка, значит, она загружается неправильно. Попробуйте обновить и убедитесь, что путь к файлу SDK ( sdk.js ) sdk.js правильно.
Зарегистрировать приложение SoundCloud
Чтобы зарегистрировать приложение SoundCloud, все, что вам нужно, это учетная запись SoundCloud. Если у вас его еще нет, создайте его. Зарегистрировав приложение, серверы SoundCloud смогут подтвердить наш запрос, поэтому никто другой не сможет сделать запрос от нашего имени.
Примечание. Мы можем пропустить этот шаг, если не собираемся использовать функцию входа в систему на нашем веб-сайте. Это будет объяснено в следующем разделе.
-
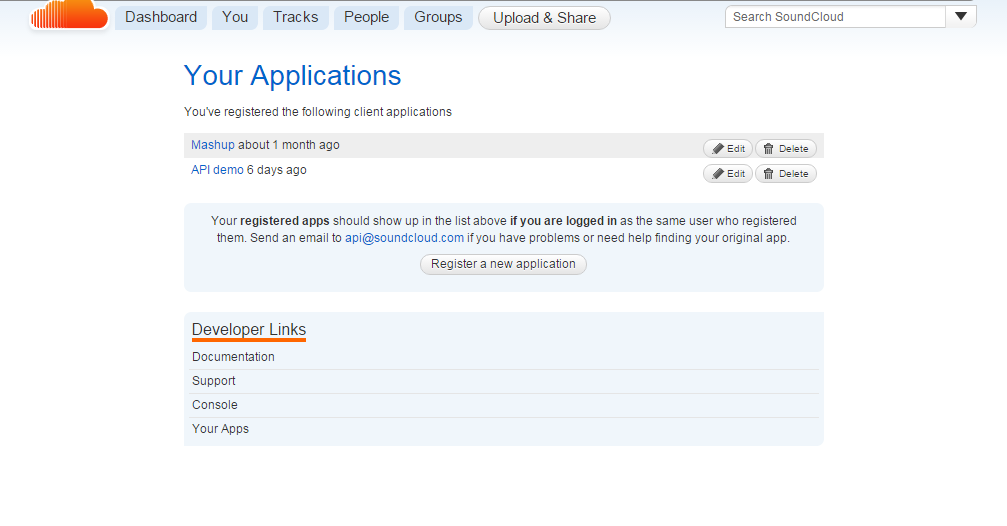
Откройте страницу приложений SoundCloud . Здесь будут перечислены любые приложения, которые мы уже создали. Убедитесь, что вы вошли в свою учетную запись SoundCloud. Примечание. Для этого вам не нужно создавать отдельный аккаунт. Вы можете использовать ту же учетную запись, которую используете в личных целях.
-
Нажмите на кнопку Зарегистрировать новое приложение .
-
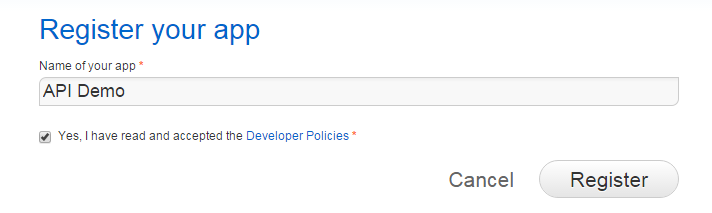
Дайте ему имя и примите Политики разработчика SoundCloud, установив флажок.
-
Нажмите на большую кнопку Регистрация , чтобы завершить регистрацию приложения.
После успешной регистрации мы будем перенаправлены на страницу настроек нашего недавно созданного приложения. Там мы найдем идентификатор клиента нашего приложения, который будет использоваться для авторизации наших запросов. Мы можем покинуть веб-сайт и поля обратного вызова на данный момент. Мы вернемся к этому позже.
Инициализировать клиента
Под «инициализацией клиента» мы подразумеваем готовность клиента к обмену данными между собой и API-интерфейсом SoundCloud. Мы можем сделать это в нашем основном HTML-документе, который мы создали ранее, или во внешнем файле .js .
Синтаксис JavaScript для этого:
SC.initialize({ client_id: "CLIENT_ID", redirect_uri: "CALLBACK_URL" });
Давайте разберемся с этим:
-
CLIENT_IDпредоставляется нам, когда мы регистрируем наше приложение. -
CALLBACK_URL— это URL-адресcallback.html, HTML-файла, который вызывается после входа пользователя. Мы скоро его создадим.
Теперь, после инициализации, мы готовы запросить API-интерфейс SoundCloud. Давайте посмотрим на некоторые примеры того, что мы уже можем сделать.
Примеры
Если мы откроем консоль браузера и наберем SC. появится список методов, связанных с объектом SC . SC.get(uri, callback) является одним из них, который используется для выполнения запросов GET к API.
Получение списка треков
Чтобы получить список случайных треков, мы можем использовать SC.get() следующим образом:
SC.get("/tracks", function(response) { for (var i = 0; i < response.length; i++) { $("ul").append("<li>" + response[i].title + "</li>"); } });
Это делает то, что он запрашивает конечную точку /tracks и ожидает функцию обратного вызова. Ответ хранится в параметре response функции обратного вызова, который представляет собой массив объектов JavaScript с несколькими свойствами, одним из которых является title . Мы можем console.log(response[0]) вместо цикла, чтобы увидеть весь объект и его свойства. Тогда мы узнаем, к каким свойствам мы имеем доступ.
Обратите внимание, что в этом примере мы не указали URL обратного вызова во время инициализации. Это потому, что здесь не имеет значения, указываем мы это или нет. В любом случае наш код будет работать. Но когда мы реализуем функциональность входа пользователя в систему, это будет иметь значение и будет необходимо, чтобы никто другой не мог использовать наш идентификатор клиента.
Встраивание трека
Объект SC предлагает другой метод, SC.oEmbed(url, options, callback) , который встраивает проигрыватель SoundCloud на наш веб-сайт и позволяет нам воспроизводить дорожку по нашему выбору.
SC.oEmbed('https://soundcloud.com/username/complete-url-to-the-track', {maxheight: 200, auto_play: false}, function(res) { $("#player").html(res.html); });
Давайте разберемся с этим:
- Сначала мы даем полный URL трека, который хотим воспроизвести.
- В параметре параметров мы устанавливаем некоторые параметры для игрока. Подробнее здесь .
- В функции обратного вызова мы заменяем содержимое элемента (
#player) на нашей странице HTML-кодом для проигрывателя (res.html).
Этот трюк можно использовать для встраивания песни или музыки в веб-сайт.
Реализация логина пользователя
Для реализации функции входа пользователя в систему нам необходим URL-адрес обратного вызова для авторизации. Это требование протокола OAuth. Если вам интересно об этом, вот упрощенное объяснение: OAuth 2 Упрощенный . Итак, давайте продолжим и обновим настройки приложения, добавив URL callback.html , который мы сейчас собираемся создать.
Создать страницу обратного вызова
После входа пользователя всплывающее окно перенаправляет на этот файл. В нашем случае мы назовем его callback.html и он будет находиться в том же каталоге, что и наша домашняя страница ( index.html ). Это файл, который мы должны предоставить в поле обратного вызова в настройках нашего приложения.
Код, который нам нужно использовать в файле обратного вызова, приведен в документации. Однако документация немного устарела, поэтому мы немного изменим ее, чтобы она соответствовала современным стандартам.
Вы можете изменить его сообщение и дизайн так, как вам хотелось бы, но сейчас мы сделаем его максимально простым:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Connect with SoundCloud</title> </head> <body> <h4>This popup should automatically close in a few seconds</h4> <script> document.onload = function () { window.opener.setTimeout(window.opener.SC.connectCallback, 1); } </script> </body> </html>
Вход пользователя
SC.connect(callback) — это метод для реализации функции входа пользователя. Откроется всплывающее окно, предлагающее пользователю войти в свою учетную запись SoundCloud. Основное использование, как показано ниже:
SC.connect(function () { console.log("User has logged in"); });
Несколько более интересный пример:
SC.connect(function () { SC.get("/me", function (response) { console.log("Welcome" + response.username); }); });
Давайте разберемся с этим:
- После того, как пользователь войдет в систему, он будет перенаправлен в
callback.html, который мы создали ранее. - Затем всплывающее окно автоматически закроется, как мы можем догадаться, прочитав код в
callback.html. - После этого вызывается наша функция обратного вызова, в которой выполняется запрос GET к конечной точке
/meс использованиемSC.get(). - Как только запрос GET завершается, его функция обратного вызова выполняется, и на консоль записывается приветственное сообщение.
Обратите внимание, что запрос к /me вернет данные о текущем вошедшем в систему пользователе. Поэтому использование его до входа пользователя приведет к появлению сообщения об ошибке.
Игра с данными пользователя
Как только пользователь вошел в систему, мы можем сделать гораздо больше. Чтобы продемонстрировать некоторые возможности, я создал демо-сайт на GitHub. Вы можете найти исходный код здесь и увидеть его в действии здесь .
Давайте пройдемся по двум файлам. В index.html важны четыре элемента div , поскольку они заполняются пользовательскими данными после входа пользователя в систему:
<main> <div id="ui"> <h2>Welcome <span></span></h2> <img id="avatar" /> <div id="description"></div> </div> <!-- TRACKS --> <div id="tracklist"> <h3>Your Tracks:</h3> <ul></ul> </div> <!-- PLAYLISTS --> <div id="playlists"> <h3>Your Playlists:</h3> <ul></ul> </div> <div id="player"></div> </main>
Следующий по важности файл это script.js : здесь происходит вся магия. Большая часть кода будет нам знакома, но давайте быстро пройдемся по ней:
// Initialization of SDK SC.initialize({ client_id: "21832d295e3463208d2ed0371ae08791", redirect_uri: "http://mustagheesbutt.github.io/SC_API/callback.html" });
- Сначала мы инициализируем наше приложение. Обратите внимание, что на этот раз мы указали
redirect_uriкачестве нашей страницыcallback.html. Этот URL или URI должен точно соответствовать URL, который мы указали в настройках нашего приложения.
// Login handler var user_perma; $("#login").click(function () { SC.connect(function () { SC.get("/me", function (me) { user_perma = me.permalink; setUI(me.username, me.avatar_url, me.description); }); if (SC.isConnected) { $("header, main").addClass("loggedIn"); } getTracks(); getPlaylists(); }); });
- Затем мы прикрепляем обработчик события click к кнопке
#login. Который при нажатииSC.connect(callback)который открывает всплывающее окно, предлагающее пользователю войти в систему. - После входа пользователя всплывающее окно закрывается. Затем выполняется функция обратного вызова
SC.connect(). Внутри функции обратного вызова мы делаем GET-запрос к конечной точке/meкоторая возвращает объект пользователя, вошедшего в систему. Вuser_permaзапроса GET, который мы только что сделали, мы сохраняем постоянную ссылку пользователя в переменнойuser_perma, которая определена в глобальной области видимости, поэтому мы можем использовать ее позже. - Функции
setUI(),getTracks()иgetPlaylists()устанавливают пользовательский интерфейс,getPlaylists()список дорожек пользователя и соответственно списки воспроизведения пользователя. Эти функции определены в одном файле.
// play something function play(uri) { url = "http://soundcloud.com/" + user_perma + "/" + uri; SC.oEmbed(url, {maxheight: 200}, function (resp) { $("#player").html(resp.html); }); } // when a track or playlist gets clicked, play it using `play()` function $("ul").on("click", function (e) { var title = e.target.innerHTML; if ( tracks.hasOwnProperty(title) ) { play(tracks[title]); } else if (playlists.hasOwnProperty(title)) { play("sets/" + playlists[title]); } });
- При щелчке по названию любой дорожки или списка воспроизведения выполняется функция
play(), которая встраивает аудиопроигрыватель в нашу страницу с помощьюSC.oEmbed()для этой дорожки или списка воспроизведения.
Мы можем сделать гораздо больше, например, получить или обновить описание пользователя, получить аватар пользователя, узнать, кто подписан на пользователя и его избранные.
Резюме
- Используйте старую версию SDK, если необходимо использовать функцию входа в систему. Он стабилен, и данные возвращаются с использованием функций обратного вызова.
- Если функция входа в систему пользователя не используется, можно использовать более новую версию SDK. Он использует обещания для возврата данных.
- Доступ к данным из SoundCloud API можно получить с помощью простого запроса GET.
- Пользовательские данные могут быть получены с использованием конечной точки
/me, но только в том случае, если пользователь вошел на наш веб-сайт с использованием своей учетной записи SoundCloud.
Запрос API на стороне клиента является мощным инструментом, поскольку он избавляет нас от сложностей серверной части. SDK делает нашу жизнь намного проще. Изучив его основы, мы можем создавать еще более мощные и удобные веб-приложения. Посмотрите некоторые примеры того, что возможно , и ознакомьтесь с официальной документацией SoundCloud, чтобы узнать больше о расширенных доступных методах API.
Я хотел бы услышать от вас о том, что вы создали (или планируете построить) с помощью SoundCloud SDK. Дай мне знать в комментариях!